Никакой магии, только эффективная работа над сайтом!
Как сделать сайт отеля полезным для посетителей. Чек-лист подготовки сайта отеля к новому сезону
Попав на ваш сайт, как и на любой другой, пользователь должен сразу понять, куда он попал и что тут предлагают, увидеть кнопку, обратить внимание на особенности вашего отеля. Кроме того, текст на сайте должен быть максимально информативным.
Представьте, что это вы хотите забронировать отель. Какие вопросы у вас возникают? Есть ли ответы на все эти вопросы на вашем сайте? Заметны ли цены, описание номеров, услуги, местоположение?
Давайте проверим и сделаем так, чтобы ваш пользователь стал вашим гостем.
Улучшаем поведенческие факторы на сайте
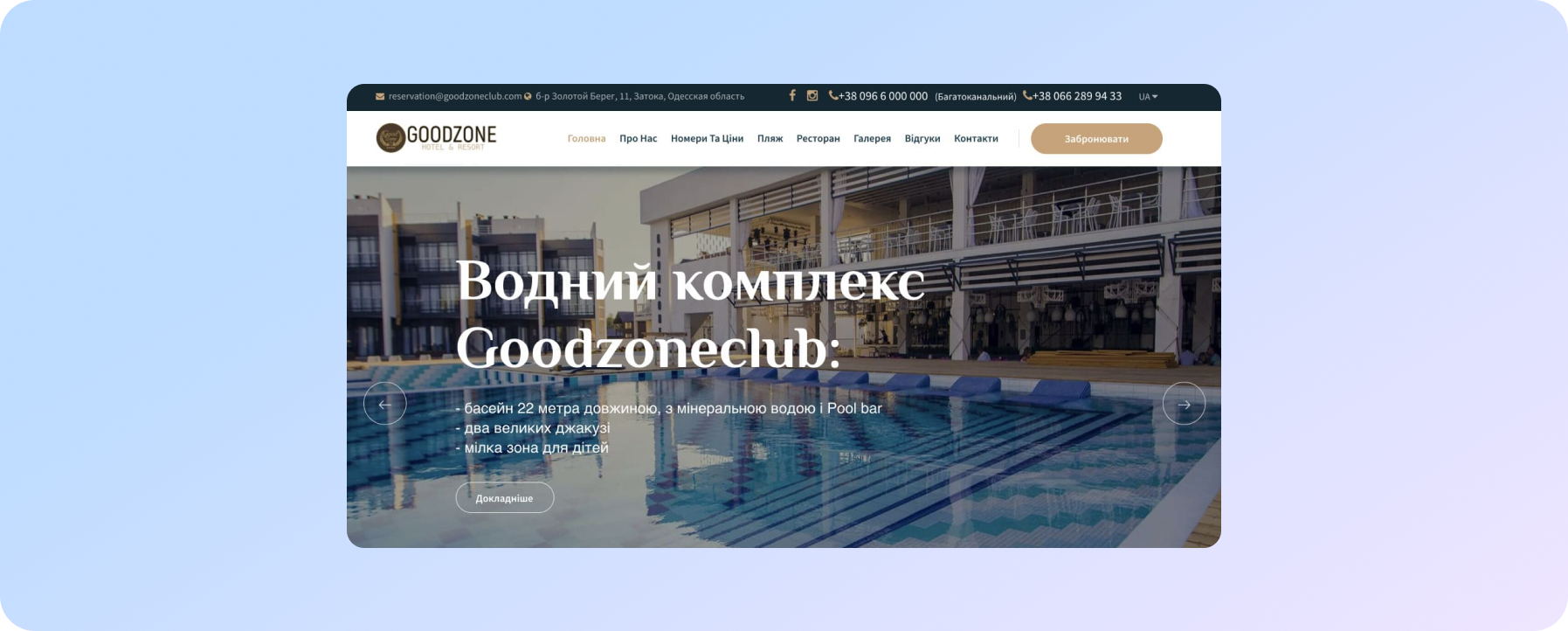
- Первое, что должно быть доступным для пользователя на вашем сайте - это УТП (уникальное торговое предложение). Исходя из того, как вы его сформулируете и насколько оно будет доступным - пользователь поймет стоит ли ему выбирать именно ваш отель.
Посетителю должно быть понятно с первого взгляда, что вы работаете с определенным сегментом целевой аудитории (семейный отель, конференц-зал для проведения мероприятий, ресторан и банкетный зал для свадебных торжеств, уютные номера для путешественников).
- В правом верхнем углу обязательно должен быть контактный телефон - это наиболее привычное для пользователя расположение. Убедитесь, что телефон активен - при нажатии должен происходить вызов, иначе вы создаете дополнительный шаг для пользователя перед совершением конверсионного действия.
Что должно быть на посадочных страницах?
Представьте, что попадая на посадочную страницу, пользователь уже не может перейти на другие страницы сайта. Достаточно ли информации, чтобы убедить его остановиться в вашем отеле? Эти страницы должны убедить пользователя стать вашим гостем и забронировать номер:
- УТП (уникальное торговое предложение). Направлено точно на сегмент ЦА. Например: «Отель у моря со своим пляжем» или «СПА бесплатно для наших гостей».
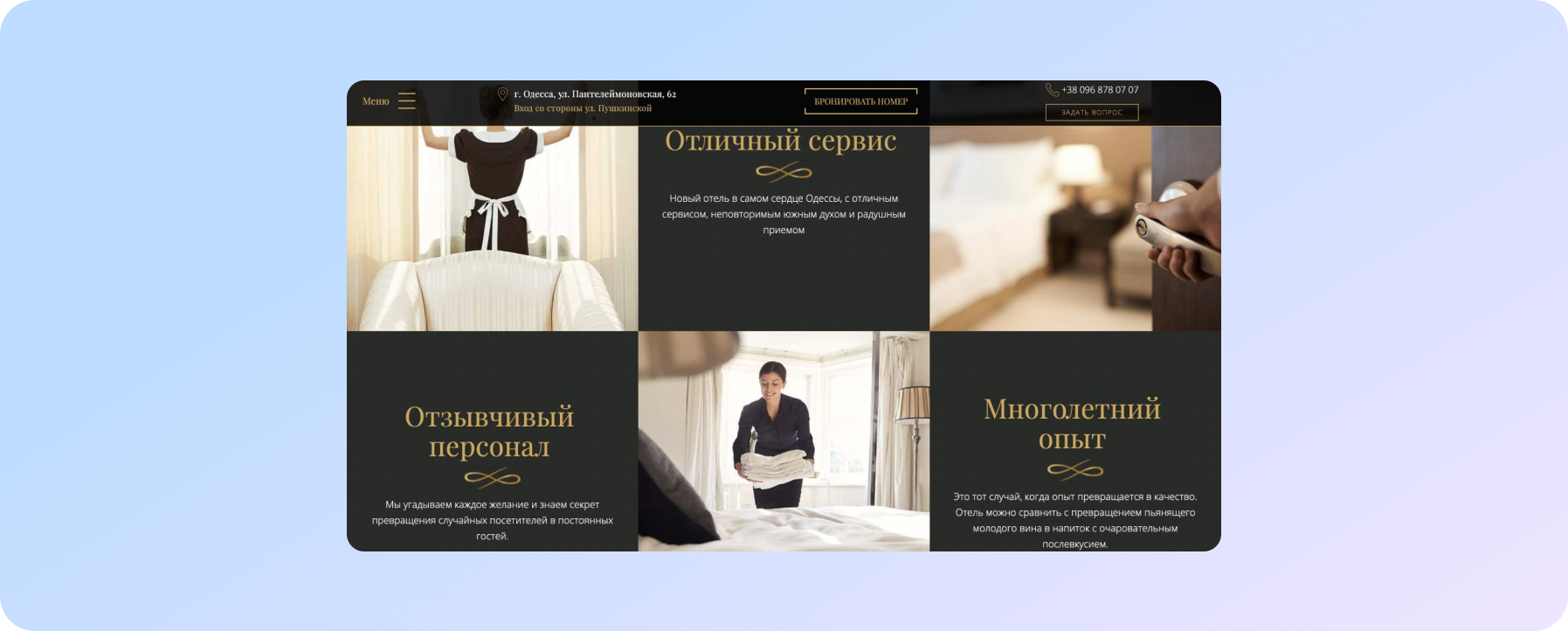
Блок преимуществ отеля должен быть ориентирован на вашу аудиторию. Если у вас страница, которая посвящена семейному отдыху, то информация о наличии конференц-зала будет не актуальной для пользователей.
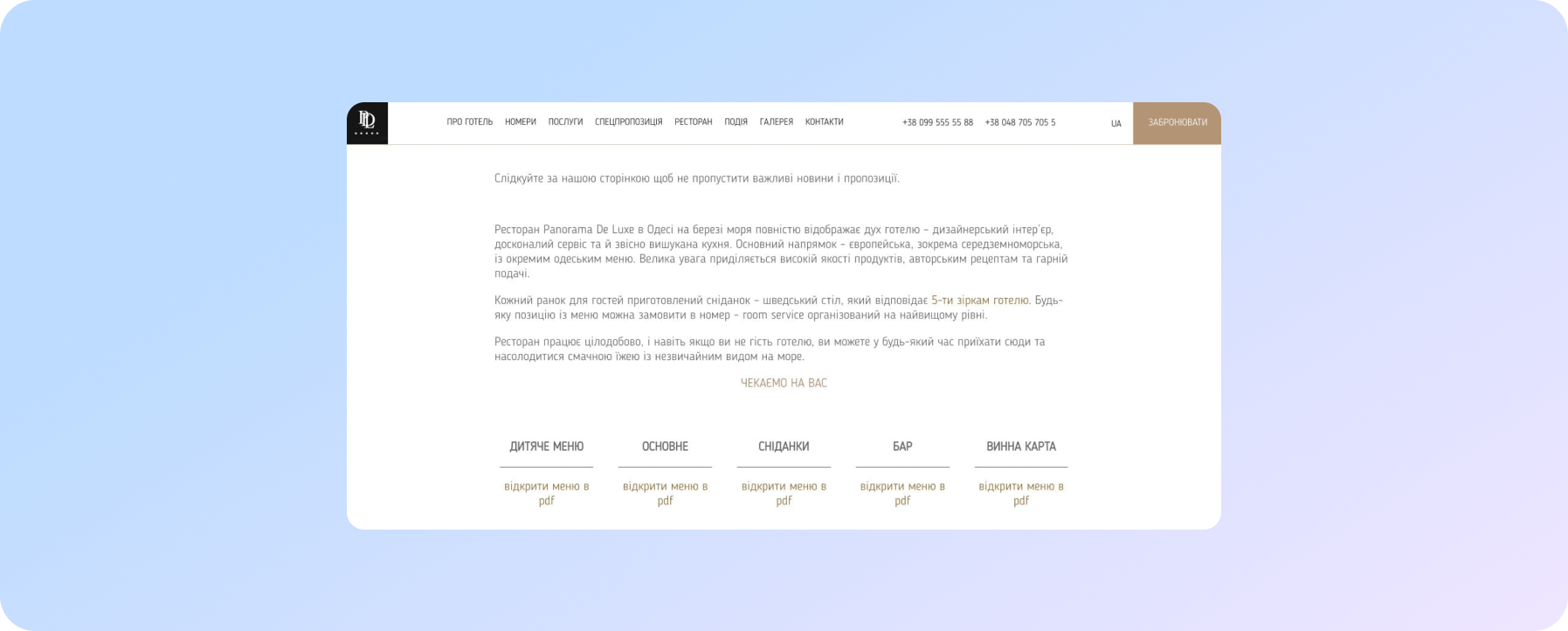
- Номера и цены – это, собственно, ваш продукт. Доступ к страницам номеров должен быть с любой страницы сайта. Покажите там не только фото, но и вилку цен. Если вы не указываете цены - обязательно объясните почему.
- Форма обратной связи и блок бронирования должна содержать минимум полей. Если у вас на сайте установлен готовый модуль бронирования, то привяжите к нему быстрый способ связи (онлайн-чат, Viber, Telegram, заказ обратного звонка), чтобы в случае возникновения вопросов с вами можно было быстро и просто связаться.
- Если у вас есть раздел «Бассейн» – пусть там будет несколько фото и даже видео бассейна. Если у вас есть ресторан и соответствующий раздел на сайте, сделайте полный фото/видеообзор. Не заставляйте пользователя искать информацию на других страницах.
Не бойтесь больших подробных текстов. Важно делать текст не с целью улучшения позиций сайта с большим содержанием ключевых слов, а полезным и информативным для пользователя. Делите текст на абзацы, добавляйте кликабельные ссылки, картинки, добавляйте различные блоки.
- Добавьте интерактивную карту Google над футером с возможностью перехода в навигатор. Ваши пользователи должны легко найти информацию как к вам добраться.
- Блок отзывов. Очень значимый, очень важный. Сгенерируйте и разместите на видном месте QR-код на Google-форму с опросом и возможностью оставить отзыв. Проанализируйте отзывы про ваш отель на сторонних ресурсах и размещайте их на сайте.
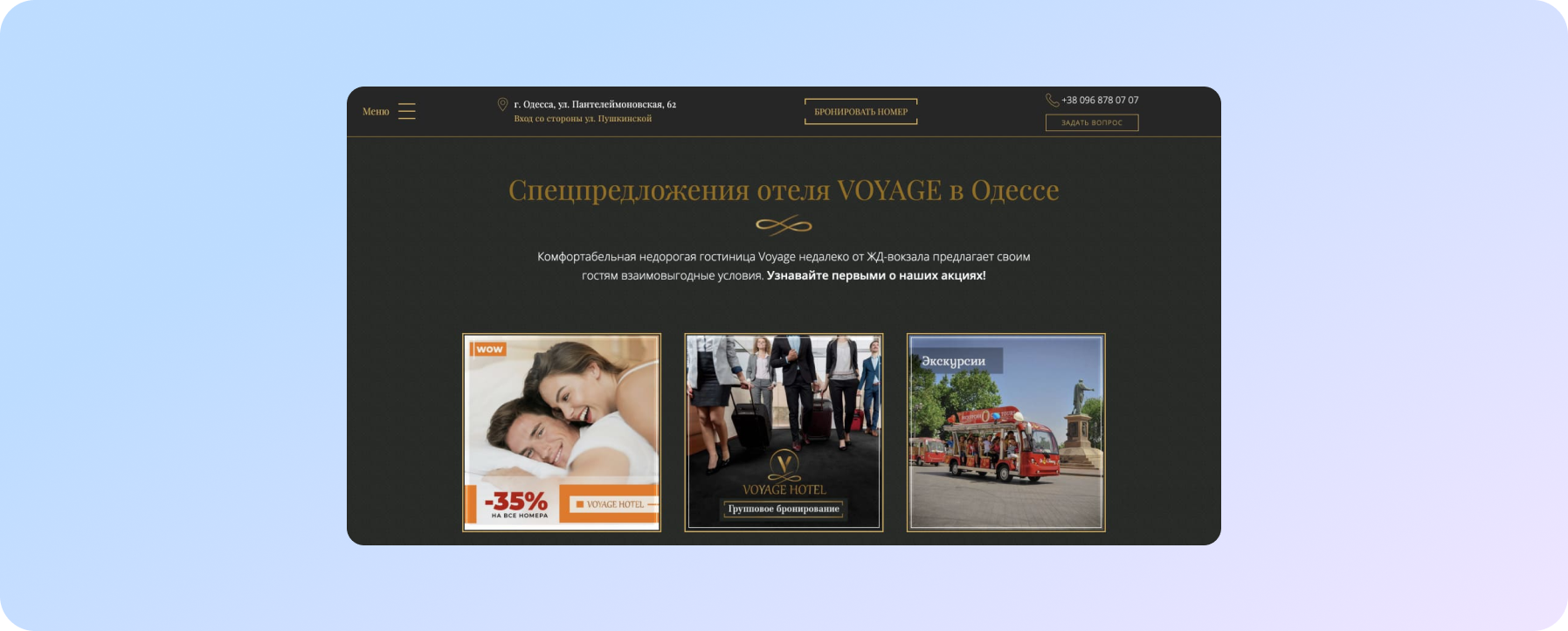
Важно периодически пересматривать блок спецпредложений. Убирайте неактуальные, пусть на странице будут только те, что смогут заинтересовать аудиторию в ближайшее время.
- Раздел «Блог» или «Новости» – отличная возможность, чтобы заинтересовать пользователя и предложить ему полезный контент. Например: о том, как провести интересно день в вашем городе, какие достопримечательности есть рядом и как до них удобно и быстро добраться. Где вкусно готовят в вашем городе, где хорошая музыка, музеи, театры. По информационным статьям к вам будут попадать люди, которые могут стать вашими гостями. Для этого - обязательно размещайте превью номеров, специальные предложения на информационных страницах.
Обязательно добавляйте на сайт виджеты социальных сетей. Социальные сети сейчас – вторая визитная карточка, и посетители черпают оттуда много информации. Там больше видео и фото, реакций и отзывов.
- По мере прокрутки страницы пользователю должно быть легко добраться до кнопки призыва к действию – CTA (или кнопки обратной связи). Чем легче связаться с вами, тем активнее пользователи будут это делать.
О каких деталях стоит спросить вашего программиста, чтобы улучшить состояние посадочных страниц?
- На сайте должны быть видимы «хлебные крошки». Так посетитель лучше понимает структуру сайта. И еще немаловажно, что с помощью микроразметки на «хлебных крошках» можно сделать видимым ваш сниппет – подробнее мы писали об этом тут.
- Капчи в формах обратной связи помогают избегать спама. Сделайте капчу понятной.
- Страница «Карта сайта» очень важна с точки зрения продвижения. Выглядит она, как html-страница сайта или xml-файл, в котором перечислены ссылки на все важные, нужные страницы сайта. Карта поможет поисковому роботу за секунды найти любую страницу сайта.
- Скорость загрузки сайта – в идеале 1-2 секунды. Если ваш сайт тормозит, постарайтесь его ускорить. Мы писали о том, что скорость загрузки стала одним из основных факторов ранжирования. Не упустите этот момент. Вот сервисы по проверке скорости загрузки:
- Посмотрите, как выглядит ваш сайт в разных браузерах, на мобильном, в планшете, на стационарном компьютере. Корректно ли отображаются все элементы?
- Логотип сайта должен быть кликабельным и вести только на главную страницу сайта. Если кликнуть по логотипу на главной, страница не должна перезагружаться.
- Если у вас на сайте есть всплывающие окна (pop-up), то нужно сделать видимой кнопку закрытия такого окна. Иначе пользователь может просто уйти.
- Меню сайта сделайте сквозным – одинаковым на каждой странице. Содержание главного меню примерно такое: контакты, услуги, номера, спецпредложения, ресторан, меню, об отеле, блог, отзывы. Названия пунктов меню должны быть простыми и корректными, чтобы пользователь сразу понимал о чем этот пункт.
- Заголовок 1 должен быть крупнее заголовка 2, а тот, в свою очередь, крупнее заголовка 3. У вас так?
- Шрифт на сайте сделайте удобным для чтения, достаточно крупным. Для заголовков одного уровня всегда используется одинаковый по высоте и толщине шрифт.
- Проверьте, чтобы вся область кнопок на сайте была кликабельна. Не делайте кликабельной только надпись.
- Будьте внимательными к тем, кто отправил вам email или заявку на звонок. Если посетитель оставил заявку на обратный звонок – он должен увидеть сообщение о том, как скоро с ним свяжутся.
- Важно! Если вы не указываете цену на сайте, пожалуйста, объясните причину. Укажите контакт того, у кого можно эту цену уточнить.
Проверьте готовность вашего сайта к сезону 2021 года по этому чек-листу.
Мы заботимся о повышении ваших продаж :)