Ніякої магії, лише ефективна робота над сайтом!
Сайт медичного центру: стартова сторінка від А до Я
За 20 років роботи наша команда допомогла десяткам медичних центрів вийти у топ-5 Google, зробити свої сайти зручними та корисними для пацієнтів, а найважливіше — зберегти та покращити здоров’я багатьом людям, які щодня шукають медичні послуги через інтернет. Адже якісна медицина — це головний тренд сучасності, й починається вона вже з сайту.
Дійсно ефективний сайт медичного закладу не лише допомагає продавати послуги, але й здатен знизити навантаження на медперсонал, відповідаючи на основні питання пацієнтів.
Проте створити якісний сайт, який би одразу охоплював усі необхідні аспекти взаємодії з користувачем, досить важко. Особливо, якщо ви не маєте чіткого алгоритму дій. У цій статті ми спробуємо вам його запропонувати.
Відразу хочемо акцентувати вашу увагу на тому, що... 
Навіть невеликі, але системні покращення сайту дають відчутні результати та збільшують кількість звернень.
Розглянемо приклад, щоб ми не виглядали лише теоретиками 
Які результати можуть дати навіть незначні зміни?
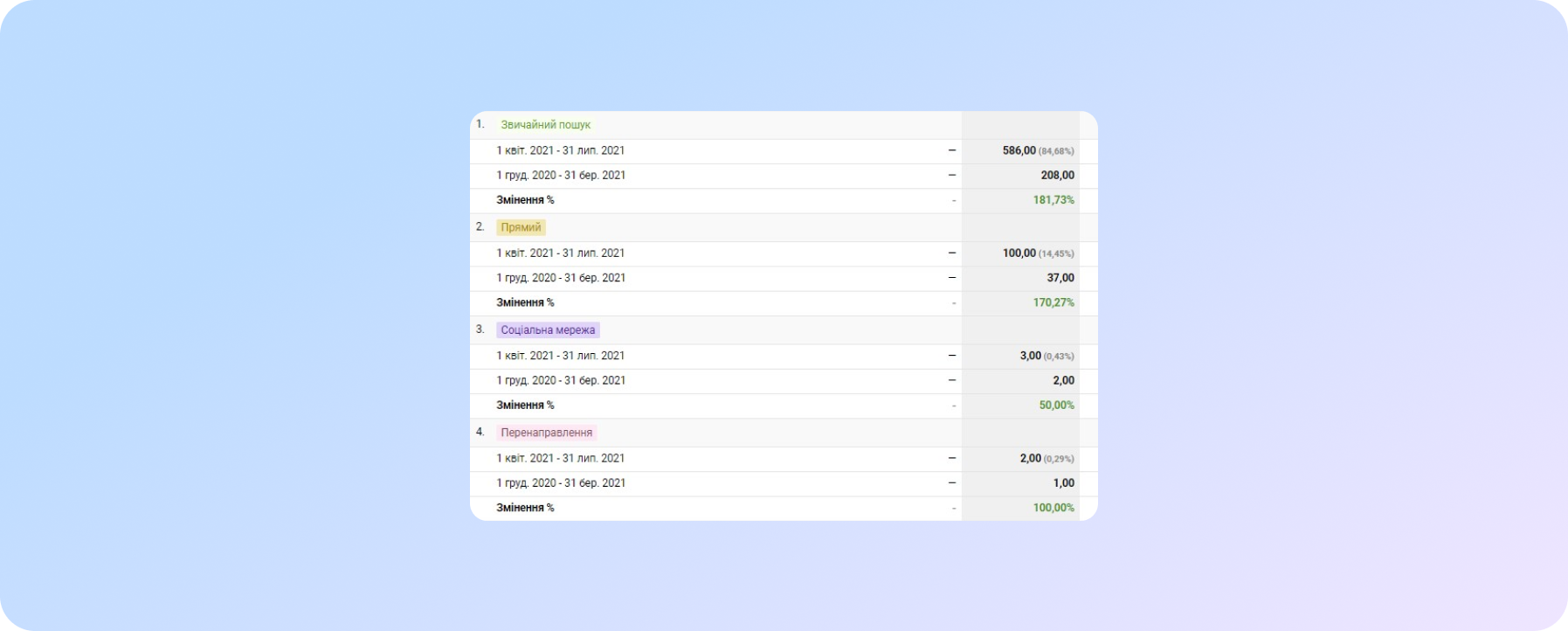
На сайті медичного центру одного з наших замовників ми зробили лише ОДНЕ дороблення: винесли кнопку «Передзвоніть мені» з футера сайту (це найнижча частина сторінки, тому до неї мало хто доскролював) і зробили її незакріпленою. Таким чином кнопка стала рухатися разом з прокруткою сторінки й тому завжди залишалася перед очима користувача. Ось як збільшилася кількість звернень пацієнтів з цієї форми за короткий період:
Ось як збільшилася кількість звернень пацієнтів з цієї форми за короткий період.
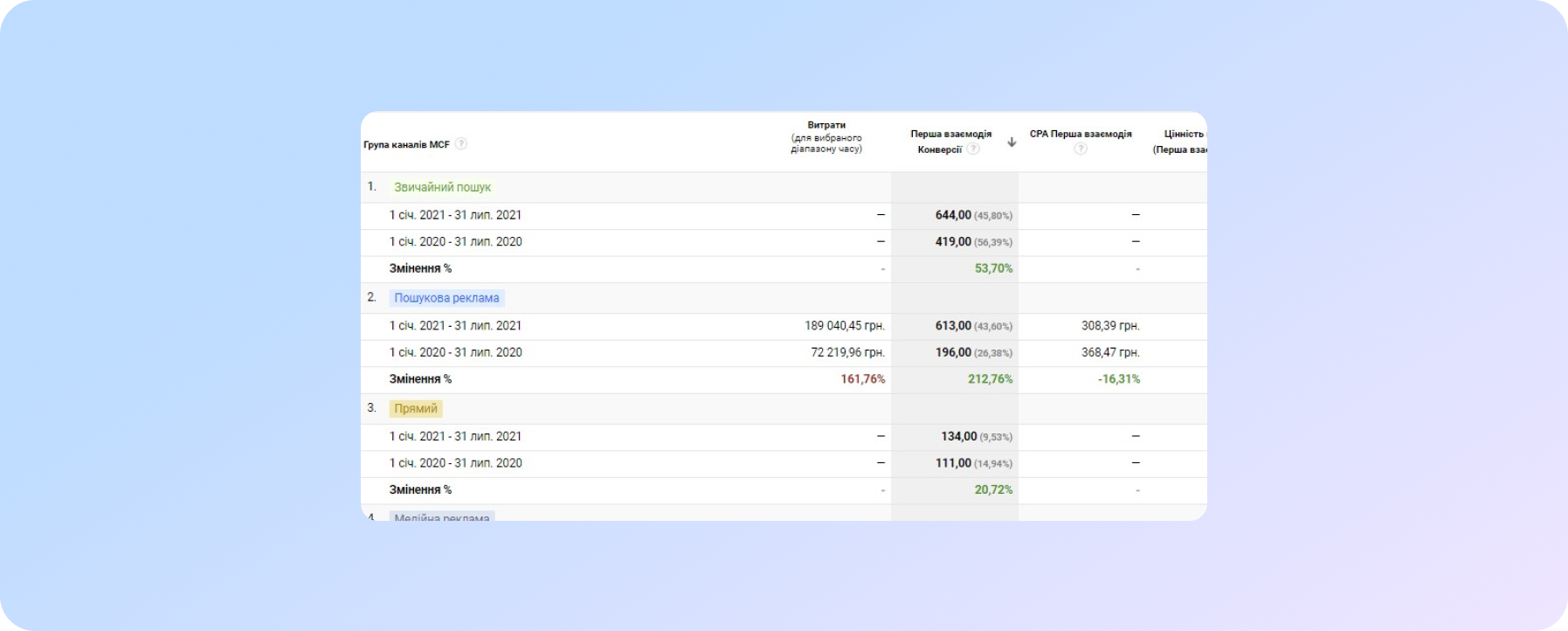
Ще один приклад: на сайті іншого нашого замовника ми допрацювали повністю структуру стартової сторінки в адаптивній версії (та, що показується на мобільних пристроях і планшетах) наприкінці минулого року.
Ось які результати щодо записів на візит до лікаря з сайту отримав медичний центр за останні 7 місяців 2021-го (у порівнянні з аналогічним періодом минулого року):
А тепер безпосередньо до змін, що точно зроблять ваш сайт ефективним каналом отримання заявок.
З чого почати?
Ідеальний сайт медичного центру — це ресурс з приємним дизайном, без технічних помилок, з грамотним детальним наповненням, максимально зрозумілий та простий у користуванні. Але як цього досягти? Тут, як і в будь-якій іншій справі, починаємо все спочатку — тобто зі стартової (головної) сторінки.
За допомогою головної сторінки будь-який відвідувач вашого сайту має знайти:
- список послуг, що надаються;
- переваги звернення саме у цей медичний заклад;
- спеціальні пропозиції;
- інформацію про лікарів клініки;
- ціни на послуги;
- реальні відгуки пацієнтів;
- дані про ліцензію, сертифікацію закладу, а також нагороди та відзнаки, що засвідчують якість послуг;
- графік роботи та адресу;
- відмітку розміщення закладу на інтерактивній мапі Google;
- кнопки зворотного дзвінка та онлайн-запису.
Отож, розглянемо детальніше, які блоки мають бути на головній сторінці, щоб вона відповідала всім вимогам і надавала кожному пацієнтові вичерпне уявлення про те, чому і яким чином він має звернутися до цього конкретного медичного центру.
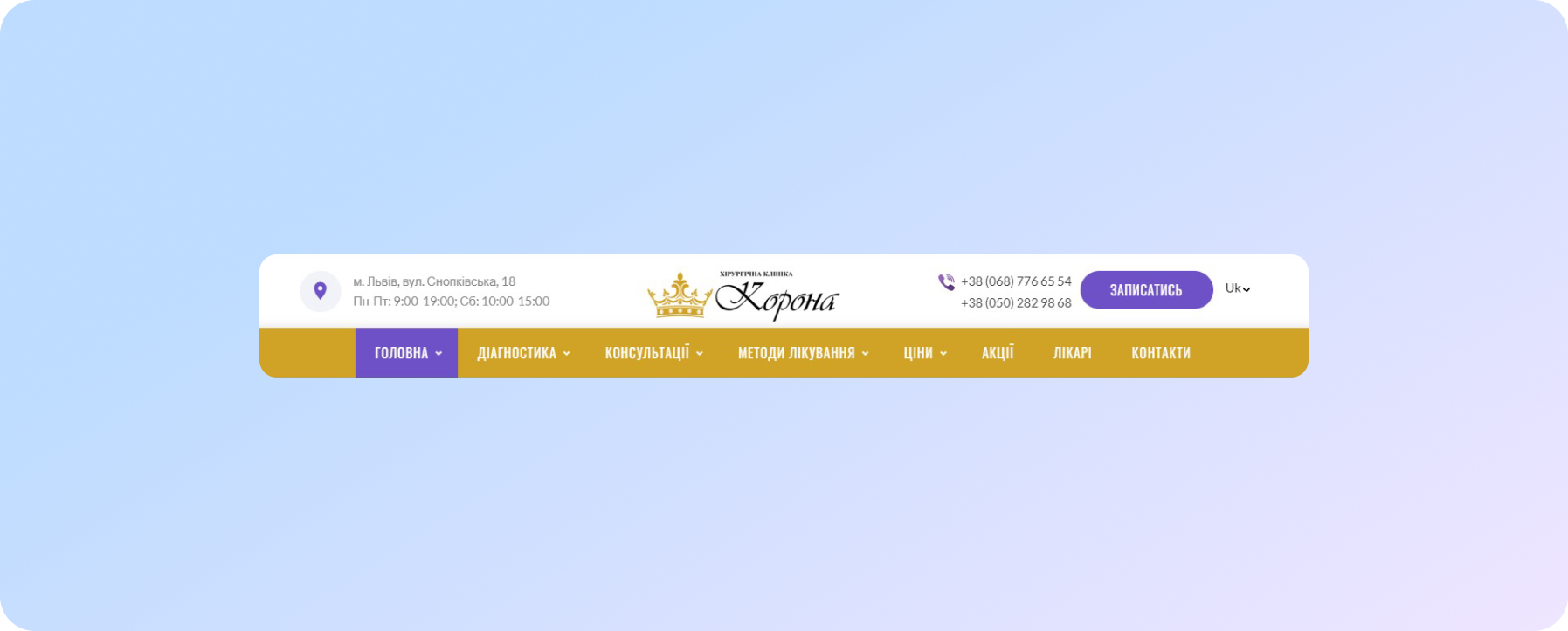
1. Хедер
Це верхня частина сайту. Що важливо? По-перше, хедер є спільним для більшості сторінок сайту, тож, після допрацювання на головній, на інших сторінках його вид зміниться також. По-друге, хедер — перше, що бачать відвідувачі вашого сайту. Це два вагомих аргументи, щоб почати саме з хедеру. Отже...
Ключові елементи хедера — це:
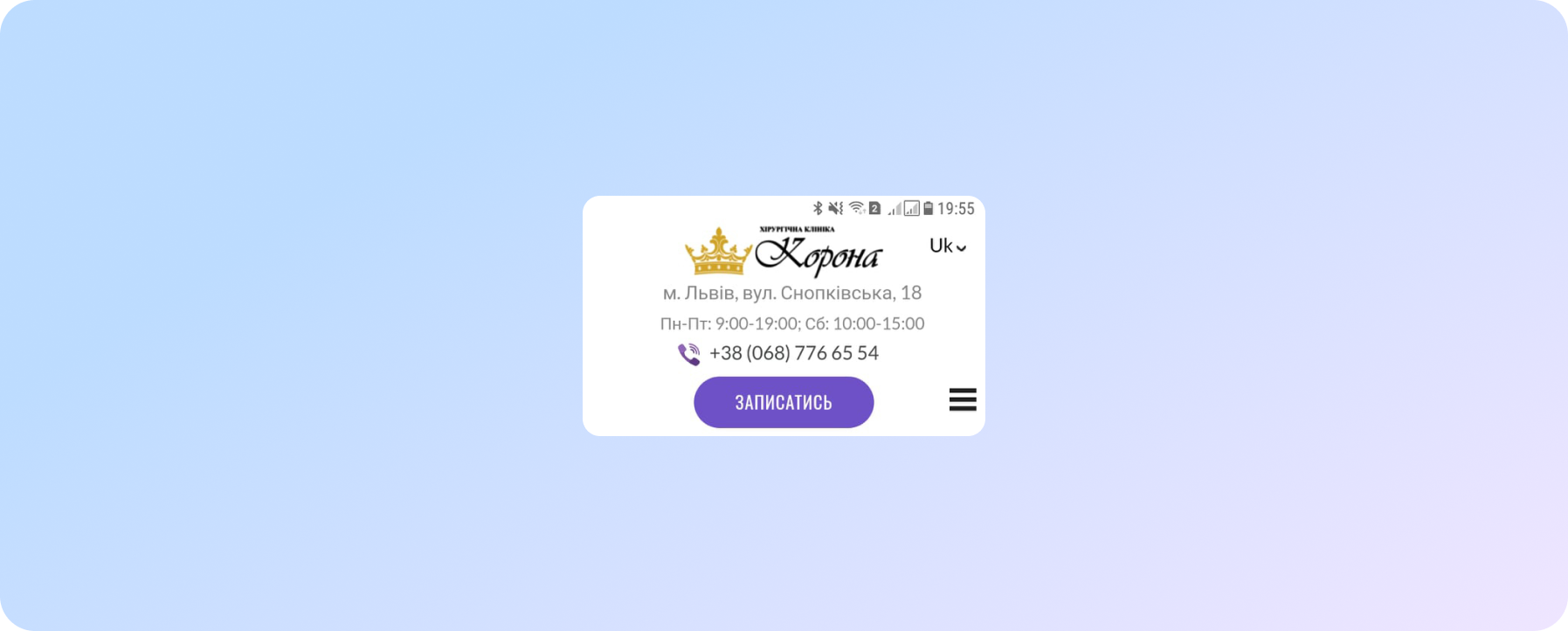
- ЛОГОТИП — розташовується у версії для ПК зліва (у деяких випадках — у центрі), а на мобільних пристроях — посередині;
- АДРЕСА — в адаптивній (мобільній) версії вона має бути праворуч, у версії для ПК таке розміщення є обов’язковим;
- ТЕЛЕФОНИ — кожен має бути клікабельним, щоб у момент натиснення відбувався виклик. Номери також розміщуються праворуч;
- ІКОНКИ СОЦМЕРЕЖ і месенджерів — мусять бути клікабельними (містити посилання);
- КНОПКА «ЗАПИСАТИСЯ» — в момент кліку має відкриватися форма запису з можливістю відправлення контактних даних;
- МЕНЮ — в основному завжди приєднується до хедера і є його важливою частиною, оскільки демонструє внутрішню структуру сайту та допомагає пацієнтові швидко знайти потрібну інформацію;
- ПОСИЛАННЯ НА ОСОБИСТИЙ КАБІНЕТ, якщо такий присутній на сайті (у багатьох медичних закладах впроваджені спеціальні системи обліку, за допомогою яких зареєстрований пацієнт може отримувати інформацію онлайн — наприклад, результати обстежень чи аналізів).
Особливу увагу потрібно звернути на візуальне оформлення. Попри те, що хедер має вмістити всі зазначені блоки, він мусить бути максимально компактним і невеликим за висотою.
Особливо це стосується мобільних пристроїв, де під час горизонтального перегляду хедер інколи може займати половину екрана, що неправильно та незручно.
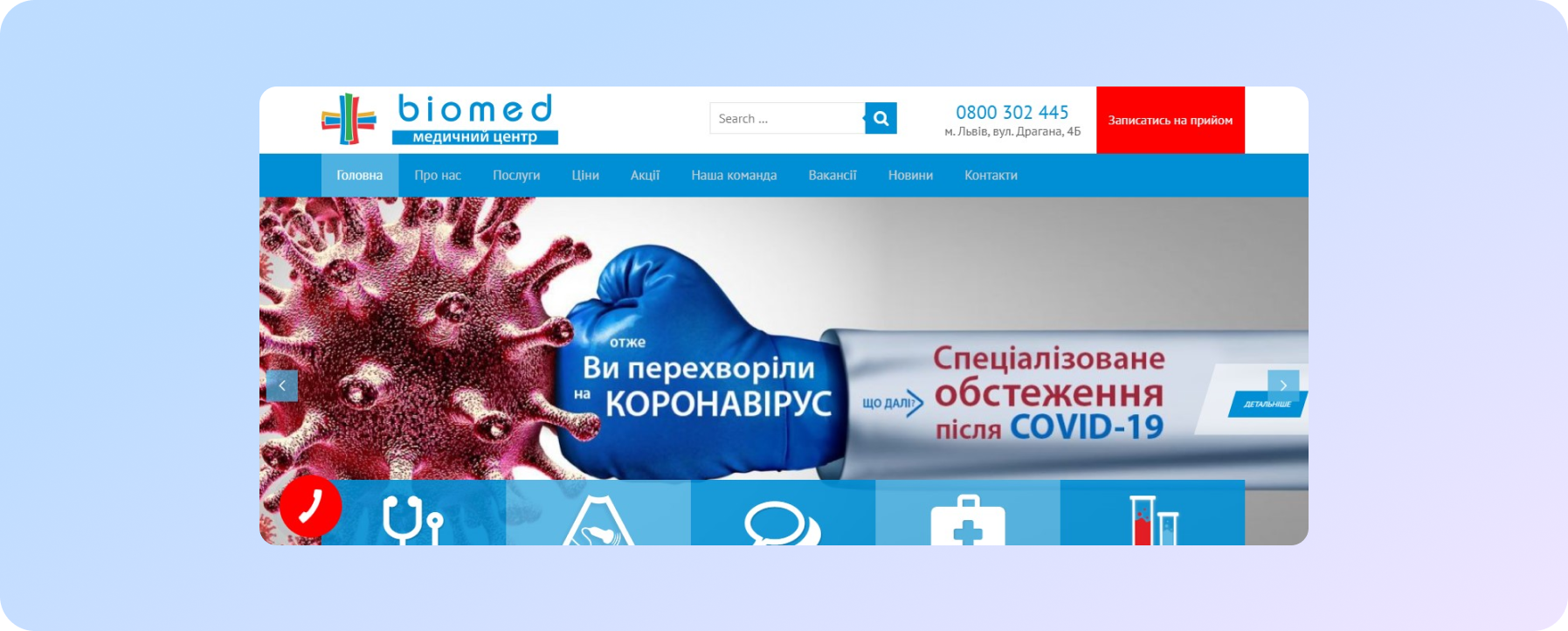
2. Слайдер
Більшість стартових сторінок на сучасних сайтах в обов’язковому порядку мають цей блок, хоча бувають і винятки. Слайдер призначений для того, щоб за допомогою візуальної інформації (банера) привернути більшу увагу до ключових послуг або спеціальних пропозицій уже на першому екрані:
Звісно, важливу роль тут відіграватимуть креативність дизайнера та оформлення пропозиції відповідно до запитів пацієнтів. Не менш важлива і наявність на слайдах коротких текстів, що розкривають суть пропозиції. Адже просто фотографії кабінетів або лікарів, котрі часто можна зустріти на сайтах медичних закладів, нічого не скажуть потенційному пацієнтові про те, яку додаткову цінність він може тут отримати.
 До речі, кнопка «Детальніше» на слайді з посиланням на сторінку послуги чи акції створює можливість максимально прискорити звернення пацієнта.
До речі, кнопка «Детальніше» на слайді з посиланням на сторінку послуги чи акції створює можливість максимально прискорити звернення пацієнта.
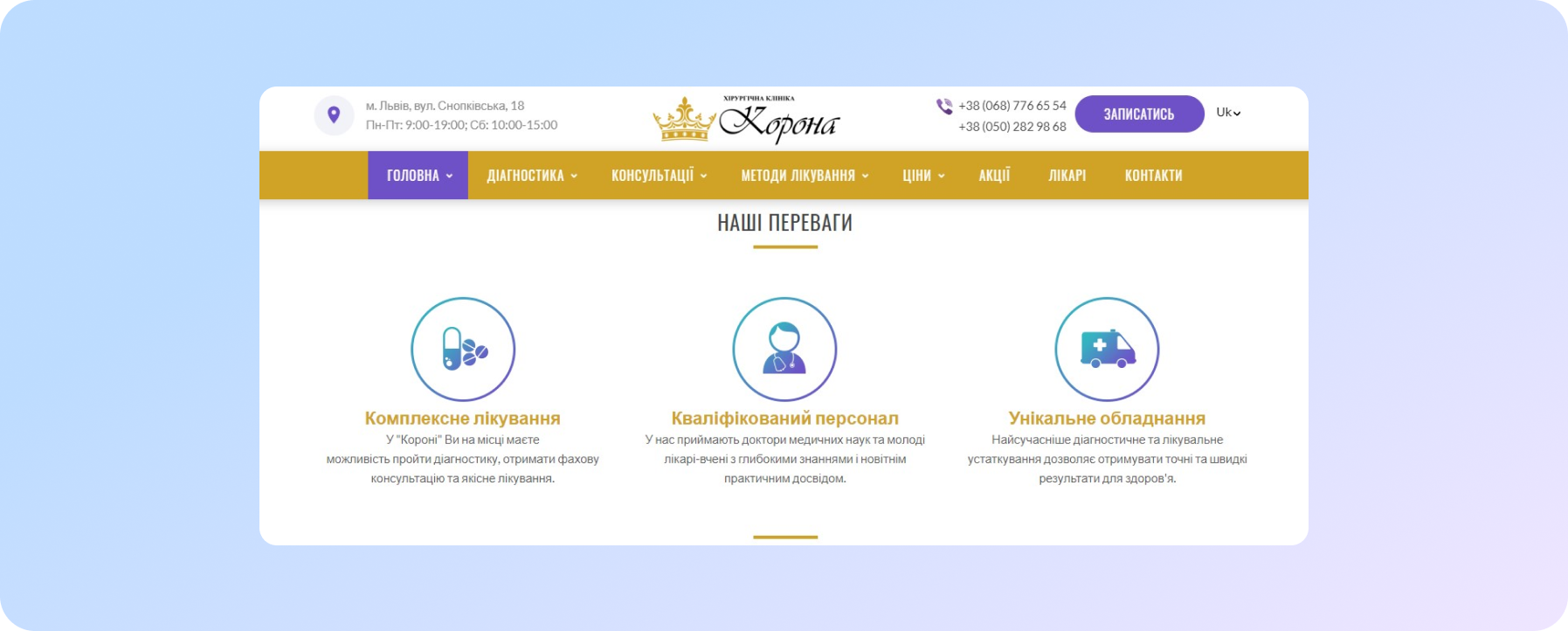
3. Блок «Наші переваги»
Такий акцент на основних перевагах звернення саме у вашу клініку є переконливим аргументом для пацієнтів. Він діє на підсвідомість, збільшуючи довіру користувачів.
Також наявність переваг допомагає людям відчути себе в безпеці, зрозуміти, що медичний центр турбується про власний авторитет в очах пацієнтів.
Перелік переваг може бути оформлений іконками, що візуалізують текст і роблять його цікавішим і привабливішим:
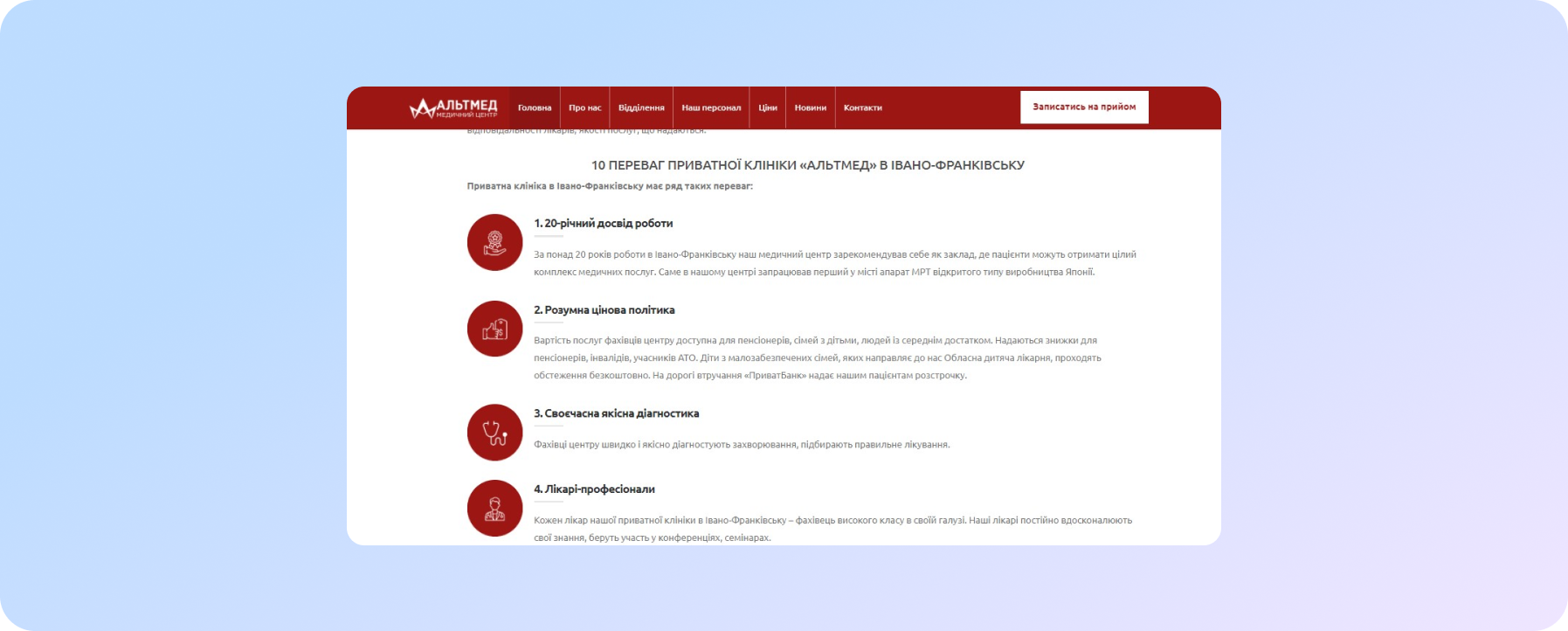
Список переваг може бути коротким і містити тільки ключові плюси або ж розгорнутим, охоплюючи всі важливі аргументи на користь медичного центру:
4. Перелік напрямів і послуг медичного центру
Залежно від того, наскільки широко- чи вузькоспеціалізованим є ваш заклад, на головній оформляють перелік медичних напрямків і послуг.
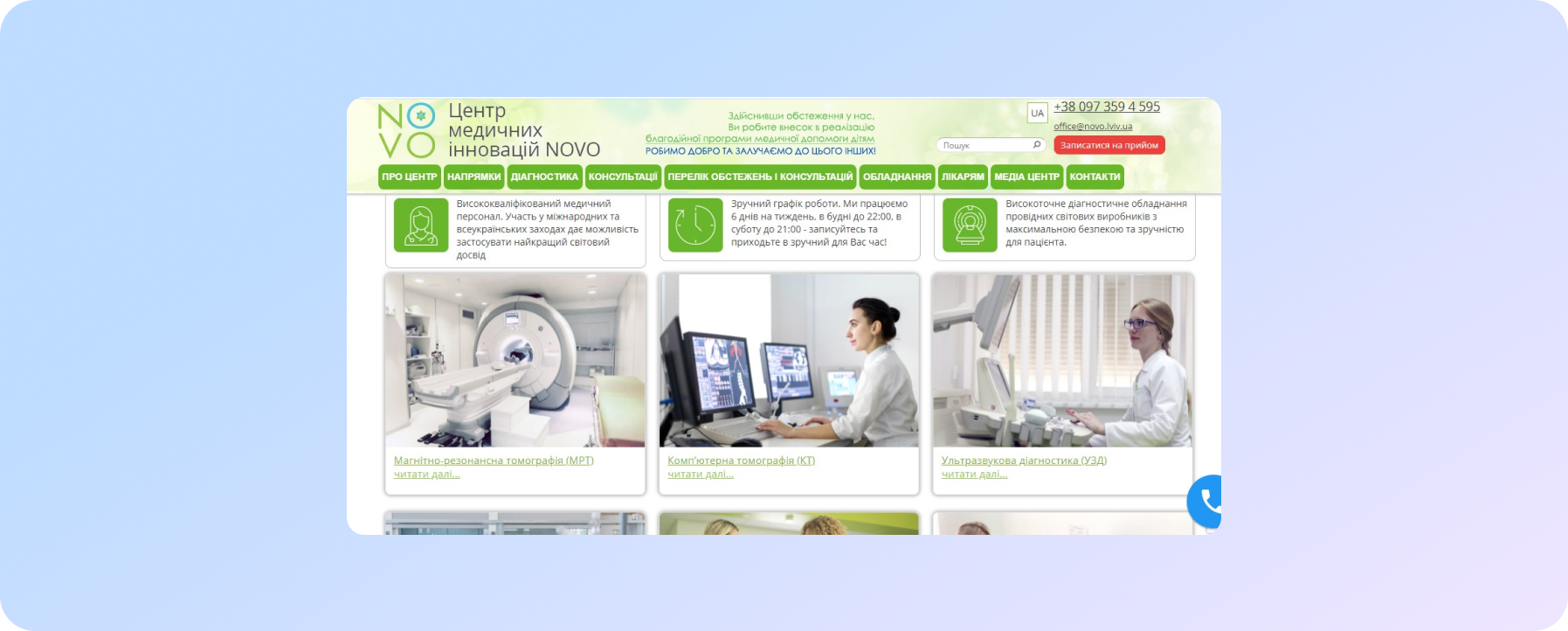
Найчастіше зустрічаються переліки у вигляді прямокутних клікабельних прев’ю, одним кліком на які користувач легко потрапляє у потрібну категорію або на кінцеву сторінку послуги:
Таке візуальне оформлення закріпилося, оскільки його зручно адаптувати до вертикального перегляду на сучасних смартфонах:
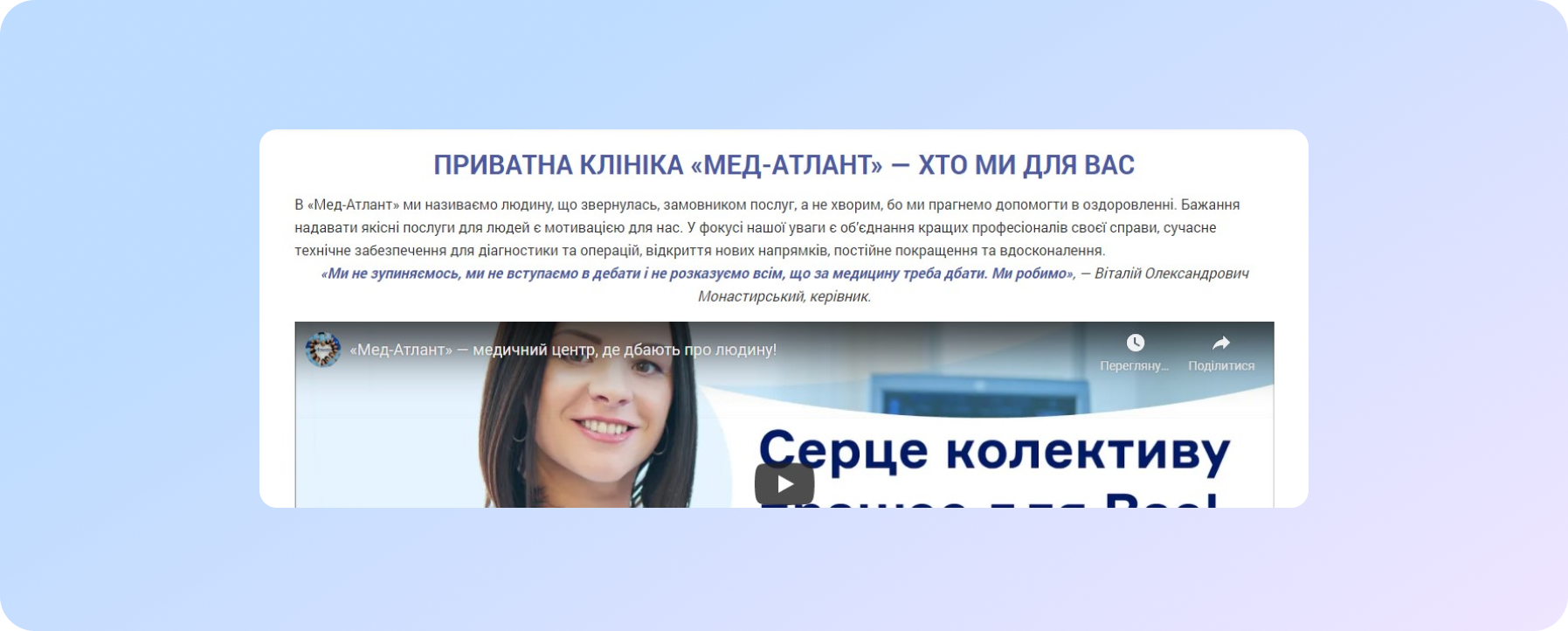
5. Презентаційний текст і відео про медичний заклад
Хибна думка на кшталт «кому потрібні ці тексти, хто їх читає» є, мабуть, лідером серед шкідливих стереотипів. Шкідливих перш за все для позицій у пошукових системах (Google, «Яндекс»), а разом з цим і для звернень із сайту. Чому?
Будемо відвертими: сьогодні, перш ніж звернутися до лікаря, ми спочатку звертаємося до інтернету  І тексти медичних блогів — це той особливий вид контенту, який люди читають хоча й за потребою, але дуже уважно і цілеспрямовано. Це дуже важливо! Тут розповідали як цим користуватися.
І тексти медичних блогів — це той особливий вид контенту, який люди читають хоча й за потребою, але дуже уважно і цілеспрямовано. Це дуже важливо! Тут розповідали як цим користуватися.
Крім того, вже давно було виявлено, що читання з моніторів відбувається дещо іншим чином, ніж з паперового носія: найціннішу і найважливішу інформацію мозок триматиме в полі зору, швидко відсіюючи всі другорядні дані. Тому якісний текст на головній сторінці — це запорука не тільки високих позицій у пошуковій видачі, але й лояльності та довіри пацієнтів, що завжди мають можливість прочитати більше корисної інформації.
Також потрібно окремо приділити увагу якісному відеоролику, який би коротко та цікаво розповідав про ваш заклад, вміщував стислий огляд інтер’єру та обладнання, а також запрошення звертатися за послугами до провідних спеціалістів клініки:
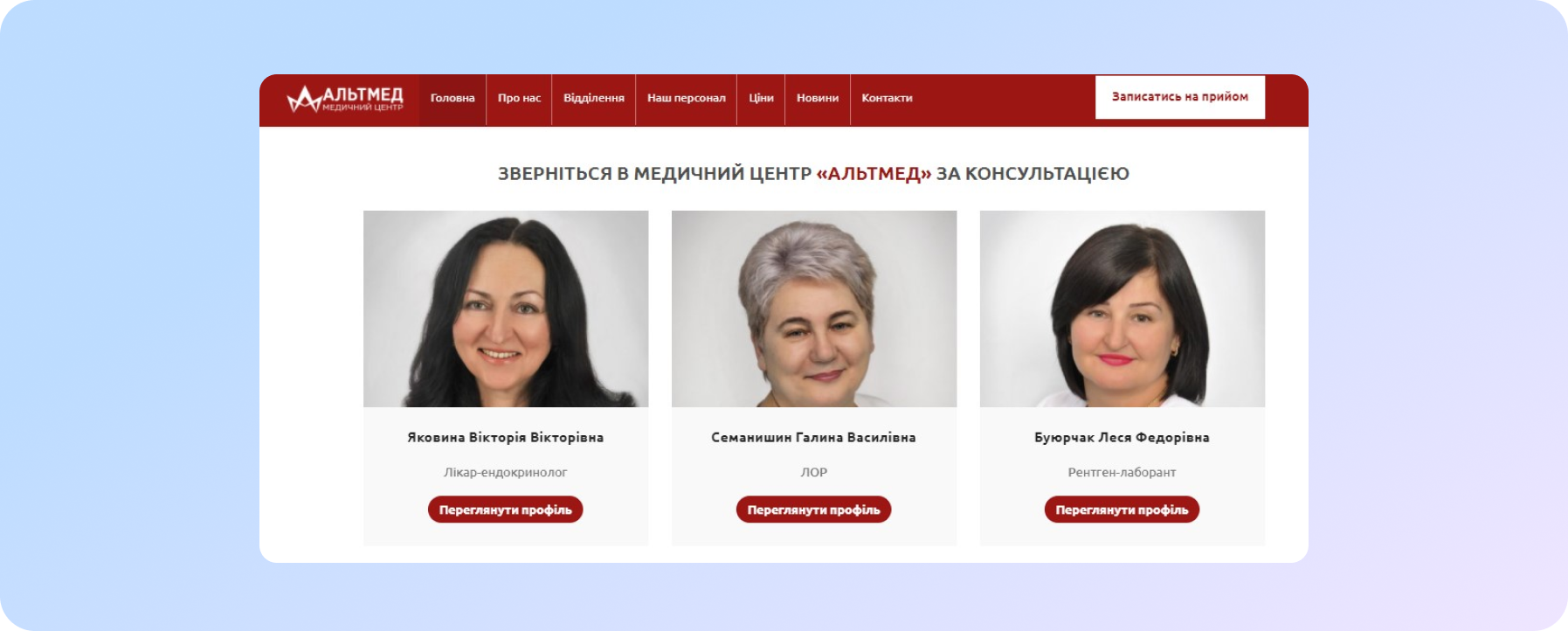
6. Блок «Наші спеціалісти»
Наявність цього блоку на стартовій — дуже важлива з точки зору підвищення довіри потенційних пацієнтів і збільшення лояльності цільової аудиторії в цілому. Адже більшість людей давно вже звикли спілкуватися та заводити нові знайомства онлайн, орієнтуючись на велику кількість фотографій у соцмережах. По суті, за допомогою сайту відбувається те ж саме: людині надається можливість візуально познайомитися з лікарем і отримати базові дані про нього та його кваліфікацію.
Таким чином, психологічно людині значно легше звернутися зі своєю проблемою до конкретного спеціаліста, ніж до абстрактної установи, якою є медичний центр на стадії знайомства:
Клікабельні плитки-прев’ю з фотографіями лікарів мають вести на повноцінні сторінки. Це збільшує час перебування відвідувача на сайті, формує його довіру до клініки, підвищує кількість конверсій. .
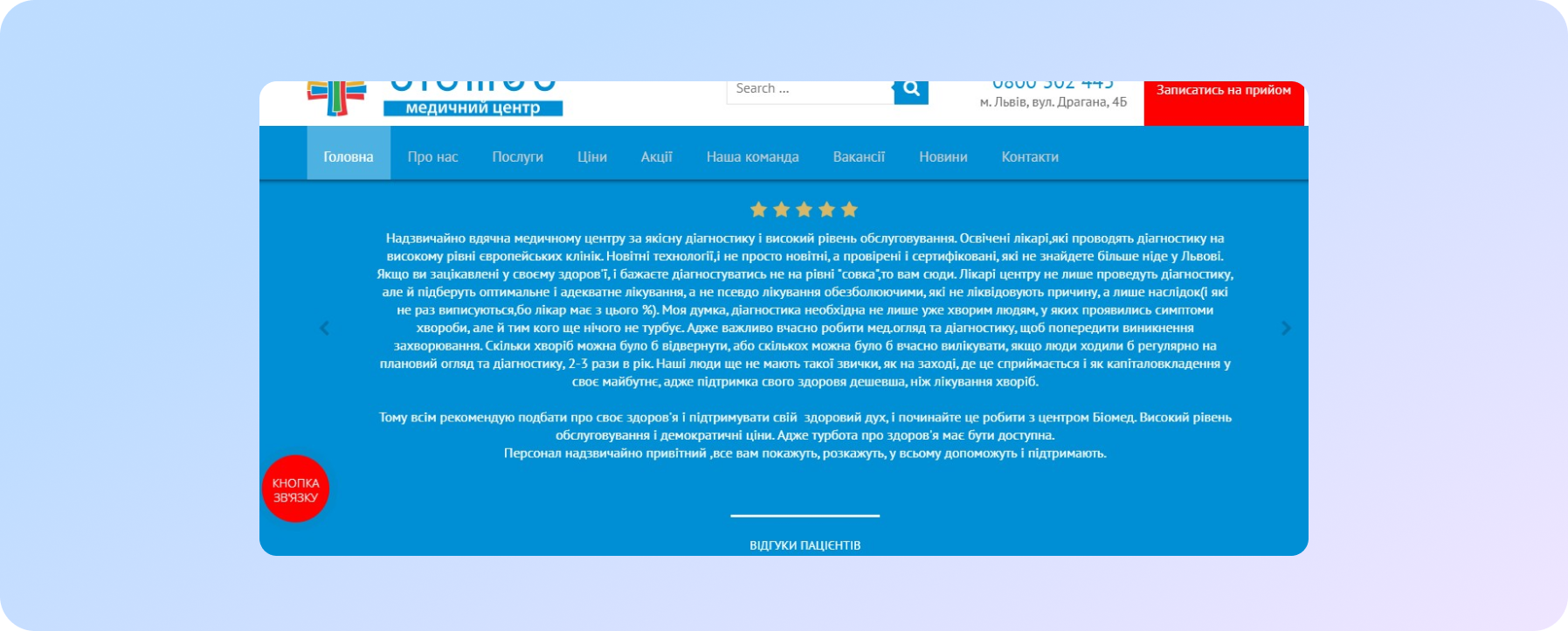
7. Блок «Відгуки»
Дуже важливий пункт, який, на жаль, часто недооцінюють. І хоч сьогодні ведеться багато дискусій щодо реальної довіри людей до онлайн-відгуків, проте більшість продовжує цілеспрямовано шукати їх саме в інтернеті. Факт: якщо пацієнт не знайде відгуки безпосередньо на сайті вашої клініки, він може звернутися у пошуках до інших джерел і так і не звернутися за послугами до вас.
Тому варто подбати про те, щоб ваші пацієнти мали можливість поділитися своїми враженнями про рівень обслуговування та результати лікування безпосередньо у клініці або на сайті:
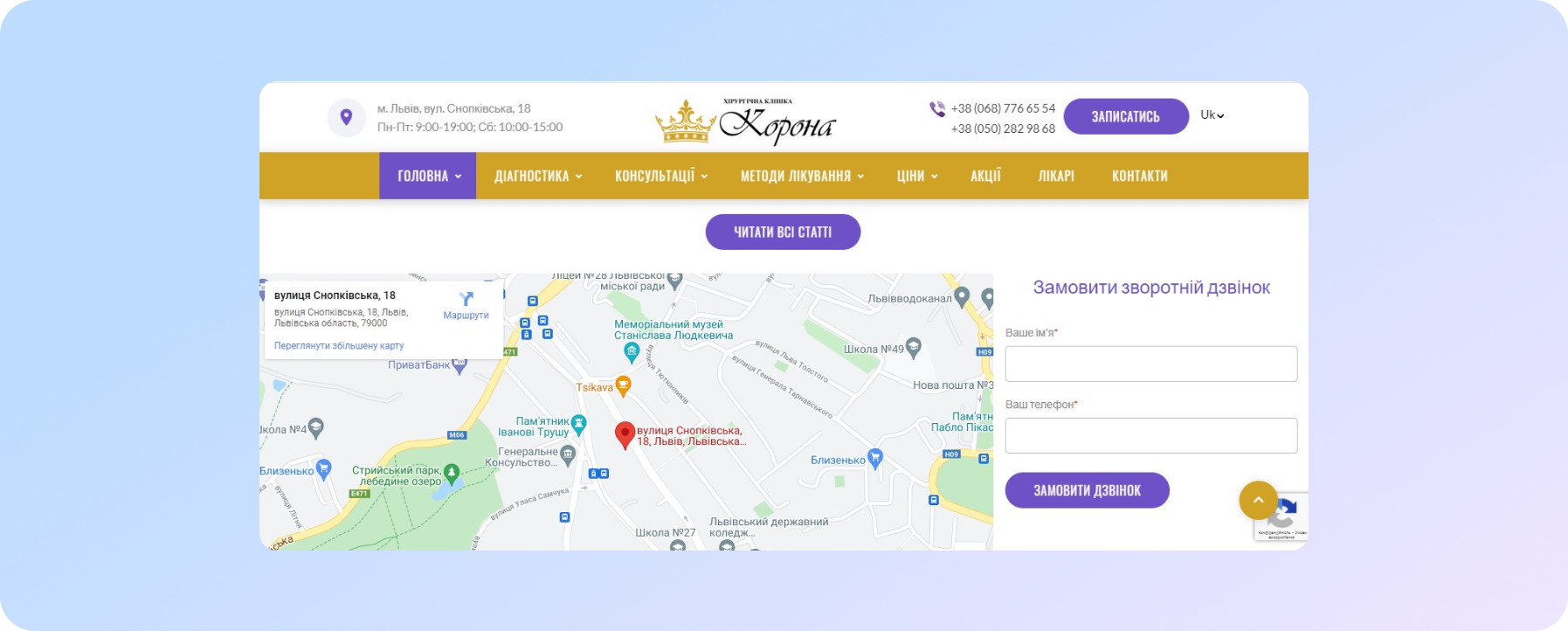
8. Інтерактивна мапа Google
Такий блок варто додати не тільки на стартову, але й на нижню частину кожної сторінки сайту. Це допоможе пацієнтові прокласти маршрут до клініки й сприятиме покращенню показників поведінкових факторів сайту.
Крім того, на мапі можна розмістити додаткове схематичне пояснення особливостей розташування або форму запису:
Щоб додати таку мапу, варто заздалегідь зареєструвати ваш заклад у «Google Мій бізнес». Що це таке та як це правильно зробити, ми писали тут.
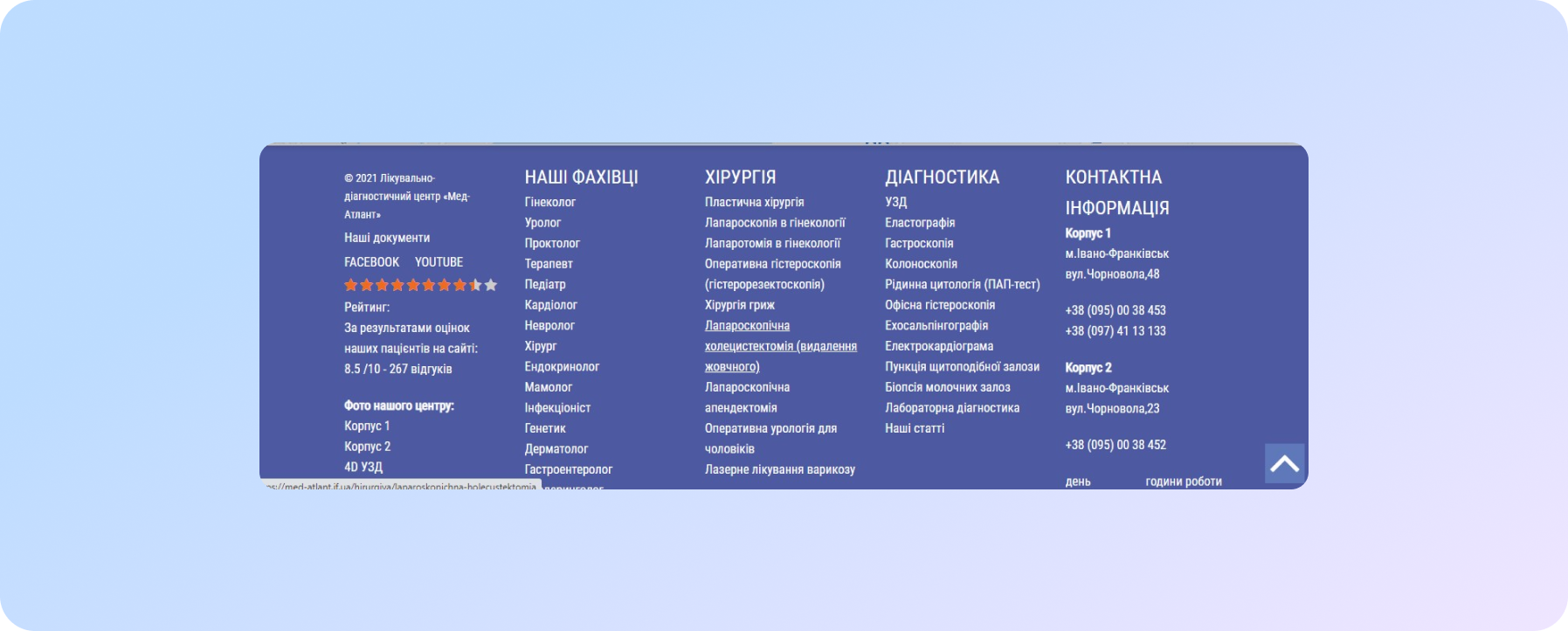
9. Футер сайту
Одразу зазначимо, що футери на головній та інших сторінках можуть відрізнятися своїм виглядом і наповненням, хоча правильніше буде зробити цей блок єдиним для всього сайту.
Найкращим варіантом футера буде наповнення такими елементами:
- логотип і коротке гасло, що дає розуміння про медичний заклад. Розміщується на десктопі праворуч, в адаптивній версії — зверху всього блоку;
- номер ліцензії;
- додаткове меню — радимо розміщувати тут не всі послуги, особливо якщо їх дійсно багато, а лише ключові;
- графік роботи медичного центру та його філій;
- адреса й контактні телефони (також клікабельні) всіх філій. У десктопній версії розміщуються з правого боку;
- рейтинг медичного закладу — найчастіше оформлений у вигляді зірок, які пацієнти залишають разом з відгуками.
Додатково у футері можуть знаходитися: інформація про партнерів, посилання на статті, іконки соцмереж тощо.
У будь-якому випадку футер не варто робити дуже великим, а його зміст має бути компактно розташований зліва направо.
10. Що ще?
Також до важливих елементів стартової сторінки, що якісно доповнюють і розширюють її маркетингові характеристики, варто віднести такі:
- блок «Новини» або «Статті» (як варіант — прев'ю одразу двох блоків);
- «карусель» (або будь-який блок) з фото та можливістю переходу на окрему сторінку фотогалереї;
- фото сертифікатів і нагород клініки;
- вартість — на головній можна надати перелік цін на найпопулярніші послуги та зробити можливість перейти в окремий розділ с детальнішою інформацією;
- блок «Спеціальні пропозиції» або «Акції» — зазвичай привернути до них увагу допомагає слайдер, але також можна вбудувати окремий блок банерів у структуру стартової;
- додаткові форми запису або швидкого замовлення дзвінка (тут можливе підключення колтрекінгу, щоб отримати повну статистику стосовно дзвінків);
- вікно чату, за допомогою якого пацієнти мають можливість отримати відповіді на свої питання в режимі реального часу. Це підвищує лояльність аудиторії, а також дозволяє значно збільшити кількість звернень із сайту. Однак робота з чатом потребує уваги та часу ваших адміністраторів!
Звичайно, крім наявності усіх перерахованих блоків важливим питанням є їхній дизайн. Але це вже зовсім інша стаття...
Висновки
Тож до чого це ми все? Стартова сторінка сайту медичного закладу — це вітрина, завдяки якій ви маєте шанс показати всі свої переваги та сильні сторони. Тепер, коли ви знаєте, як саме підвищити ефективність вашого сайту, не нехтуйте цією можливістю! А якщо буде потрібна допомога — спеціалісти «СПРАВА» до ваших послуг!
Ми піклуємося про покращення ваших продажів :)