Ніякої магії, лише ефективна робота над сайтом!
7 правил ідеальної форми зворотного зв'язку на сайті
У цій статті ми поговоримо не просто про правильне оформлення форм зворотного зв'язку, а й про збільшення ваших продажів. Адже це основна причина, через яку компанії розробляють сайт і заглиблюються в інтернет-маркетинг.
І ось сайт є, а покупці чомусь не поспішають обривати вам телефони та месенджери новими заявками... Ви витрачаєте все більше і більше грошей на рекламу, наймаєте та звільняєте менеджерів з продажу, медитуєте над фінансовими звітами, і так по колу. Що не так?
Усе дуже просто. Відкрийте ваш сайт. Відкривали вже не раз навіть за цей ранок? Усе працює, і нічого не зламано? Відмінно. Нумо тепер подивимося на нього очима вашого покупця.
Ось він знайшов вас в органіці (результати видачі «Яндекса» або Google, не відзначені ярликом «Реклама») або натрапив на ваше оголошення де завгодно в інтернеті. Перейшов на сайт, побачив ціни й класну пропозицію щодо доставлення та переконався, що ви — найкращі. Він згоден купувати та переходить до оформлення замовлення, відкриває кошик і... йде з сайту. Чому?
За статистикою, 80% користувачів закривають сайт, не зробивши замовлення, тому що форма зворотного зв'язку нагадує угоду під час оформлення іпотеки, де потрібно надати інформацію починаючи від розміру ноги вашого дідуся та закінчуючи кількістю населення країни, в якій він проживає...
Повторимо ще раз: ви міняєте менеджерів з продажу, впроваджуєте CRM, аналізуєте звіти, але основна причина полягає в іншому — ви надто багато вимагаєте від покупця. Ми живемо у світі, де інформації вдосталь, а часу дуже мало, тому ніхто не має бажання витрачати більше ніж хвилину на оформлення замовлення. Тому пропонуємо подивитися на безпосередній канал продажів із сайту — форму зворотного зв'язку, і розберемося, якою вона має бути, щоб працювати ефективно.
Правило 1. Доступність форми зворотного зв'язку
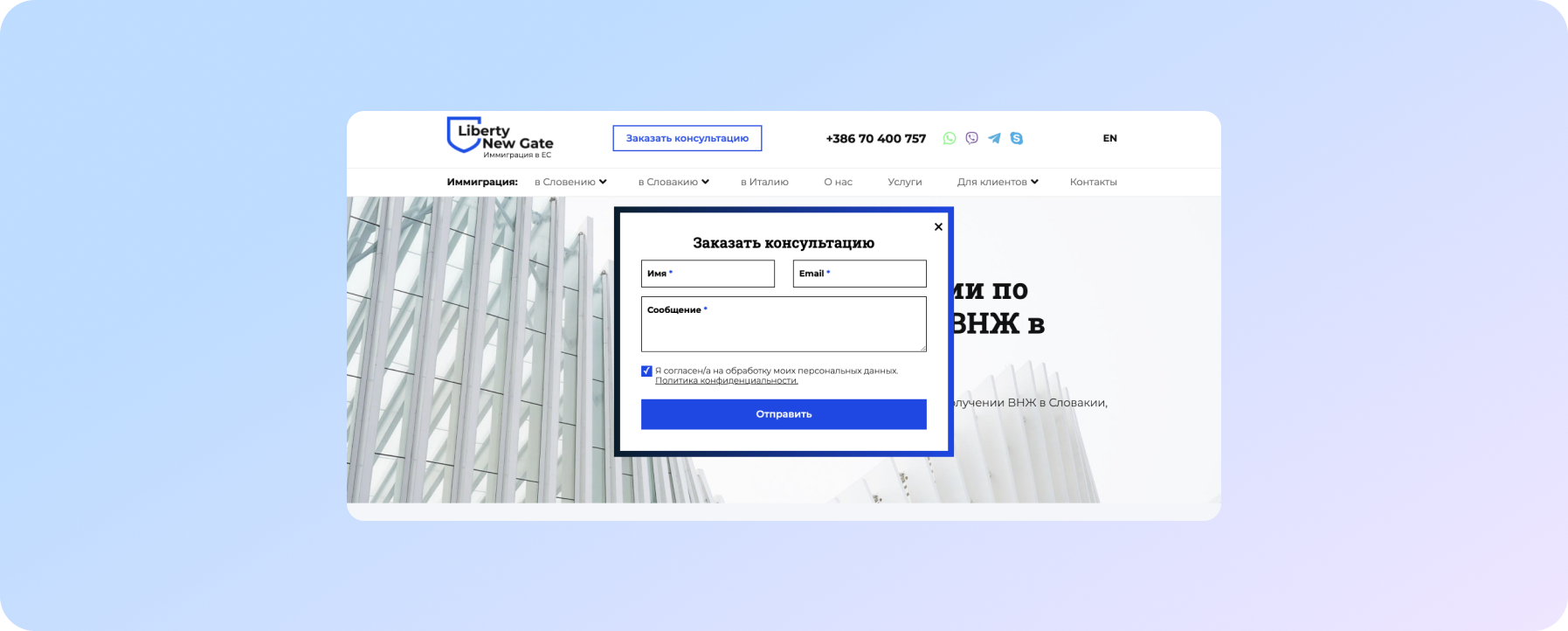
Кнопки та форми взаємодії мають розташовуватися на очевидних для користувача місцях. Зазвичай це правий верхній кут у хедері (верхня частина сайту). Розмістіть там кнопку «Зв'язок», зробіть її помітною та спостерігайте, як збільшуватиметься конверсія.
Крім цього, не змушуйте користувача кожного разу повертатися наверх, щоб надіслати заявку. Переконайтеся, що хедер закріплений, а додаткові кнопки CTA (call to action — заклик до дії: «Купити», «Забронювати», «Замовити», «Зв'язатися з нами», «Залишити заявку»...) супроводжують користувача під час скролення сторінки.
Правило 2. Less is more
Іноді для збільшення конверсії на 30–60% не потрібно збільшувати бюджет на рекламу: досить попрацювати з usability (зручністю користування) форми.
Чим менше полів у формі зворотного зв'язку, тим більше грошей ви заробите з сайту.
Залиште 2–3 поля: не змушуйте покупця вносити повну автобіографію, щоб зробити замовлення у вас.
Наявність поля для імені, телефону і/або e-mail адреси більше ніж достатньо, щоб у вас була можливість зв'язатися з людиною та надати їй послугу. Якщо ваш сайт — не великий маркетплейс (як Rozetka, Prom тощо), де не передбачена пряма комунікація з клієнтом для здійснення замовлення, то дотримуйтеся цього правила. Результат вас здивує.
Навіть якщо у вас великий інтернет-магазин, і для прискорення процесів важливо знати адресу, П. І. Б. тощо, все одно надайте користувачеві декілька варіантів: розгорнуту форму заявки та можливість купити «в 1 клік», вказавши тільки номер телефону.
Пам'ятайте: не користувач має спрощувати ваше життя, а ви — його. І тоді продажі не змусять себе чекати! 
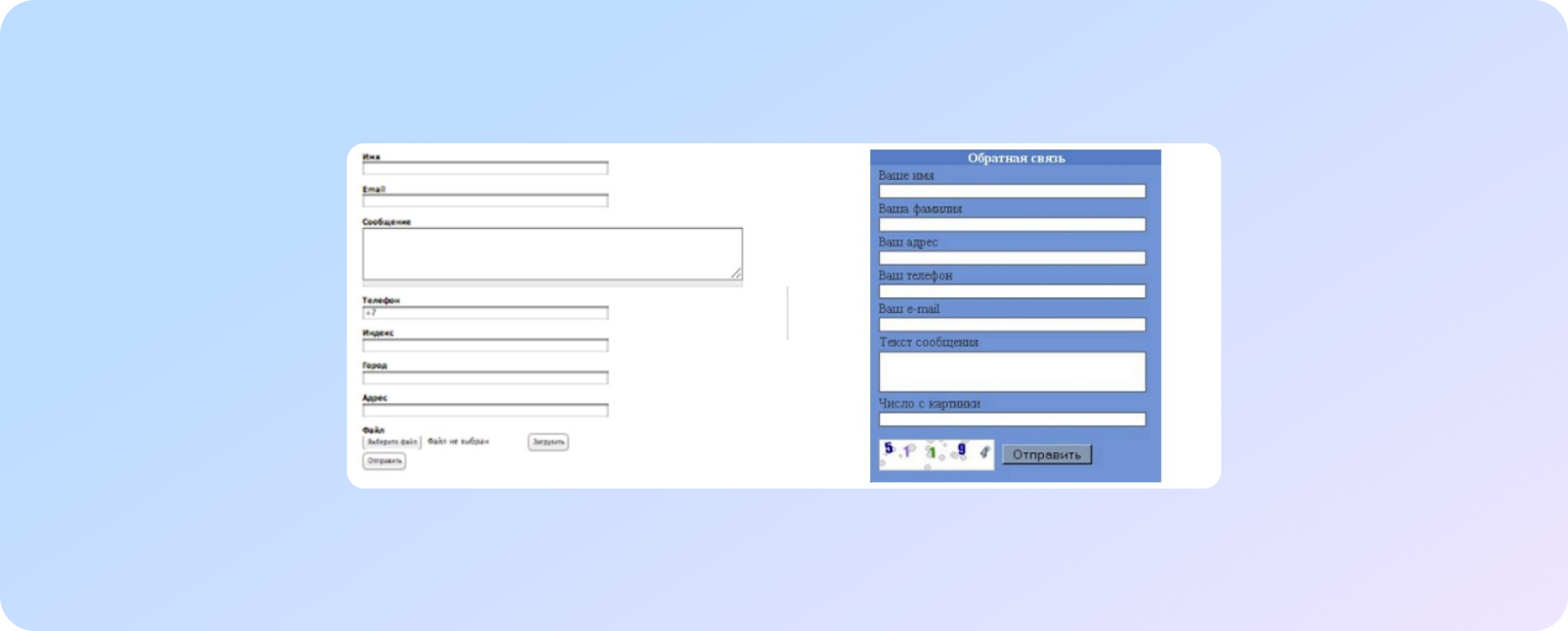
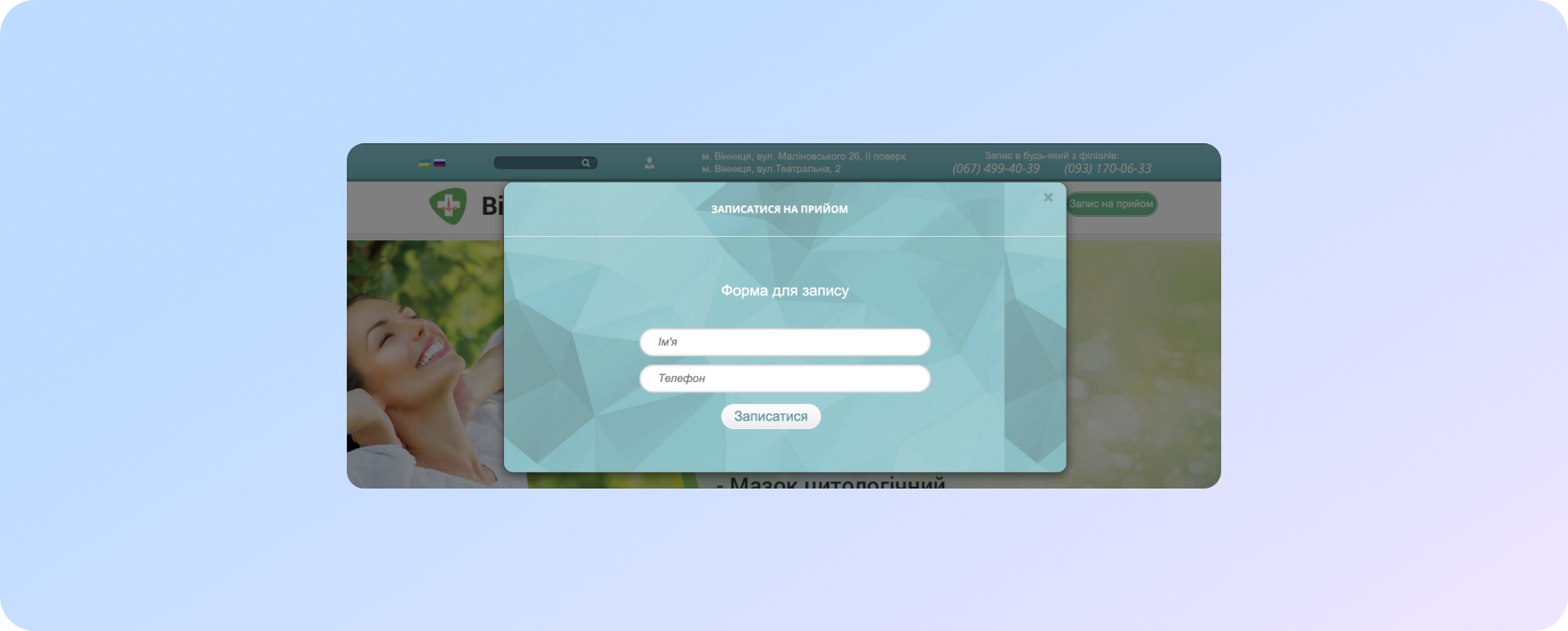
Приклад. Нумо подивимося на ці три форми зворотного зв'язку. Яку з них ви заповнюватимете охочіше?
Вибір очевидний. На заповнення третьої форми витрачається мінімум часу — те, що треба. А ще в ній враховане правило №3. Ось і воно, до речі
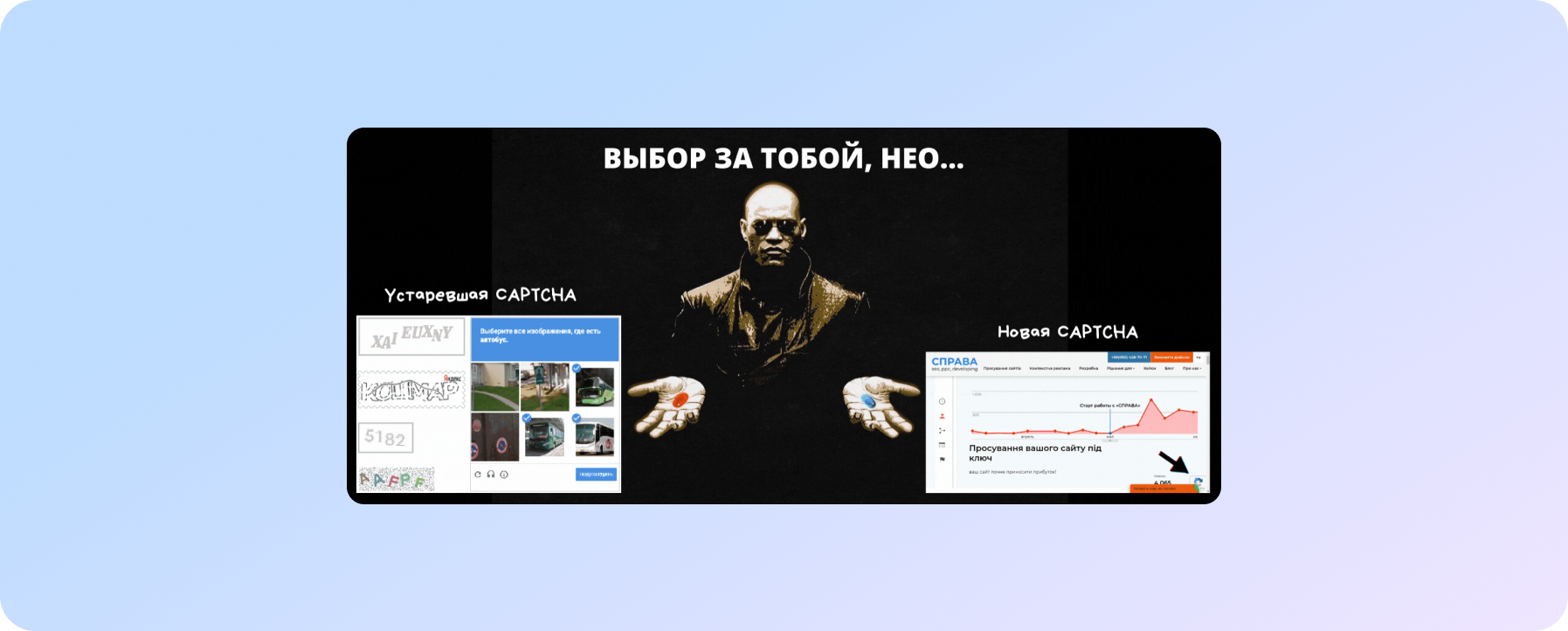
Правило 3. Нова капча
Гра на кшталт «відзнач картинки зі світлофорами» може зацікавити дитину, але навряд чи сподобається вашому користувачеві, який хоче просто зараз замовити ваш товар/послугу.
Зрозуміло, капчу ставлять не просто так: вона захищає від спаму. Але врахуйте, що ставити потрібно НОВУ її версію, інакше разом зі спамом ви ризикуєте позбутися й заявок теж...
Правило 4. Досить дивитися в ноутбук! А як же адаптив мобільної версії?
І не з тої причини, що зір зіпсуєте :) А тому що всі давно вже дивляться в телефони. Почніть розроблення дизайну форми з АДАПТИВНОЇ версії — тієї, що демонструється на смартфонах. Якщо у вас проблеми з версткою, кнопки не видно або форма не надсилається з айфона, то у нас погані новини: високі продажі залишаться мрією.
Правило 5. «Вашу заявку відправлено. Але це не точно...»
Кнопка «ВІДПРАВИТИ» у формі зворотного зв'язку — це те, що розділяє потенційного клієнта та отриману вами заявку. Ваш потенційний покупець має точно знати, чи прийняте його замовлення і чого чекати далі.
Тому бажано пояснити, що це за форма та до чого призведе її відправлення. Наприклад: «Надішліть форму та отримайте знижку 10% на перше замовлення», «Надішліть заявку, і ми зв’яжемося з вами протягом 10 хвилин».
А після цього ОБОВ'ЯЗКОВО переконайтеся, що:
- кнопка «ВІДПРАВИТИ» реально працює;
- вона виділяється на тлі самої форми, але водночас не змушує ваші очі «вийти з чату» кислотністю свого забарвлення

- під час натискання на кнопку спрацьовує анімація — щоб було зрозуміло, що вона дійсно натиснута;
- після кліка на неї надається інформація про відправлену форму:
А ще краще — надішліть користувачеві автоматичне повідомлення або лист про отримання замовлення з номером!
- Ну і, звичайно, переконайтеся, що ви отримуєте заявки та обробляєте їх швидко! Можливо, з цього пункту варто було почати...
Правило 6. Закон ніхто не скасовував
Не нехтуйте згодою на оброблення даних. Посилання на цей документ має бути у формі з двох причин:
- довіра користувача зростає, якщо він знає, що з його даними нічого не трапиться;
- ну і, крім морального аспекту, є правовий, що стосується Закону «Про захист персональних даних». Згідно з ним на всіх сайтах, котрі збирають певну інформацію про користувача (а саме цим ви займаєтеся, коли просите залишити у формі хоча б номер телефону), має бути підтвердження, що всі дані зберігаються в безпеці.
Але якщо хочете максимально подбати про своїх клієнтів і збільшити кількість звернень, зробіть так, щоб галочка в чекбоксі стояла за замовчуванням: це допоможе заощадити час користувача на заповнення форми.
Правило 7. Онлайн-чат
Колись це було чимось новим для всіх, але зараз — просто must have! І якщо ви досі не використовуєте цей канал комунікації з клієнтами, то швидше починайте. За умови грамотного налаштування онлайн-чат поєднує в собі все те, що збільшує конверсію:
- Швидку відповідь
- Мінімальну кількість полів
- Спілкування з реальною людиною в реальному часі
Ми ще розповімо про те, як встановлення онлайн-чату вплинуло на бізнес наших замовників, а поки...
Підіб’ємо підсумки?
Зробити сайт для бізнесу та не відпрацювати по максимуму можливості форм зворотного зв'язку — як відкрити магазин і забути відімкнути двері для покупців :) Не треба так!
Ті правила, про які ми розповіли вище, досить прості, але рівно настільки ж і ефективні! Усе вже придумано за вас — лише беріть і користуйтеся.
Якщо ви не впевнені в ефективності свого сайту або просто немає часу заглиблюватися в усі нюанси — напишіть нам. За довгі роки роботи з сайтами з різних сфер бізнесу ми точно знаємо, що важливо врахувати під час розроблення та просування, як збільшити кількість замовлень, залишаючи незмінною суму витрат на інтернет-маркетинг... Тому готові провести аудит вашого проєкту та розповісти, чому йдуть клієнти та як їх утримати.
Ми піклуємося про покращення ваших продажів :)