Никакой магии, только эффективная работа над сайтом!
7 правил идеальной формы обратной связи на сайте
В этой статье мы поговорим не просто о правильном оформлении форм обратной связи, но и об увеличении ваших продаж. Ведь это основная причина, по которой компании разрабатывают сайт и вникают в интернет-маркетинг.
И вот сайт есть, а покупатели почему-то не спешат оборвать вам телефоны и мессенджеры новыми заявками… Вы тратите все больше и больше денег на рекламу, нанимаете и увольняете менеджеров по продажам, медитируете над финансовыми отчетами, и так по кругу. Что не так?
Все очень просто. Откройте ваш сайт. Открывали уже не раз, даже за это утро? Все работает и ничего не сломано? Отлично. Давайте теперь посмотрим на него глазами вашего покупателя.
Вот он нашел вас в органике (результаты выдачи Яндекса или Google, не отмеченные ярлыком “Реклама”) или увидел ваше рекламное объявление где угодно в Интернете. Перешел на сайт, увидел цены, классное предложение по доставке и вы его убедили, что вы лучше всех. Он согласен покупать и переходит к оформлению заказа, открывает корзину и… уходит с сайта. Почему?
По статистике 80% пользователей закрывают сайт не совершив заказа, потому что форма обратной связи напоминает договор на ипотеку, где нужно предоставить информацию начиная от размера ноги вашего дедушки и заканчивая количеством населения страны, в которой он проживает...
Давайте еще раз: вы меняете менеджеров по продажам, внедряете CRM, анализируете отчеты, но основная причина заключается в другом – вы чересчур много требуете от покупателя. Мы живем в мире, где информации слишком много, а времени слишком мало, потому ни у кого нет желания тратить больше минуты на совершение заказа. Поэтому давайте посмотрим на самый непосредственный канал продаж с сайта – форму обратной связи, и разберемся, какой она должна быть, чтобы работать эффективно.
Правило 1. Доступность формы
Кнопки и формы взаимодействия должны располагаться на очевидных для пользователя местах. Обычно это правый верхний угол в хедере (верхняя часть сайта) – разместите там кнопку “связаться”, сделайте ее заметной и наблюдайте, как будет увеличиваться конверсия.
Кроме этого, не заставляйте пользователя каждый раз возвращаться наверх, чтобы отправить заявку. Убедитесь, что хедер закреплен, а дополнительные кнопки CTA (“call to action” – призывающие к действию: “Купить”, “Забронировать”, “Заказать”, “Связаться с нами”, “Оставить заявку”...) сопровождают пользователя по мере скролла страницы.
Правило 2. Less is more
Иногда для увеличения конверсии на 30-60% не нужно увеличивать бюджет на рекламу – достаточно поработать с usability (удобство пользования) формы.
Чем меньше полей в форме обратной связи, тем больше денег вы заработаете с сайта.
Оставьте 2-3 поля – не заставляйте покупателя вносить полную автобиографию, чтобы сделать заказ у вас.
Наличие поля для имени, телефона и/или e-mail адреса более чем достаточно, чтобы у вас была возможность связаться с человеком и оказать ему услугу. Если вы не большой маркетплейс (как Rozetka, Prom и т.д.), где не предусмотрена прямая коммуникация с клиентом для совершения заказа, то последуйте этому правилу. Результат вас удивит.
Даже если у вас большой интернет-магазин и для ускорения процессов вам важно знать адрес, ФИО и т.д., все равно предоставьте пользователю несколько вариантов: развернутую форму заявки и возможность купить “в 1 клик”, указав только номер телефона.
Помните: не пользователь должен упрощать вашу жизнь, а вы – его. И тогда продажи не заставят себя ждать! 
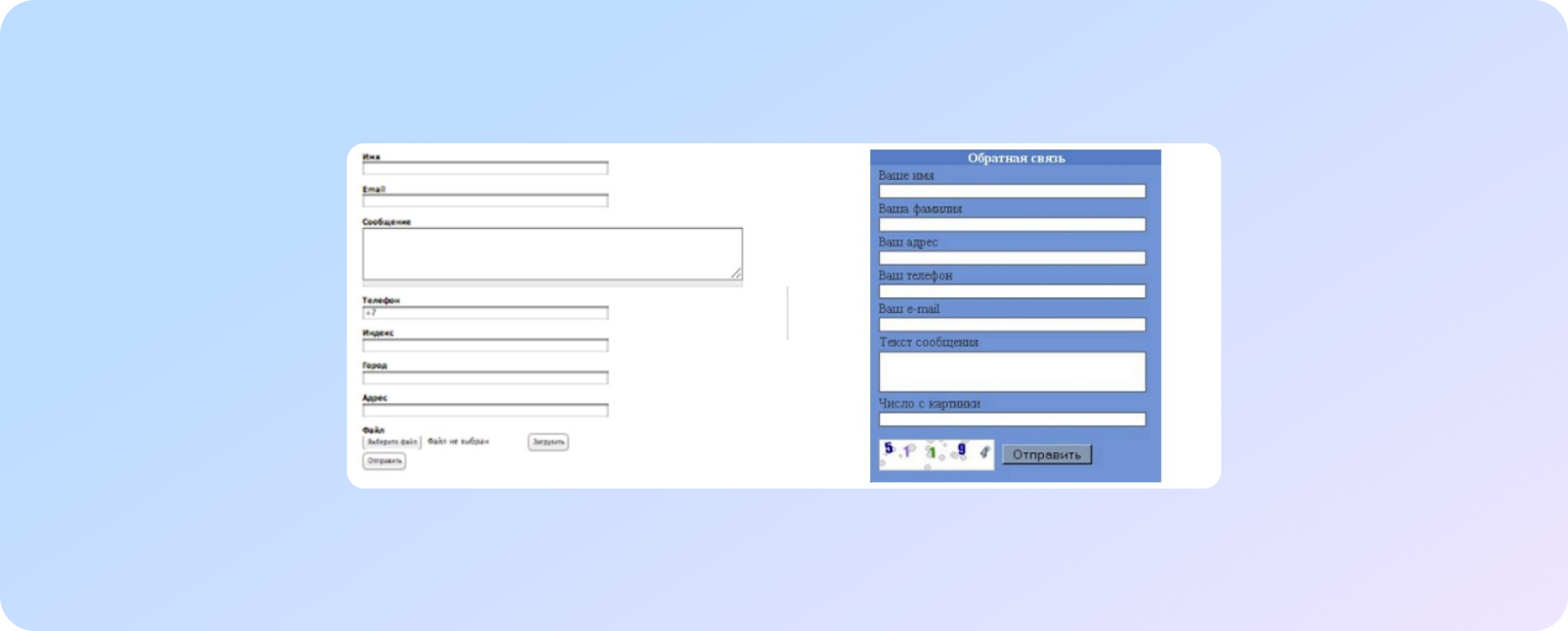
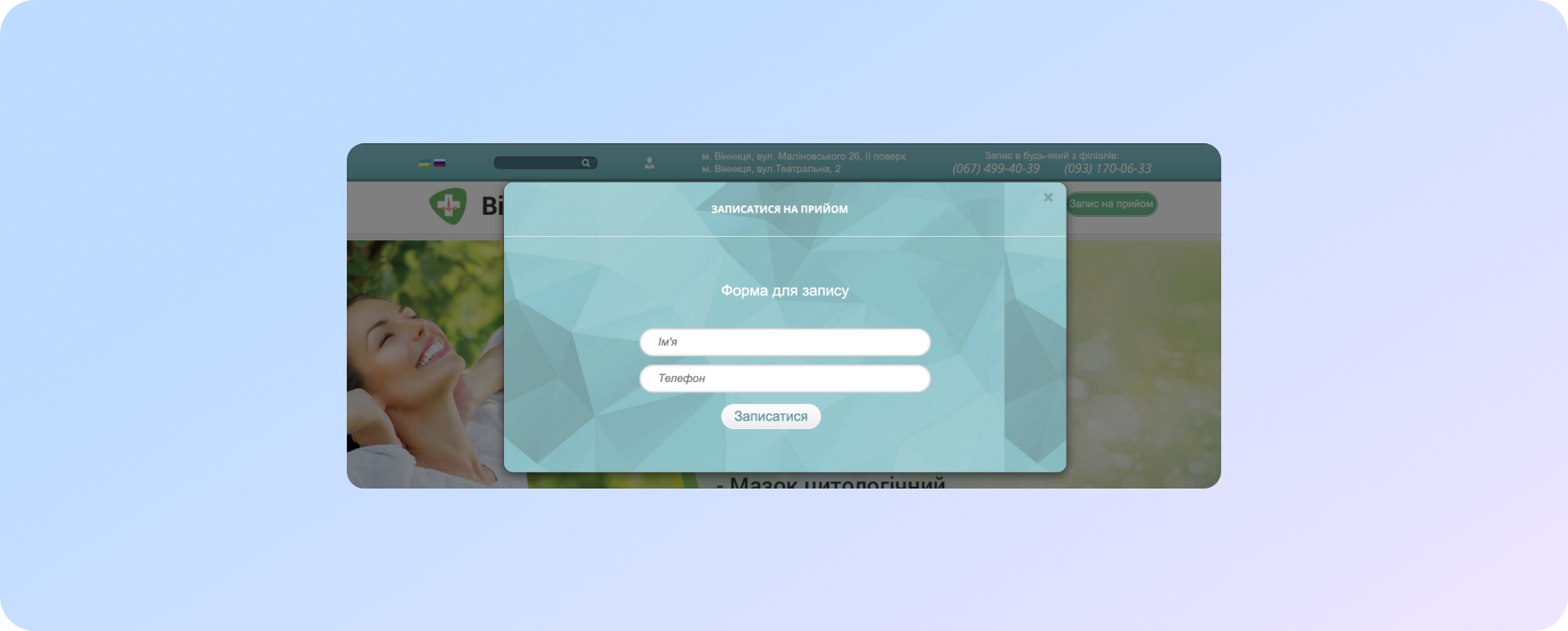
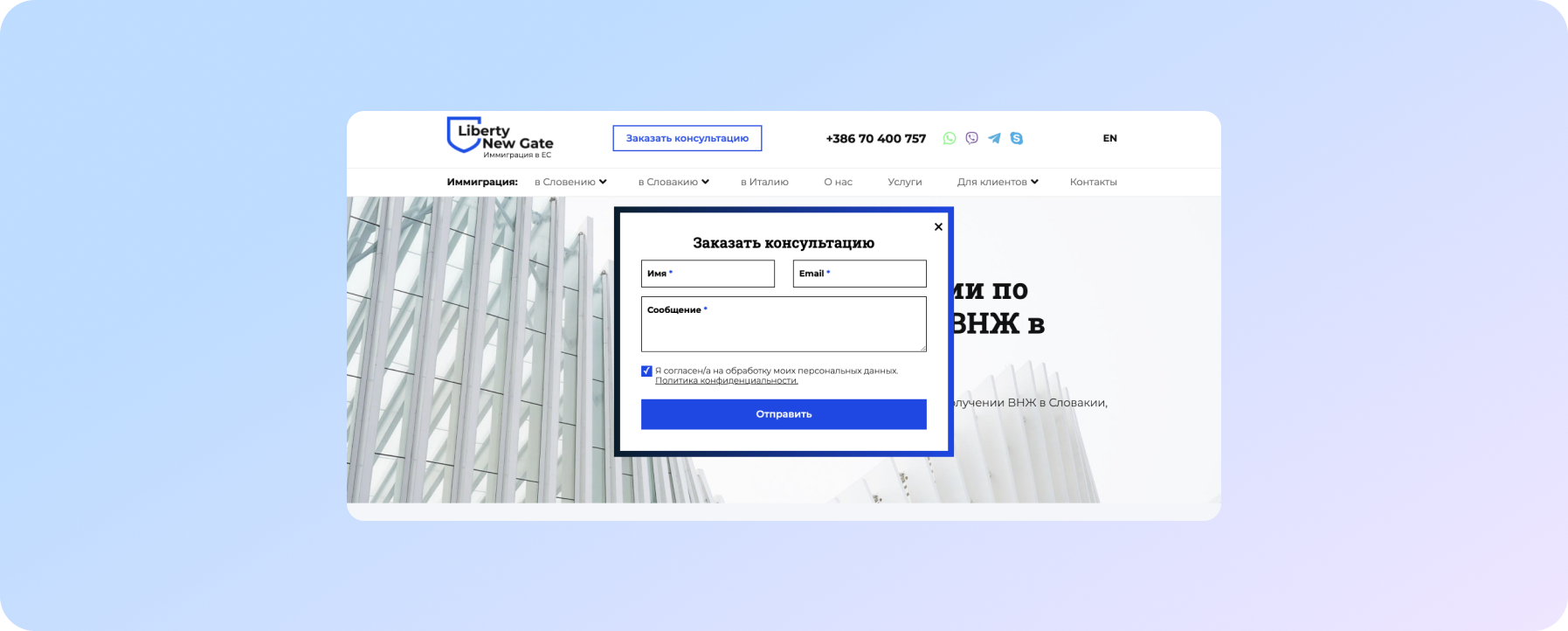
Пример. Давайте посмотрим на эти три формы обратной связи. Какую из них вы заполните охотнее?
Выбор очевиден. Третья форма потребует минимум времени – то, что надо. А еще в ней учтено правило №3. Вот и оно, кстати
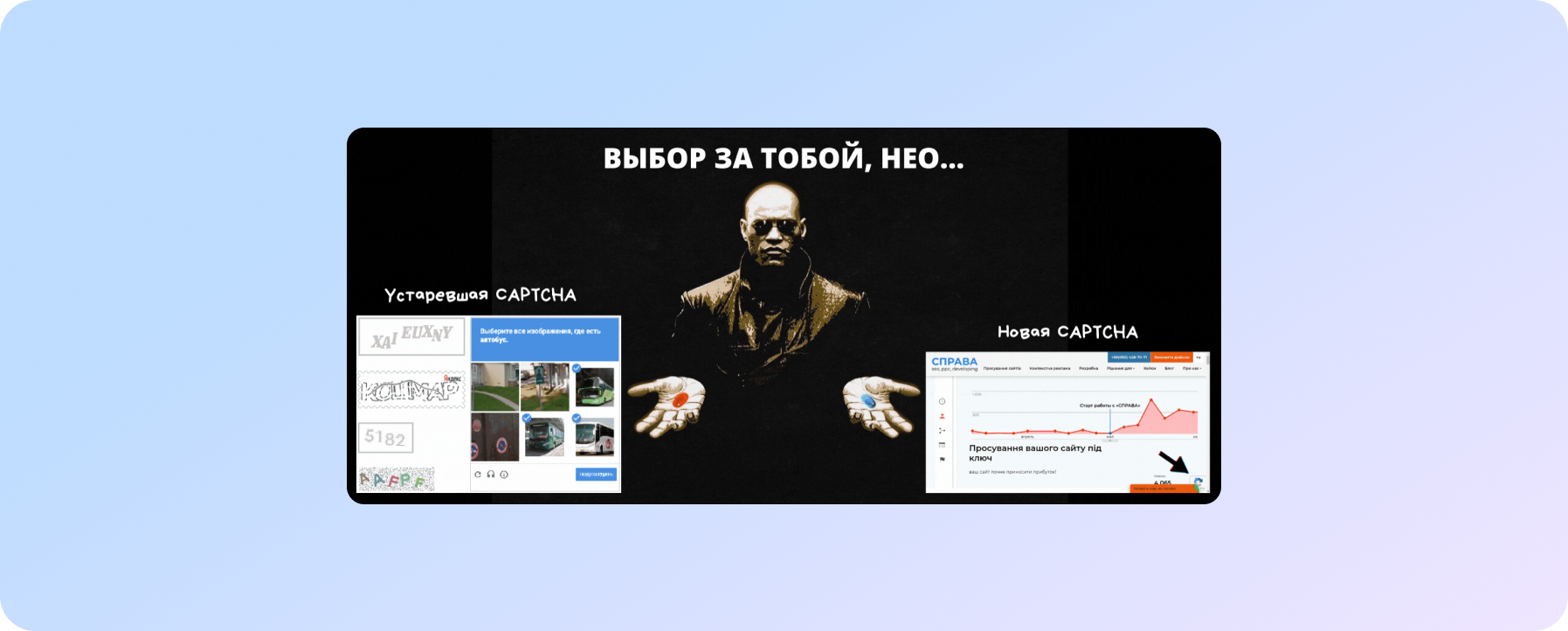
Правило 3. Новая капча
Играть в “отметь картинки со светофорами” может быть интересно для ребенка, но совсем не интересно для вашего пользователя, который хочет прямо сейчас заказать ваш товар/услугу.
Разумеется, капчу ставят не просто так – она защищает от спама. Но учтите, что ставить нужно НОВУЮ ее версию, иначе вместе со спамом вы рискуете избавиться и от заявок тоже…
Правило 4. Хватит смотреть в ноутбук!
И не потому что зрение испортите:) А потому что все давно уже смотрят в телефоны. Начните разработку дизайна формы с АДАПТИВНОЙ версии – той, которая отображается на смартфонах. Если у вас проблемы с версткой, кнопки не видны или форма не отправляется с айфона, то у нас плохие новости: высокие продажи останутся мечтой.
Правило 5. “Ваша заявка отправлена. Но это не точно...”
Кнопка “ОТПРАВИТЬ” в форме обратной связи – это то, что разделяет потенциального клиента и полученную вами заявку. Ваш потенциальный покупатель должен точно знать, принят ли его заказ и чего ждать дальше.
Потому желательно объяснить, что это за форма и к чему приведет ее отправка. Например: “Отправьте форму и получите скидку 10% на первый заказ”, “Отправьте заявку, и мы свяжемся с вами в течение 10 минут”.
А после этого ОБЯЗАТЕЛЬНО убедитесь, что:
- кнопка “ОТПРАВИТЬ” реально работает
- она выделяется на фоне самой формы, но при этом не заставляет ваши глаза “выйти из чата” кислотностью своей расцветки

- при нажатии на кнопку срабатывает анимация – чтобы было понятно, что она действительно нажата
- после клика на нее – отображается информация об отправленной форме:
А еще лучше – отправьте пользователю автоматическое сообщение или письмо о совершении заказа с номером!
- ну и, конечно, убедитесь, что вы получаете заявки и обрабатываете их быстро! Возможно, с этого пункта стоило начать...
Правило 6. Закон никто не отменял
Не пренебрегайте согласием на обработку данных. Ссылка на этот документ должна быть в форме по двум причинам:
- доверие пользователя возрастает, если он знает, что с его данными ничего не случится;
- ну и, кроме моральной стороны, есть правовая: согласно закону о персональных данных, на всех сайтах, которые собирают какую-либо информацию о пользователе (а именно этим вы занимаетесь, когда просите оставить в форме хотя бы даже один только номер телефона), должен быть документ, разъясняющий, что все данные хранятся в безопасности.
Но если хотите максимально позаботиться о своих клиентах и увеличить количество обращений, сделайте так, чтобы галочка в чекбоксе стояла по умолчанию – это сократит время пользователя на заполнение формы.
Правило 7. Онлайн-чат
Когда-то это было чем-то новым для всех, но сейчас – просто must have! И если вы до сих пор не используете этот канал коммуникации с клиентами, то скорее начинайте. Онлайн-чат, при грамотной настройке, совмещает в себе все то, что увеличивает конверсию:
- Быстрый ответ
- Минимальное количество полей
- Общение с реальным человеком в реальном времени
Мы еще расскажем о том, как установка онлайн-чата повлияла на бизнес наших заказчиков, а пока...
Подведем итоги?
Сделать сайт для бизнеса и не отработать по максимуму возможности форм обратной связи – как открыть магазин и забыть отпереть двери для покупателей:) Не надо так!
Те правила, о которых мы рассказали выше, довольно просты, но ровно на столько же и эффективны! Все уже придумано за вас – только берите и пользуйтесь.
Если вы не уверены в эффективности вашего текущего сайта или просто нет времени вникать во все нюансы – напишите нам. За долгие годы работы с сайтами из самых разных сфер бизнеса мы точно знаем, что важно учесть при разработке и продвижении, как увеличить количество заказов при тех же расходах на интернет-маркетинг… Потому готовы провести аудит вашего проекта и рассказать, почему уходят клиенты и как их удержать.
Мы заботимся о повышении ваших продаж :)