Никакой магии, только эффективная работа над сайтом!
Трафик есть – а конверсии нет. Как выйти из положения?
Мы часто рассказываем в своем блоге, как с нуля за небольшой промежуток времени приводим на сайт потенциальную аудиторию, которая ищет именно этот товар или услугу (вот здесь, например, или в статье про чистое SEO). Но есть ситуации, когда пользователи на сайт приходят, и цифры достаточно внушительные. А продаж нет.
В отчетах по позициям видно, что сайт растет в рейтинге поисковых систем. И с посещаемостью все хорошо. В этом случае насторожить вас должен процент отказов с сайта.
Отказ – это сеанс с просмотром только 1 страницы на вашем сайте.
(В Google Analytics отказом считается сеанс, в ходе которого был активирован только один запрос к серверу Google Analytics).

Если пользователь был только на одной странице вашего сайта, не провзаимодействовал с ней – не заказал, не перешел по ссылке, не кликнул на баннер – и ушел, то скорее всего на сайте проблема с интерфейсом, из-за которой он не нашел нужную информацию.
Когда нет продаж, то обычно показатель отказов там выше среднего (для каждой ниши показатель будет свой), а в конверсиях из месяца в месяц нули.
Значит самое время прочитать эту статью, срочно внедрить все советы и увеличить количество обращений с сайта, уменьшить процент отказов и – та-дам! – превратить посетителя сайта в покупателя товара.
Пути пользователя не всегда предсказуемы, или почему низкая конверсия с сайта?
Повторю для вас истину от Капитана Очевидность:
Вся основная и важная для пользователя информация должна помещаться в один первый экран.
Посетитель может просто недоскроллить и пропустить то, что могло бы повлиять на решение о покупке. Поэтому проще всего поставить себя на место пользователя и попробовать пройти весь путь из поисковой системы до оформления покупки товара.
Например, пользователь нашел в поисковой системе сайт, который относится к искомой тематике. Что ему важно увидеть?
Конечно, товар, который он ищет. Желательно рассмотреть его с разных ракурсов, предпочтительно в видеообзоре. Посетитель хочет изучить описание, увидеть стоимость товара или услуги. Посмотреть график работы. И если возникли вопросы, выбрать удобный ему канал связи с магазином.
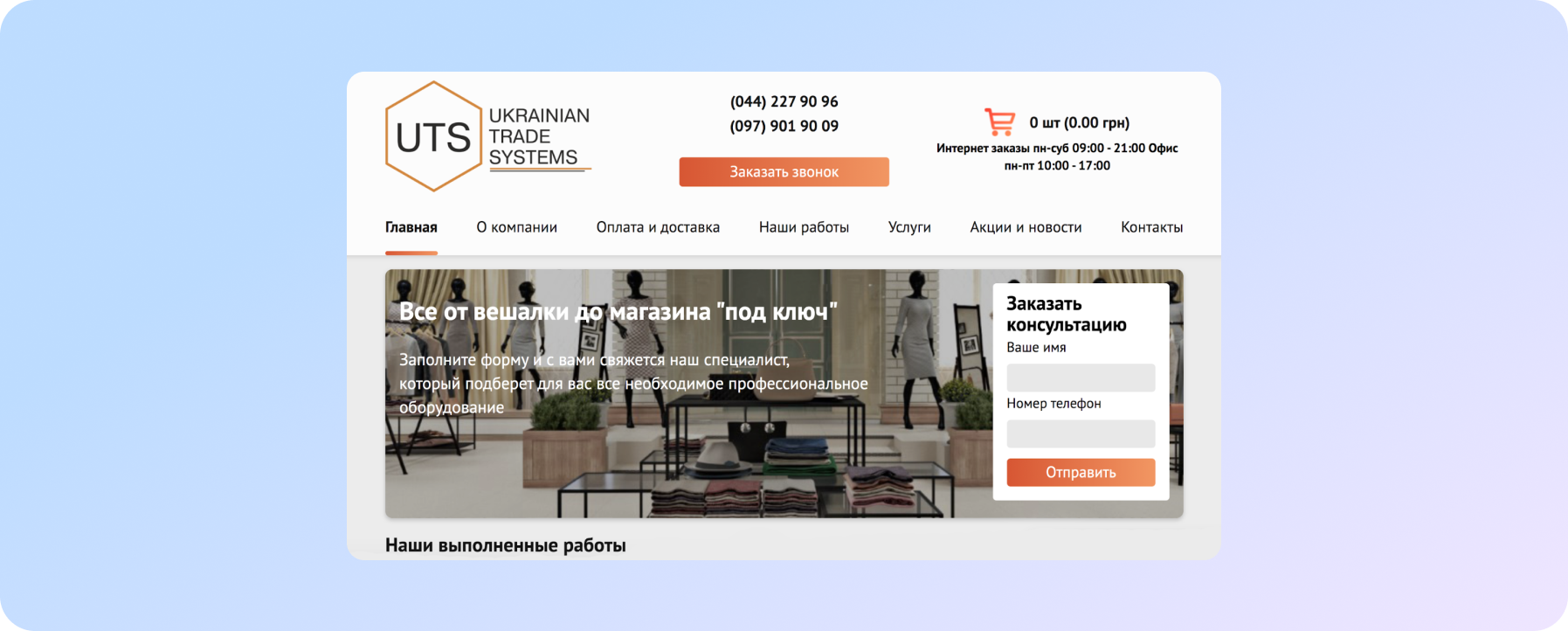
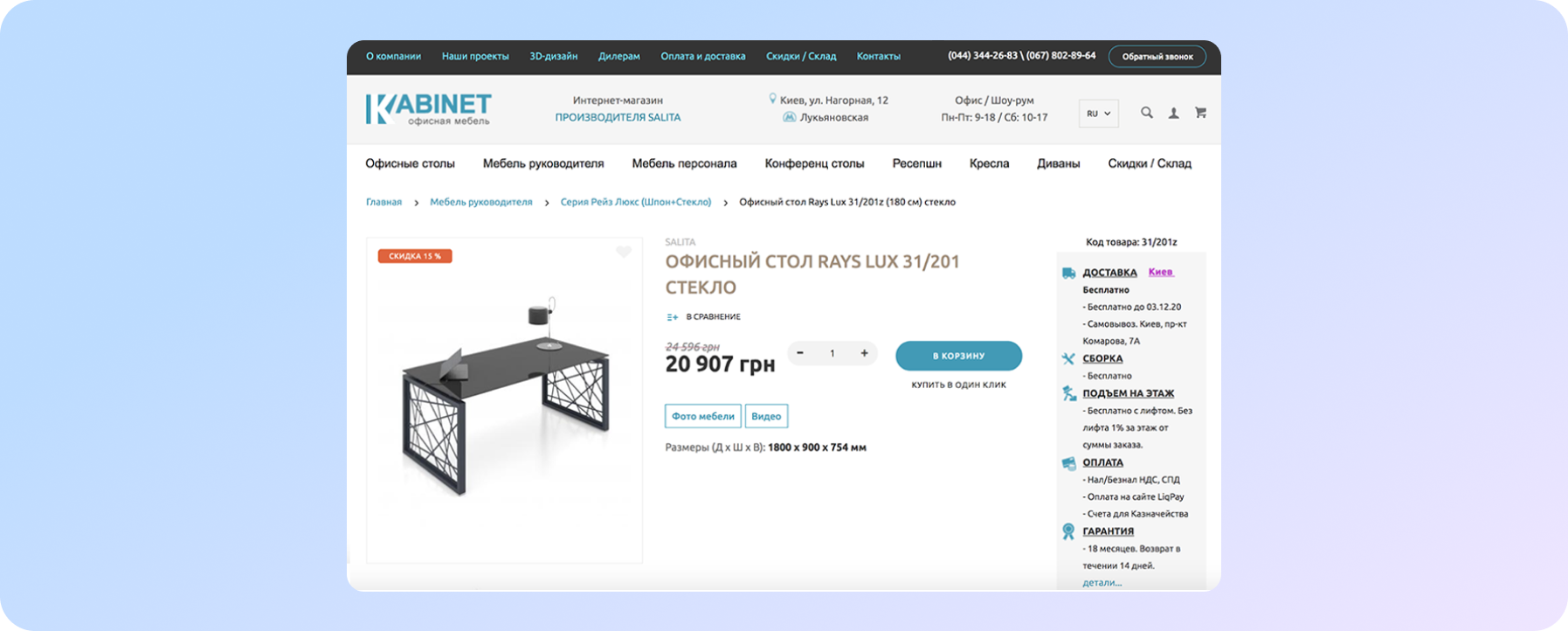
Хороший пример: интернет-магазин торгового оборудования.
Все логично, понятно, отлично с мобильного и десктопа
Что можно сделать?
Пройдите весь путь, будто вы покупаете товар, пофиксите, на каком из этапов у посетителей возникают трудности с поиском, заполнением формы регистрации, оформлением заказа, оплатой онлайн.
Ищем, почему все-таки пользователи уходят с сайта, не оставив заявку
А если на вашем сайте есть все, удобно, видимо, понятно… а количество отказов все равно высокое? Давайте попробуем поискать причину такого поведения пользователей.
- «Разношерстность» цветов и шрифтов на сайте + кнопки разного размера, нечитабельный логотип, нет четкого уникального торгового предложения.
Это очень важный момент в разборе основных ошибок. Как бы вы детально ни рассказывали о товаре на странице, какую бы лояльную ценовую политику ни предлагали – если на сайте отсутствует айдентика, пользователю будет сложно доверять такому бренду, и скорее всего пользователь примет решение в пользу конкурента.
Советуем не использовать на сайте более трех цветов. Оттенки выбранной цветовой гаммы в идеале должны сочетаться с логотипом. Кнопки «call to action» (призывы к действию) сделайте одинакового цвета, ярче, чем другие элементы на сайте. Что касается текста, желательно использовать не более двух шрифтов на сайте:
- Для основного текста
- Для структуры меню, кнопок и других элементов
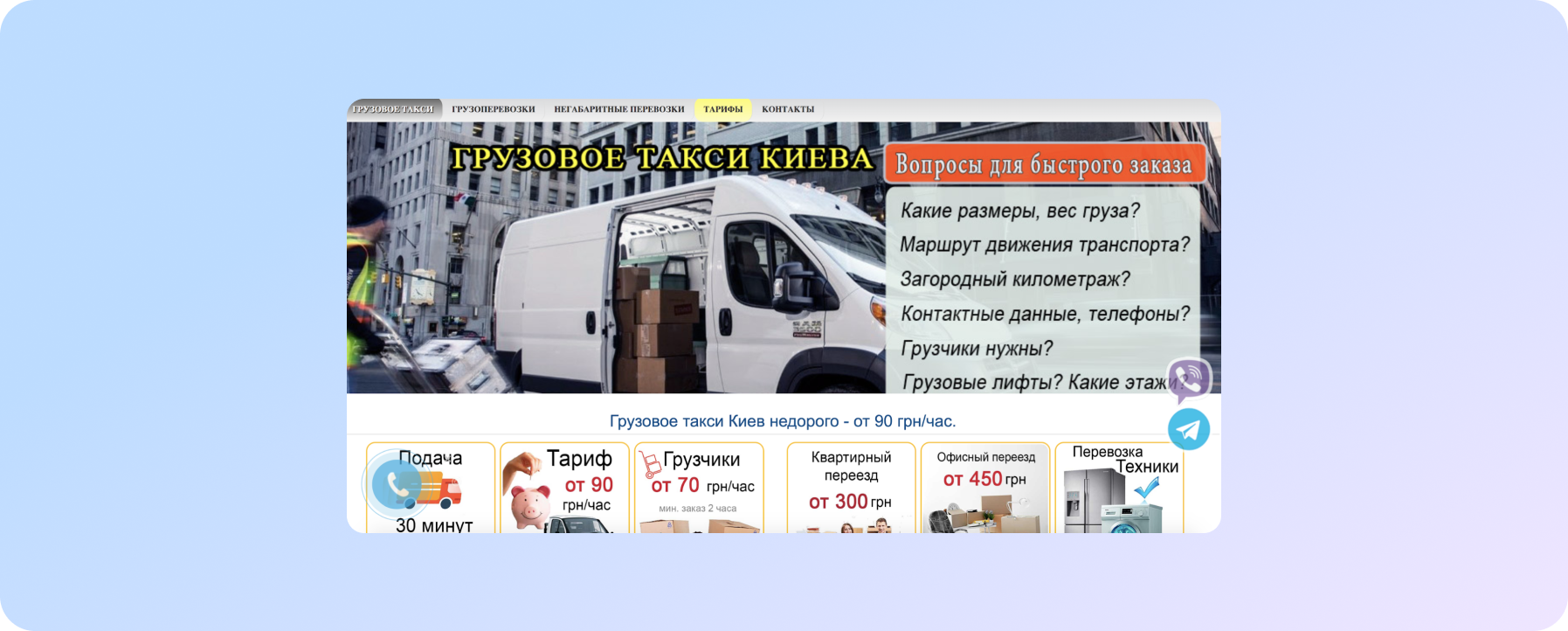
Как не надо делать.
- Сложная запутанная структура меню.
Часто бывает, что на сайте много товаров и услуг. Тогда меню выглядит мелким и бесконечно длинным. При открытии раздела пользователь видит десятки подразделов, не понимает, как и где ему искать нужный товар или услугу, отчаивается и уходит.
Самым простым решением вопроса будет реализация строки поиска в хедере сайта, где пользователь сможет ввести запрос и найти в один клик искомый товар.
Header (хедер, хидер, шапка) – это блок в верхней части страницы сайта, который виден на всех страницах сайта. Как правило, содержит логотип, меню, контакты, переключатель языков или корзину, если в интернет-магазине несколько страниц и нужна общая корзина.
Вторым шагом к упрощению будет использование визуального меню, возможность сортировки категорий товара.
И третий обязательный элемент – так называемые «хлебные крошки», где пользователь будет видеть весь путь, пройденный по сайту от главной до конечной страницы, и сможет в один клик вернуться на любой из предыдущих шагов.
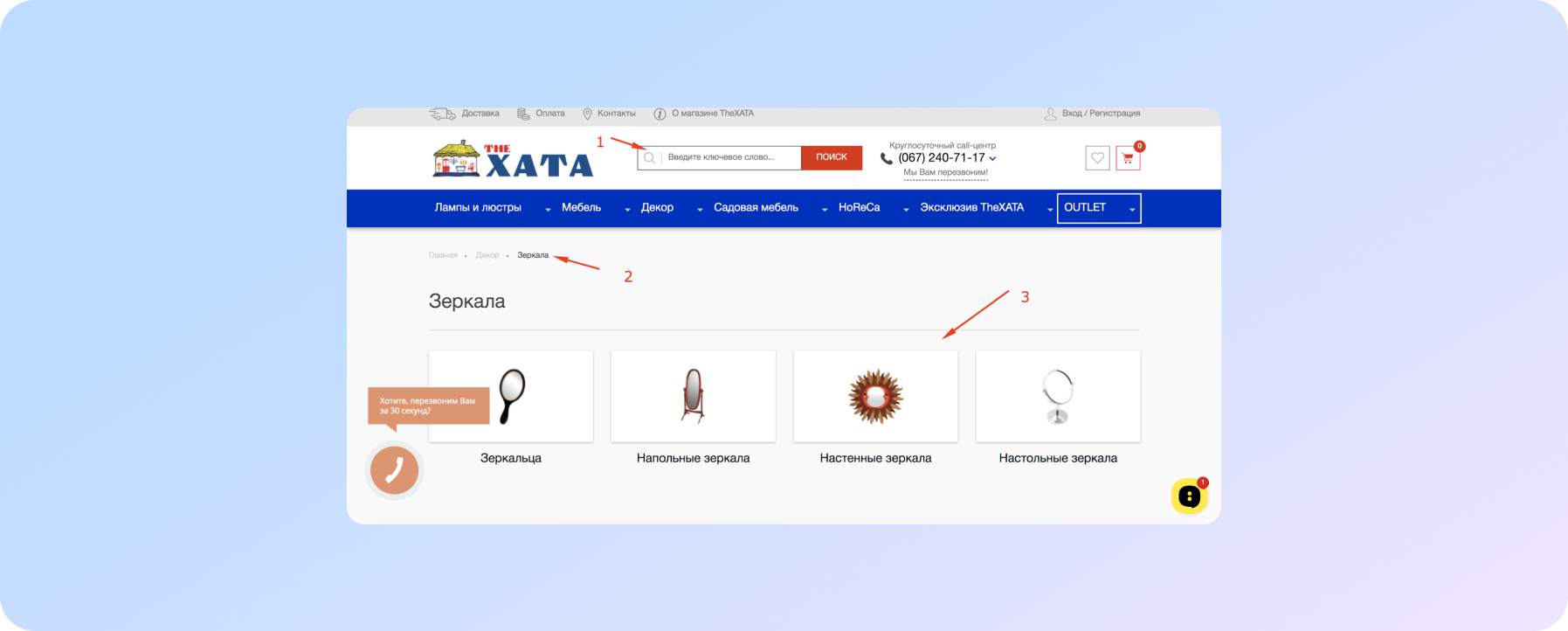
Хороший пример, где реализованы все три пункта.
- Проверить, корректно ли отображается сайт на мобильном.
То, что сайт должен быть адаптивным и иметь адаптивную верстку отдельно под ПК, отдельно под мобильные устройства – это логично и понятно. Вот только время идет, у пользователей все меньше и меньше возможностей пользоваться компьютерами при поиске и покупке, и все больше сделок совершается с помощью смартфонов.
Поэтому все те правила, которые расписаны выше:
- про четкий крупный телефон в хедере;
- про кнопки CTA (call to action);
- про особенности, преимущества и предложения компании;
- про крупный читабельный текст – все это точно так же должно быть предусмотрено и в мобильной верстке. Если весь контент будет просто уменьшен до размеров экрана телефона – то мы столкнемся с тем, что у пользователя будет 7-8 экранов для скроллинга, а важные элементы при этом спрячутся, будут мелкими и не привлекающими внимание.
Весь контент, который влияет на формирование мнения пользователя и принятие решения, должен располагаться так, чтобы с ним удобно было работать пальцами, вместо клавиатуры компьютера.
Расположите все важные элементы на первых двух экранах мобильного устройства. При этом все фотографии, инфографики и таблицы сверстайте под размер устройства, а иначе ваш потенциальный покупатель просто не найдет времени разобраться со всей информацией. И вы снова получите отказ.
Есть все, кроме заявок и обращений – что делать?
Если вы прочли до этого момента и поняли, что все, о чем мы говорили, реализовано хорошо, но при этом обращений мало или совсем нет, то нужно копать дальше.
Важно взглянуть на контент и все элементы посадочной страницы, как они влияют на принятие решения пользователя.
Разберем несколько примеров.
- Кнопки «Купить» или «Заказать»
Часто поля этих кнопки – стандартная форма обратной связи.
Пользователь может подумать, что вслед за кликом на кнопку с него сразу потребуют оплату за товар, а ведь он еще хотел подумать, узнать детали. Поэтому лучше предусмотреть два варианта формы обратной связи:
- где пользователь без обязательств может задать вопрос или проконсультироваться (а там уже дело за отделом продаж);
- и второй вариант, когда решение принято, пользователь готов заказать товар.
Попробуйте переименовать кнопку «Заказать» в кнопку «Узнать детали» или кнопку «Купить» в «Обратный звонок». Посмотрите с помощью настройки цели, сколько раз пользователь нажимал на «Купить», а сколько на «Задать вопрос».
Если после теста вы увидите, что кнопкой «Купить» пользовались 2 раза, а на кнопку «Задать вопрос» нажимали 20 раз – можно смело оставлять одну кнопку на странице и не путать пользователя. Или же предоставьте пользователю выбор: сразу купить или поинтересоваться деталями.
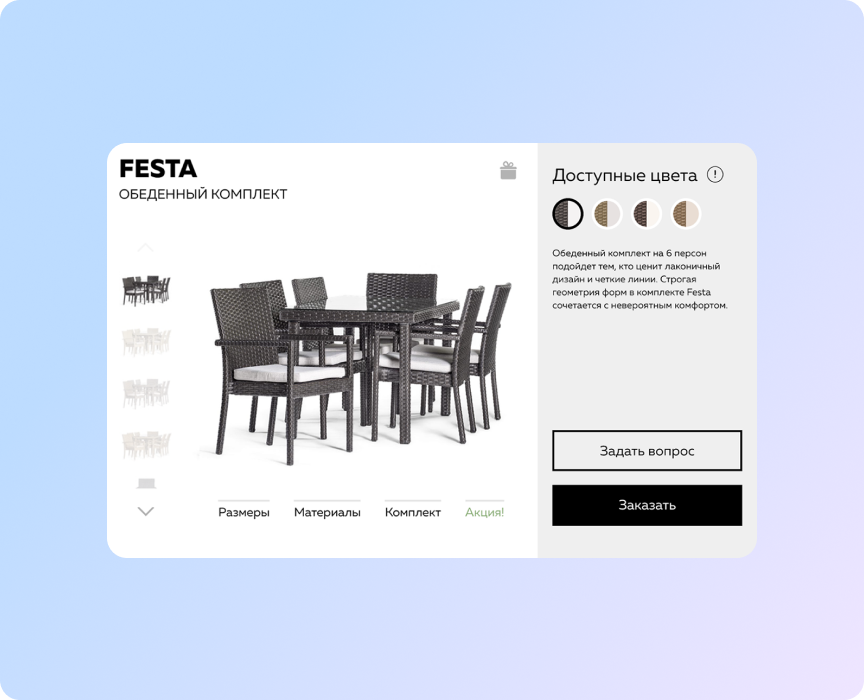
Еще пример кнопок CTA, которые ни к чему не обязывают заинтересованного пользователя:
- Выбор фотографий
К сожалению, мы часто видим на сайтах фото со стоков. Почему к сожалению? Потому что обычно такие фото никакого отношения к продаваемому товару не имеют. Доверия к такой посадочной странице сразу будет меньше в разы. Попробуйте заменить «искусственные» фото на настоящие. Если нет хороших фото, сделайте видеообзор на товар. Помните, что ваш сайт не единственный, где пользователь ищет товар или услугу, и примет он решение в пользу того продавца, доверие к которому при одинаковых условиях будет выше.
- Формат формы обратной связи
Обратите внимание на количество и размер полей в формах обратной связи. Количество полей желательно делать не более двух-трех. Например:
- имя,
- телефон,
- email.
Или можно вместо «Email» сделать поле «Комментарий». Убирайте поля «Адреса» и «Отчества», убирайте детали заказа и различные выпадающие окна с вариантами выбора. У пользователей больше нет времени на заполнение таких форм. Чем больше полей – тем больше вероятность, что этот пользователь тоже не отправит заявку.
Проверьте, чтобы поля были крупными, чтобы в них были подсказки для удобства пользователя.
Если вы хотите профессиональный UX-аудит вашего сайта, улучшить старый сайт, обращайтесь! Увидим неочевидное, подскажем, переделаем. Или же разработаем новый современный сайт.
Как увеличить продажи с сайта? Упростите пользователю посещение сайта
И напоследок несколько советов, как привлечь внимание пользователя к нужной информации на сайте.
Старайтесь располагать информацию в таком порядке:
- самое важное – в левом верхнем углу;
- менее важное – в правом верхнем углу
- полезная для принятия решения информация – в левом нижнем углу;
- дополнительная информация – в правом нижнем углу.
(Вот тут исследование о том, как именно люди читают контент с экрана)
Например, если это посадочная страница/карточка товара, то в левый верхний угол важно поставить логотип и УТП. То есть кратко рассказать, куда попал пользователь.
В правый верхний угол – поместить телефон и кнопку обратной связи.
Ниже слева – показать фото товара или галерею, так как пользователь сначала видит картинку, а потом уже читает текст. И уже справа от фото – характеристики, описание и прочая текстовая информация.
Есть еще один важный фактор – пользовательские привычки. Если вы откроете наугад 50 разных сайтов-продавцов, то увидите некие паттерны оформления карточек товара, к которым все привыкли.
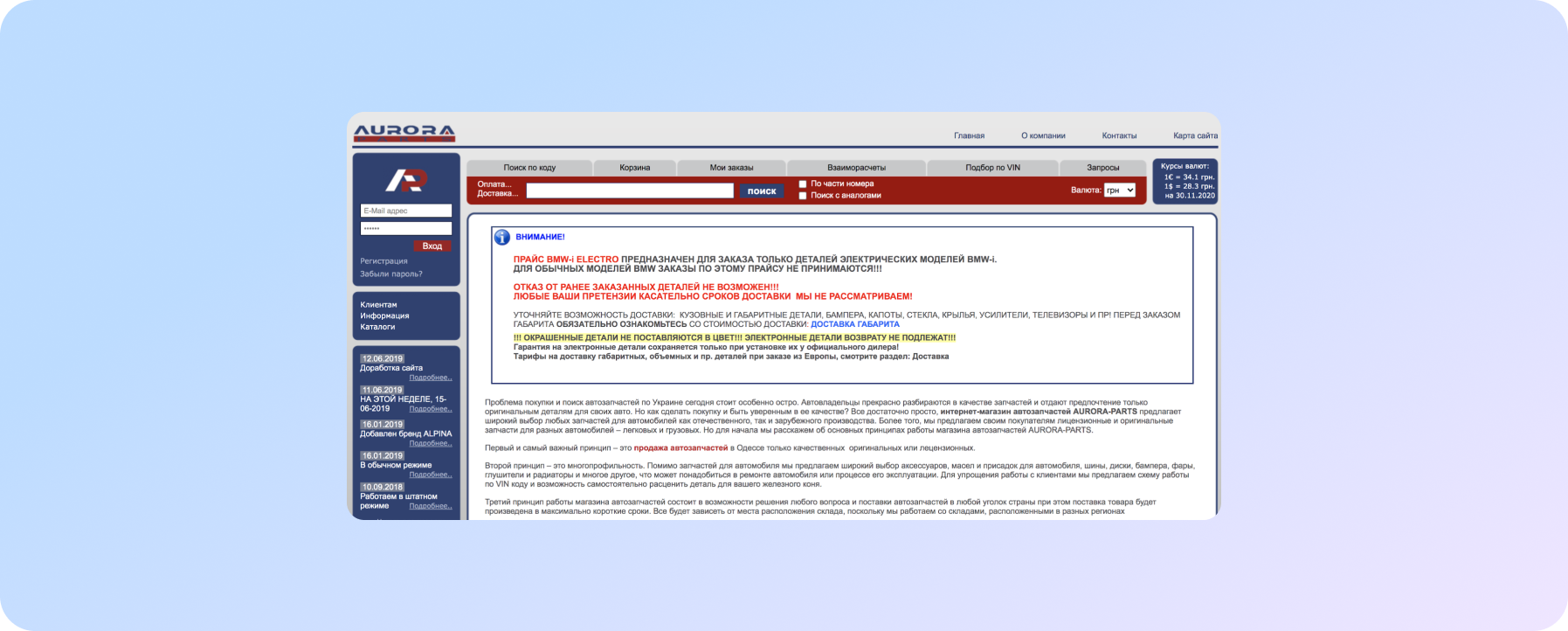
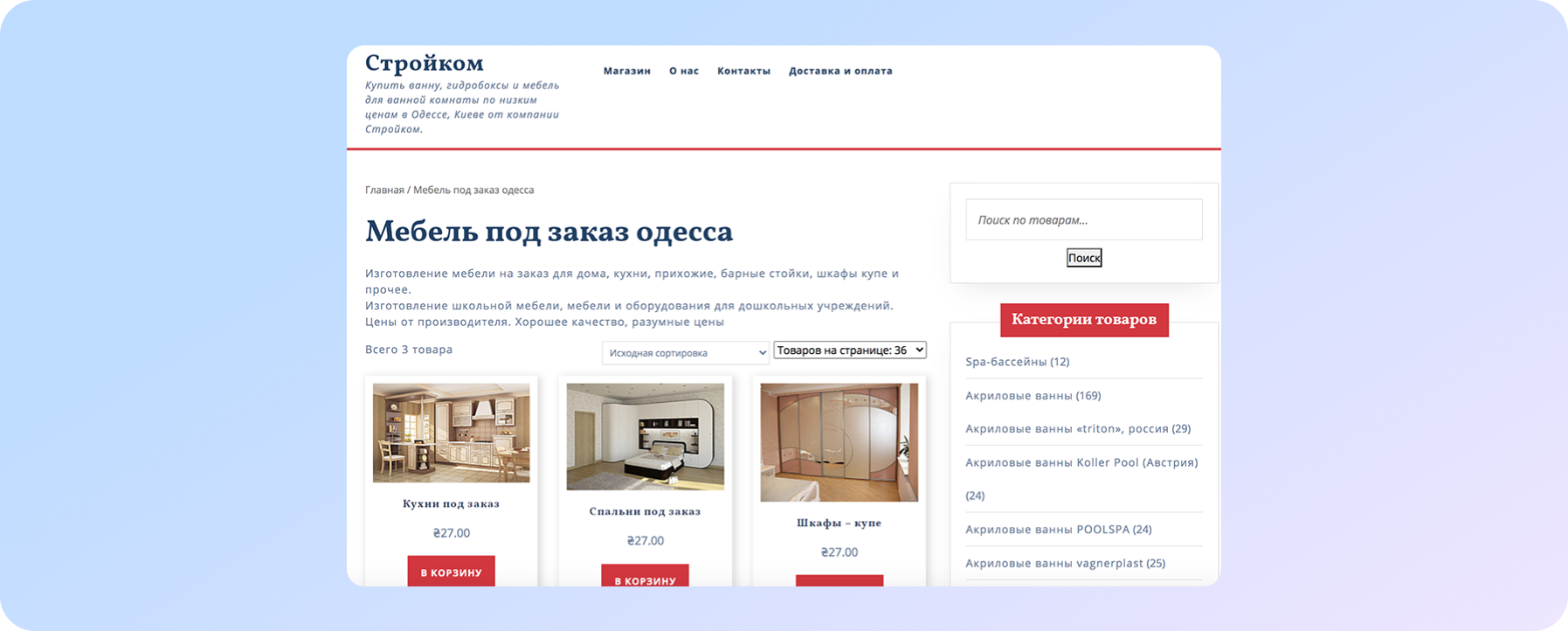
Как не надо делать.
Меню товаров расположено справа, хотя интуитивно пользователь привык видеть каталог слева
А вот на странице ниже все правильно.
Как ориентировать посетителя, чтобы не путать его?
Не используйте в тексте много выделений жирным шрифтом (bold). Важно помнить, что если в тексте будет только 2-3 выделения – то они сразу отчетливо бросятся пользователю в глаза. Если же выделения жирным шрифтом будут повсюду, текст перестанет быть читабельным. Идея, которую вы хотели донести до пользователя, потеряется.
Например, используйте bold там, где вы показываете преимущества над конкурентами, выделяйте цену на товар, если точно знаете, что она ниже рыночной при равных условиях. Выделяйте то, что вам важно и выгодно продать. Если среди нескольких услуг вы в первую очередь хотите, чтобы пользователь обратил внимание на какую-то одну конкретную, выделите ее жирным шрифтом или цветом.
Часто на сайте используют несколько видов кнопок. Какие-то ведут на подробное описание товара или услуги, какие-то – на формы обратной связи, какие-то – на призывы к действию. Очень важно, чтобы все кнопки были в двух цветах: все в нейтральном цвете, схожем с цветом шрифта или приглушенном цвете из цветовой гаммы логотипа, и только 2 кнопки ярких.
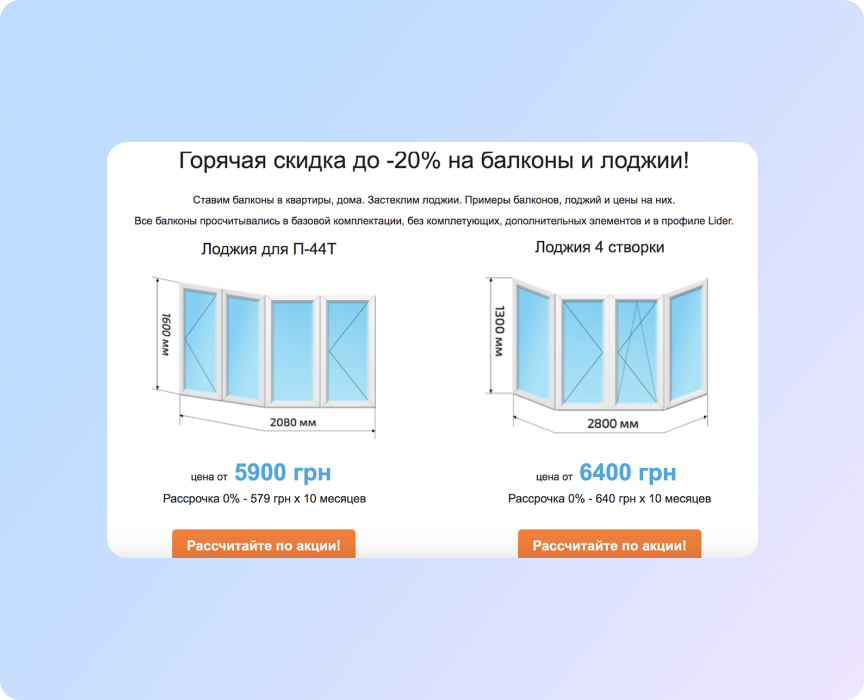
Например, если вы сделаете кнопки «Подробнее» ярко-оранжевым цветом, кнопки «Подписать на рассылку» зеленым цветом, а кнопки «Обратный звонок», «Задать вопрос» и «Заказать» красным, то в итоге у пользователя рассеется внимание среди этих цветов. Те кнопки, которые должны в первую очередь привлечь внимание, потеряются.
Очень хорошо в таком случае работает методика прозрачных кнопок: использовать для всех видов кнопок прозрачный цвет фона, и только для CTA – цветные. Только контрастируя с другими кнопками, важные кнопки «Рассчитать стоимость» или «Купить в один клик» обратят на себя должное внимание пользователя.
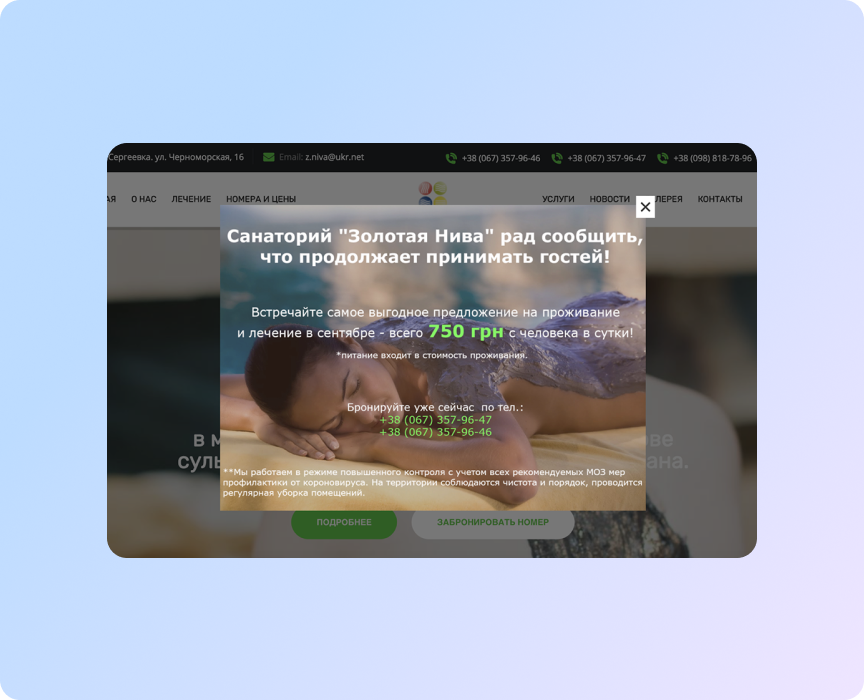
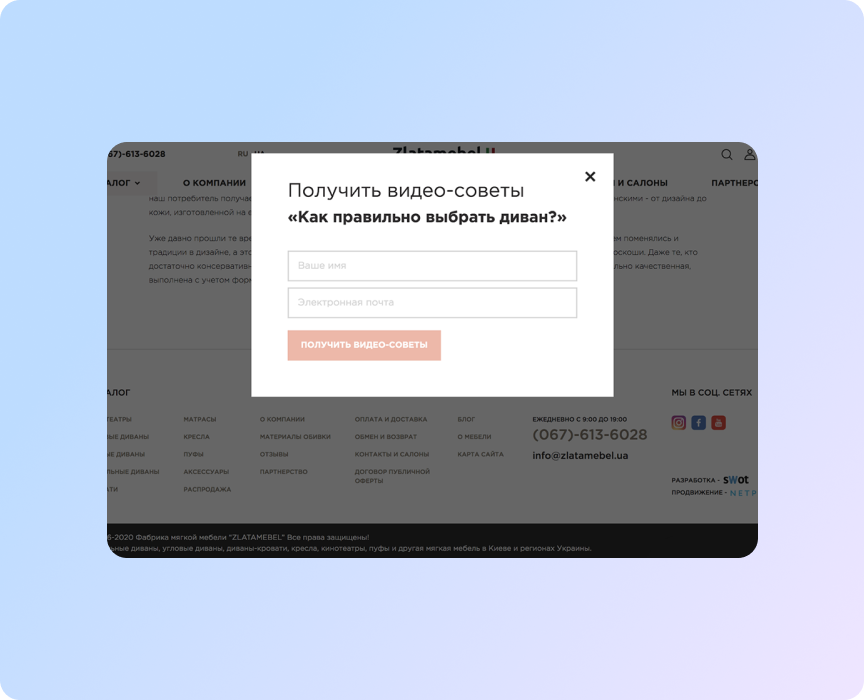
И последний совет визуального привлечения внимания – использование модальных окон. Помните: все, что на переднем плане, в первую очередь будет подробно изучено посетителем сайта. Поэтому если вам важно в короткий срок что-то продать, у вас есть выгодное спецпредложение, или просто снижены цены на ряд товаров или услуг – то лучше всего будет вывести эту информацию в модальное окно.
Тогда при посещении сайта пользователь первым делом ознакомится с этой информацией, а уже потом перейдет к прочтению остального контента на сайте. Важно помнить, что модальное окно может как помочь, так и навредить. Например, если при переходе со страницы на страницу окно будет появляться снова и снова, это вызовет раздражение и обернется уходом с сайта. Или если пользователь не сможет найти, как ему закрыть окно, это тоже повлечет за собой отказ. Поэтому обращайте внимание на настройки его отображения, чтобы это не оказалось навязчиво.
И кстати, мы не только разрабатываем сайты, но и продвигаем их.
Мы заботимся о повышении ваших продаж :)