Ніякої магії, лише ефективна робота над сайтом!
Комерційні фактори ранжування сайтів
Комерційні фактори ранжування — це елементи та характеристики сайту, що впливають на довіру покупців. Ці фактори вкрай важливі, оскільки від них багато в чому залежить поведінка користувачів і ранжування сайту пошуковими системами. Якщо ваше завдання — покращити позиції вебресурсу у видачі, то уважно вивчіть, які бувають комерційні фактори, типові помилки та способи їхнього виправлення.
Тож поїхали!!
Сторінка контактів
Найважливіше для майбутнього покупця — можливість швидко зв'язатися з представниками компанії та отримати відповіді на свої запитання. Тому на сайті має бути вся необхідна для цього інформація:
- декілька номерів телефонів різних операторів;
- месенджери, скайп, електронна пошта;
- онлайн-чат або сервіс зворотного дзвінка;
- час роботи підприємства;
- точна адреса компанії;
- розташування на мапі.
Неправильний приклад сторінки контактів: Google-мапа не завантажується, є 2 телефони (незрозуміло, за що відповідає кожен з них)
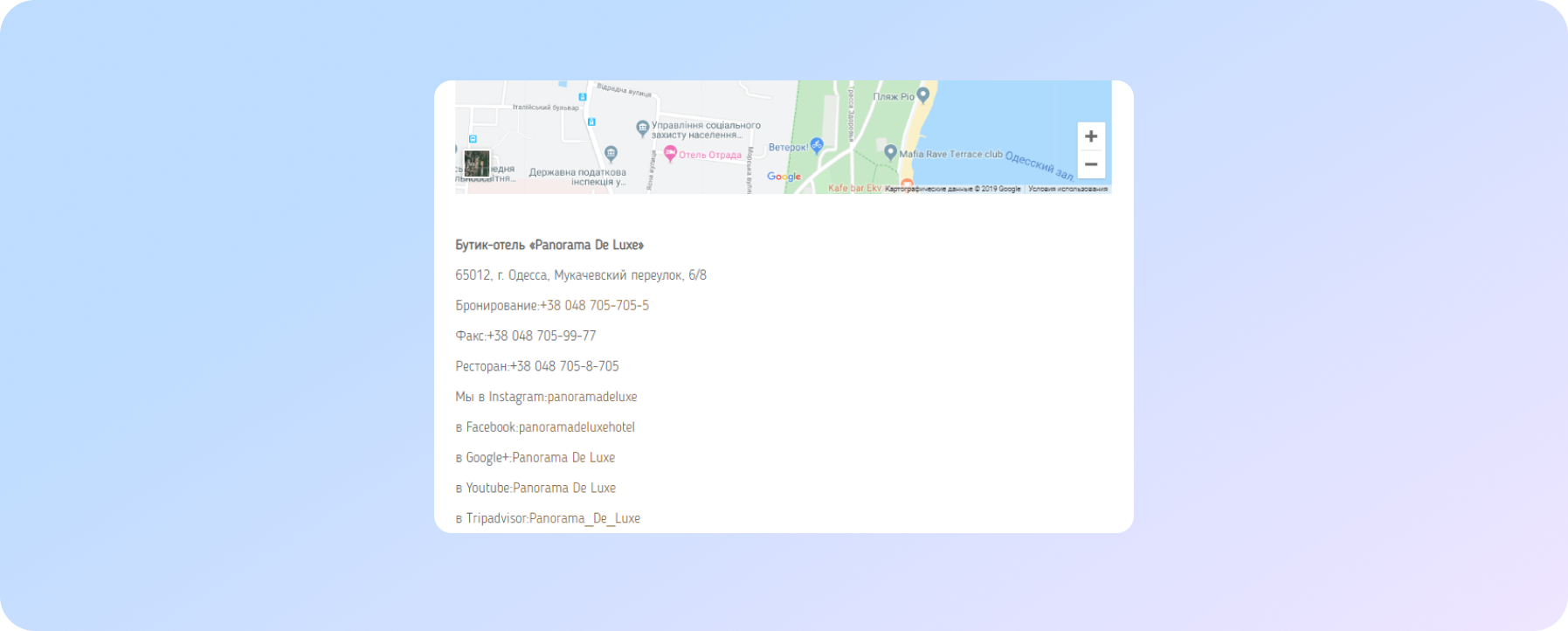
Вдалий приклад реалізації сторінки контактів: підписано призначення кожного телефону, є посилання на соцмережі, наведено вартість трансферу. Усе на одній сторінці!
Реєстрація на сайті потрібна насамперед великим вебресурсам, наприклад, онлайн-супермаркетам, де товарів багато, і користувач хоче стежити за змінами цін або «відкласти» товар, що сподобався.
Контакти в постійній доступності
Контакти компанії чи інтернет-магазину мають бути завжди в полі зору користувача. Це необхідно для того, щоб будь-якої миті відвідувач сайту міг зв'язатися з менеджером компанії. Крім сторінки «Контакти» в головному меню, найкращий варіант — додати максимум два номери телефону, адресу та час роботи в шапку сайту.
Поганий приклад: у шапці сайту немає жодних контактів і способів зв'язатися
Вдалий приклад: у шапці сайту є адреса, телефон, форма замовлення дзвінка «Передзвонити мені»
Форми зворотного зв'язку та онлайн-консультанти
Зізнайтеся чесно, якщо є кілька способів зв'язатися з менеджером компанії, то який з них ви оберете: зателефонувати чи поставити запитання онлайн? Є категорія людей, що не люблять телефонні розмови, для них набагато простіше написати. Або настільки зайняті, що не мають можливості набрати номер телефону магазину або компанії.
Хороший сайт дає можливість користувачеві зробити вибір, як краще поставити запитання. Зрозуміло, що має бути не тільки можливість онлайн-комунікації, а й зворотний зв'язок від менеджера компанії. Якщо не буде людини, яка в онлайн-режимі відповідатиме на текстові повідомлення протягом 20–30 секунд, краще не робити онлайн-чат, тому що показники відмов можуть зрости.
Своєю чергою, відсутність такого джерела зв'язку — це втрата потенційних клієнтів. Також онлайн-чат — це дієвий спосіб убезпечити себе від технічних проблем: якщо виникає несправність (наприклад, не працює форма бронювання номера на сайті готелю), користувач має альтернативний спосіб замовлення. А якщо є лише онлайн-форма, що перестала працювати, — все, замовник відразу втрачає бронь.
Поганий приклад форми зворотного зв'язку: багато непотрібних полів
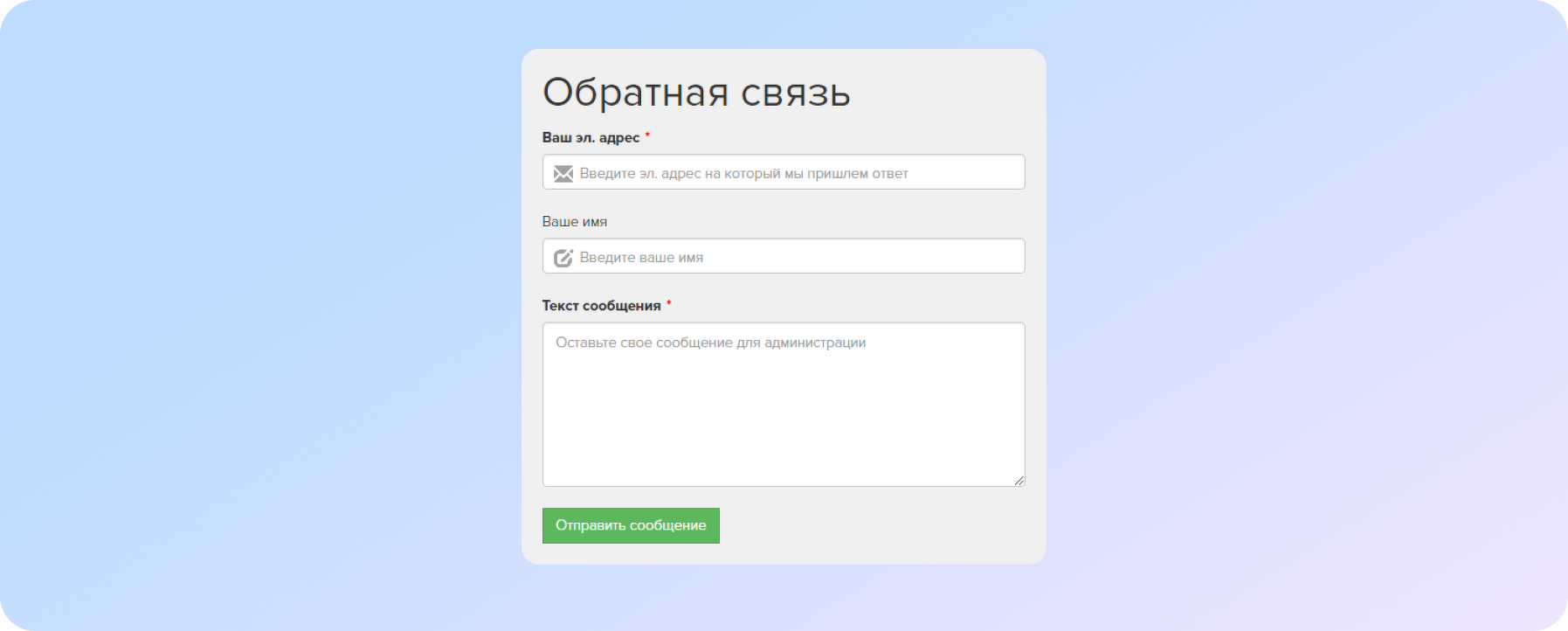
Хороший приклад форми: лише три поля (ім'я, пошта і текст повідомлення). Що менше полів, то краще
Асортимент товарів і послуг — що ми продаємо?
Бінго! Користувач потрапив на наш сайт через один з каналів залучення трафіку. І що він бачить у результаті? Наскільки повно описано вашу комерційну пропозицію? Великий перелік товарів і послуг на сайті підвищує ймовірність того, що відвідувач задовольнить свою пошукову потребу та придбає саме у вас. До того ж пошуковики прагнуть максимально задовольнити запит користувача, тому віддають перевагу сайтам з великим асортиментом товарів і послуг.
Поганий приклад: за комерційним запитом написано статтю
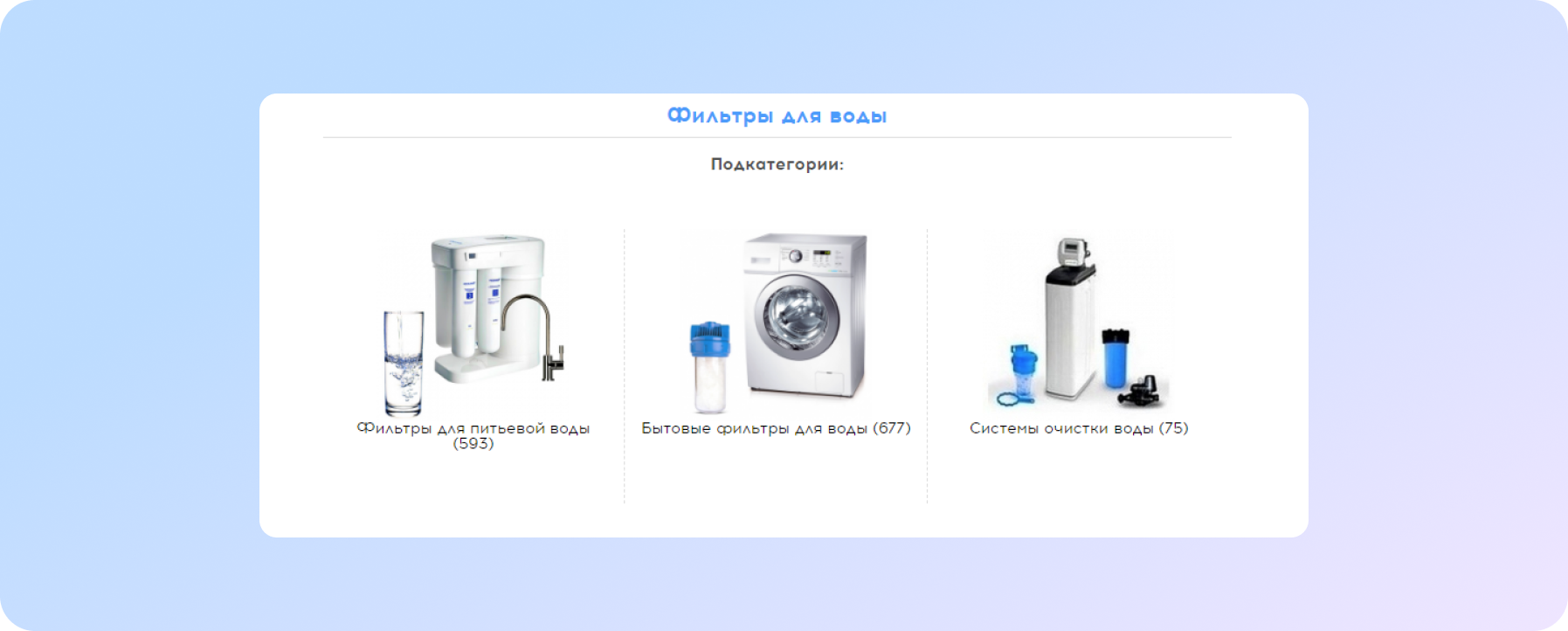
Вдалий приклад: розміщені посилання на підкатегорії та перелік товарів
Фільтри та сортування для зручності вибору
Фільтри допоможуть користувачеві швидше зорієнтуватися в асортименті на сайті та знайти те, що йому потрібно. Параметри для пошуку зробіть простими та зручними. Подивіться, як реалізовано пошук за параметрами у вашій ніші, запитайте, як шукають товари ваші клієнти.
Ті сторінки, що можуть мати комерційну цінність, найкраще оптимізувати під певні параметри для залучення додаткового трафіку за низькочастотними запитами. Сторінки, створені для більшої зручності користувачів, можна закрити від індексу (наприклад, сортування за ціною тощо).
Для реалізації першого варіанта необхідно на кожну бажану сторінку фільтрації додати унікальні метатеги title і description, заголовки H1-H6 і тексти під цільові пошукові запити, що відповідають заданим параметрам.
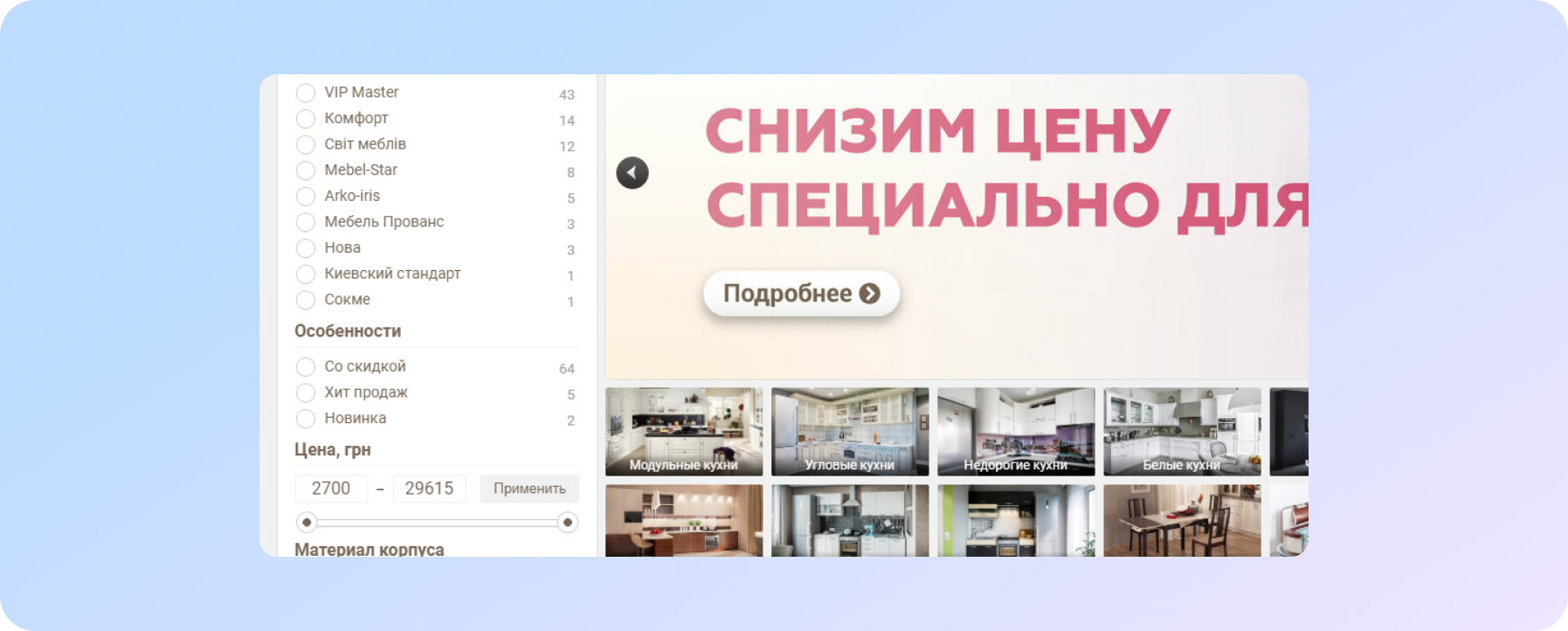
У категорії товарів є можливість систематизувати та відфільтрувати товари за вказаним параметром
Картка товару
Найважливіша сторінка сайту — не головна, а картка товару. Саме тут користувач приймає остаточне рішення: купити чи ні? Картка має відповідати на ВСІ питання користувача. Крім того, картки товарів також можуть бути сторінками входу та продавати, але для цього потрібно, щоб вони були максимально релевантними низькочастотним і висококонверсійним запитам. Якщо наповнення карток товарів буде правильним, то й ранжування в пошукових системах буде кращим.
Бажано, щоб у кожній картці товару була така інформація:
- коректна назва (наприклад, не просто «A08248», а «Босоніжки шкіряні Армані A08248»);
- список характеристик продукції;
- детальний опис (може бути від 1000 символів і бажано унікальний);
- фотографії товару з різних ракурсів, відео;
- ціна (якщо триває акція, дуже добре підкреслювати це та показувати економію конкретної суми);
- чи є товарна одиниця в наявності на складі зараз;
- кнопка «Купити», «Додати в кошик» або «Замовити» (якщо йдеться про послуги);
- відгуки про конкретний продукт і можливість його відкласти, порівняти;
- терміни доставлення та способи оплати;
- рейтинг товару на основі відгуків про нього.
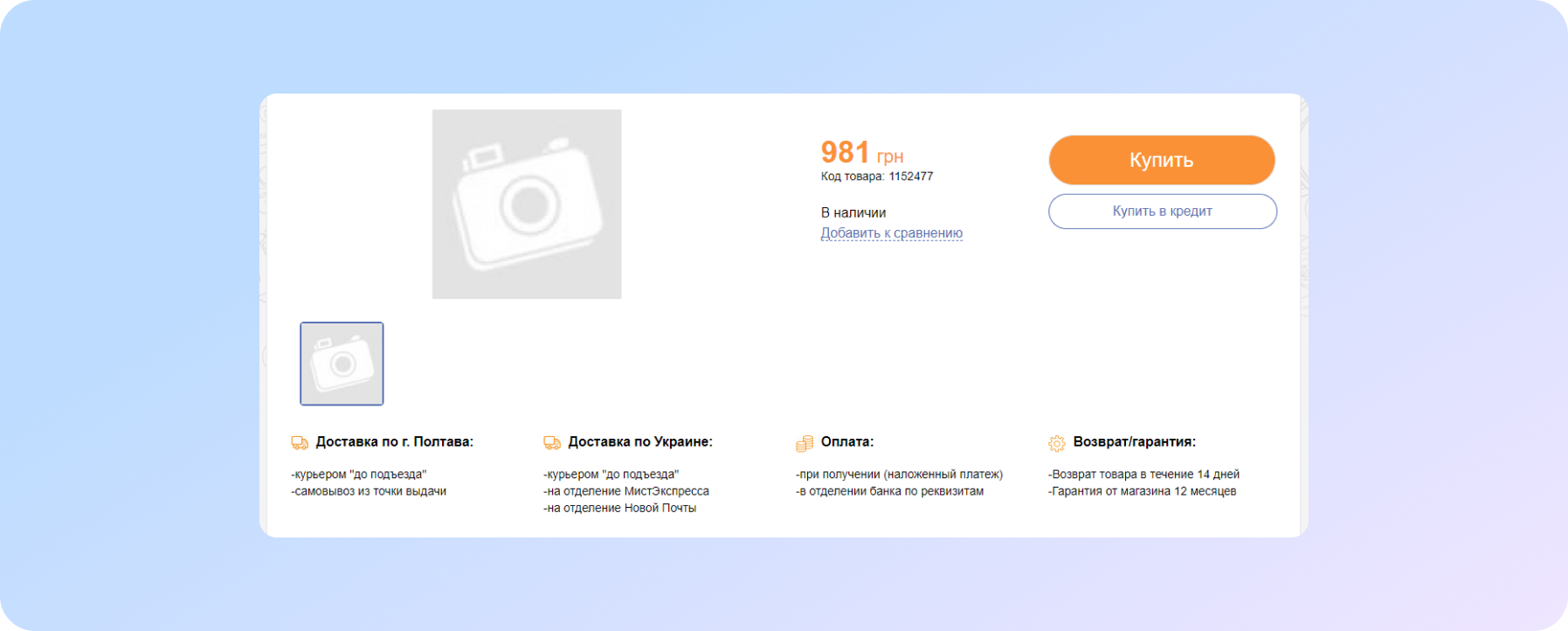
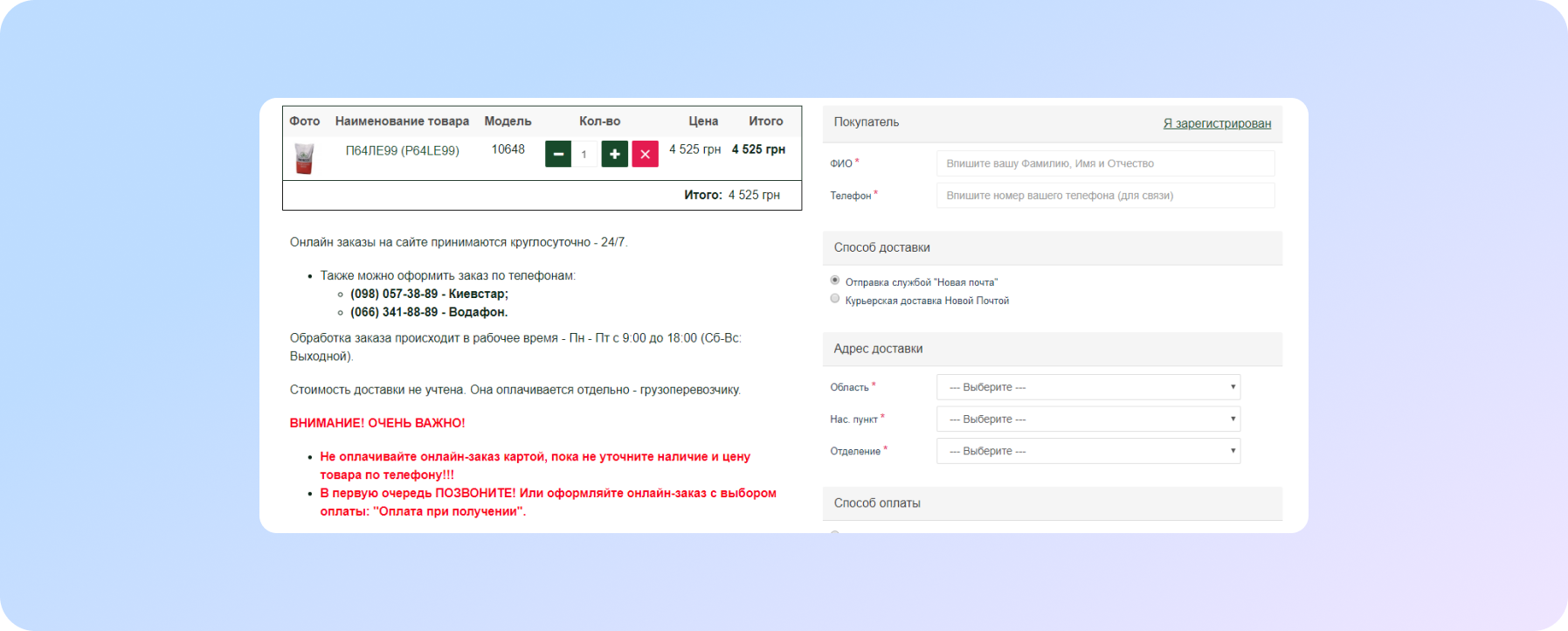
Неінформативна картка товару: немає фото, опису, технічних характеристик. Лише інформація про оплату та доставлення
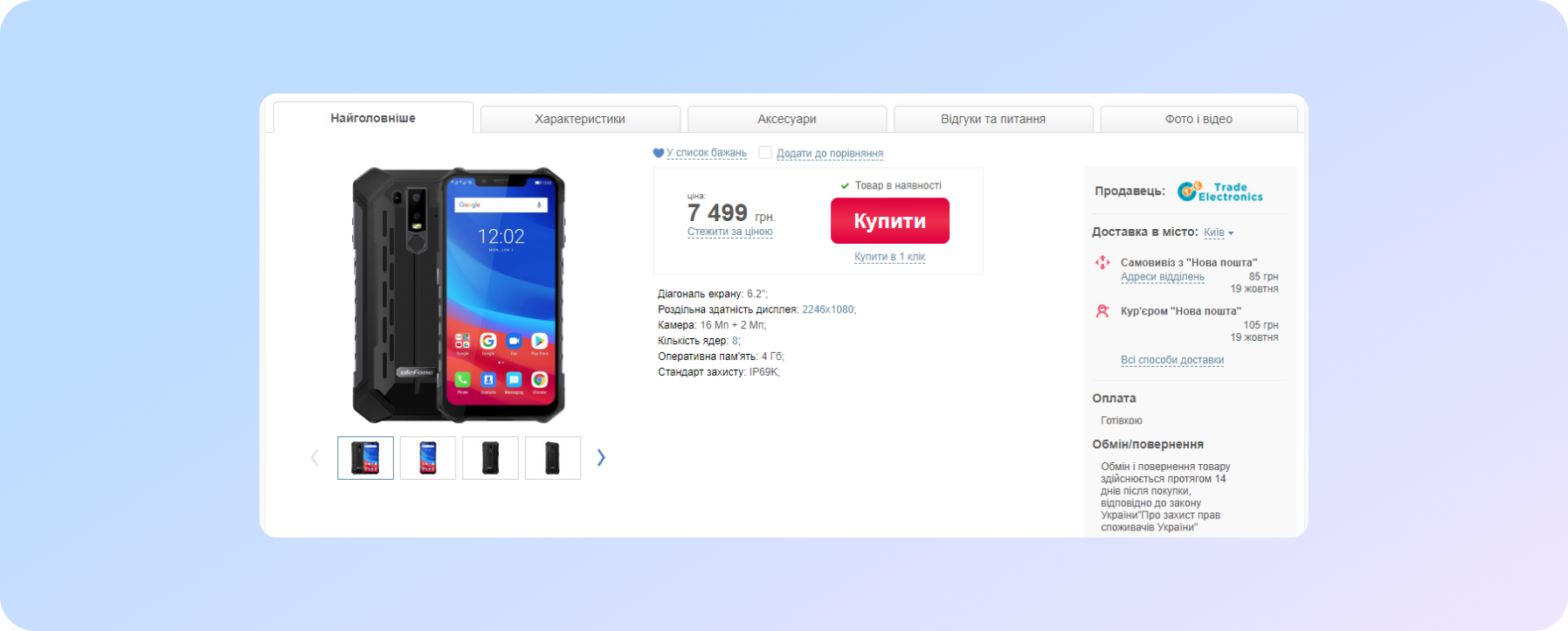
Хороший приклад подачі інформації на сторінці: кілька фото, інформація про оплату та доставлення, обмін і повернення, опис і технічні характеристики товару
Блоки «Схожі товари», «Ви переглянули», «З цим товаром купують» тощо
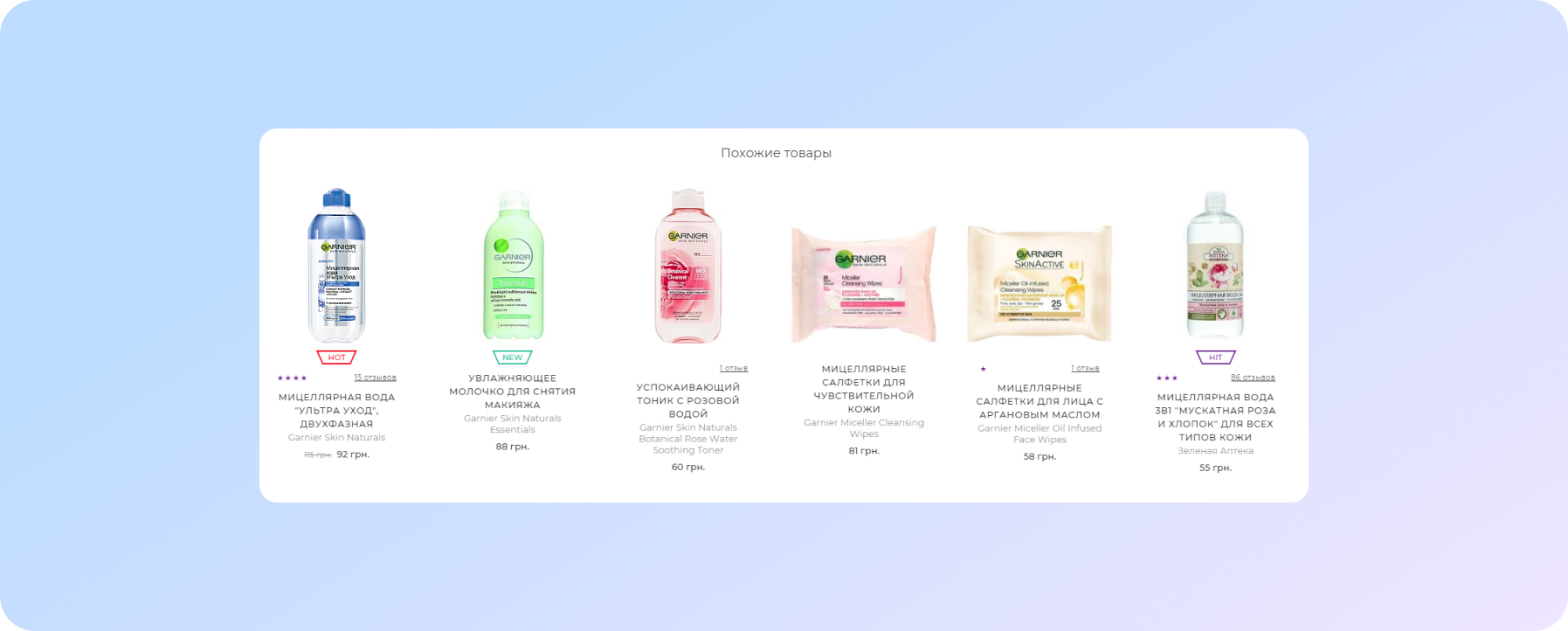
Підкажіть користувачеві, чим можна замінити товар, як швидше та легше знайти переглянутий виріб чи продукт і що ще буде корисно купити. Такі блоки краще розміщувати на кінцевій сторінці товару, можна навіть декілька одночасно.
Підказки можуть значно збільшити середній чек покупця, якщо будуть продумані та корисні.
Кошик
Кошик — конверсійний елемент сайту. Тому процес додавання товарів у кошик має бути простим і зрозумілим, без складних форм і обов'язкової реєстрації на сайті. Якщо товар вже доданий до кошика, це має бути помітним на сайті. Відмінний спосіб підняти конверсію — реалізувати можливість покупки в один клік.
У кошику є можливість збільшити або зменшити кількість позицій, у наявності — всі поля, потрібні для замовлення
Які функції кошика будуть корисними для покупця? Можливість змінити колір моделі, розмір і кількість позицій просто в кошику (якщо користувач піде, щоб це зробити, то може не повернутися). Можливість видалити товар і за бажанням його повернути. Акційна підказка: «Вам залишилося купити на 500 грн, щоб взяти участь в акції або отримати безоплатне доставлення». Добре, якщо в кошику пропонуватимуться допоміжні, додаткові товари.
Ціни
Дуже важливо вказувати вартість товарів чи послуг на сайті. Якщо клієнт не зрозуміє цінову політику компанії або інтернет-магазину, він з великою ймовірністю замовить у конкурентів. Дзвонити, уточнювати ціну та умови купівлі — це зайві дії, до яких готові не всі. Навіщо докладати зусиль, якщо є безліч пропозицій з відкритим прайс-листом?
Кожен бізнес має різний підхід до формування кінцевої ціни продукту чи послуги. Тому, якщо питання ціни не є настільки однозначним, можна вказати приблизну вартість або «Ціни від...» і описати, від чого вони залежать. Наприклад, така реалізація може бути виправдана для виробників і постачальників пластикових вікон. Крім того, ціна має бути конкурентоспроможною, тому ознайомтеся з пропозиціями ваших найближчих конкурентів.
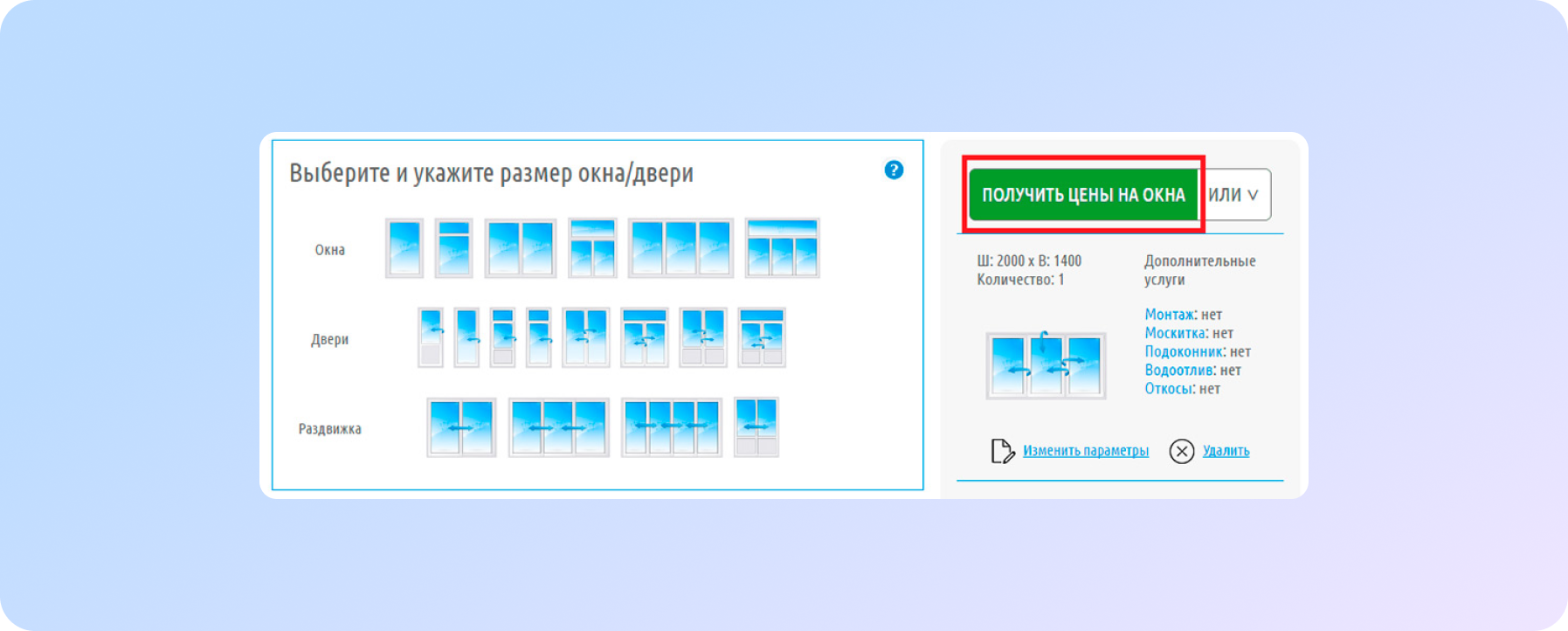
Поганий приклад: на сторінці немає ціни
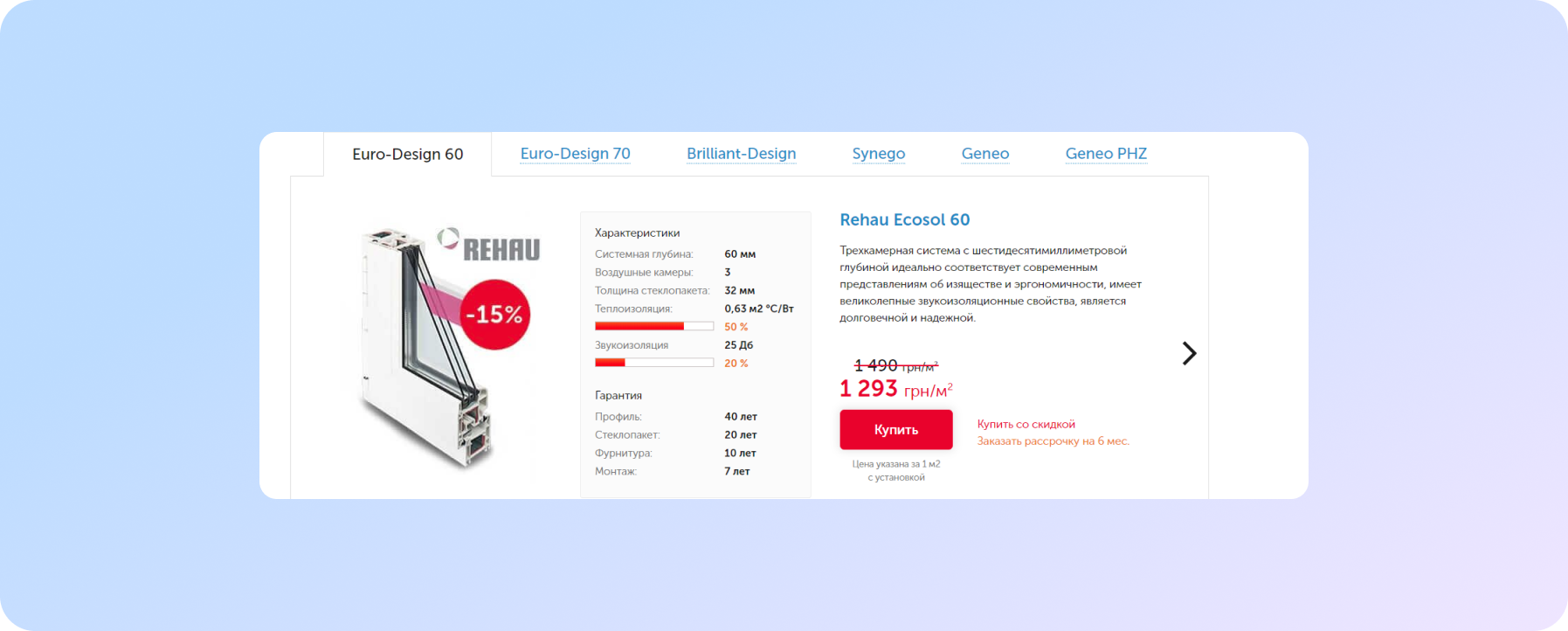
Вдалий приклад: є ціни за 1 кв. м із встановленням
Наявність знижок і акцій на сайті
Для акційних пропозицій та знижок краще зробити окремий розділ і винести його в головне меню. Важливо стежити за актуальним описом термінів і умов акцій. Якщо всі пропозиції застаріли й зараз неактуальні, то не варто їх видаляти: просто вкажіть поруч, що акція вже закінчена.
Може, у вас є накопичувальна програма надання знижок на товари чи послуги або картка лояльності? Зрозуміло опишіть ці переваги.
Ще одна ідея акційної пропозиції — робити знижку за відгук про співпрацю з вашою компанією.
Сторінки «Оплата», «Доставлення», «Як купити», «Гарантія», «Повернення товару»
Оплата
Не бійтеся пропонувати клієнтові кілька способів оплати та детально опишіть кожен з них, додавши реквізити.
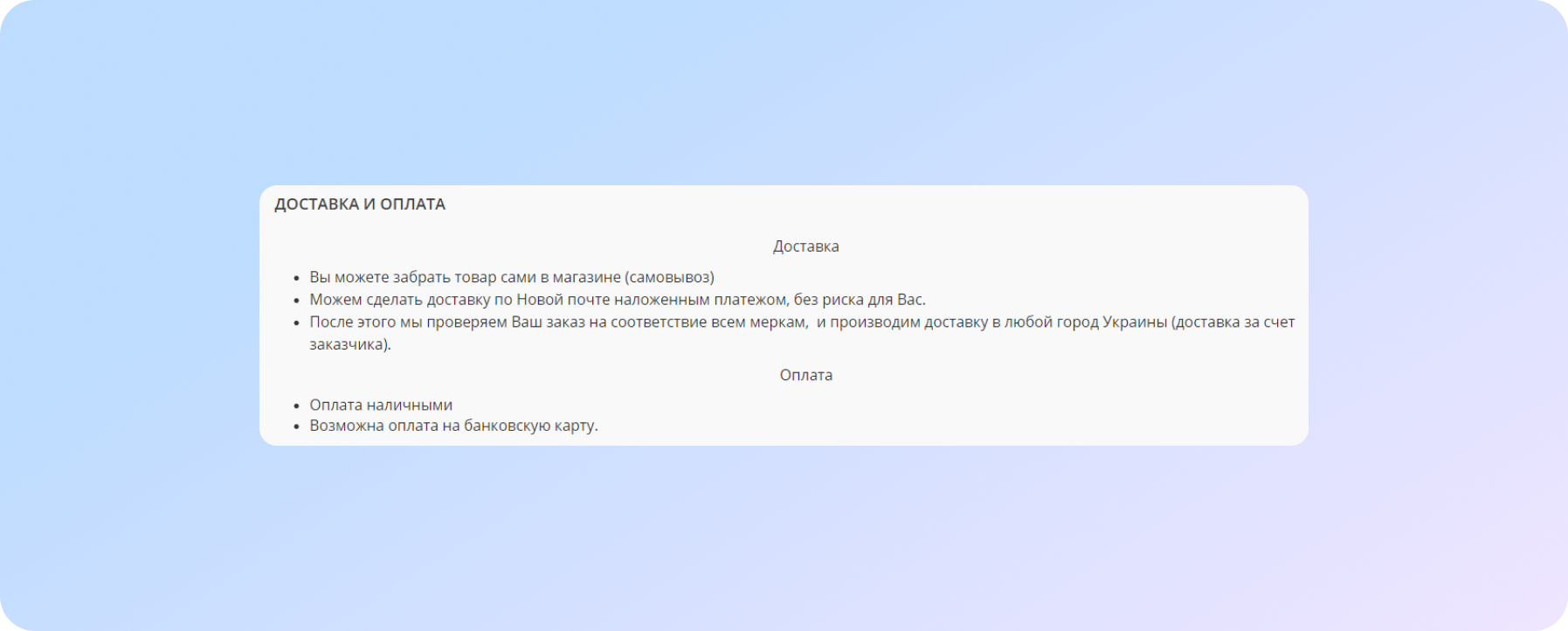
Поганий приклад: коротко подано інформацію про способи оплати
Вдалий приклад: особливості оплати в різних регіонах, умови здійснення покупки
Доставлення
Як клієнт може одержати товар? З якими службами доставлення ви співпрацюєте? Докладно опишіть регіони, в які доставляєте, терміни, умови пересилання товару, вартість транспортних послуг кожної логістичної служби. Доступний лише самовивіз чи адресне доставлення? Також вкажіть це на сторінці. Надайте максимально точну та повну інформацію.
Поганий приклад: інформація є нечитабельною, до того ж вона додана на сайт у форматі картинок, текст з яких не індексується пошуковими системами
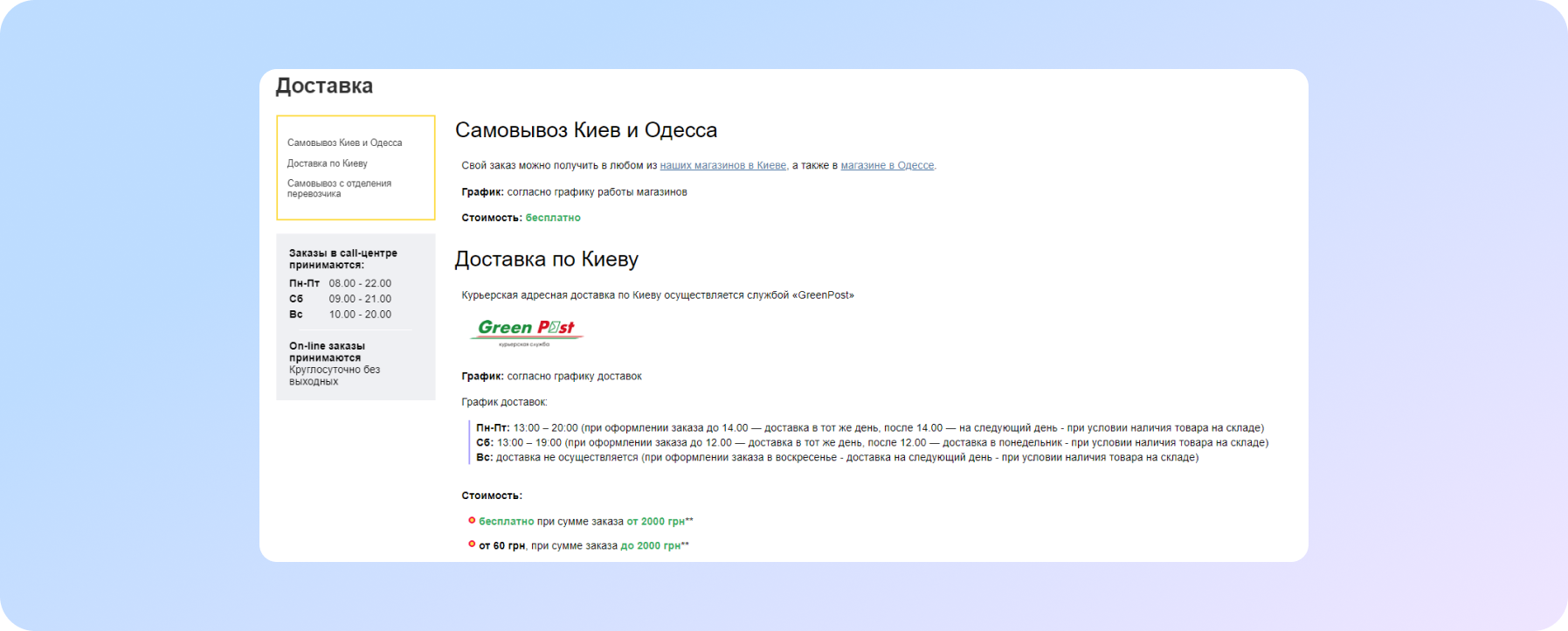
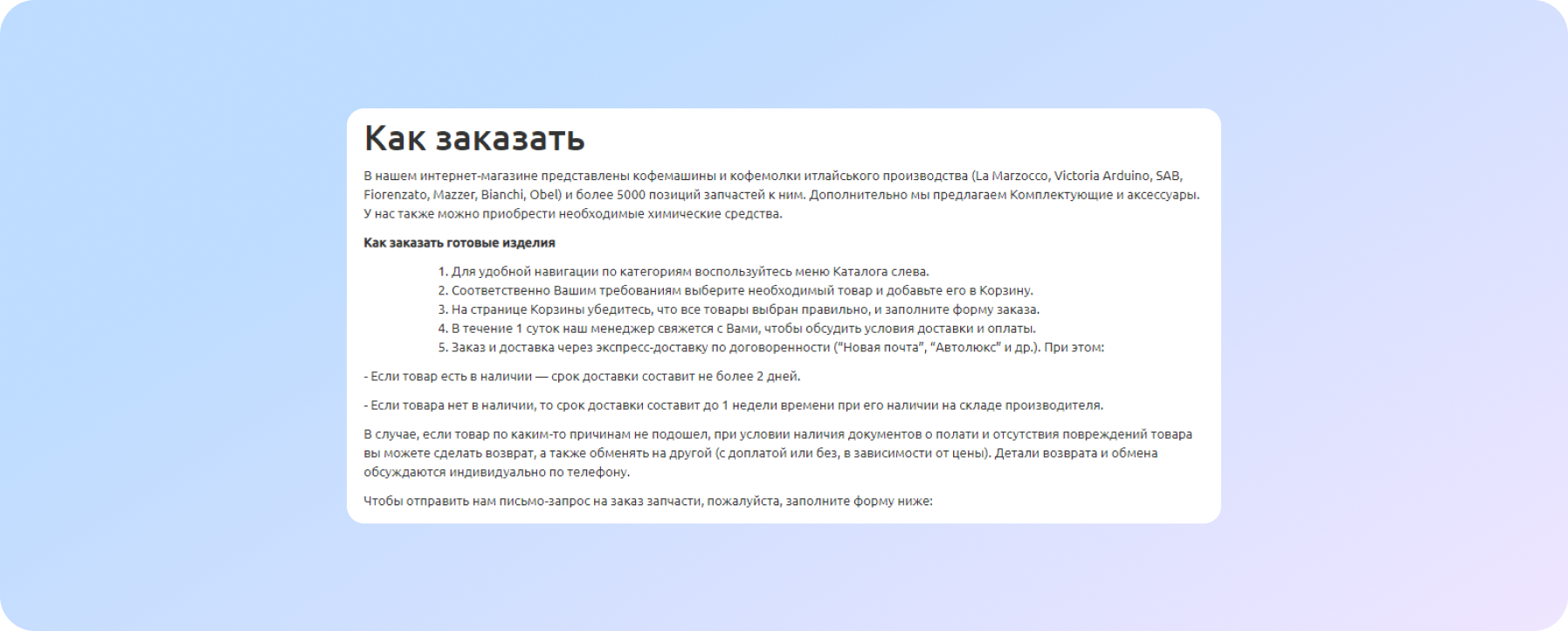
Вдалий приклад: усі способи доставлення візуалізовані, розписана вартість у кожному варіанті в залежності від суми замовлення, вказаний час роботи кожної служби
Як купити
Сторінка з алгоритмом покрокових дій для замовлення товару або послуги через сайт: від вибору до пересилання грошей післяплатою. Особливо це актуально для великих і складних сайтів, наприклад, в автомобільній тематиці під час купівлі запчастин.
Гарантія
Це дуже важливий пункт, що може стати основою вашої унікальної торгової пропозиції. Ви гарантуєте якість товарів і послуг, що надаються? На які випадки та який проміжок часу поширюється гарантія? Вкажіть усю інформацію на своєму сайті. Це не лише комерційний фактор, а й підвищення довіри з боку потенційного покупця. Хороший хід — виділити всі ваші зобов'язання за допомогою іконок, контрастних кольорів.
Поганий варіант: докладної інформації про гарантію немає
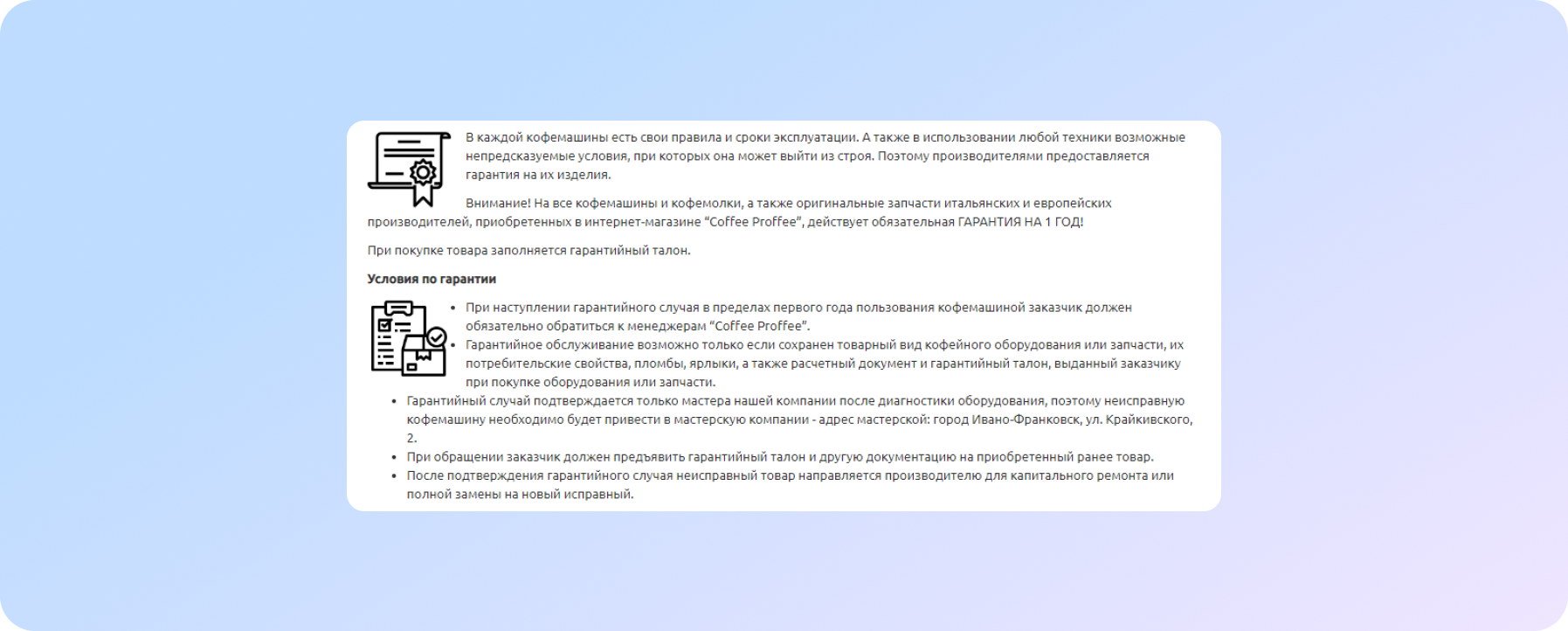
Вдалий варіант: розписано умови гарантійного обслуговування, а також випадки, на які воно не поширюється
Повернення або обмін товару
Трапляються різні ситуації: інколи товар не підходить, і покупець хоче його обміняти. Як це зробити? На окремій сторінці опишіть алгоритм здійснення повернення та обміну товару з детальним зазначенням усіх умов і онлайн-формою, якщо вона є одним з етапів процедури.
Поганий приклад: потрібно заповнити енну кількість полів лише для того, щоб залишити заявку на повернення товару
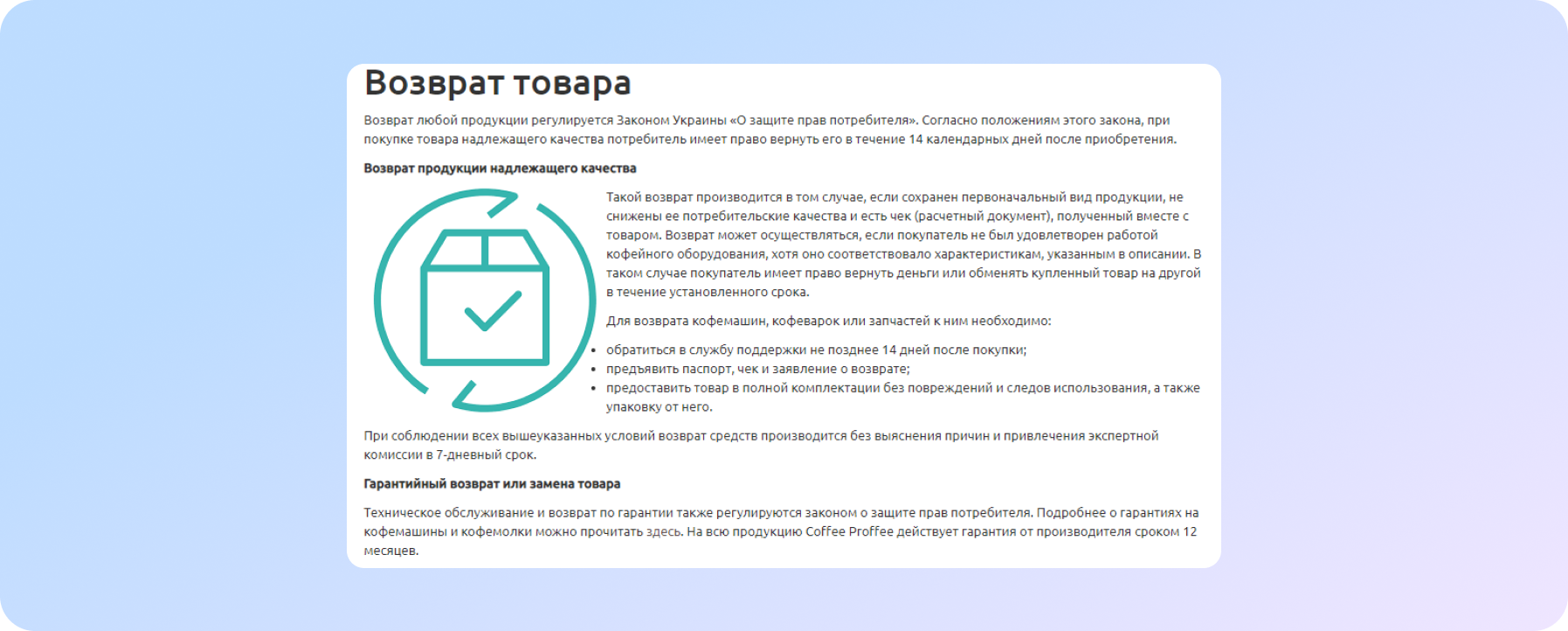
Вдалий варіант: розписано алгоритм дій для повернення продукції
Бажаєте оптимізувати сайт? Звертайтеся до фахівців Sprava Agency. Вивчимо ваш вебресурс і знайдемо слабкі місця. Це як пройти технічне обслуговування автівки перед тривалою подорожжю. Спочатку чек-ап, лагодимо, потім їдемо.
Сторінка «Про компанію»
Ця сторінка насправді не про ваш бренд/магазин/центр, а про те, яку користь він приносить споживачам. Іншими словами — в чому полягають ваші переваги та чим ви можете їх зацікавити.
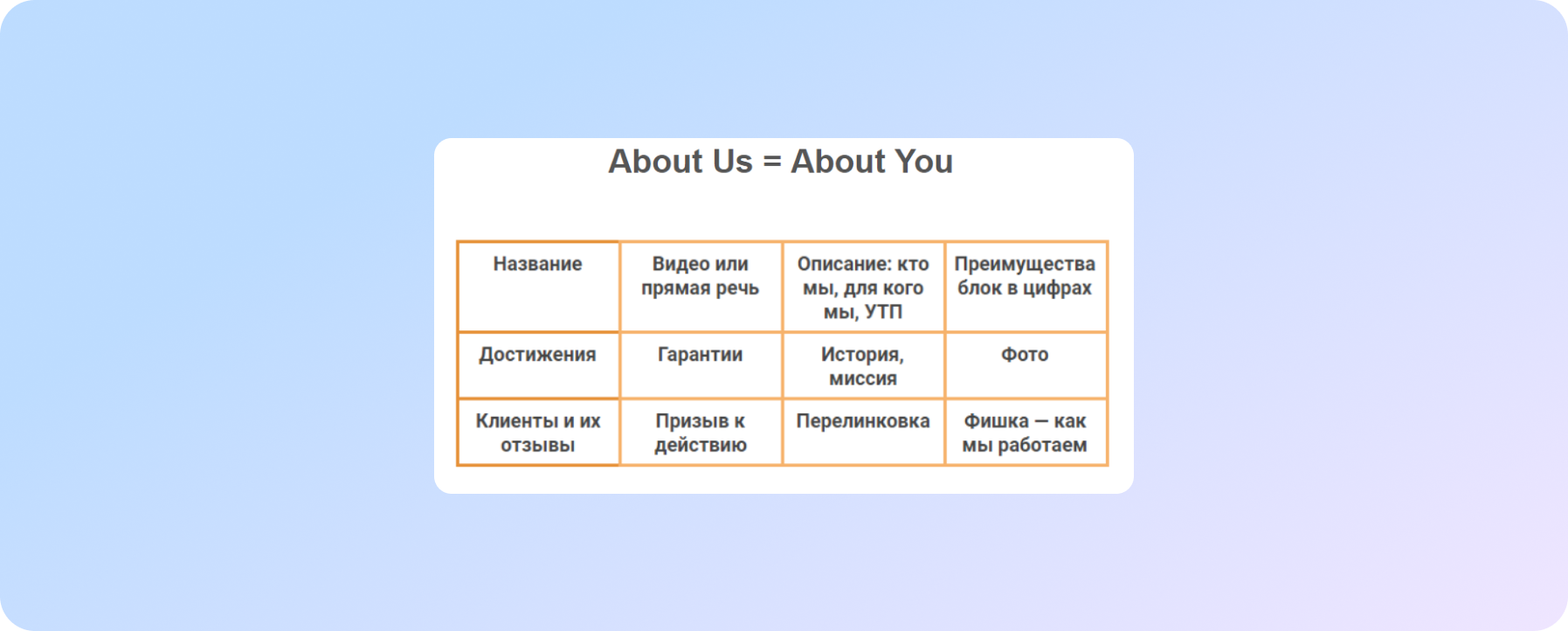
Ось вам слайд-підказка, що саме доречно розмістити на цій сторінці
Поганий варіант: головна та сторінка «Про нас» об'єднані. Досить поширена помилка. На головній сторінці мають бути розміщені основні напрямки роботи компанії, переваги покупки та співробітництва. На сторінці «Про нас» необхідно розмістити інформацію про компанію, команду тощо.
Вдалий варіант реалізації: є історія компанії, фото колективу
Ось ще кілька чудових прикладів:
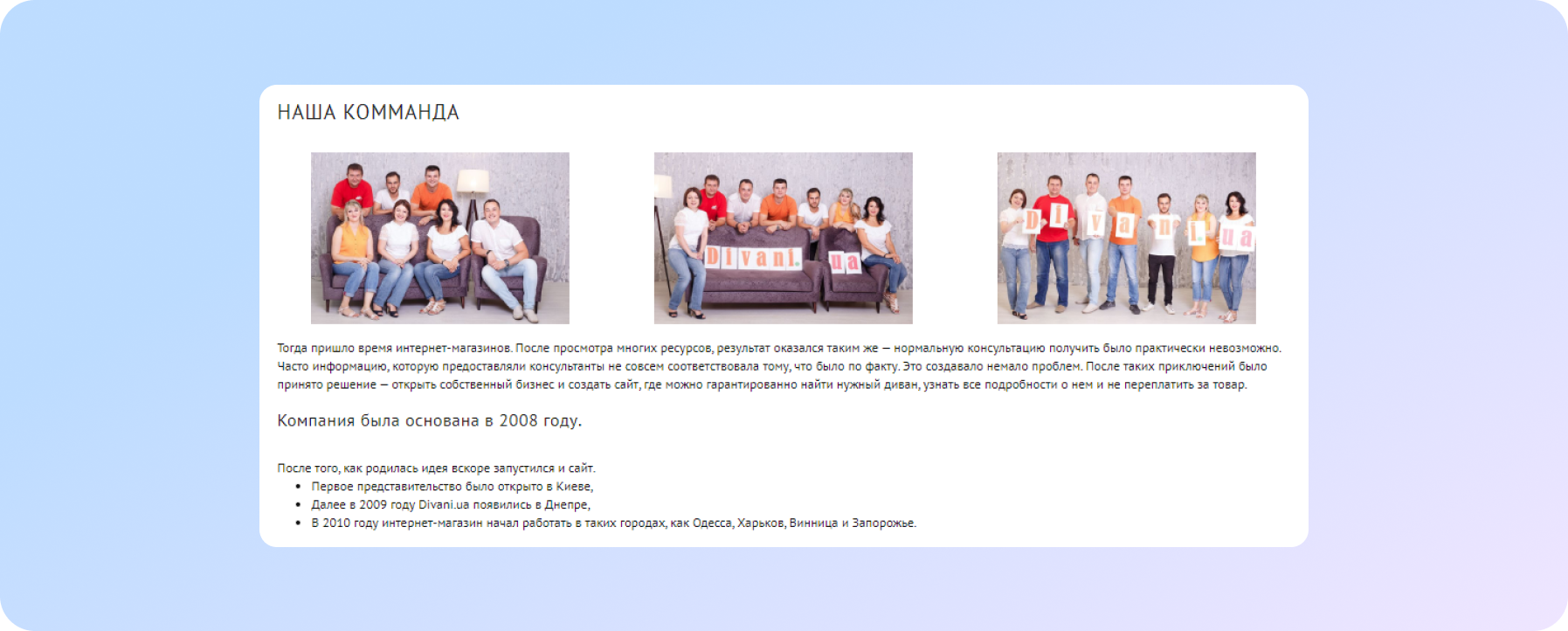
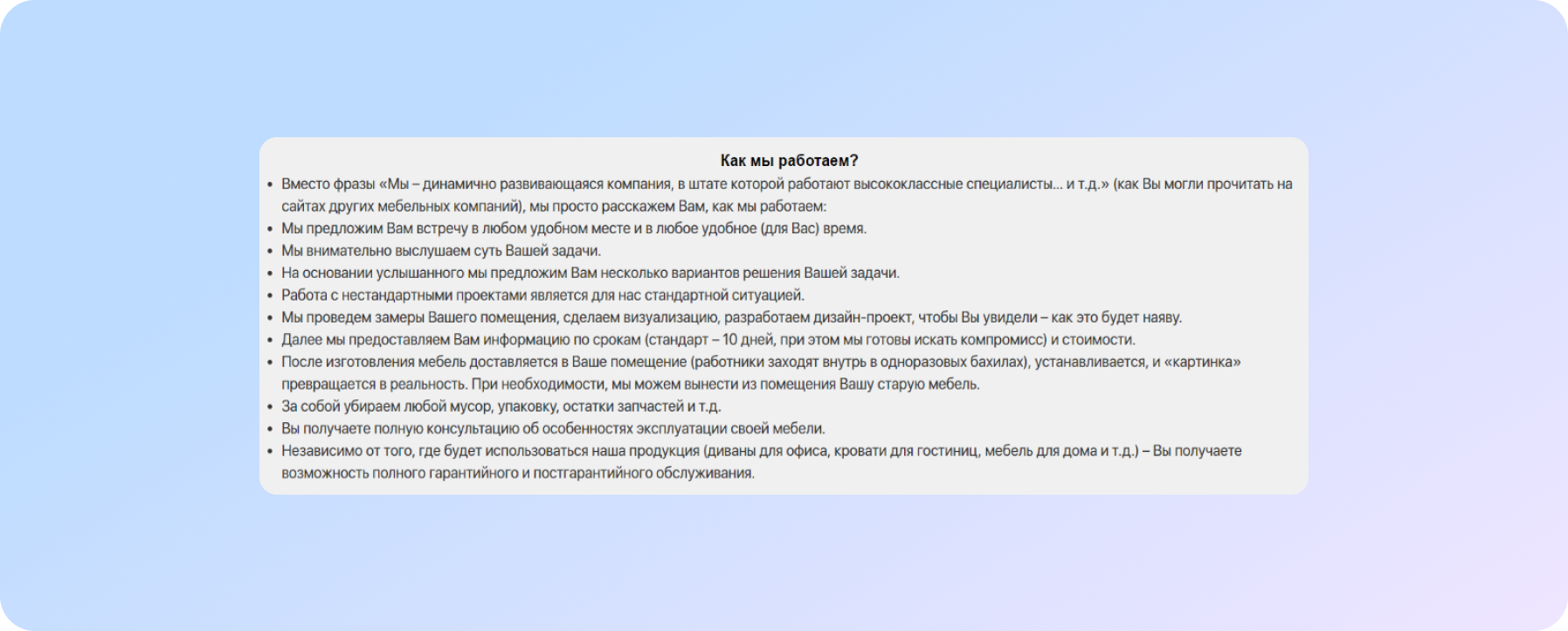
Частина сторінки «Про нас» меблевої фабрики
Сертифікати та нагороди (блоки довіри)
Отримували нагороди чи премії? Покажіть це. Розмістіть у високій якості фото дипломів, сертифікатів, нагород за успішне виконання роботи та визнання в профільному напрямку. Це буде підтвердженням, що вам варто довіряти.
Розміри фотографій або сканів мають бути такими, щоб користувач міг легко прочитати те, що на них написано. Фото під час натискання на нього має збільшуватися. Можна також підписати кожну нагороду.
Відгуки про роботу компанії
Найкращий результат роботи — позитивні відгуки клієнтів. Надайте можливість поділитися враженнями про роботу з компанією, що дозволить підвищити лояльність клієнтів.
Відмінний варіант реалізації — розмістити на головній сторінці декілька останніх відгуків. Також варто додати посилання на розділ гостьової книги, де можна ознайомитися з усім переліком відгуків або залишити новий.
-
Також має значення, на яку цільову аудиторію орієнтований бізнес замовника:
-
У B2C-сегменті цілком достатньо простих відгуків через форму в текстовому варіанті.
-
Якщо ми говоримо про B2B-сегмент, то простий текст не викликатиме довіри. Тому краще розмістити скан-копії офіційних листів подяки або відеовідгуки покупців.
Приклади виконаних робіт (якщо йдеться про послуги)
Розміщуйте ілюстрації з прикладами ваших робіт у високій якості, а також фото співробітників у процесі виконання замовлення. Таким чином легше завоювати прихильність потенційного клієнта, показати спектр своїх умінь і можливостей, уберегти від страху та побоювань за результат.
Перевірте ваш сайт за чек-листом: обов'язкові комерційні фактори
Найважливіші комерційні фактори на сайті — це:
- Сторінка контактів.
- Контакти у постійній доступності.
- Форми зворотного зв'язку та онлайн-консультанти.
- Асортимент товарів і послуг.
- Фільтри та сортування товарів.
- Правильно заповнені картки товарів.
- Блоки «Схожі товари», «Ви переглянули», «З цим товаром купують» тощо.
- Зручний кошик.
- Ціни.
- Наявність знижок і акцій на сайті.
- Сторінки «Оплата», «Доставлення», «Як купити», «Гарантія», «Повернення товару».
- Сторінка «Про компанію».
- Сертифікати та нагороди.
- Відгуки про роботу компанії.
- Приклади виконаних робіт (якщо йдеться про послуги).
Перевірте свій сайт: чи все є у вас, чи скрізь розміщений зрозумілий, чіткий текст. Сила дії тих чи інших комерційних факторів залежить від ніші та специфіки вашого бізнесу: з огляду на це можна зрозуміти, що робити критично важливо, а чим можна знехтувати.
Впровадження цього переліку комерційних факторів займе чимало часу і зусиль, зате за їхньою допомогою ви зможете не лише покращити видимість сайту в пошукових системах, збільшити кількість відвідувачів, але й наголосити на надійності ресурсу в очах користувачів. Чим зручнішим і цікавішим буде ваш сайт, тим більше нових клієнтів він допоможе залучити, а також утримати старих.
Не бійтеся тестувати, створювати та реалізовувати нові ідеї, відстежуючи їхній вплив на результат.
Для когось SEO — це складно. Хтось вважає SEO справжнім головним болем. Але фахівці Sprava Agency кажуть так: «Ми і є SEO». Ставте питання про оптимізацію вашого сайту, і ми допоможемо.
Ми піклуємося про покращення ваших продажів :)