Ніякої магії, лише ефективна робота над сайтом!
Як зробити сайт готелю корисним для відвідувачів. Чек-лист підготовки сайту готелю до нового сезону
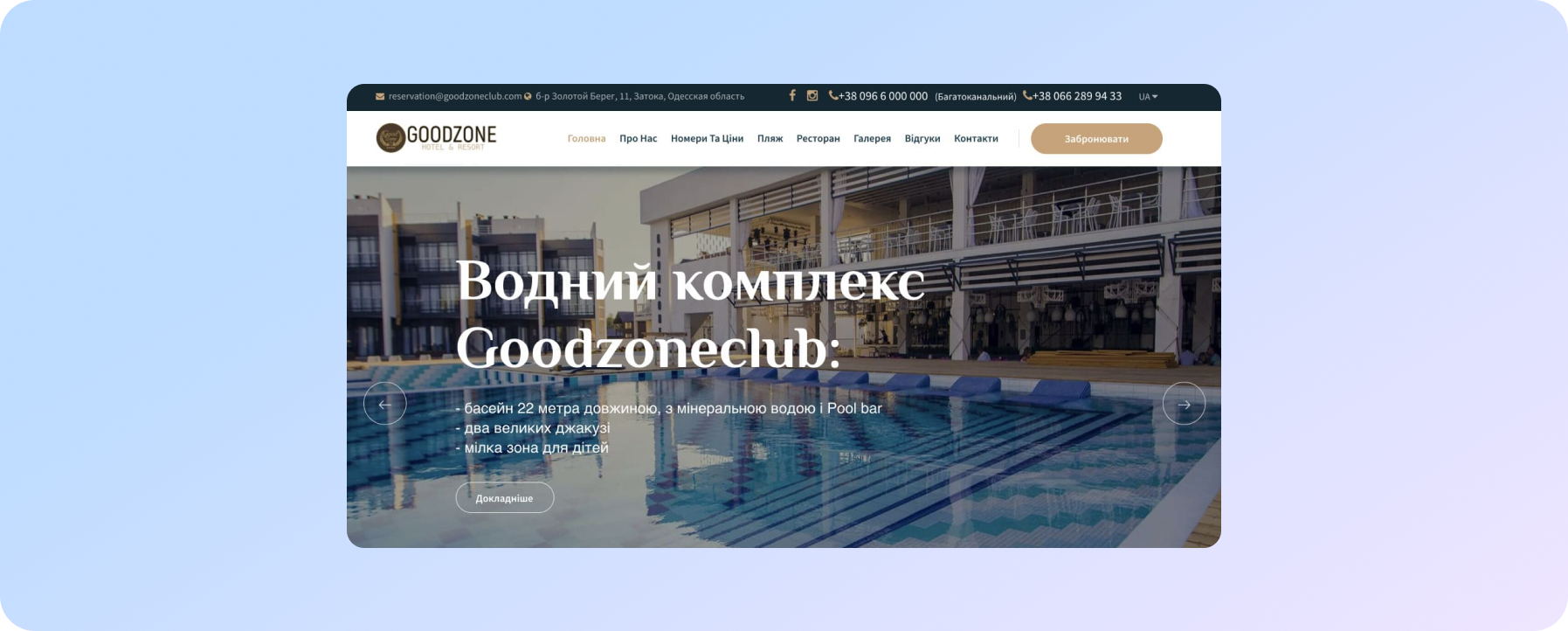
Потрапивши на ваш сайт, як і на будь-який інший, користувач повинен одразу зрозуміти, куди він потрапив і що тут пропонують, побачити кнопку, звернути увагу на особливості вашого готелю. Крім того, текст на сайті повинен бути максимально інформативним.
Уявіть, що це ви хочете забронювати готель. Які запитання у вас виникають? Чи є відповіді на всі ці запитання на вашому сайті? Чи помітні ціни, опис номерів, послуги, місце розташування?
Давайте перевіримо й зробимо так, щоб ваш користувач став вашим гостем.
Поліпшуємо поведінкові фактори на сайті
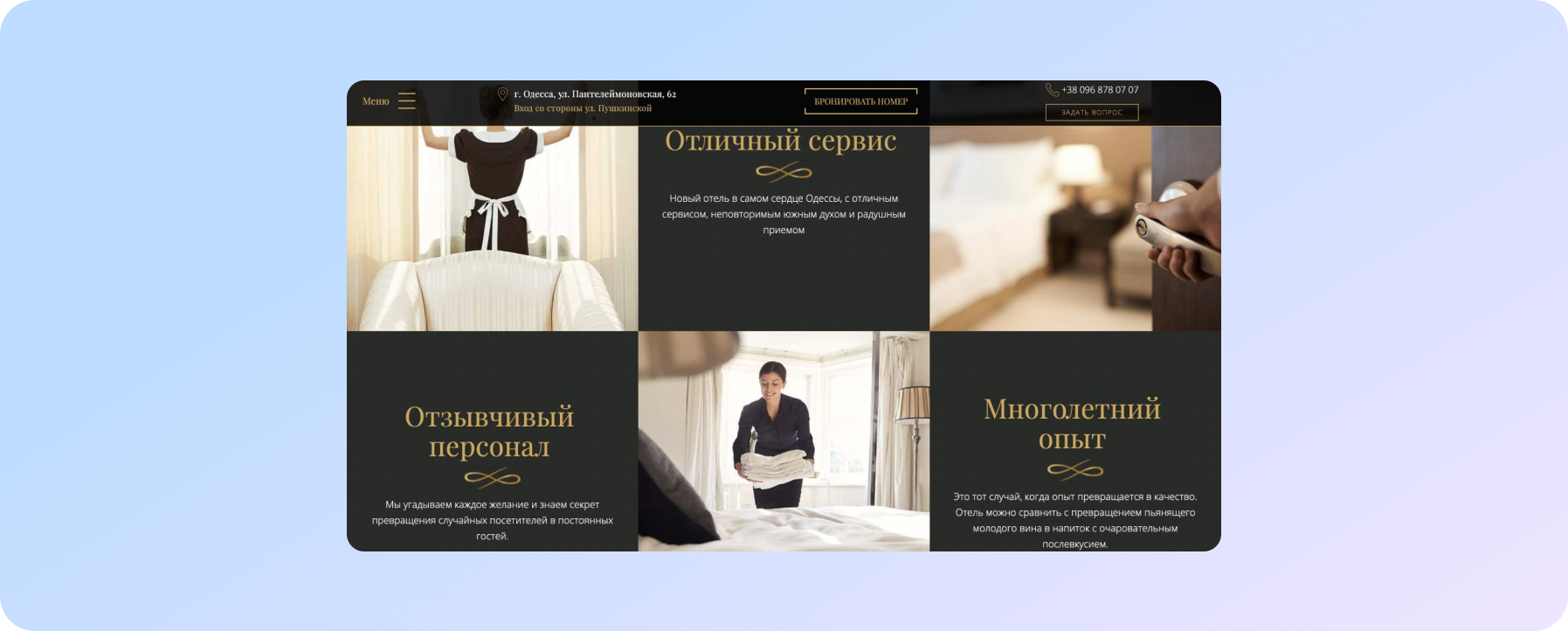
- Перше, що має бути доступним для користувача на вашому сайті це УТП (унікальна торговельна пропозиція). Виходячи з того, як ви її сформулюєте й наскільки вона буде доступною, користувач зрозуміє, чи варто йому вибирати саме ваш готель.
Відвідувачеві має бути зрозуміло з першого погляду, що ви працюєте з певним сегментом цільової аудиторії (сімейний готель, конференц-зал для проведення заходів, ресторан і банкетний зал для весільних урочистостей, затишні номери для мандрівників).
- У правому верхньому куті обов'язково повинен бути контактний телефон це найбільш звичне для користувача розташування. Переконайтеся, що телефон активний при натисканні має відбуватися виклик, інакше ви створюєте додатковий крок для користувача перед здійсненням конверсійної дії.
Що має бути на посадкових сторінках?
Уявіть, що, потрапляючи на посадкову сторінку, користувач уже не може перейти на інші сторінки сайту. Чи досить інформації, щоб переконати його зупинитися у вашому готелі?
Ці сторінки повинні переконати користувача стати вашим гостем і забронювати номер:
- УТП (унікальна торговельна пропозиція). Спрямована точно на сегмент ЦА. Наприклад: «Готель біля моря з власним пляжем» або «СПА безкоштовно для наших гостей».
Блок переваг готелю має бути орієнтований на вашу аудиторію. Якщо у вас сторінка, яка присвячена сімейному відпочинку, то інформація про наявність конференц-залу буде неактуальною для користувачів.
- Номери й ціни – це, власне, ваш продукт. Доступ до сторінок номерів повинен бути з будь-якої сторінки сайту. Покажіть там не тільки фото, але й вилку цін. Якщо ви не вказуєте ціни обов'язково поясніть чому.
- Форма зворотного зв'язку й блок бронювання мають містити мінімум полів. Якщо у вас на сайті встановлений готовий модуль бронювання, то прив'яжіть до нього швидкий спосіб зв'язку (онлайн-чат, Viber, Telegram, замовлення зворотного дзвінка), щоб у випадку виникнення питань із вами можна було швидко й просто зв'язатися.
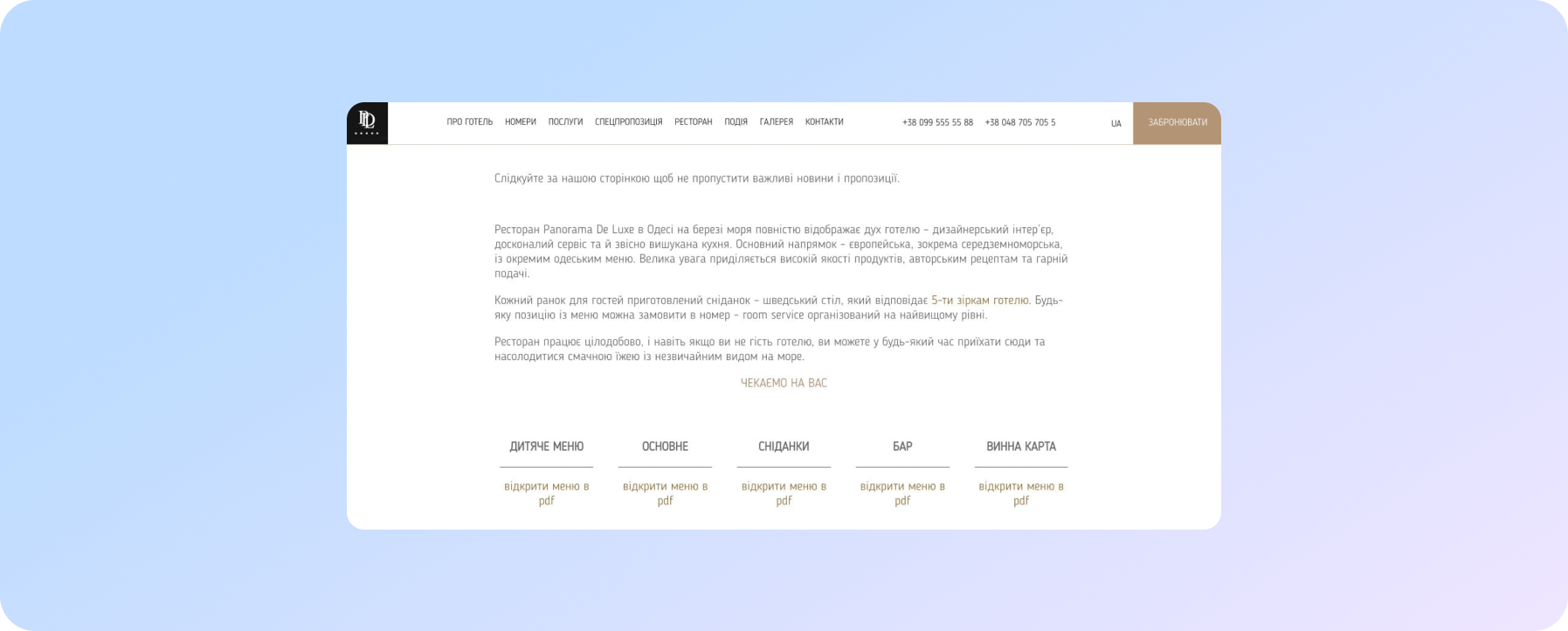
- Якщо у вас є розділ «Басейн» – нехай там буде трохи фото й навіть відео басейну. Якщо у вас є ресторан і відповідний розділ на сайті, зробіть повний фото/відеоогляд. Не змушуйте користувача шукати інформацію на інших сторінках.
Не бійтеся великих докладних текстів. Важливо робити текст не з метою поліпшення позицій сайту, з великим вмістом ключових слів, а корисним та інформативним для користувача. Діліть текст на абзаци, додавайте клікабельні посилання, картинки, додавайте різні блоки.
- Додайте інтерактивну карту Google над футером з можливістю переходу в навігатор. Ваші користувачі повинні легко знайти інформацію, як до вас дістатися.
- Блок відгуків. Дуже значимий, дуже важливий. Згенеруйте й розмістіть на видному місці QR-код на Google-форму з опитуванням і можливістю залишити відгуки. Проаналізуйте відгуки про ваш готель на сторонніх ресурсах і розміщайте їх на сайті.
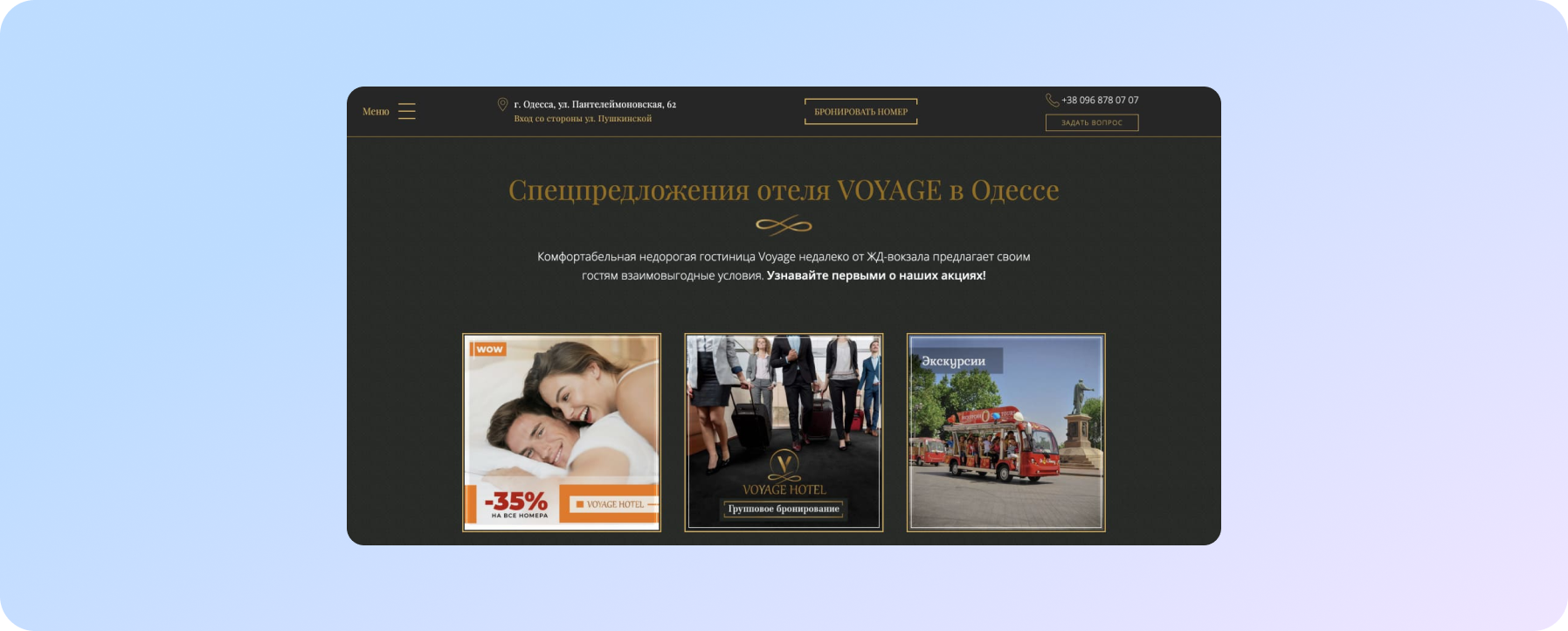
Важливо періодично переглядати блок спецпропозицій. Прибирайте неактуальні, нехай на сторінці будуть тільки ті, що зможуть зацікавити аудиторію найближчим часом.
- Розділ «Блог» або «Новини» – відмінна можливість зацікавити користувача й запропонувати йому корисний контент. Наприклад: про те, як провести цікаво день у вашому місті, які визначні пам'ятки є поруч і як до них зручно й швидко дістатися. Де смачно готують у вашому місті, де гарна музика, музеї, театри. По інформаційних статтях до вас будуть потрапляти люди, які можуть стати вашими гостями. Для цього обов'язково розміщуйте прев'ю номерів, спеціальні пропозиції на інформаційних сторінках.
Обов'язково додавайте на сайт віджети соціальних мереж. Соціальні мережі зараз – друга візитівка, і відвідувачі беруть звідти багато інформації. Там більше відео й фото, реакцій і відгуків.
- У міру прокручування сторінки користувачеві має бути легко дістатися до кнопки заклику до дії – CTA (або кнопки зворотного зв'язку). Чим легше зв'язатися з вами, тим активніше користувачі будуть це робити.
Про які деталі варто запитати вашого програміста, щоб поліпшити стан посадкових сторінок?
- На сайті повинні бути видимі «хлібні крихти». Так відвідувач краще розуміє структуру сайту. І ще важливо, що за допомогою мікророзмітки на «хлібних крихтах» можна зробити видимим ваш сніпет – докладніше ми писали про це тут.
- Капчі у формах зворотного зв'язку допомагають уникати спама. Зробіть капчу зрозумілою.
- Сторінка «Мапа сайту» дуже важлива з погляду просування. Вигляд вона має як html-сторінка сайту або xml-файл, у якому перераховані посилання на всі важливі, потрібні сторінки сайту. Мапа допоможе пошуковому роботові за секунди знайти будь-яку сторінку сайту.
- Швидкість завантаження сайту – в ідеалі 1-2 секунди. Якщо ваш сайт гальмує, постарайтеся його прискорити. Ми писали про те, що швидкість завантаження стала одним з основних факторів ранжування. Не упустіть цей момент. Ось сервіси з перевірки швидкості завантаження:
- Подивіться, який вигляд має ваш сайт у різних браузерах, на мобільному, у планшеті, на стаціонарному комп'ютері. Чи коректно відображаються всі елементи?
- Логотип сайту повинен бути клікабельним і вести тільки на головну сторінку сайту. Якщо клікнути по логотипу на головній, сторінка не повинна перезавантажуватися.
- Якщо у вас на сайті є спливаючі вікна (pop-up), то потрібно зробити видимою кнопку закриття такого вікна. Інакше користувач може просто піти.
- Меню сайту зробіть наскрізним – однаковим на кожній сторінці. Зміст головного меню приблизно такий: контакти, послуги, номери, спецпропозиції, ресторан, меню, про готель, блог, відгуки. Назви пунктів меню мають бути простими й коректними, щоб користувач відразу розумів, про що цей пункт.
- Заголовок 1 повинен бути більшим за заголовок 2, а той, у свою чергу, більшим за заголовок 3. У вас так?
- Шрифт на сайті зробіть зручним для читання, досить великим. Для заголовків одного рівня завжди використовується однаковий по висоті й товщині шрифт.
- Перевірте, щоб уся область кнопок на сайті була клікабельна. Не робіть клікабельним тільки напис.
- Будьте уважними до тих, хто відправив вам e-mail або заявку на дзвінок. Якщо відвідувач залишив заявку на зворотній дзвінок – він повинен побачити повідомлення про те, як скоро з ним зв'яжуться.
- Важливо! Якщо ви не вказуєте ціну на сайті, будь ласка, поясніть причину. Укажіть контакт того, у кого можна цю ціну уточнити.
Перевірте готовність вашого сайту до сезону 2021 року за цим чек-листом.
Якщо вас цікавить вартість розкрутки сайту в інтернет, читайте про це в нашому блозі.
Ми піклуємося про покращення ваших продажів :)