Никакой магии, только эффективная работа над сайтом!
Эксперимент по уменьшению скорости загрузки сайта в 3 раза за счет внедрения lazy load
На рост посещений, просмотров и даже на количество заказов на сайте влияет множество факторов. Одним из главных факторов остается скорость загрузки сайта в секундах. Пользователи не ждут загрузки, а просто переходят по другой ссылке, чтобы получить ответ на свой запрос. В этой битве выигрывает тот, кто быстрее.
Прочитав статью, вы узнаете, какая должна быть скорость загрузки сайта и с помощью каких приемов удалось снизить время загрузки с 14 до 4 секунд.
Как разгоняли загрузку сайта?
Вам нужно повторить всего три шага, и тогда сайт будет, как говорят, просто «летать».
- Внедрите плагин jQuery Lazy и настройку lazy loading для картинок.
- Сожмите картинки в слайдере (или на сайте).
- Попробуйте минификацию и включение в «ленивую загрузку» скриптов JS.
Рассмотрим каждый шаг отдельно на конкретном примере.
Как проверить скорость загрузки сайта?
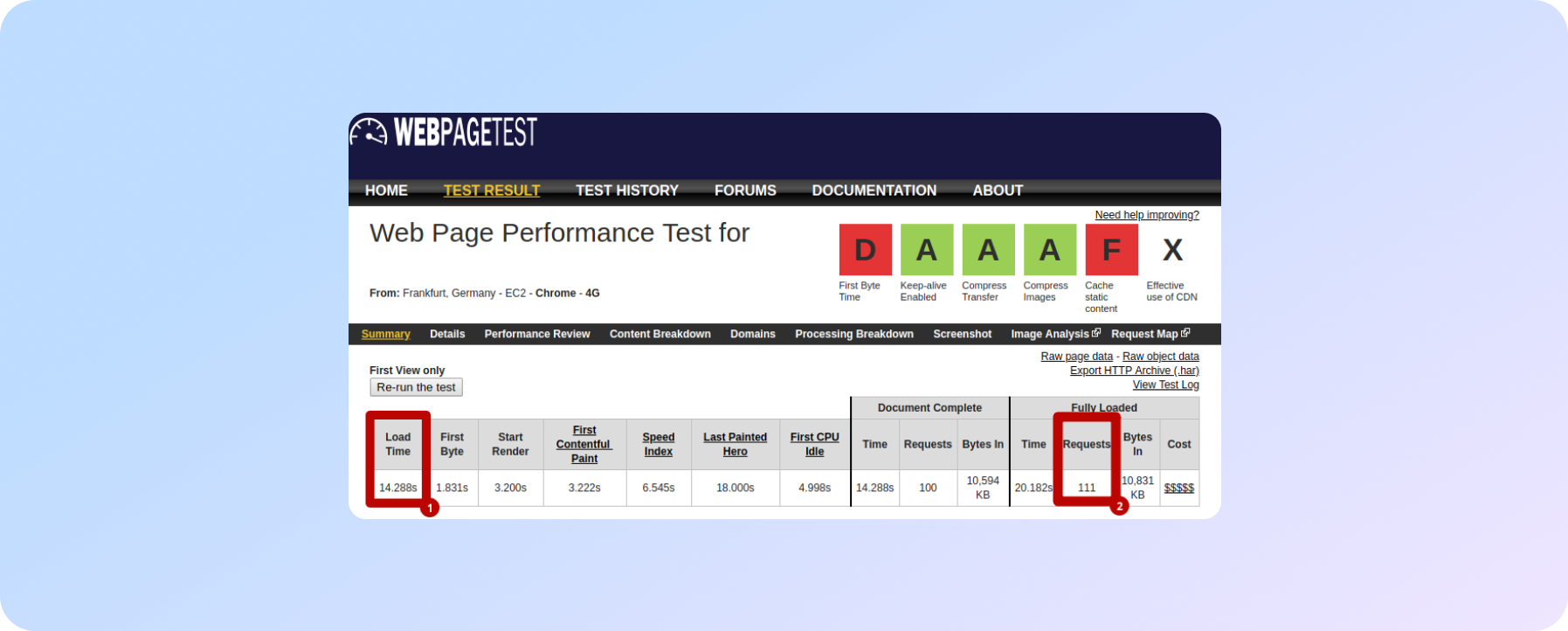
Для оценки скорости загрузки сайта использовали сервис webpagetest.org, который позволяет всесторонне рассмотреть загрузку сайта. Перед началом работ провели тест и получили следующие данные:
Скрин показывает, что общее время загрузки (Load Time) (1) до составляет 14,288 сек., а для полной загрузки страницы понадобилось 111 запросов к серверу (2).
Если вам не нравится скорость вашего сайта и его наполнение, мы всегда сможем помочь.
Подключите крутой плагин
Следующим этапом оптимизации стало подключение плагина jQuery Lazy для настройки «ленивой загрузки» картинок.
Что такое «lazy loading»? Это отложенная загрузка ресурсов для отображения сайта, то есть запрашиваемая страница не загружается полностью, а подгружается частями по мере надобности. Например, если картинка настроена на «ленивую загрузку», находится в самом низу страницы и пользователь не досмотрел страницу до самого конца, то файл картинки может не загрузиться в браузер вовсе. В основном это применяется для страниц, где есть много картинок, но мы в рамках эксперимента использовали lazy load и для JS-файлов.
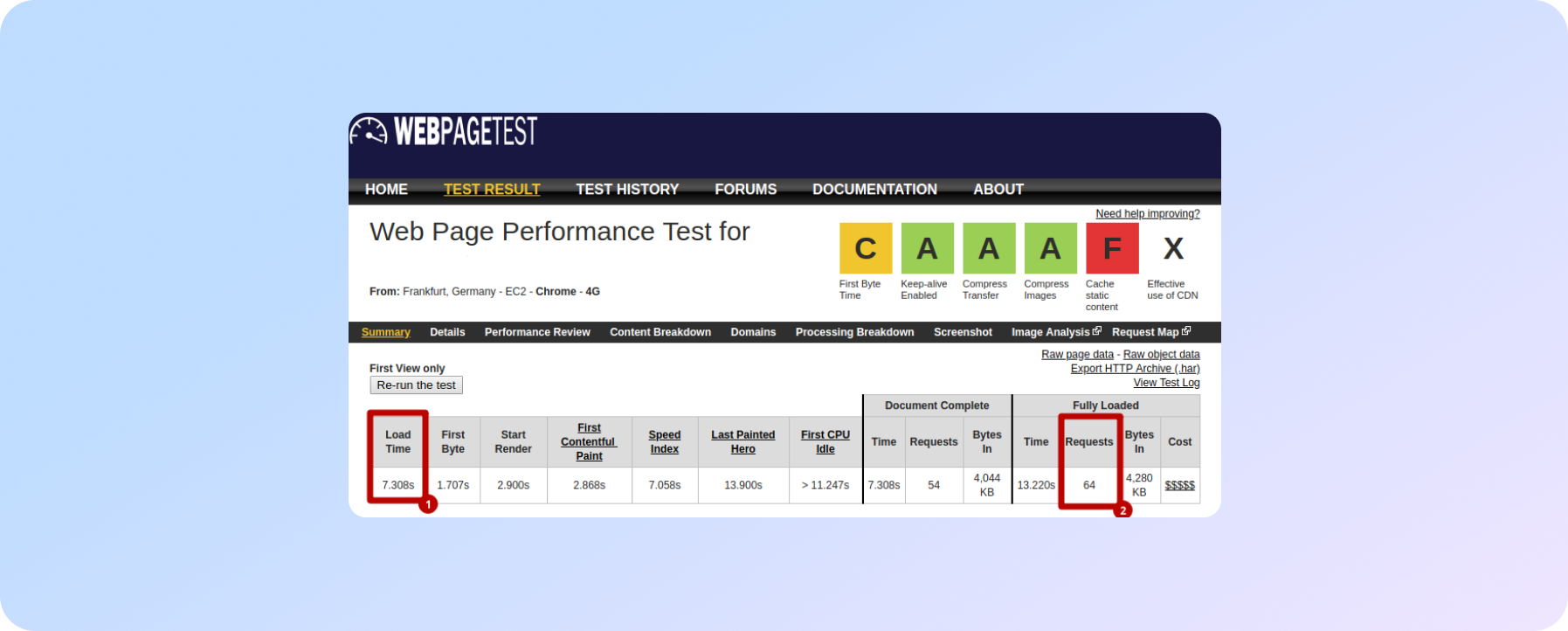
После подключения вышеуказанного плагина (скрин ниже) мы сократили время загрузки (1) до 7,308 секунд, а количество запросов (2) до 64.
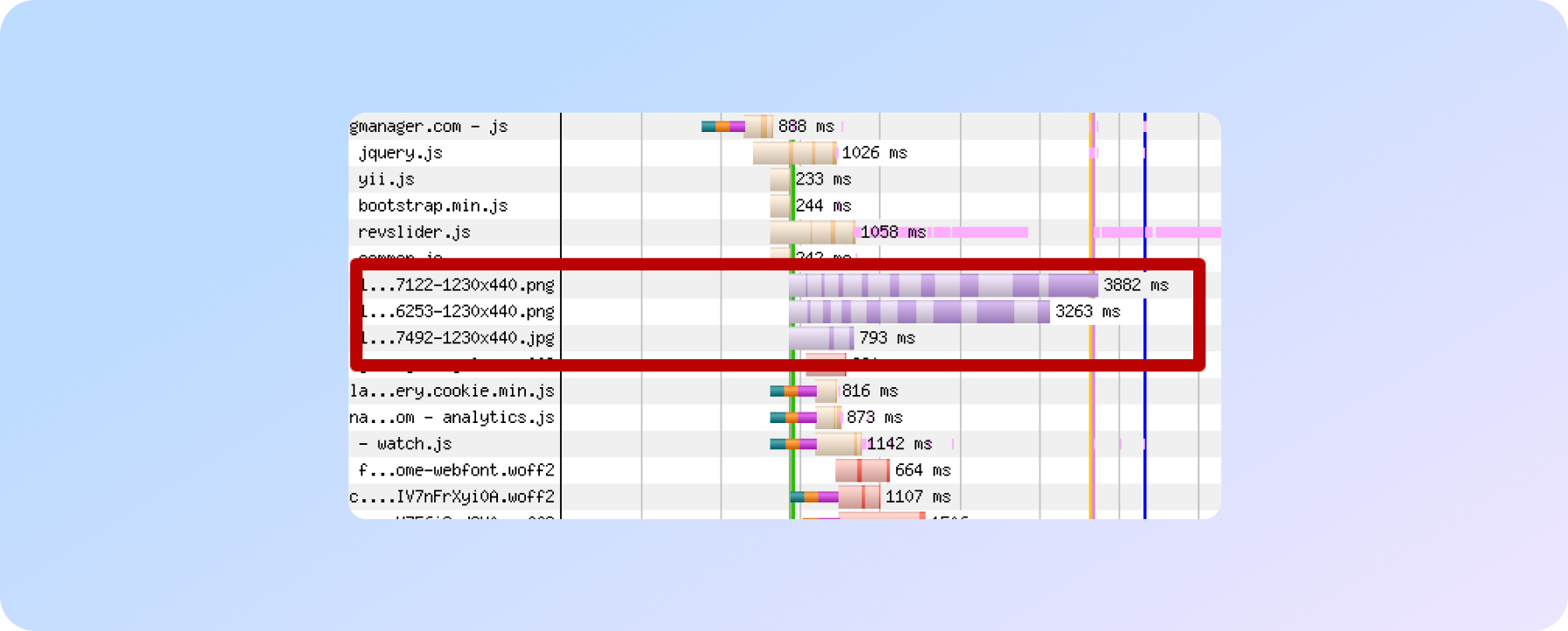
Анализ диаграммы «водопад» (см. ниже) показал наличие «тяжелых» по объему картинок (в среднем 1,5 Мб), размещенных в слайдере. Так как эти картинки появляются первыми при загрузке страницы, поэтому их исключили из lazy load. Было принято решение их сжать.
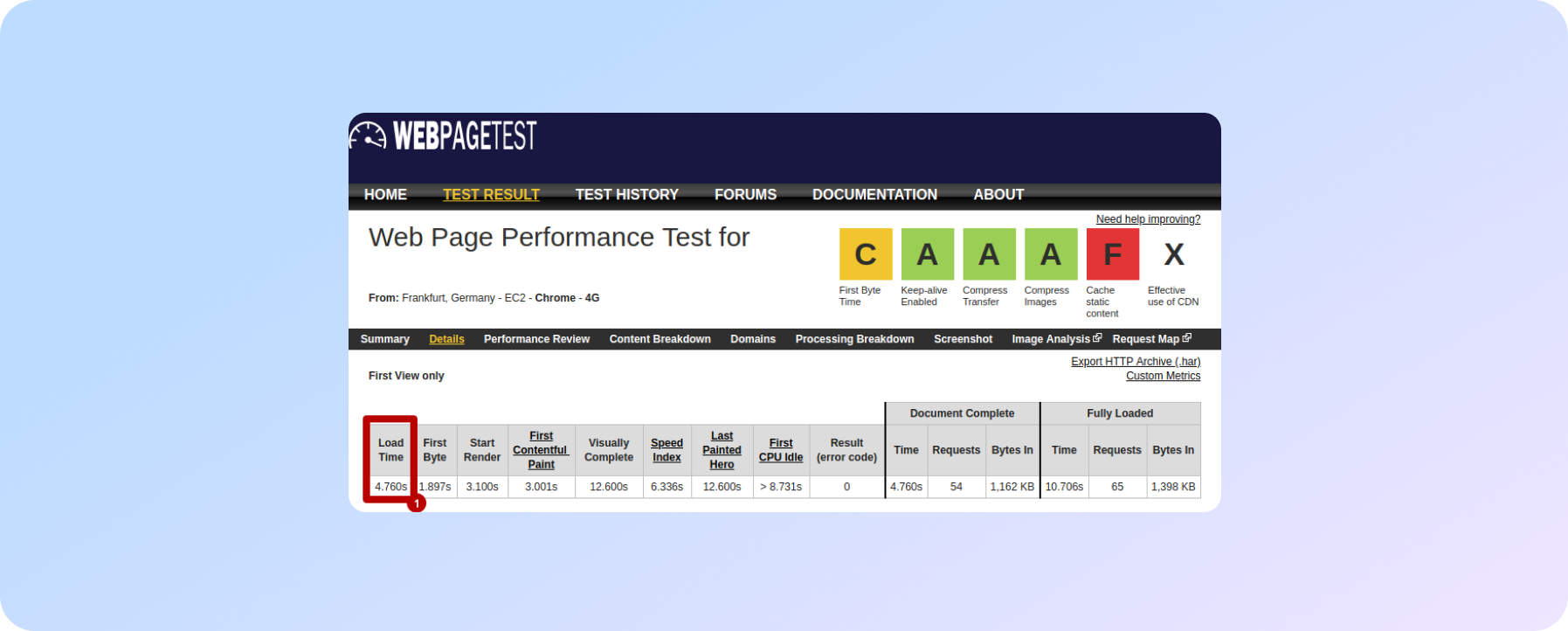
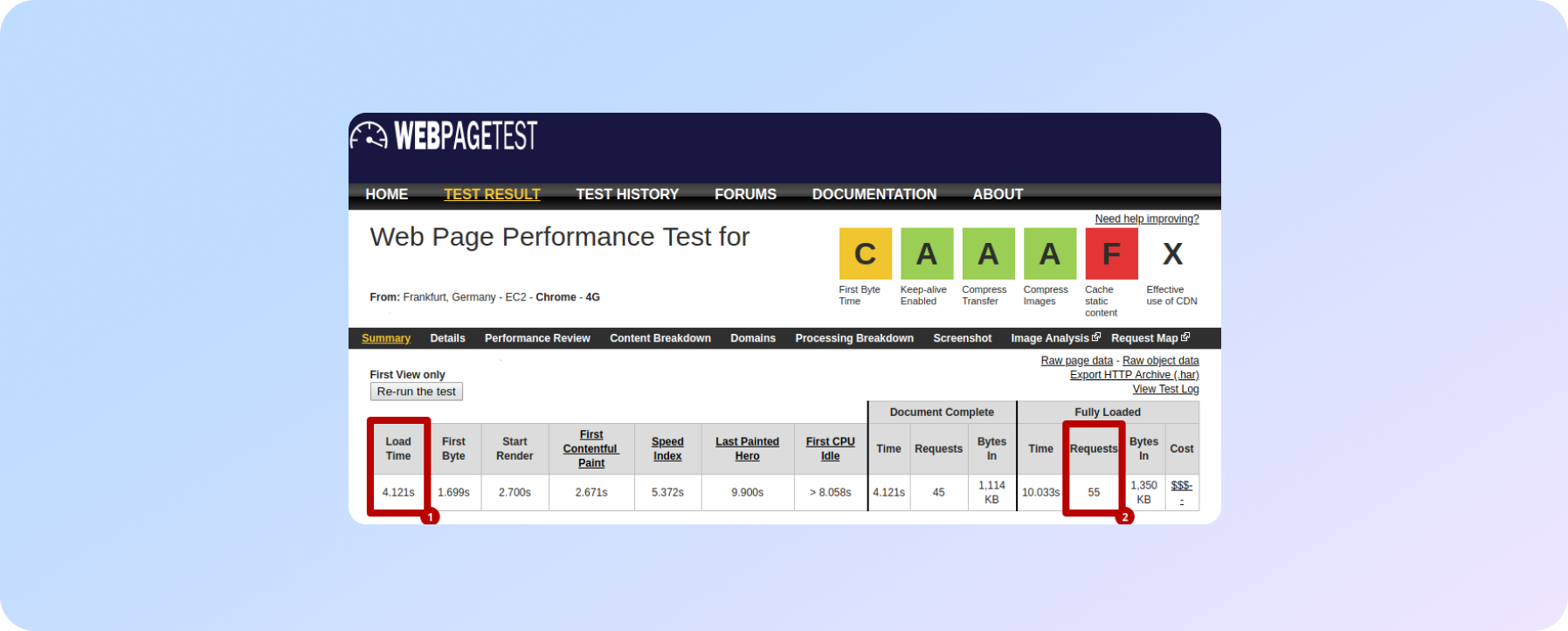
После сжатия картинок слайдера с 1,5 МБ до 85 Кб время загрузки (1) сократилось до 4,760 сек. Это показал повторный тест.
Но мы решили на этом не останавливаться.
Третий шаг к ускорению сайта – минификация
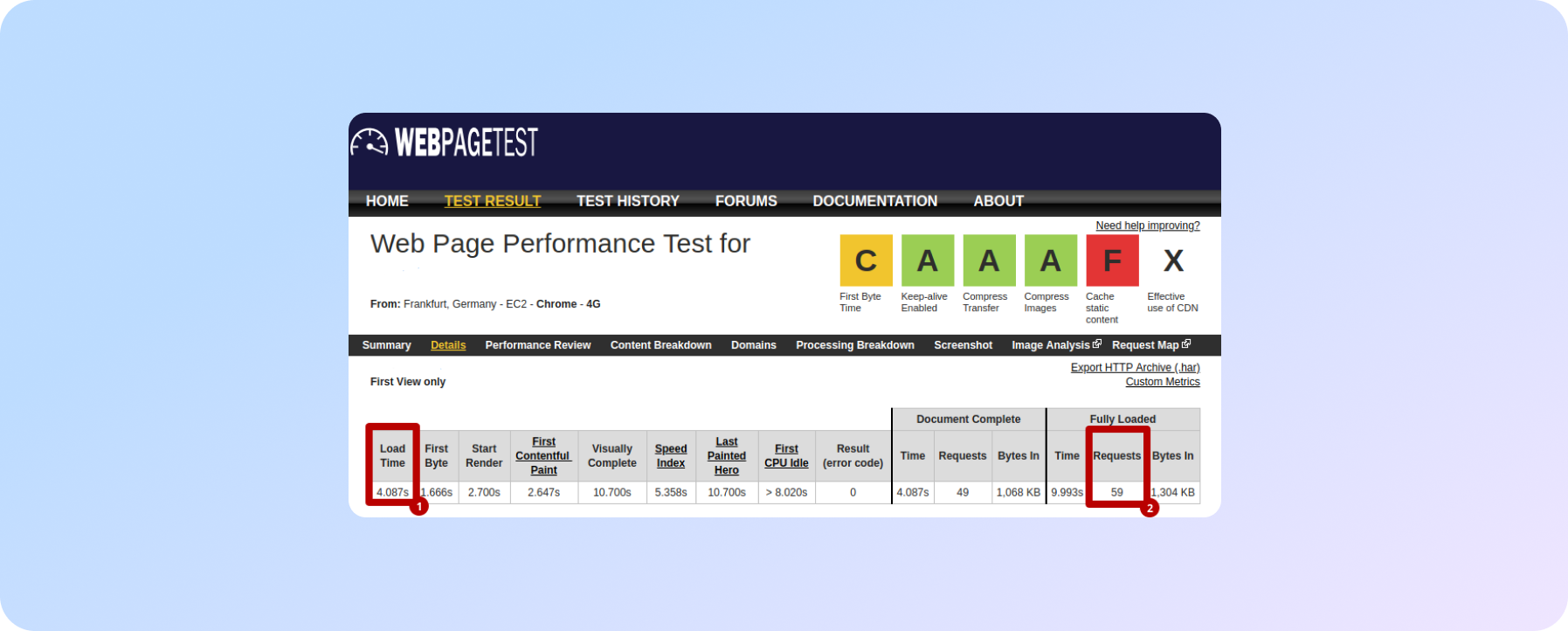
Попробовали провести минификацию (сжатие) и включение lazy load для скриптов JS. Так выиграли еще несколько долей секунд, что видно на скриншоте ниже:
Но было обнаружено, что из-за этого некоторые блоки стали отображаться некорректно. Чтобы этого избежать, часть скриптов исключили из минификации и «ленивой загрузки».
В итоге проведения всех трех шагов удалось сократить время загрузки более чем в 3 раза – с 14,288 сек. до 4,087 сек.
Из полученных данных следует, что минификацию и прочие манипуляции с JS-скриптами необходимо проводить поэтапно, тестируя каждое изменение.
Использование lazy load ощутимо сокращает время загрузки страницы сайта, но добиться наилучшего результата можно только в комплексе с другими методами оптимизации.
На этом мы не останавливаемся. Эксперименты в направлении оптимизации продолжаются.
Мы заботимся о повышении ваших продаж :)