Ніякої магії, лише ефективна робота над сайтом!
Експеримент зі зменшення швидкості завантаження сайту втричі за рахунок запровадження lazy load
На зростання відвідувань, переглядів і навіть кількість замовлень на сайті впливає безліч факторів. Одним із головних чинників залишається швидкість завантаження сайту в секундах. Користувачі не чекають завантаження, а просто переходять за іншим посиланням, щоб отримати відповідь на свій запит. У цій битві виграє найшвидший.
Прочитавши статтю, ви дізнаєтеся, якою має бути швидкість завантаження сайту і за допомогою яких прийомів вдалося зменшити час завантаження з 14 до 4 секунд.
ЯК РОЗГАНЯТИ ЗАВАНТАЖЕННЯ САЙТУ?
Вам потрібно повторити всього три кроки, і тоді сайт буде, як то кажуть, просто «літати»:
- встановіть плагін jQuery Lazy і налаштування lazy loading для картинок;
- стисніть картинки в слайдері (або на сайті);
- спробуйте мініфікацію і включення в «ліниве завантаження» скриптів JS.
Розглянемо кожен крок окремо на конкретному прикладі.
ЯК ПЕРЕВІРИТИ ШВИДКІСТЬ ЗАВАНТАЖЕННЯ САЙТУ?
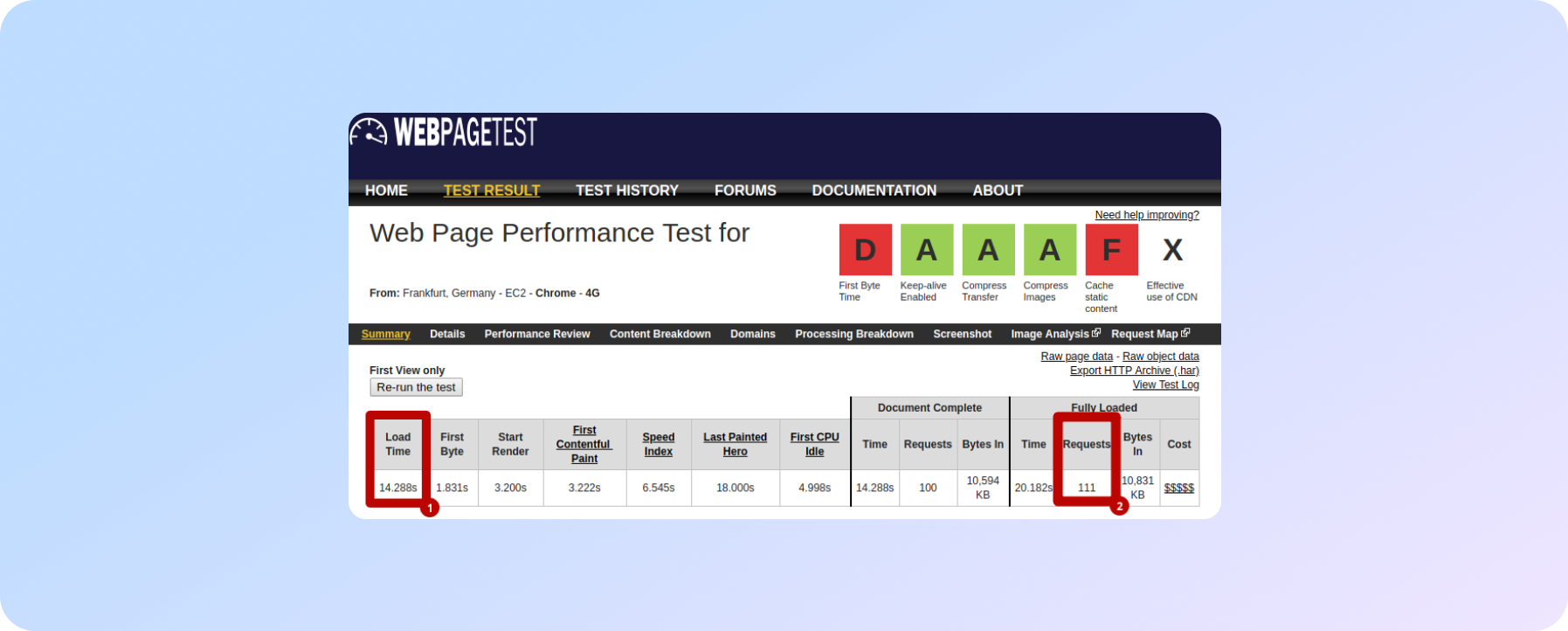
Для оцінки швидкості завантаження сайту використовували сервіс webpagetest.org, який дає змогу всебічно розглянути завантаження сайту. Перед початком робіт провели тест і отримали такі дані:
Скрін показує, що загальний час завантаження (Load Time) (1) становить 14,288 секунд, а для повного завантаження сторінки знадобилося 111 запитів до сервера (2).
Якщо вам не подобається швидкість вашого сайту і його наповнення, ми завжди зможемо допомогти.
ПІДКЛЮЧІТЬ КРУТИЙ ПЛАГІН
Наступним етапом оптимізації стало підключення плагіна jQuery Lazy для налаштування «лінивого завантаження» картинок.
Що таке lazy loading? Це відкладене завантаження ресурсів для відображення сайту, тобто запитувана сторінка завантажується не повністю, а частинами, за необхідності. Наприклад, якщо картинка, налаштована на «ліниве завантаження», знаходиться внизу сторінки і користувач не додивився сторінку до самого кінця, то файл картинки може не завантажитися в браузер зовсім. Переважно це застосовується для сторінок, де є багато картинок, але ми в межах експерименту використовували lazy load і для JS-файлів.
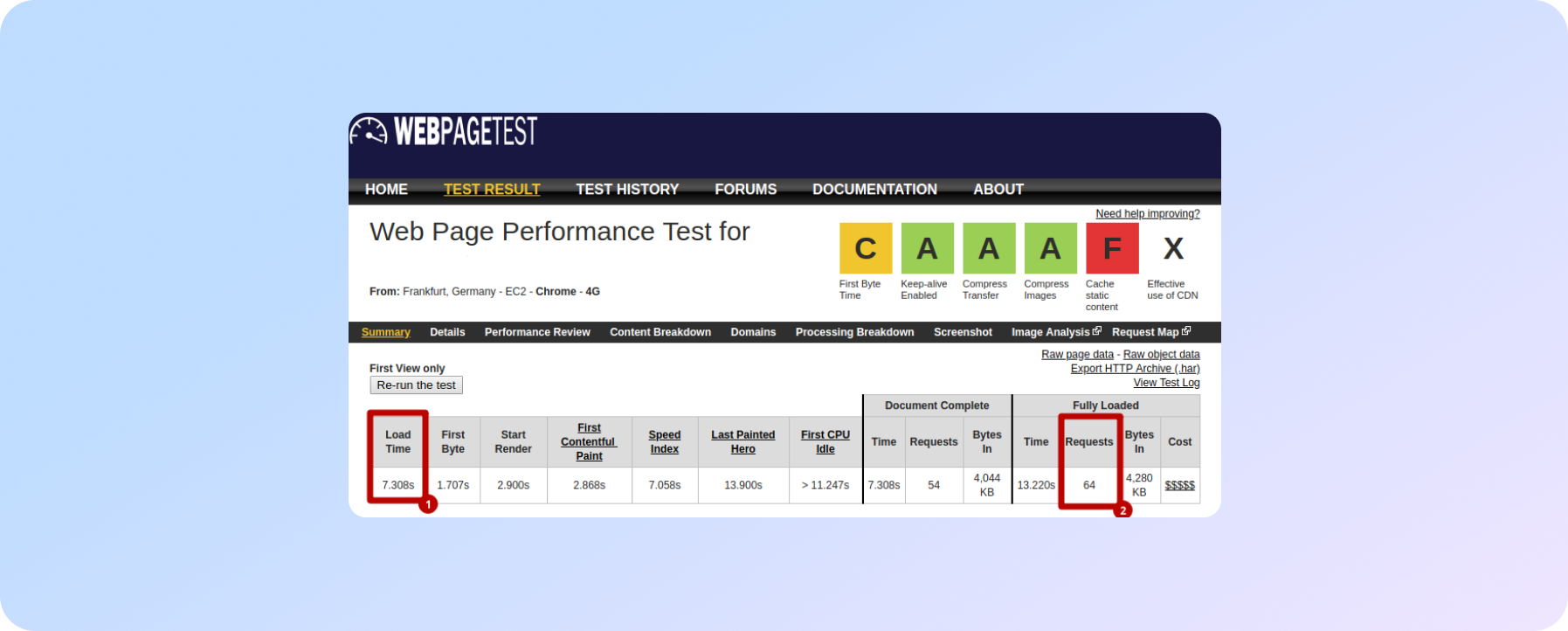
Після підключення вищезазначеного плагіна (скрін нижче) ми скоротили час завантаження (1) до 7,308 секунд, а кількість запитів (2) до 64.
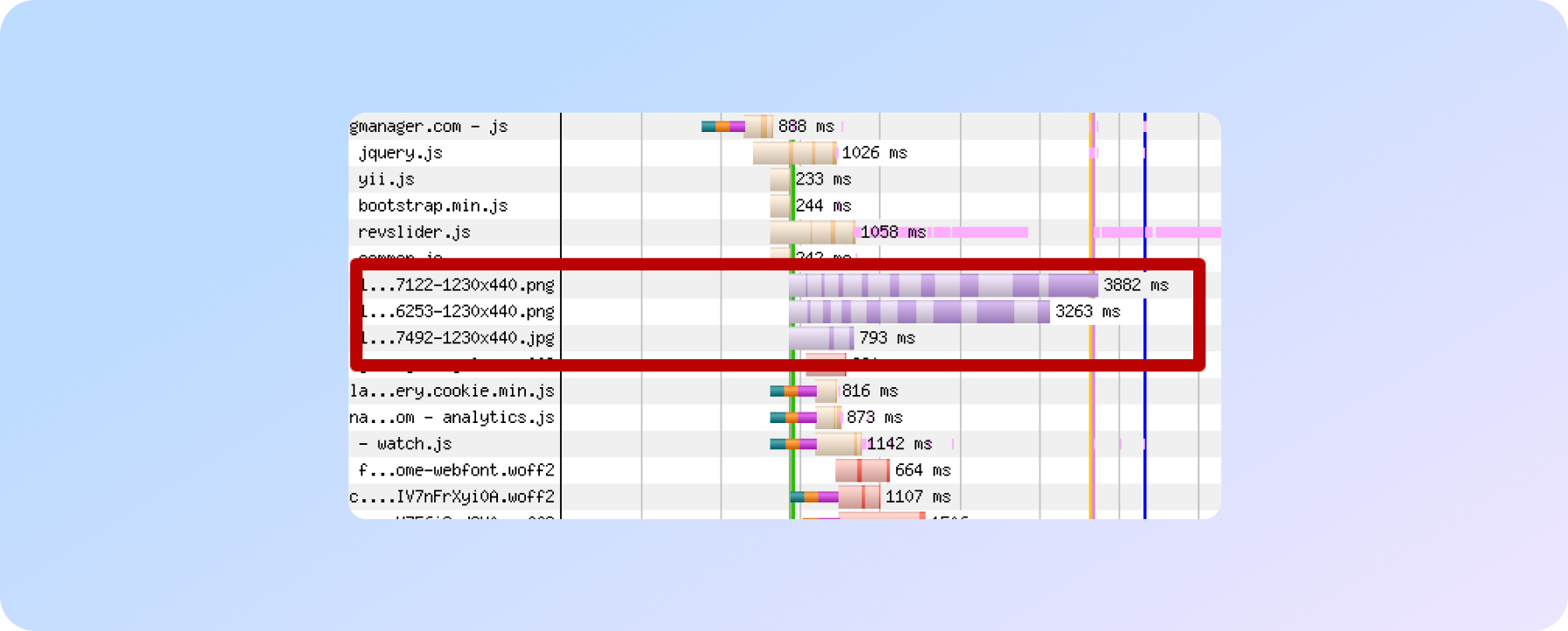
Аналіз діаграми «водоспад» (див. нижче) показав наявність «важких» за обсягом картинок (у середньому 1,5 Мб), розміщених у слайдері. Оскільки ці картинки з'являються першими при завантаженні сторінки, їх виключили з lazy load. Було прийнято рішення їх стиснути.
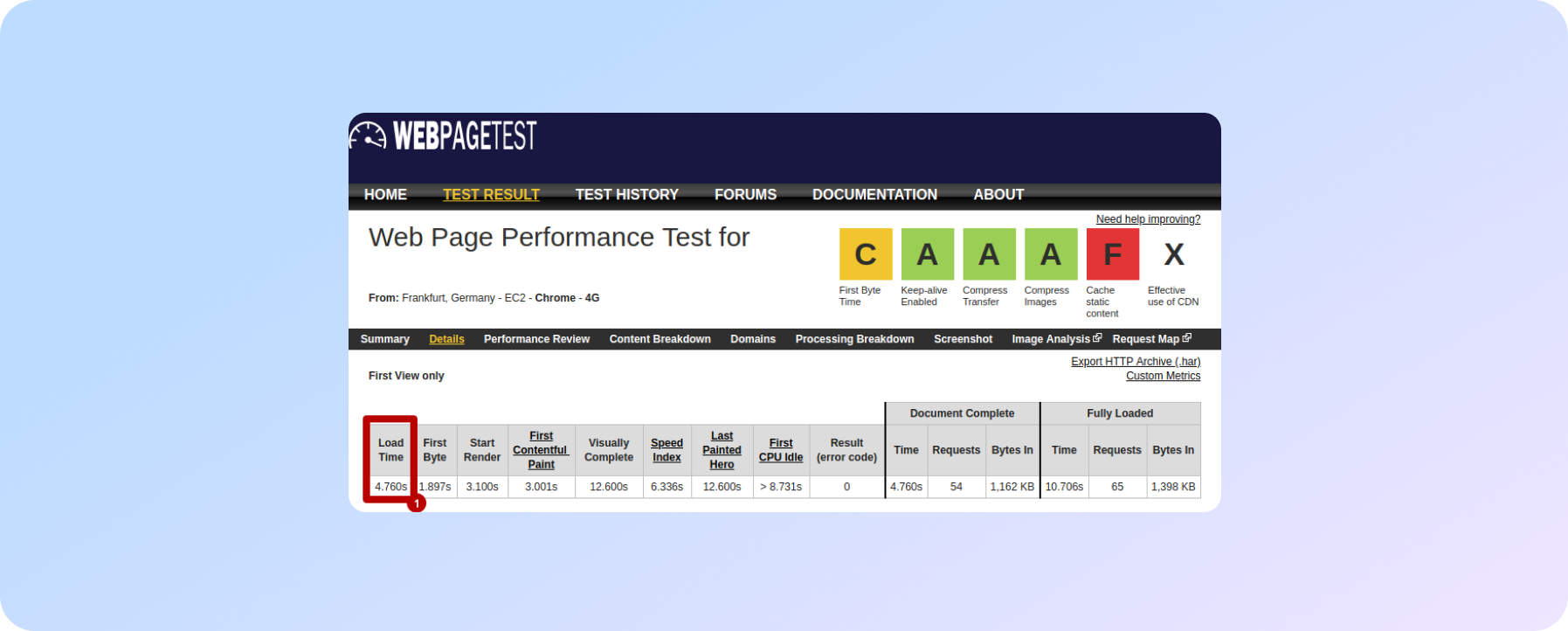
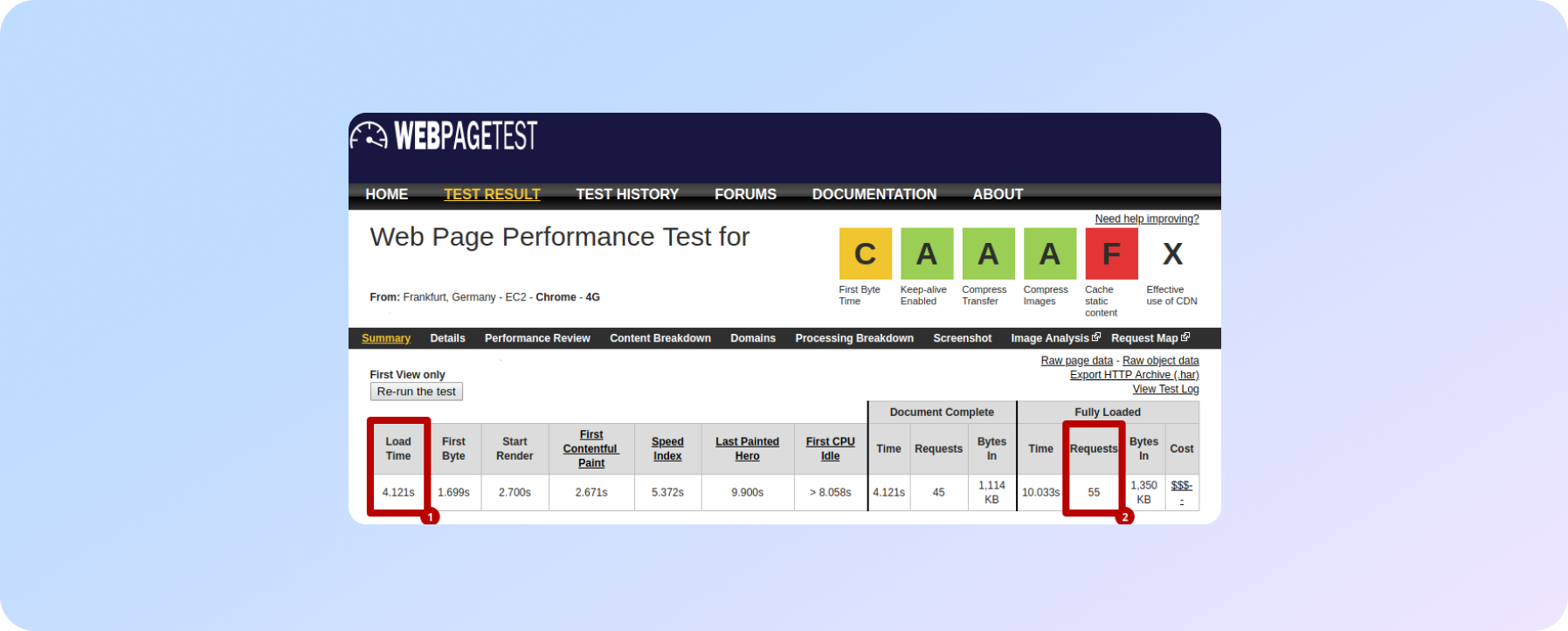
Після стиснення картинок слайдера з 1,5 МБ до 85 Кб час завантаження (1) скоротилося до 4,760 секунд. Це показав повторний тест.
Але ми вирішили на цьому не зупинятися.
ТРЕТІЙ КРОК ДО ПРИСКОРЕННЯ САЙТУ – МІНІФІКАЦІЯ
Ми спробували провести мініфікацію (стиснення) і включення lazy load для скриптів JS. Так виграли ще трошки часу, що видно на скріншоті нижче:
Але було виявлено, що через це деякі блоки стали відображатися некоректно. Щоб цього уникнути, частину скриптів виключили з мініфікації і «лінивого завантаження».
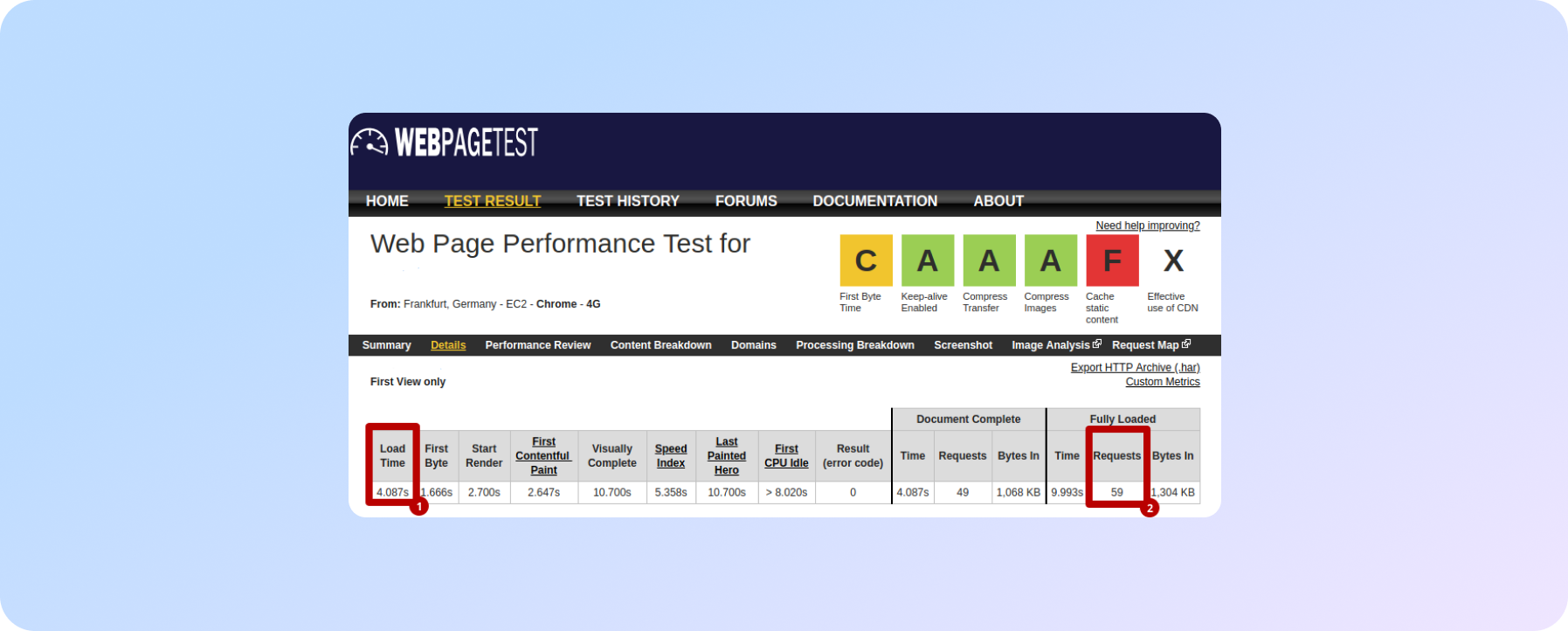
У результаті проведення всіх трьох кроків вдалося скоротити час завантаження більш ніж утричі – з 14,288 до 4,087 секунд.
З отриманих даних випливає, що мініфікацію та інші маніпуляції з JS-скриптами необхідно запроваджувати поетапно, тестуючи кожну зміну.
Використання lazy load відчутно скорочує час завантаження сторінки сайту, але домогтися найкращого результату можна тільки в комплексі з іншими методами оптимізації.
На цьому ми не зупиняємося. Експерименти з оптимізації тривають.
Також в нашому блозі можна прочитати статтю про те, від чого залежить вартість розкрутки сайту.
Ми піклуємося про покращення ваших продажів :)