Ніякої магії, лише ефективна робота над сайтом!
Трафік є – а конверсії немає. Як вийти з положення?
Ми часто розповідаємо в своєму блозі, як з нуля за невеликий проміжок часу приводимо на сайт потенційну аудиторію, що шукає саме цей товар або послугу (ось тут, наприклад, або в статті про чисте SEO). Але є ситуації, коли користувачі на сайт приходять, і цифри досить значні. А продажів немає.
У звітах по позиціях видно, що сайт росте в рейтингу пошукових систем. І графік відвідуваності тішить. В цьому випадку насторожити вас повинен відсоток відмов з сайту.
Відмова – це сеанс з переглядом тільки однієї сторінки на вашому сайті.
(В Google Analytics відмовою вважається сеанс, в ході якого був активований тільки один запит до сервера Google Analytics).

Якщо користувач був тільки на одній сторінці вашого сайту, не провзаємодіяв з нею – не замовив, не перейшов за посиланням, що не клікнув на банер – і пішов, то швидше за все на сайті проблема з інтерфейсом, через яку він не знайшов потрібну інформацію.
Коли немає продажів, то звичайний показник там вище середнього (для кожної ніші показник буде свій), а в конверсіях з місяця в місяць нулі.
Значить саме час прочитати цю статтю, терміново впровадити всі поради і збільшити кількість звернень з сайту, зменшити відсоток відмов і – та-дам! – перетворити користувача сайту в покупця товару.
Шляхи користувача не завжди передбачувані, або чому низька конверсія з сайту?
Повторю для вас істину від Капітана Очевидність:
Вся основна і важлива для користувача інформація повинна міститися в одному першому екрані.
Відвідувач може просто недоскролити і пропустити те, що могло б вплинути на рішення про покупку. Тому найпростіше поставити себе на місце користувача і спробувати пройти весь шлях з пошукової системи до оформлення покупки товару.
Наприклад, користувач знайшов в пошуковій системі сайт, який відноситься до потрібної тематики. Що йому важливо побачити? Звичайно, товар, який він шукає. Бажано розглянути його з різних ракурсів, переважно в відеоогляді. Відвідувач хоче вивчити опис, побачити вартість товару або послуги. Подивитись графік роботи. І якщо виникли питання, вибрати зручний йому канал зв'язку з магазином.
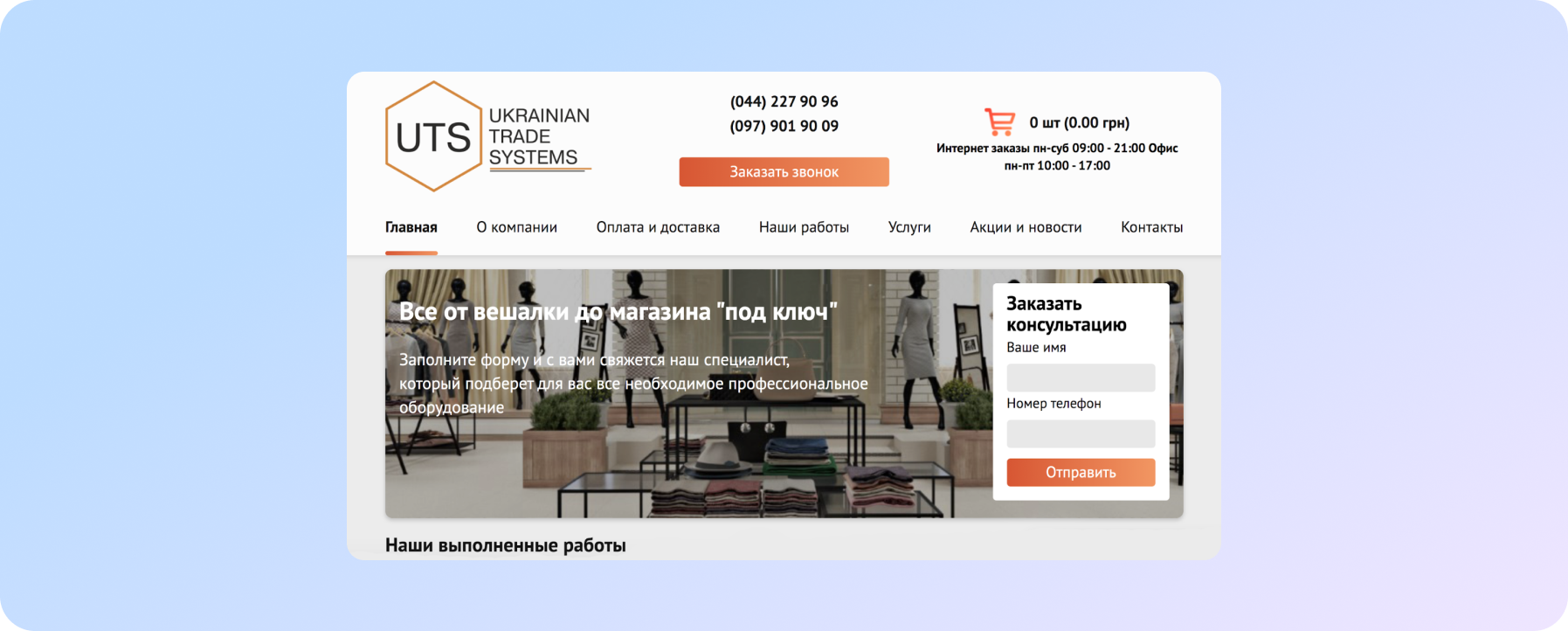
Хороший приклад: інтернет-магазин торгового обладнання.
Все логічно, зрозуміло, відмінно в мобільному та десктопі
Що можна зробити?
Пройдіть весь шлях, ніби ви купуєте товар, зафіксуйте, на якому з етапів у відвідувачів виникають труднощі з пошуком, заповненням форми реєстрації, оформленням замовлення, оплатою онлайн.
Шукаємо, чому все-таки користувачі йдуть з сайту, не залишивши заявку
А якщо на вашому сайті є все, зручно, видно, зрозуміло... а кількість відмов все одно висока? Давайте спробуємо пошукати причину такої поведінки користувачів.
- Неоднорідність кольорів і шрифтів на сайті + кнопки різного розміру, нечитабельний логотип, немає чіткої унікальної торговельної пропозиції.
Це дуже важливий момент в розборі основних помилок. Як би детально ви не розповідали про товар на сторінці, яку б лояльну цінову політику не пропонували – якщо на сайті відсутня айдентіка, користувачеві буде складно довіряти такому бренду, і швидше за все користувач прийме рішення на користь конкурента.
Радимо не використовувати на сайті більше трьох кольорів. Відтінки обраної колірної гами в ідеалі повинні поєднуватися з логотипом. Кнопки «call to action» (заклики до дії) зробіть однакового кольору, яскравіше, ніж інші елементи на сайті. Що стосується тексту, бажано використовувати не більше двох шрифтів на сайті:
- Для основного тексту
- Для структури меню, кнопок і інших елементів
Як не треба робити.
- Складна заплутана структура меню
Часто буває, що на сайті багато товарів і послуг. Тоді меню виглядає дрібним і нескінченно довгим. При відкритті розділу користувач бачить десятки підрозділів, не розуміє, як і де йому шукати потрібний товар або послугу, впадає у відчай і йде.
Найпростішим вирішенням питання буде реалізація рядку пошуку в хедері сайту, де користувач зможе ввести запит і знайти в один клік потрібний товар.
Header (хедер, хідер, шапка) – це блок у верхній частині сторінки сайту, який видно на всіх сторінках сайту. Як правило, містить логотип, меню, контакти, перемикач мов або кошик,, якщо в інтернет-магазині кілька сторінок і потрібен загальний кошик.
Другим кроком до спрощення буде використання візуального меню, можливість сортування категорій товару.
І третій обов'язковий елемент – так звані «хлібні крихти», де користувач бачитиме весь шлях, пройдений по сайту, від головної до кінцевої сторінки, і зможе в один клік повернутися на будь-який з попередніх кроків.
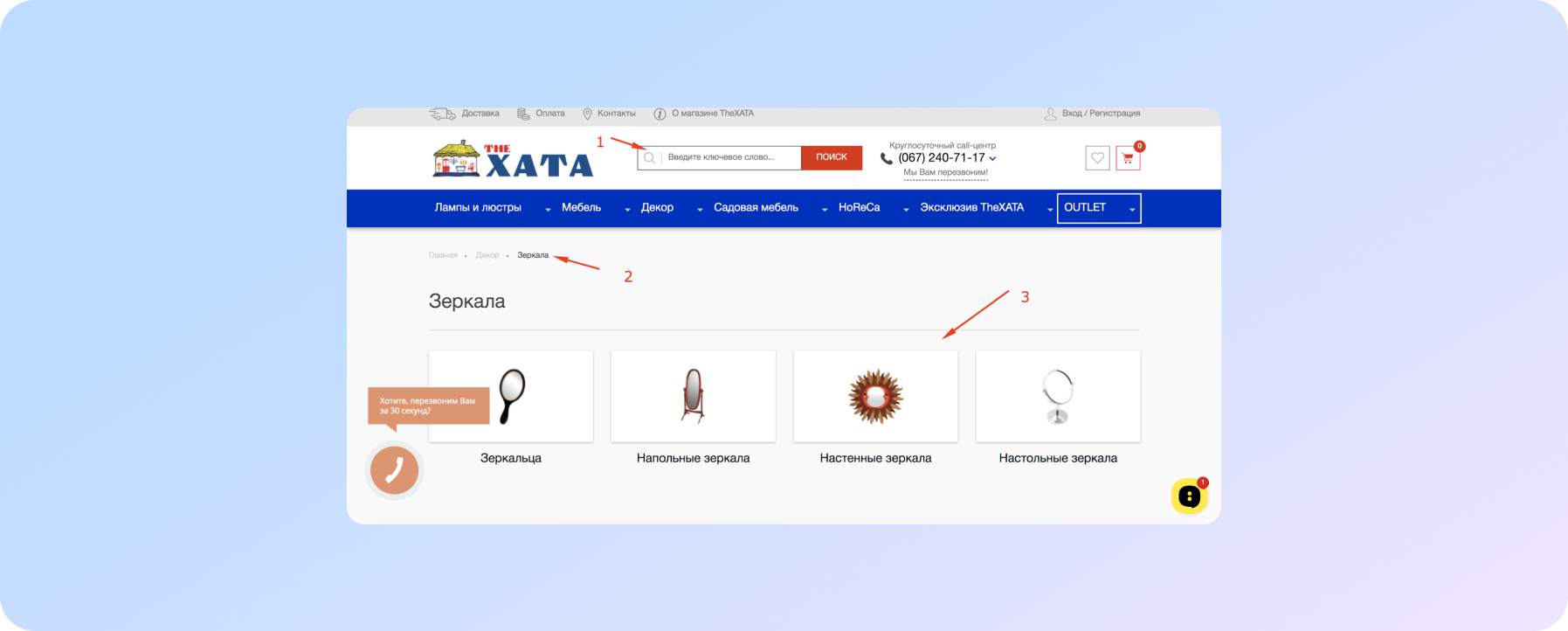
Хороший приклад, де реалізовано всі три пункти:
- Перевірити, чи коректно відображається сайт на мобільному.
Те, що сайт повинен бути адаптивним і мати адаптивну верстку окремо під ПК, окремо під мобільні пристрої – це логічно і зрозуміло. Ось тільки час йде, у користувачів все менше і менше можливостей користуватися комп'ютерами при пошуку та купівлі, і все більше угод відбувається за допомогою смартфонів.
Тому всі ті правила, які розписані вище:
- про чіткий великий телефон в хедері;
- про кнопки CTA (call to action);
- про особливості, переваги та пропозиції компанії;
- про великий читабельний текст – все це так само же має бути передбачено і в мобільній верстці. Якщо весь контент буде просто зменшений до розмірів екрану телефону – то ми зіткнемося з тим, що у користувача буде 7-8 екранів для скролінгу, а важливі елементи при цьому сховаються, будуть дрібними і не привертатимуть увагу.
Весь контент, який впливає на формування думки користувача і прийняття рішення, повинен розташовуватися так, щоб з ним зручно було працювати пальцями, замість клавіатури комп'ютера.
Розмістіть всі важливі елементи на перших двох екранах мобільного пристрою. При цьому всі фотографії, інфографіки та таблиці зверстати під розмір пристрою, а інакше ваш потенційний покупець просто не знайде часу розібратися з усією інформацією. І ви знову отримаєте відмову.
Є все, крім заявок і звернень – що робити?
Якщо ви прочитали до цього моменту і зрозуміли, що все, про що ми говорили, реалізовано добре, але при цьому звернень мало або зовсім немає, то потрібно копати далі.
Важливо поглянути на контент і всі елементи посадкової сторінки, як вони впливають на прийняття рішення користувача.
Розберемо декілька прикладів.
- Кнопки «Купити» або «Замовити»
Часто поля цих кнопок – стандартна форма зворотного зв'язку.
Користувач може подумати, що слідом за кліком на кнопку від нього відразу зажадають оплату за товар, але ж він ще хотів подумати, дізнатися деталі. Тому краще передбачити два варіанти форми зворотного зв'язку:
- де користувач без зобов'язань може задати питання або проконсультуватися (а там вже справа за відділом продажів);
- і другий варіант, коли рішення прийнято, користувач готовий замовити товар.
Спробуйте перейменувати кнопку «Замовити» в кнопку «Дізнатися деталі» або кнопку «Купити» в «Зворотній дзвінок». Подивіться за допомогою настройки цілі, скільки разів користувач натискав на «Купити», а скільки на «Задати питання».
Якщо після тесту ви побачите, що кнопкою «Купити» користувалися 2 рази, а на кнопку «Задати питання» натискали 20 разів – можна сміливо залишати одну кнопку на сторінці і не плутати користувача. Або ж надайте користувачеві вибір: одразу купити або поцікавитися деталями.
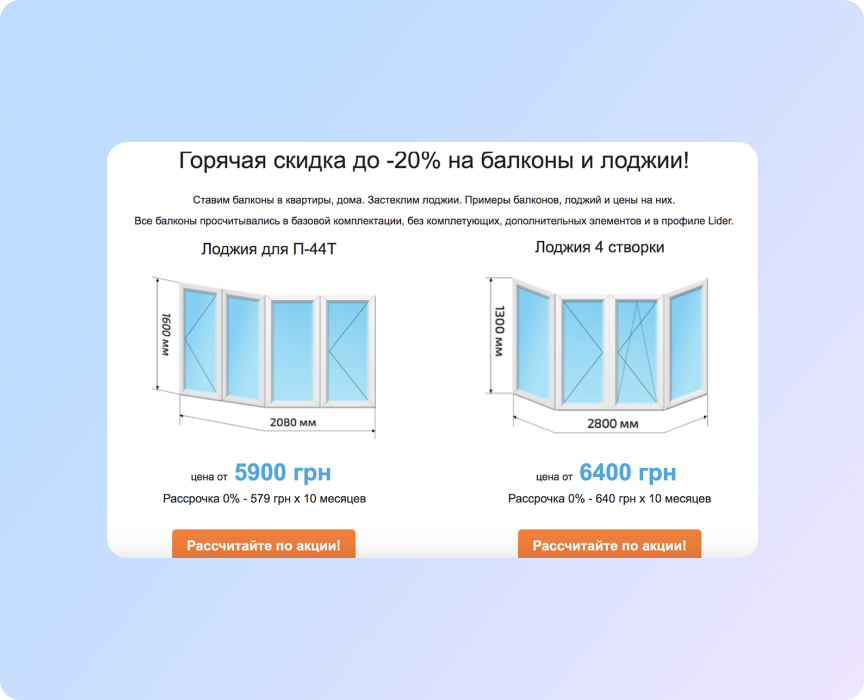
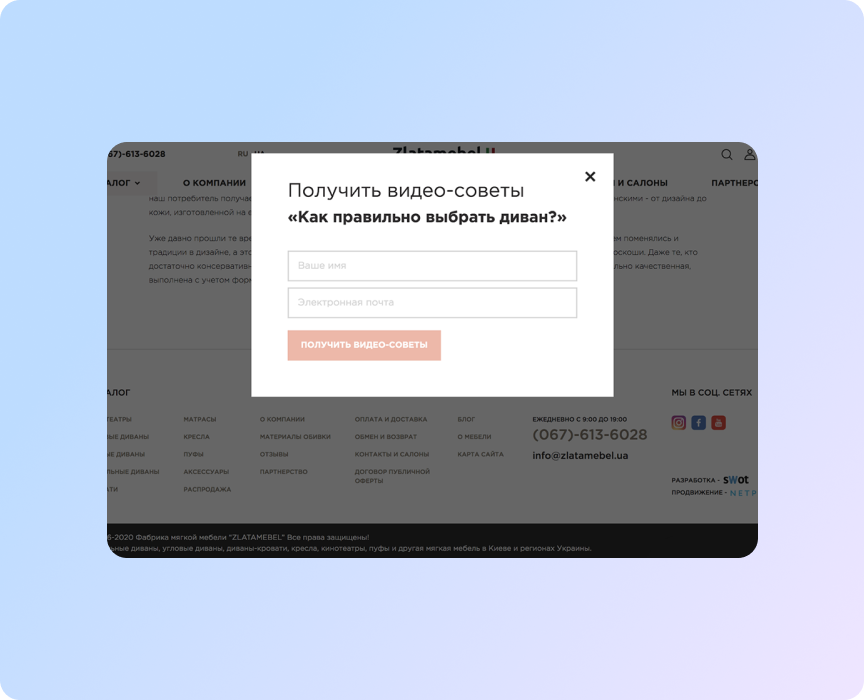
Ще приклад кнопок CTA, які ні до чого не зобов'язують зацікавленого користувача:
- Вибір фотографій
На жаль, ми часто бачимо на сайтах фото зі стоків. Чому на жаль? Бо зазвичай такі фото ніякого відношення до товару, що продається, не мають. Довіри до такої посадкової сторінки відразу буде менше в рази. Спробуйте замінити «штучні» фото на справжні. Якщо немає хороших фото, зробіть відеоогляд товару. Пам'ятайте, що ваш сайт не єдиний, де користувач шукає товар або послугу, і прийме він рішення на користь того продавця, довіра до якого за однакових умов буде вищою.
- Формат форми зворотного зв'язку
Зверніть увагу на кількість і розмір полів в формах зворотного зв'язку. Кількість полів бажано робити не більше двох-трьох. Наприклад:
- ім'я,
- телефон,
- email.
Або можна замість «Email» зробити поле «Коментар». Прибирайте поля «Адреса» і «По батькові», прибирайте деталі замовлення і різні поп-ап-вікна з варіантами вибору. У користувачів більше немає часу на заповнення таких форм. Чим більше полів – тим більша ймовірність, що цей користувач теж не відправить заявку.
Перевірте, щоб поля були великими, щоб в них були підказки для зручності користувача.
Якщо ви хочете професійний UX-аудит вашого сайту, поліпшити старий сайт, звертайтеся! Побачимо неочевидне, підкажемо, переробимо. Або ж розробимо новий сучасний сайт.
Як збільшити продажі з сайту? Спростіть користувачеві відвідування сайту
І наостанок кілька порад, як привернути увагу користувача до потрібної інформації на сайті.
Намагайтеся розташовувати інформацію в такому порядку:
- найважливіше – в лівому верхньому кутку;
- менш важливе – в правому верхньому куті;
- корисна для прийняття рішення інформація – в лівому нижньому кутку;
- додаткова інформація – в правому нижньому кутку.
(Ось тут дослідження про те, як саме люди читають контент з екрану)
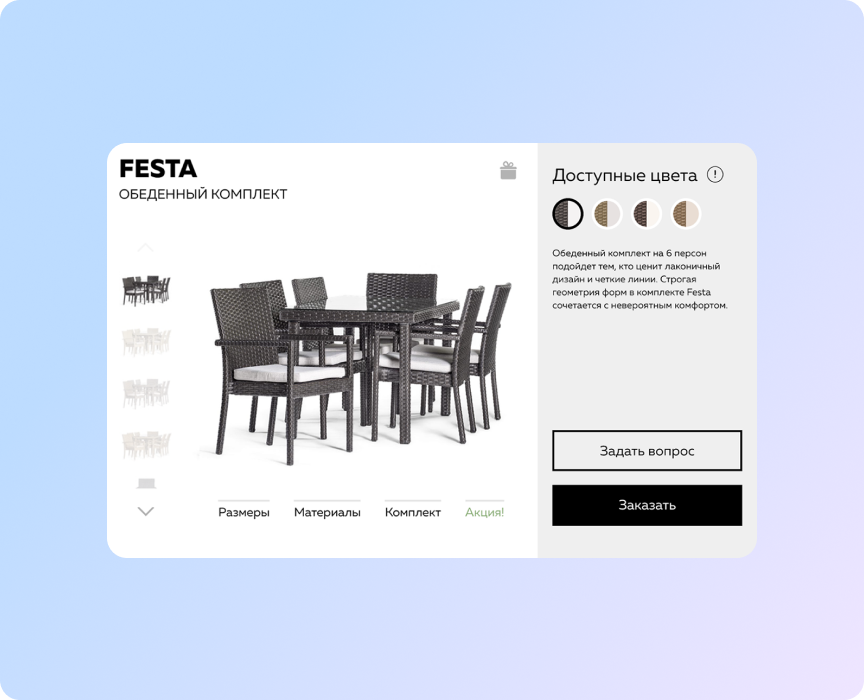
Наприклад, якщо це посадкова сторінка / картка товару, то в лівий верхній кут важливо поставити логотип і УТП. Тобто коротко розповісти, куди потрапив користувач.
У правий верхній кут – помістити телефон і кнопку зворотного зв'язку.
Нижче зліва – показати фото товару або галерею, тому що користувач спочатку бачить картинку, а потім вже читає текст. І вже справа від фото – характеристики, опис та інша текстова інформація.
Є ще один важливий фактор – призначені для користувача звички. Якщо ви відкриєте навмання 50 різних сайтів-продавців, то побачите якісь патерни оформлення карток товару, до яких усі звикли.
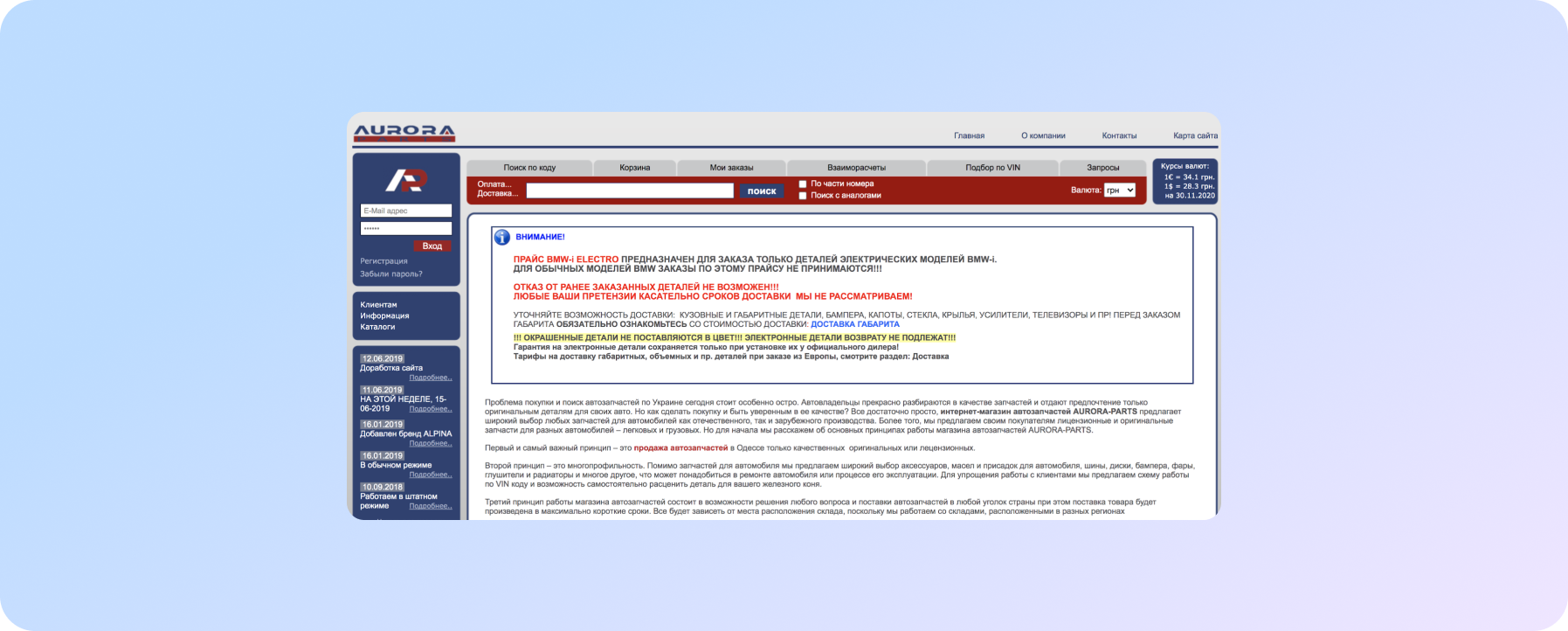
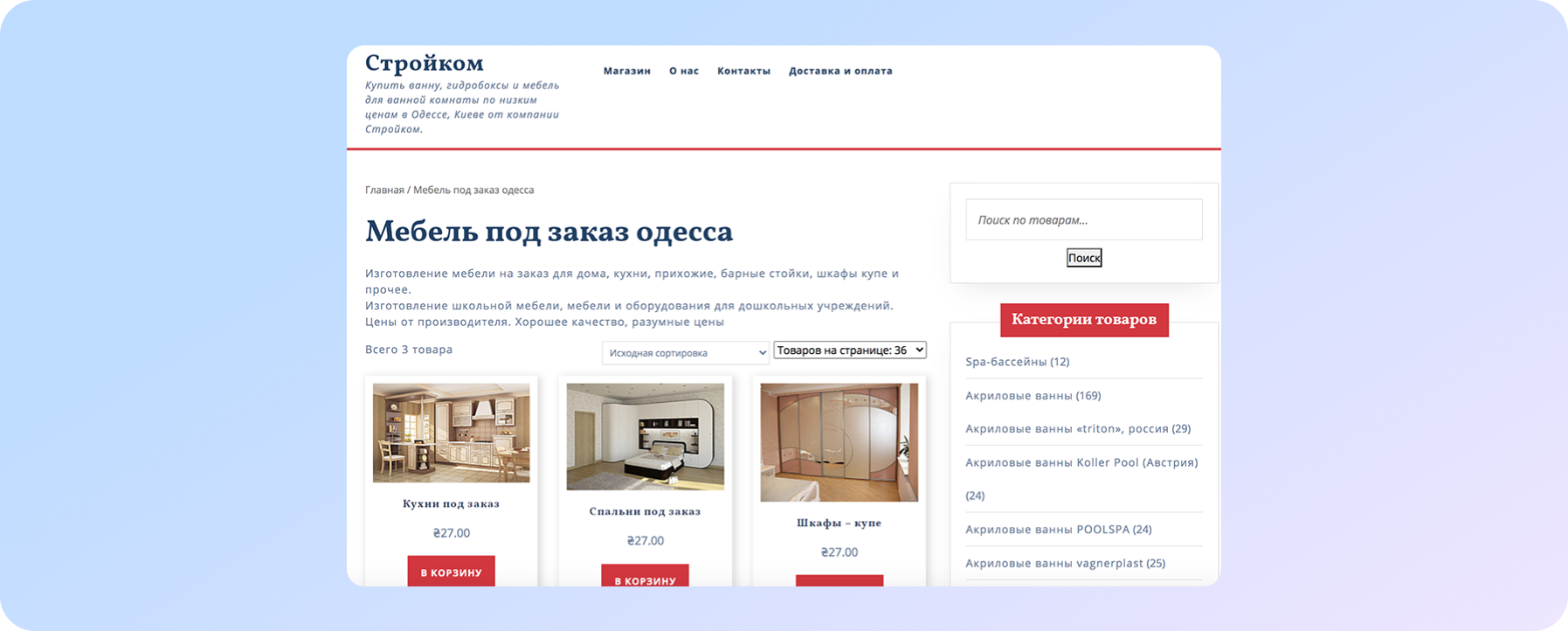
Як не треба робити:
Меню товарів розташоване праворуч, хоча інтуїтивно користувач звик бачити каталог зліва
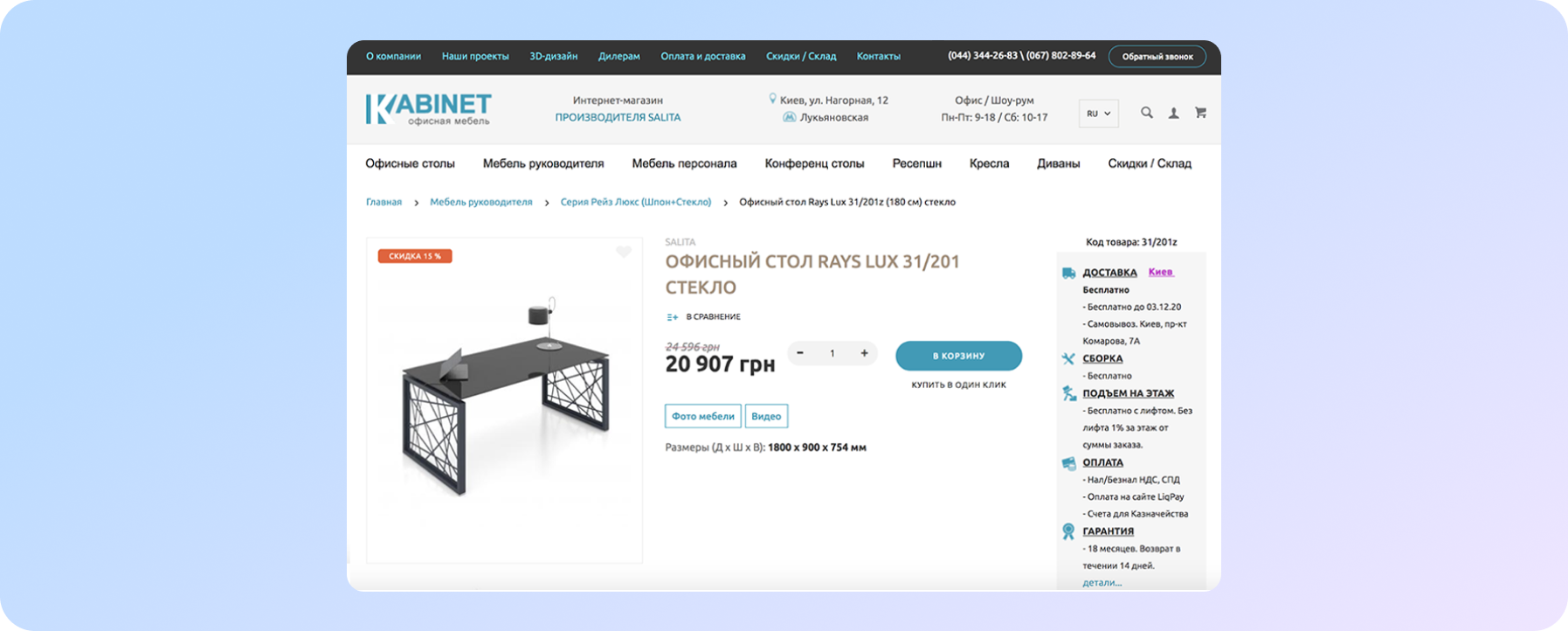
А ось на сторінці нижче все правильно.
Як орієнтувати відвідувача, щоб не плутати його?
Не використовуйте в тексті багато виділень жирним шрифтом (bold). Важливо пам'ятати, що якщо в тексті буде тільки 2-3 виділення – то вони відразу чітко кинуться користувачеві в очі. Якщо ж виділення жирним шрифтом будуть всюди, текст перестане бути читабельним. Ідея, яку ви хотіли донести до користувача, загубиться.
Наприклад, використовуйте bold там, де ви показуєте переваги над конкурентами, виділяйте ціну на товар, якщо точно знаєте, що вона нижча за ринкову за рівних умов. Виділяйте те, що вам важливо і вигідно продати. Якщо серед кількох послуг ви в першу чергу хочете, щоб користувач звернув увагу на якусь одну конкретну, виділіть її жирним шрифтом або кольором.
Часто на сайті використовують кілька видів кнопок. Якісь ведуть на докладний опис товару або послуги, якісь – на форми зворотного зв'язку, якісь – на заклики до дії. Дуже важливо, щоб всі кнопки були в двох кольорах: всі в нейтральному кольорі, схожому з кольором шрифту або приглушеному кольорі з колірної гами логотипу, і тільки 2 кнопки яскравих.
Наприклад, якщо ви зробите кнопки «Детальніше» яскраво-оранжевим кольором, кнопки «Підписати на розсилку» зеленим кольором, а кнопки «Зворотній дзвінок», «Задати питання» і «Замовити» червоним, то в підсумку у користувача розсіється увага серед цих відтінків. Ті кнопки, які повинні в першу чергу привернути увагу, загубляться.
Дуже добре в такому випадку працює методика прозорих кнопок: використовувати для всіх видів кнопок прозорий колір фону, і тільки для CTA – кольорові. Тільки контрастуючи з іншими кнопками, важливі кнопки «Розрахувати вартість» або «Купити в один клік» звернуть на себе належну увагу користувача.
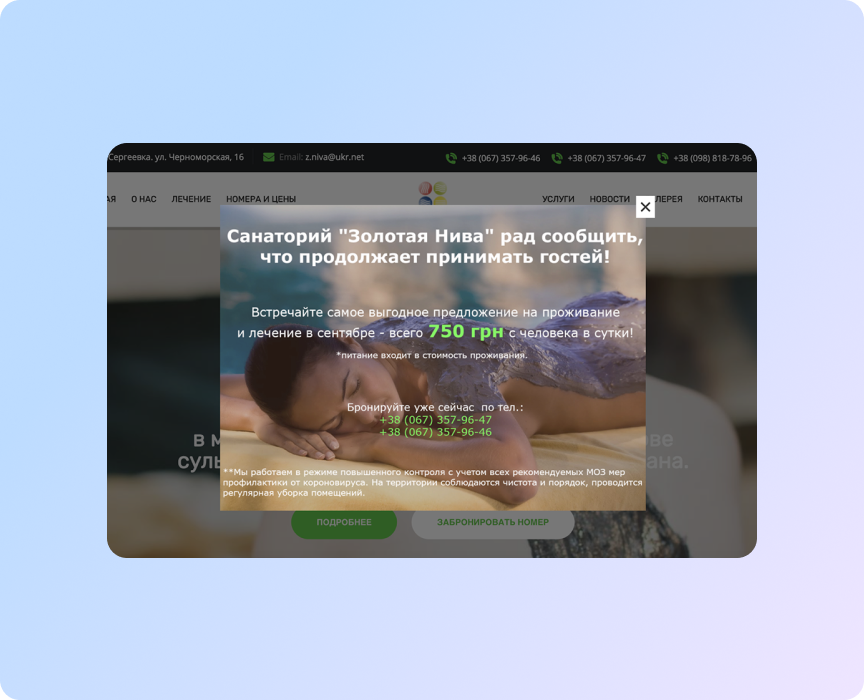
І остання порада візуального залучення уваги – використання модальних вікон. Пам'ятайте: все, що на передньому плані, в першу чергу буде детально вивчено відвідувачем сайту. Тому якщо вам важливо в короткий термін щось продати, у вас є вигідне спецпропозиція, або просто знижені ціни на ряд товарів або послуг – то найкраще буде вивести цю інформацію в модальне вікно.
Тоді при відвідуванні сайту користувач насамперед ознайомиться з цією інформацією, а вже потім перейде до вивчення решти контенту на сайті. Важливо пам'ятати, що модальне вікно може як допомогти, так і нашкодити. Наприклад, якщо при переході зі сторінки на сторінку вікно буде з'являтися знову і знову, це викличе роздратування і обернеться відходом з сайту. Або якщо користувач не зможе знайти, як йому закрити вікно, це теж потягне за собою відмову. Тому звертайте увагу на налаштування його відображення, щоб це не виявилося нав'язливим.
І до речі, ми не тільки розробляємо сайти в будь-якій тематиці, в тому числі сайти по продажу сільгосп товарів, але і просуваємо їх.
Ми піклуємося про покращення ваших продажів :)