Ніякої магії, лише ефективна робота над сайтом!
Чому ваша позиція №1 у видачі не приносить конверсій
Ця стаття підготовлена спеціально для sprava.ua нашими партнерами — командою найбільшого сервісу у сфері SEO-технологій seranking.com! Буде точно цікаво та ох як корисно, гарантуємо! Приємного читання 
За статистикою на першу позицію в результатах пошуку припадає майже 30% усіх кліків. Якщо ресурс лідирує під час ранжування, у нього буде більше відвідувачів. Однак великий трафік не завжди приносить очікуваний прибуток.
Конверсія — це продажі, замовлення, заявки, підписки та інші дії користувачів, що відповідають цілям бізнесу. Також їх називають лідами. У цій статті ми розповімо, від чого залежить конверсія сайту і які проблеми заважають компанії перетворити відвідувачів на клієнтів.
Причини, чому ваш сайт не приносить конверсії
Є фактори, що можуть впливати на поведінку користувачів, мотивувати їх перейти на сайт і вчинити ту чи іншу дію на сторінці. У кожному з пунктів ви знайдете рекомендації, як покращити оптимізацію ресурсу та які SEO-інструменти для цього використати.
1. Повільне завантаження сторінок
Згідно з дослідженнями, 70% покупців через низьку швидкість сайту можуть вирішити не замовляти товар. Повільне завантаження сторінок зводить нанівець зусилля, вкладені у вебдизайн і контент, що описує переваги продукту. Якщо ресурс має низьку продуктивність, відвідувачі частіше йдуть до конкурентів.
Як покращити сайт
Однією з основних причин, що уповільнюють завантаження контенту, є великий обсяг даних, який сервер передає браузеру. Щоб відтворення сторінок на екрані здійснювалося швидше, необхідно зменшити розмір відповідних HTML-файлів. Є кілька способів, як це зробити:
- налаштовувати кешування, щоб браузер зберігав копії контенту та не завантажував його з нуля під час повторного відвідування користувача;
- скорочувати розмір коду за допомогою мініфікації — видалення зайвого синтаксису та коментарів;
- використовувати архівування gzip;
- оптимізувати розмір файлів CSS і JS, посилання на які вказані в коді сторінок, використовуючи наведені вище методи;
- зменшувати розмір зображень шляхом стиснення та редагування їхнього розміру.
Корисні інструменти
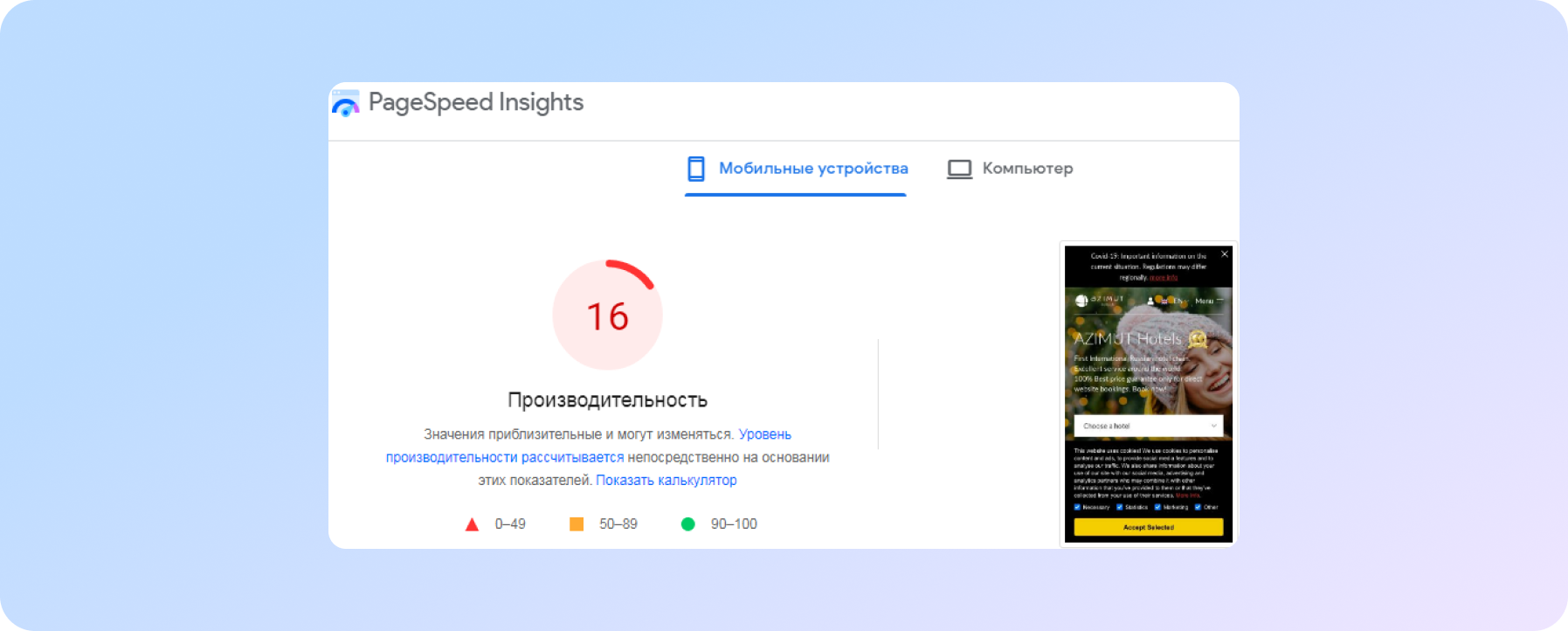
Для оцінки швидкості завантаження та визначення причин, що його уповільнюють, використовують спеціальні онлайн-інструменти, наприкладGoogle Page Insights. Тут можна виконати перевірку за вказаною URL-адресою та побачити показник швидкості для комп'ютерів і мобільних пристроїв.
Діапазон значень продуктивності — від 0 до 100, розділений на зони: зелена — висока швидкість завантаження; жовта — середня, яку варто покращити; червона — низька, що говорить про наявність проблеми.
Аналіз продуктивності URL у Google Page Insights.
2. Вибір нерелевантних ключових слів оптимізації.
Ресурс може містити контент, пов'язаний з тематикою бізнесу, і отримувати потік відвідувачів, але мати високий показник відмов, коли користувачі не переходять далі першої сторінки. Це може негативно впливати також і на кількість конверсій сайту. Часта причина — нерелевантні або нецільові ключові слова.
Після того, як користувач ввів запит, пошукова система знаходить сторінки, що містять аналогічні фрази. Це ключові слова чи ключі. Сайт «продає» краще, коли його ключові слова — це запити, які роблять потенційні клієнти, зацікавлені у товарах і послугах компанії.
Як покращити сайт
Для пошуку перспективних ключів, що допоможуть сторінкам генерувати ліди, потрібно:
1. Ознайомитися зі статистикою пошукових запитів у ніші та вибирати фрази з відповідним інтентом.
Найефективнішими є ключі, інтент чи намір яких збігаються з цілями компанії. Про те, що саме цікавить користувача, говорять слова-маркери та уточнення: «купити», «замовити», «інтернет-магазин», «сервісний центр»; назва міста та бренду; колір, розмір та інші параметри.
Наприклад, у фрази «купити білу фарбу для стін sniezka» більше шансів принести конверсії, якщо на сайті представлений аналогічний товар, ніж у ключа «фарба для стін» або «біла фарба».
2. Робити аналіз сайтів-конкурентів.
Ще один спосіб знайти корисні для сайту ключі — вибрати схожі ресурси, що лідирують у ніші; зробити їхній аналіз і визначити, які запити приносять їм більше трафіку. Потім потрібно вибрати зі списку ключових слів релевантні фрази своїх сторінок.
Корисні інструменти
Пошукові системи надають інформацію про запити, зроблені користувачами у вибраній країні, та періодичність введення кожної фрази — частотність.
Приклад інструмента: «Планувальник ключових слів» у рекламному сервісі Google Ads.
Для пошуку ефективних ключів потрібного домену або URL-адреси підійдуть спеціальні SEO-платформи.
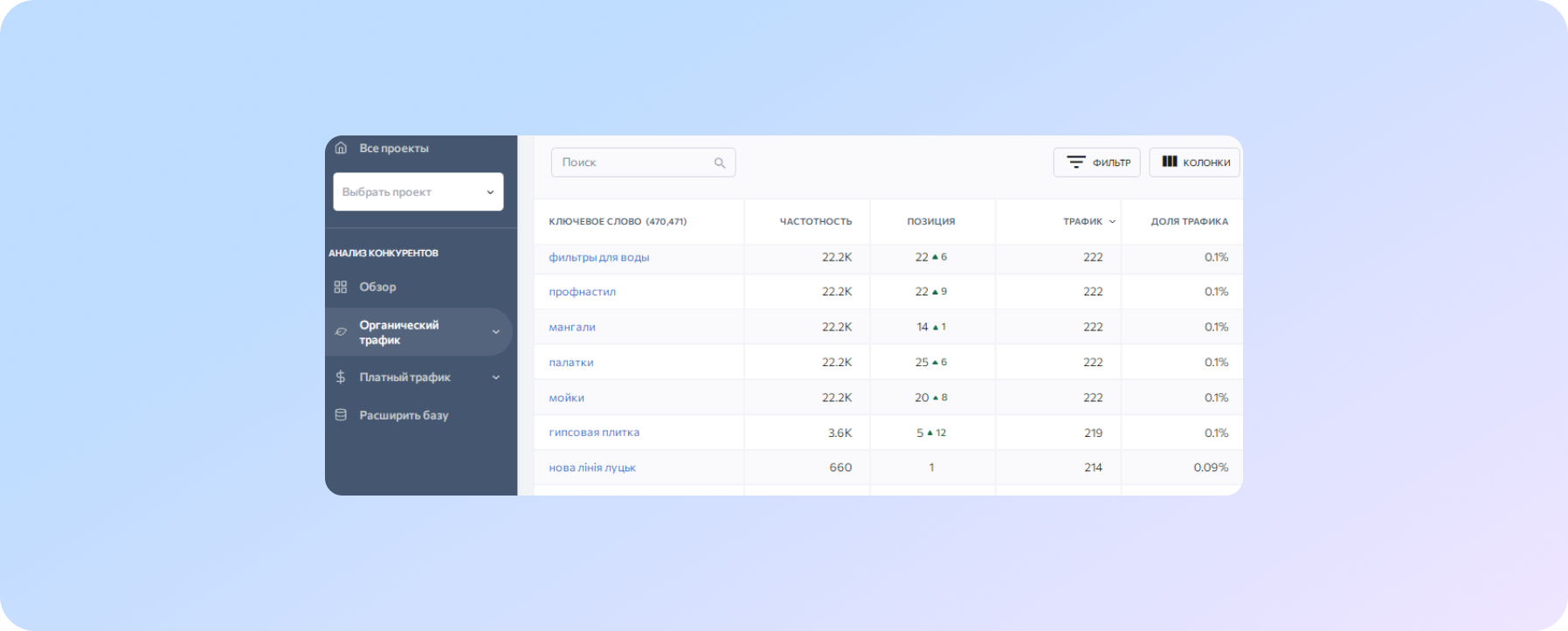
Наприклад, аналіз сайтів конкурентів від SE Ranking показує фрази, за якими ранжується сайт, і прогнозований трафік, залежно від частотності запитів і позицій сторінок у видачі.
Аналіз ключових слів конкурентів на сайті SE Ranking
3. Ваш сайт не пройшов тест на доступність
Доступність сайту (Accessibility) — це параметр, що свідчить про можливість взаємодії з ресурсом користувачів з обмеженими можливостями, наприклад, із вадами зору чи слуху. Також він актуальний для людей похилого віку; тих, хто тимчасово не може ознайомитися з контентом у звичний спосіб (процес реабілітації, відсутність окулярів або лінз, яскраве світло); власників пристроїв з маленькими екранами.
Якщо юзабіліті говорить про те, наскільки сайт зручний для відвідувачів, то доступність — базове поняття. Без неї ряд користувачів просто не зможе ознайомитися з вмістом сторінок, не кажучи про конверсії. Водночас для покращення Accessibility використовують подібні методи, що і для поліпшення досвіду користувача (User eXperience, UX).
Як покращити сайт
Щоб відвідування сайту було комфортним для всіх груп відвідувачів, потрібно:
- тестувати ресурс на доступність за допомогою спеціальних інструментів;
- відмовитися від надто дрібних шрифтів і елементів інтерфейсу;
- дотримуватися в дизайні контрастних і універсальних для сприйняття кольорів;
- надати можливість збільшення масштабу контенту на екрані;
- забезпечити підтримку голосових помічників і програм для читання екрана (скринрідерів);
- заповнювати атрибут alt для зображень — текст з описом картинки, котрий озвучують голосові програми;
- додавати описи та субтитри до відео;
- створити просту та зручну навігацію між сторінками: меню, «хлібні крихти», посилання в тексті, кнопки.
Корисні інструменти
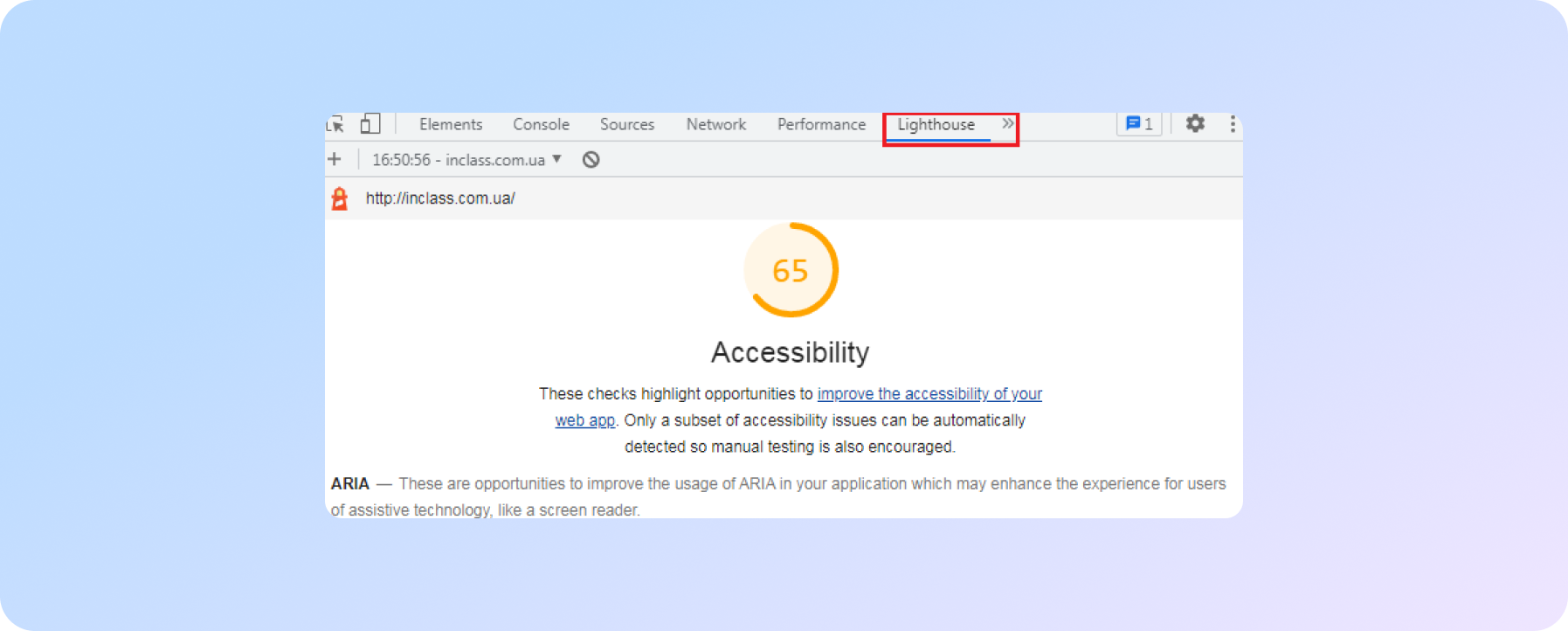
Для тестування доступності сайту підійде інструмент Lighthouse від Google. Щоб його запустити, потрібно відкрити свій сайт, натиснути комбінацію з клавіш Ctrl+Shift+C (для Windows) або Shift+C (для macOS) і вибрати Lighthouse на горизонтальній панелі керування.
Результатом перевірки Accessibility буде показник у межах 100 для вибраного типу пристрою, а також перелік параметрів, котрі варто доопрацювати..
Перевірка доступності сайту за допомогою Lighthouse.
4. Слабкий клієнтський досвід на сайті
Customer Experience (CX) — це шлях, що його проходить клієнт у процесі взаємодії з компанією. Щодо сайту, тут клієнтським досвідом є дії відвідувача з моменту переходу з результатів пошуку до здійснення конверсії.
Аналіз поведінки аудиторії може показати, що ресурс має слабкі місця, коли відвідувачі залишають його на певному етапі та не доводять купівлю, реєстрацію або іншу дію до кінця.
Як покращити сайт
Для покращення клієнтського досвіду потрібно:
- скласти схему всіх дій відвідувача до моменту вчинення конверсії відповідно до воронки продажів;
- визначити, на якому етапі відбувається відсіювання, коли користувачі залишають ресурс;
- дізнатися, які питання цікавлять аудиторію, та зробити контент інформативнішим;
- додати якісні зображення та відео;
- видалити нав'язливі банери та вікна, що спливають;
- покращити структуру ресурсу, щоб користувачі могли без перешкод перейти на потрібну сторінку або виконати дію;
- використовувати способи утримання відвідувачів на сайті за допомогою онлайн-чату.
Корисні інструменти
Для аналізу дій користувачів на сайті буде корисний сервіс Google Analytics. У розділі «Поведінка» можна схематично побачити, як відвідувачі переміщаються всередині ресурсу; сторінки входу та виходу; тривалість перегляду та іншу інформацію.
Один з корисних інструментів для впровадження чат-бота на сайт — Help Crunch. Він допомагає генерувати ліди незалежно від графіка роботи компанії; надає відповіді на основні запитання користувачів; збирає інформацію про те, що цікавить і непокоїть потенційних клієнтів у процесі вибору.
5. Відсутність ефективного призову до дії (CTA)
CTA (call-to-action) — це фраза, що спонукає клієнта придбати товар, замовити послугу, зареєструватися тощо. Елементи CTA використовують у текстах та на кнопках сайту, щоб мотивувати користувачів одразу перейти до цільової дії. Ресурси, що правильно застосовують СТА, зазвичай мають конкурентну перевагу.
Як покращити сайт
Є кілька рекомендацій для посилення ефективності call-to-action:
- наголосити на розв’язанні проблеми чи вигоди користувача («завантажити книгу безоплатно», «отримати купон на знижку»);
- робити СТА на кнопках лаконічними та зрозумілими («відкрити інструкцію», «підписатися на розсилку»), а кнопки — помітними шляхом використання певного розміру, шрифту, поєднання кольорів;
- створювати акценти за допомогою цифр («сплатити річну підписку та заощадити до 40% на наступні покупки);
- вказувати обмеження за часом («купити за спеціальною ціною сьогодні», «замовте товар зі знижкою лише до 31 грудня!»).
Приклад невдалого СТА
Приклад покращеного варіанта СТА
Корисні інструменти
Оцінити, наскільки ефективними є СТА для вашої цільової аудиторії, та вибрати найкращі варіанти допоможе А/В-тестування. Воно полягає у відстеженні поведінки користувачів на сторінці та порівняння часу перегляду, взаємодії з кнопками, вчинення цільових дій «до та після». У цьому допоможуть послуги Google Analytics та Google Оптимизация.
6. Сніпети сторінок не «продають»
Сніпети — це коротка інформація про кожну сторінку у видачі. Вміст заголовка (Title) та опису (Description) може впливати на бажання користувача перейти за вказаною URL-адресою.
Title і Description можуть вигідно презентувати сторінку в результатах пошуку та виконувати функцію рекламного оголошення. Привабливі сніпети зазвичай отримують більше переходів, ніж інші ресурси.
Як покращити сайт
Оптимізація сніпета полягає в заповненні тега <title> та метатега <description>, котрі є частиною HTML-сторінок. Часто пошукові системи самостійно генерують заголовки та описи, розміщуючи в них релевантні запиту фрагменти сторінки. Водночас тексти <title> та <description> можуть принести користь у випадках, коли вони демонструються у видачі.
Ці рекомендації допоможуть поліпшити певні якості сніпета як інструменту продажів:
- створюйте тексти для заголовків і метаописів у межах довжини, що є видимою для користувача: для Title це приблизно 60–70 символів з урахуванням пробілів, для Description — 160–200;
- структуруйте інформацію за допомогою розділових знаків, вертикальних розділювачів, символів юнікода;
- додавайте питання, що цікавлять вашу цільову аудиторію;
- використовуйте відповідні ключові слова;
- згадуйте назву компанії чи бренду;
- посилюйте ефективність метаопису за допомогою заклику до дії (CTA);
- здійснюйте тестування ефективності сніпетів.
Корисні інструменти
Дізнатися, які питання ставлять потенційні клієнти, дозволить статистика звернень до чат-бота, як, наприклад, Carrot quest у Help Crunch.
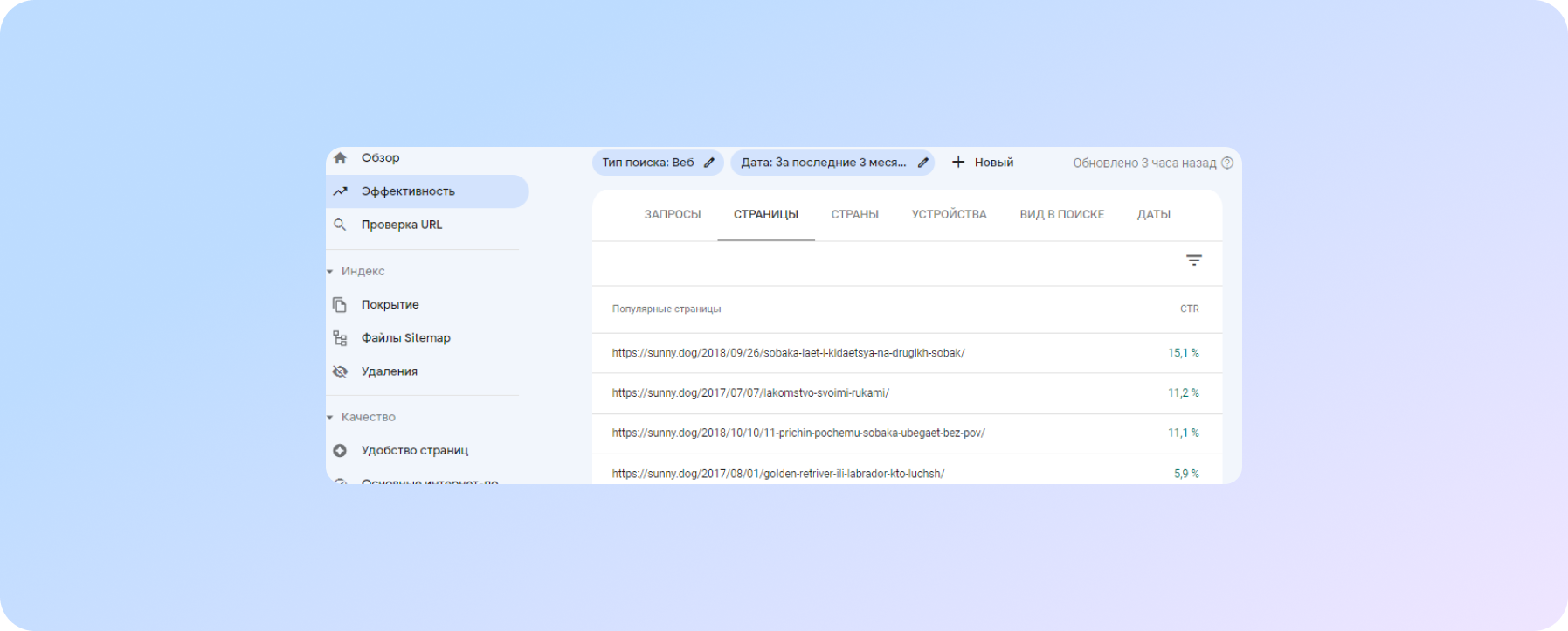
Що стосується ефективності сніпетів, про неї говорить такий параметр як клікабельність або CTR (click-through rate), — співвідношення кліків до показів у відсотках. Один зі способів дізнатися CTR сторінки в органічній видачі — звіт «Ефективність» Google Search Console.
Звіт з клікабельності сторінок у пошуку Google
7. Сторінки не оптимізовані під розширені сніпети
Сайт у пошуковій видачі може являти собою не тільки стандартні Title і Description, але й показуватися у вигляді розширеного сніпета, що містить більше тексту або додаткові елементи. Такі результати пошуку привертають увагу, переманюючи частину трафіку та конверсій інших ресурсів з перших позицій. Розглянемо види розширених сніпетів та їхні особливості.
- Структуровані дані.
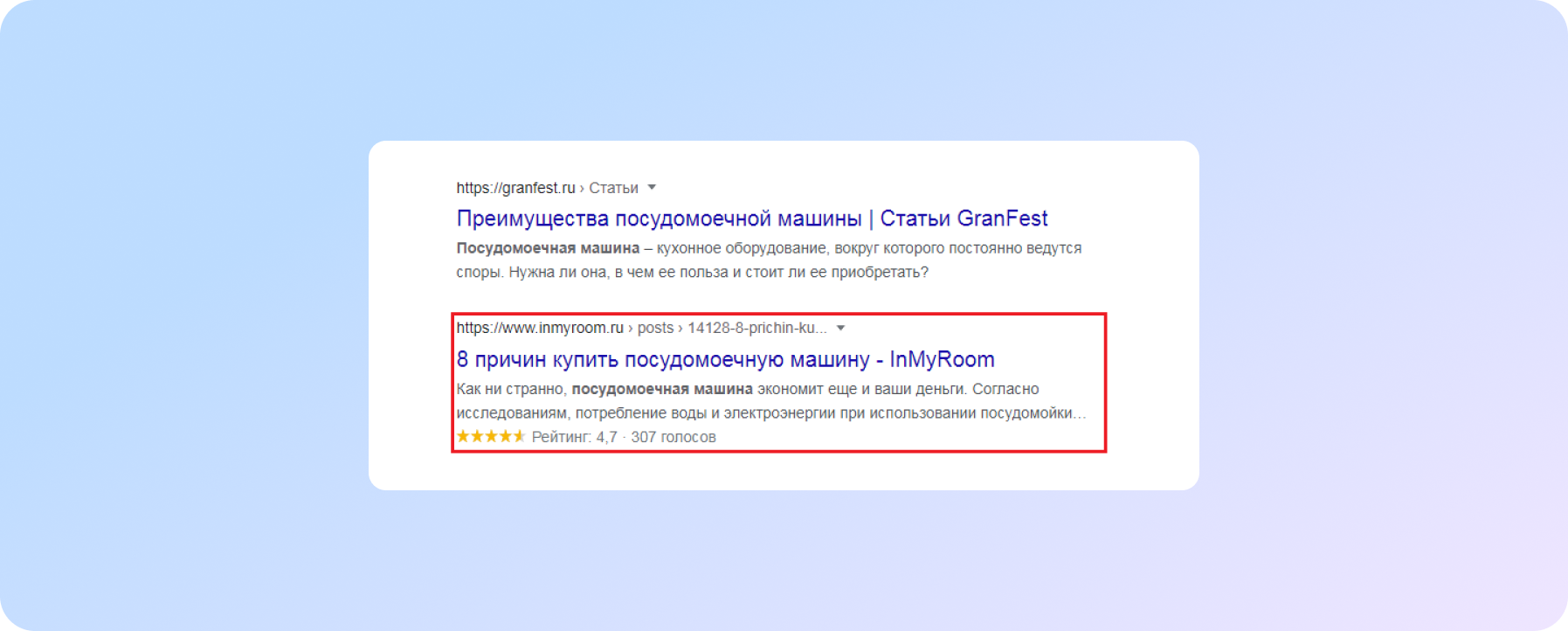
У цьому випадку заголовок і опис сніпета доповнені такою інформацією як ціна та наявність товару, зображення, рейтинг фільму, дата та місце проведення заходу, дані про вакансію тощо. Набір елементів залежить від типу вмісту на сторінці. Структуровані дані в сніпеті позитивно впливають на його CTR.
- Виділений опис.
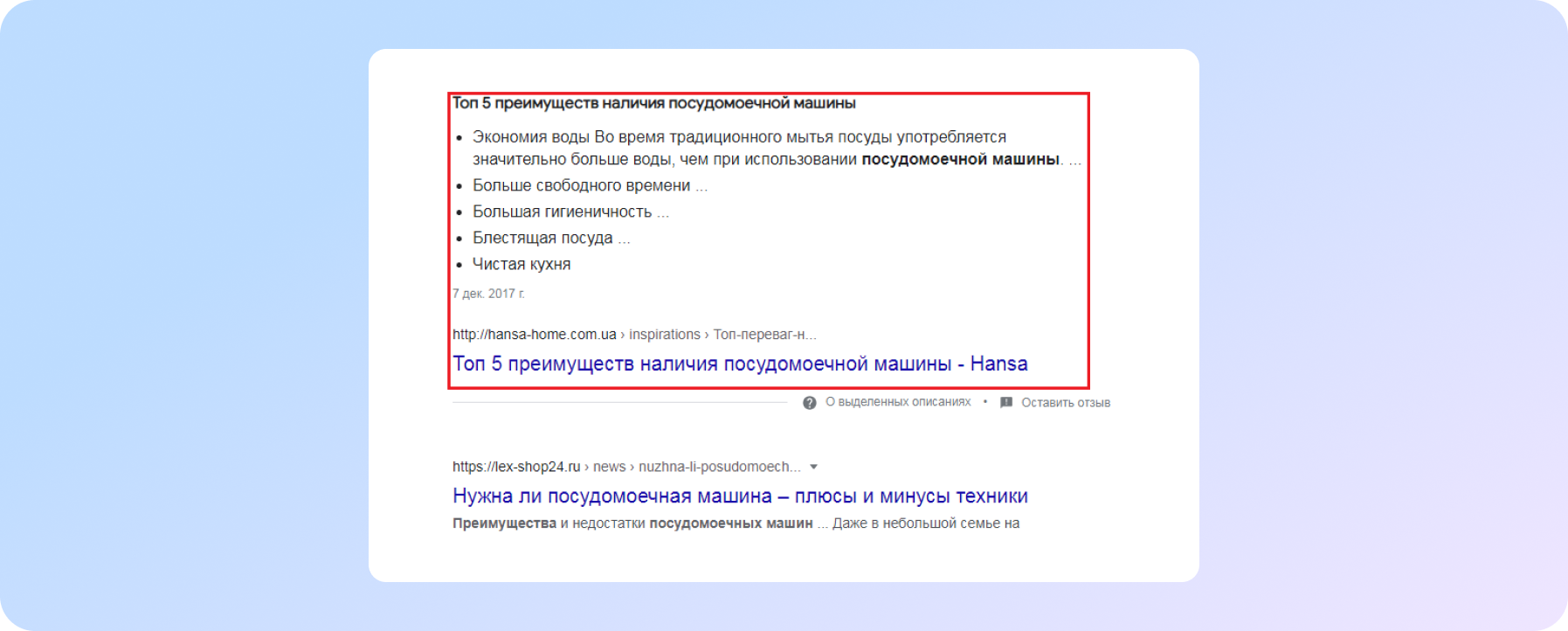
Це блок, в якому знаходиться розгорнута відповідь на запитання користувача у вигляді визначення, нумерованого або маркованого списку, зображення, відео, таблиці. Головна особливість виділеного опису — нульова позиція видачі. Таким чином, сайт, що опинився над рештою результатів пошуку, може забрати частину відвідувачів і клієнтів у першої URL-адреси.
Як покращити сайт
Принципи, за якими пошукові системи вибирають сайти для розширених сніпетів, відрізняються. І перед тим, як оптимізувати сторінку, потрібно вибрати відповідний підхід.
- Оптимізація структурованих даних.
Пошуковик генеруватиме сніпет з додатковими елементами, якщо зробити розмітку HTML-коду сторінки та надати фрагментам контенту властивості в залежності від типу даних — Event, Movie, Product, Recipe та інші.
Наприклад, у сторінки, що анонсує захід, може бути тип даних Event, а властивості — location (місце проведення), name (назва), startDate (дата початку) та інші. Саме вони мають потрапити до сніпета. Формати для застосування розмітки: JSON-LD, RDFa, мікродані.
Приклад сніпета зі структурованими даними.
- Оптимізація під виділені описи.
На відміну від структурованих даних, на показ сайту над пошуковою видачею не можна впливати за допомогою внутрішньої розмітки. Google сам обирає сторінку, якщо вважає її вміст релевантним питанню, що було задане.
Водночас є закономірності у потраплянні сайту у виділений опис. Як правило, це сторінка, що має певний авторитет і посідає високі позиції під час ранжування. Також є кілька способів, що збільшують шанси виведення URL у вигляді такого сніпета.
Приклад сніпета у вигляді виділеного опису.
Що допоможе сторінці потрапити на нульову позицію:
- структурування матеріалу: поділ на розділи та абзаци, додавання заголовків h1-h6, маркованих і нумерованих списків;
- використання ключових фраз, що містять слова-маркери питань: «що», «як», «який», «чому», «скільки» тощо;
- додавання ключів, що містять характерні слова для добірок: «переваги», «найкращі», «топ-5» та інші;
- створення комбінацій — заголовок h1-h6 з ключем + точна та лаконічна відповідь на запитання.
Корисні інструменти
Дізнатися, під які типи структурованих даних оптимізована сторінка, допоможе спеціальний онлайн-сервіс від Google — Перевірка розширених результатів. У вікні введення потрібно вказати URL-адресу. В результаті з'явиться список типів даних, виявлених Googlebot, і коректність їхнього налаштування.
Щоб перевірити, чи показуються сторінки у вигляді виділеного опису, підійде інструмент для аналізу позиції сайту від SE Ranking. У звіті є розділ «Елементи пошуку», що містить «Блок з відповідями» для сніпетів на нульовій позиції.
Висновок
Сайт, що займає перші позиції у видачі, генерує більше трафіку. Щоб отримувати більше конверсій, перетворюючи відвідувачів на клієнтів, необхідно аналізувати сайт на наявність проблем і покращувати його оптимізацію.
Ресурс приноситиме більше прибутку, якщо:
- працювати над прискоренням завантаження сторінок;
- вибирати для контенту перспективні ключові слова;
- зробити сайт доступним для людей з обмеженими можливостями;
- покращувати клієнтський досвід у процесі взаємодії користувачів із сайтом;
- додавати заклики до дії (СТА) в тексти та на кнопки;
- створювати привабливі сніпети;
- оптимізувати сторінки для потрапляння їх у розширені сніпети.
Використання відповідних SEO-інструментів допоможе на всіх етапах аналізу та покращення сайту.
Спеціалісти компанії СПРАВА мають великий досвід в сфері оптимізації сайтів, в тому числі в таких вузьких тематиках, як сайти агротехніки та сільгосптоварів.
Ми піклуємося про покращення ваших продажів :)