Ніякої магії, лише ефективна робота над сайтом!
11 способів покращити роботу з сторінками категорій в е-commerce з точки зору SEO
Ми зробили переклад статті Ahrefs, якщо ви займаєтеся SEO вже якийсь час, то знаєте що сторінки категорій - це область де SEO та UX експерти не можуть знайти спільну мову.
І одна з причин: SEO, як правило, хочуть додати більше контенту і посилань, а фахівці UX хочуть пріоритезувати картки продуктів.
Проте є можливість, де ми можемо зберегти комерційний характер категорій і включити контент, щоб допомогти користувачам прийняти рішення про покупку і покращити позиції таких сторінок в SERP GOOGlE.
У цьому посібнику ви дізнаєтесь, як удосконалити сторінки категорій e-commerce для SEO, враховуючи те, що користувач залишається в основі ваших рішень.
Але по-перше, чому категорії такі важливі?
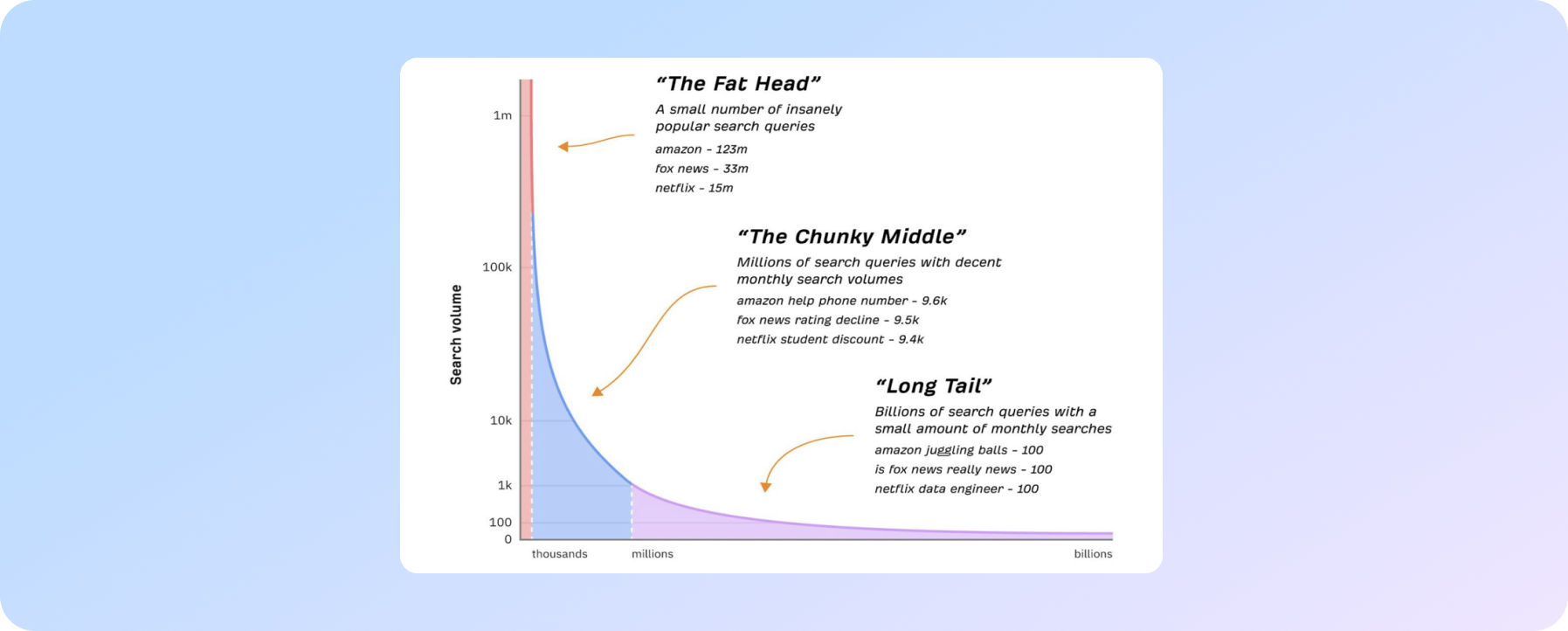
Вони є областю сайту, де ви часто зніматимете "вершки" та "золоту середину" пошукових запитів — менш специфічні запити з великими обʼємами, за якими більшість клієнтів хочуть ранжуватись.
Окрім того, що категорії є необхідними для роботи з трафіком по високочастотним запитам, вони також допомагають в наступному:
- Користувачі знайомляться з вашими продуктами під час навігації по сайту.
- Ви ефективно розподіляєте PageRank на важливі підкатегорії та продукти через внутрішні посилання.
- Користувачі та пошукові системи розуміють вашу інформаційну архітектуру (IA), тобто те, як ви впорядкували свій контент.
Типи сторінок категорій
Перш ніж рухатися далі з поради, ознайомтесь з двома типами сторінок категорій, які ви знайдете в e-сommerce:
- Лістинг категорій (CLP) — картки з категоріями.
- Лістингу товарів (PLP) – картки з продуктами.
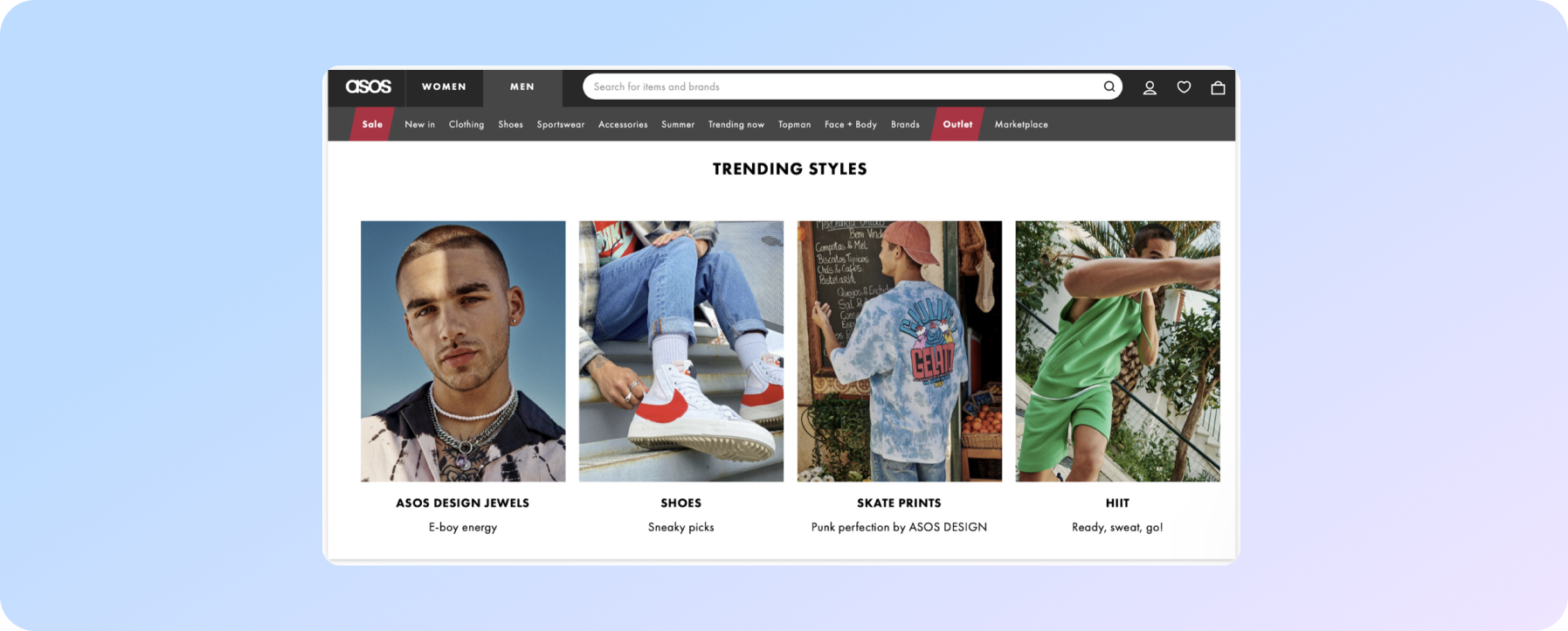
Ви побачите CLP у багатьох популярних e-commerce магазинах, і їх часто можна знайти у категоріях, вищих в ієрархії сайту.
Приклад CLP на ASOS:
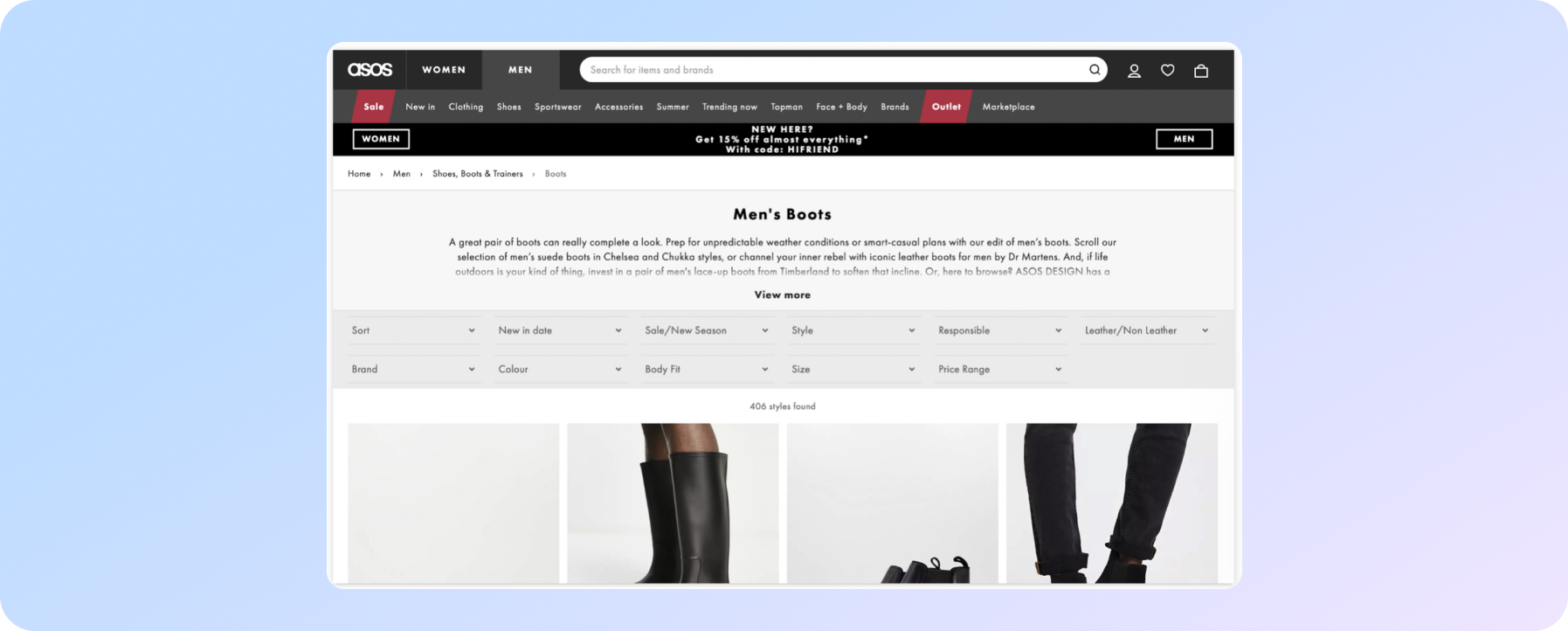
І приклад PLP на ASOS:
CLP таргетуються на дуже широкі теми. Сайт навряд чи покриє вимоги користувача, відображаючи лише один тип продукту. Наприклад, на чоловічому одязі ASOS, неможливо знати конкретний тип чоловічого одягу, який користувач хоче бачити, тому сайт посилається на суміш різних видів продукції.
CLP існує, щоб допомогти користувачам перейти до більш конкретної сторінки. Сайти роблять це, оскільки вони не впевнені, чого ще хоче користувач, тому вони показують їм вибір всіх відповідних типів продукту.
З іншого боку, сайти з PLP знають, чого хоче користувач. Якщо користувач шукає "чоловічі чорні черевики", намір зрозумілий — таким чином вони показують чорні черевики.
Хоча ми все ще маємо допомогти користувачам перейти до більш конкретної категорії (якщо це можливо), ми знаємо, що показ списку чорних черевиків вже повною мірою задовольняє потребу користувача.
Ключові елементи для категорій
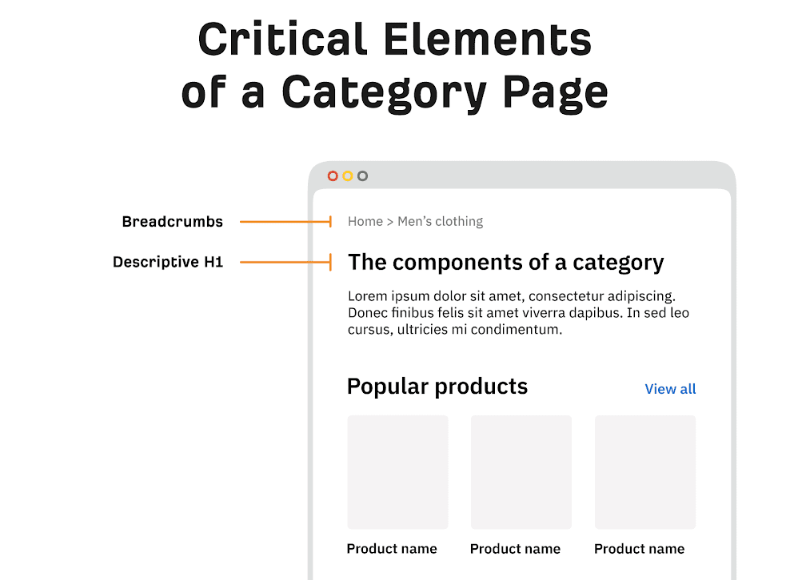
Типові сторінки категорій прості та виглядають як PLP, описаний вище. Ймовірно, вони матимуть:
- Н1.
- Розділ під H1 зі вступом.
- Список продуктів, ймовірно, з пагінацією.
- навігація для допомоги користувачам фільтрувати продукти.
Проте, є набагато більше елементів, які можна включити, щоб допомогти користувачам і SEO як на PLP, так і на CLP.
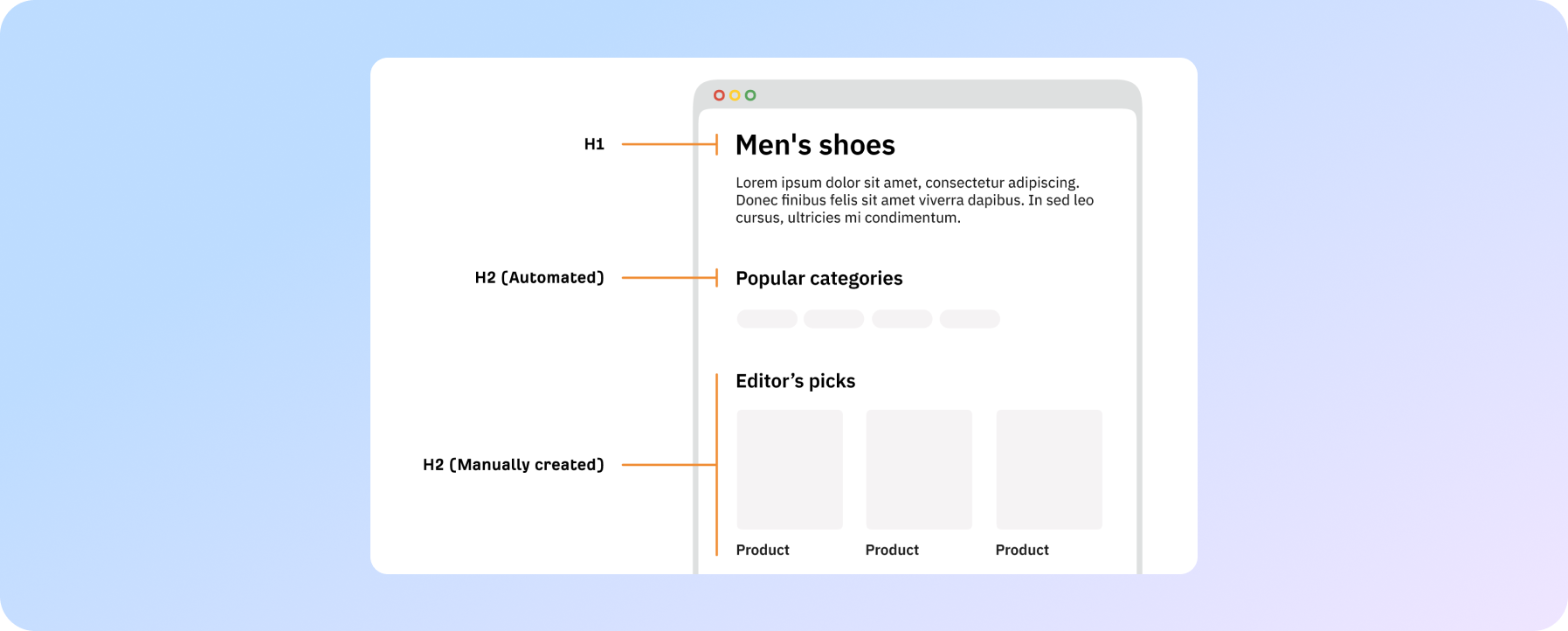
Ось макет з дуже важливими елементами, які слід враховувати для обох типів категорій, які будуть до вподоби як користувачам, так і пошуковій системі:
Давайте розглянемо глибше вищезазначені пункти, щоб допомогти вам покращити сторінки категорій.
1. Додайте корисний контент
У цьому випадку корисний контент допоможе користувачеві прийняти рішення про покупку.
Якщо у вас є категорія «обручки», написання історії обручок не допоможе.
Цінний додатковий контент в цьому сценарії відповідає на такі запитання:
- Ваші діаманти штучно вирощені чи натуральні?
- Чому ви обрали саме ці? Які є метали? Що відрізняє ваші вироби?
- Який стиль прикрас - найпопулярніший?
Коротко, приблизно в 30–60 словах, можна відповісти на ключові болючі точки під Н1. Крім того, ви можете додати більш детальну інформацію або у загальний блок контенту, або у розділі FAQ.
Це не лише корисно для користувача, але й допомагає вам ранжуватись.
В інтерв’ю з Мері Хейнс, співробітник Google Джон Мюллер сказав:
“Коли сторінки категорій e-commerce взагалі не мають іншого вмісту, окрім посилань на продукти, нам дуже важко ранжувати ці сторінки.”
Джон Мюллер, співробітник Google
Google потребує певного контенту, щоб зрозуміти зміст сторінки, а користувачам, які не знають вашого бренду, потрібно щось, щоб допомогти їм вирішити, чи є ви найкращим вибором для них.
Тому ми знаємо, що цінний контент допомагає. Однак це іноді призводить до крайності, результатом чого є велика кількість контенту, який ніхто не стане читати в розгорнутому вигляді.
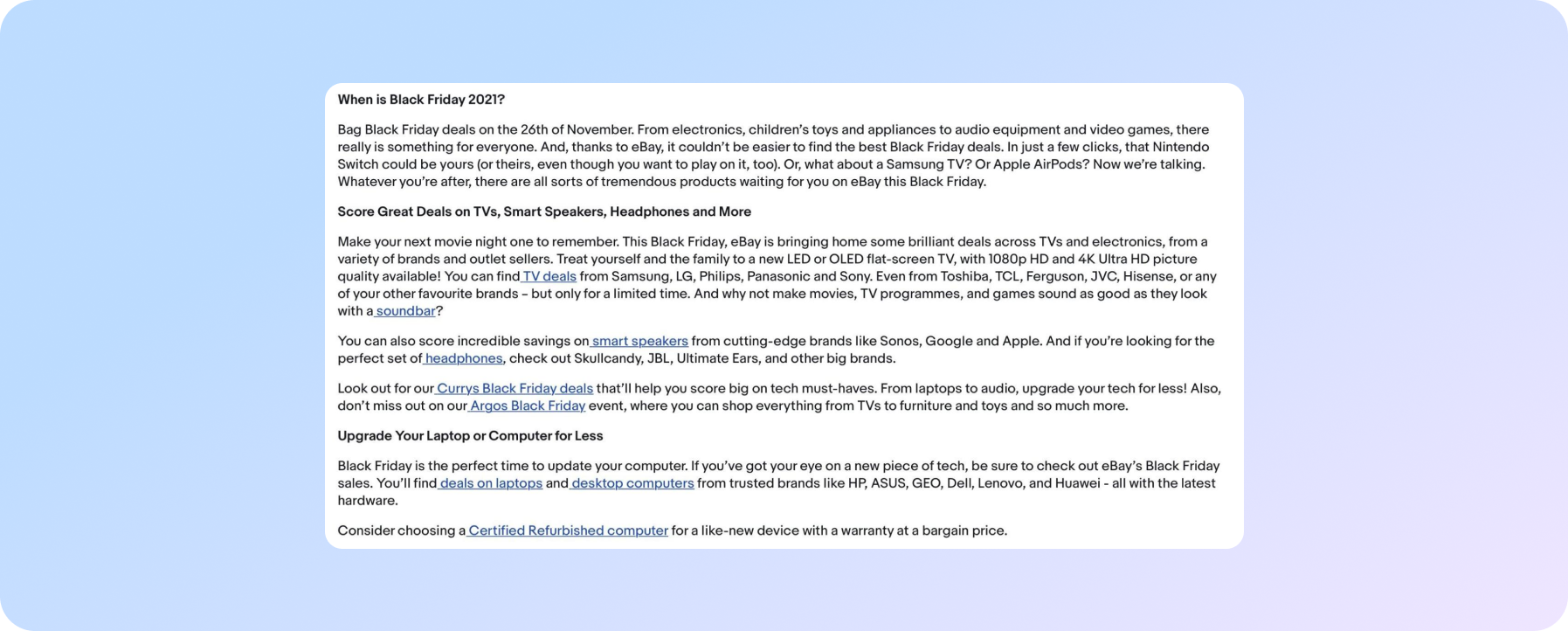
Одним з таких "правопорушників" є eBay, з багатьма сторінками, включаючи понад 1,000 слів тексту, розміщених у нижній частині категорії.
У цьому ж інтерв'ю Джон розповів про цю практику.
"Я не кажу, що весь цей текст внизу вашої сторінки поганий, але, можливо, 90%, 95% цього тексту не потрібно. Але деяку кількість тексту корисно мати на сторінці, щоб ми могли зрозуміти, про що ця сторінка".
Джон Мюллер, співробітник Google
Тому це, швидше за все, не допомагає. Але чи це шкодить? Відповідь, ймовірно, — так.
"Наші алгоритми іноді заплутуються в спробах зʼясувати наміри сторінки, коли вони мають список продуктів зверху і по суті гігантську статтю знизу".
Джон Мюллер, співробітник Google
Все ще не переконалися у скороченні контенту?
Ось приклад:
Наприкінці червня 2021 року ми закінчили чотиритижневу викатку контенту для нової сторінки категорій.
Було оновлено 191 сторінок з 70 словами контенту в Above the fold. Раніше було до 800 слів, прихованих кнопкою "читати далі".
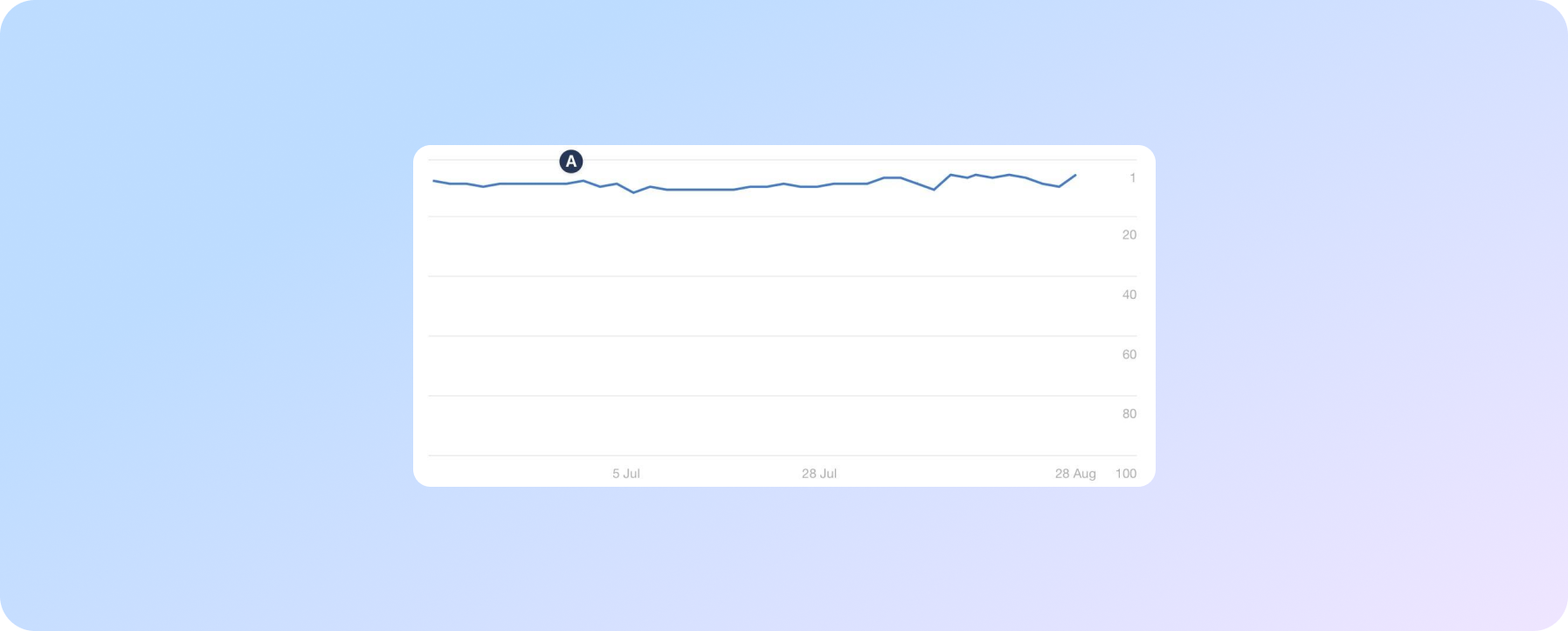
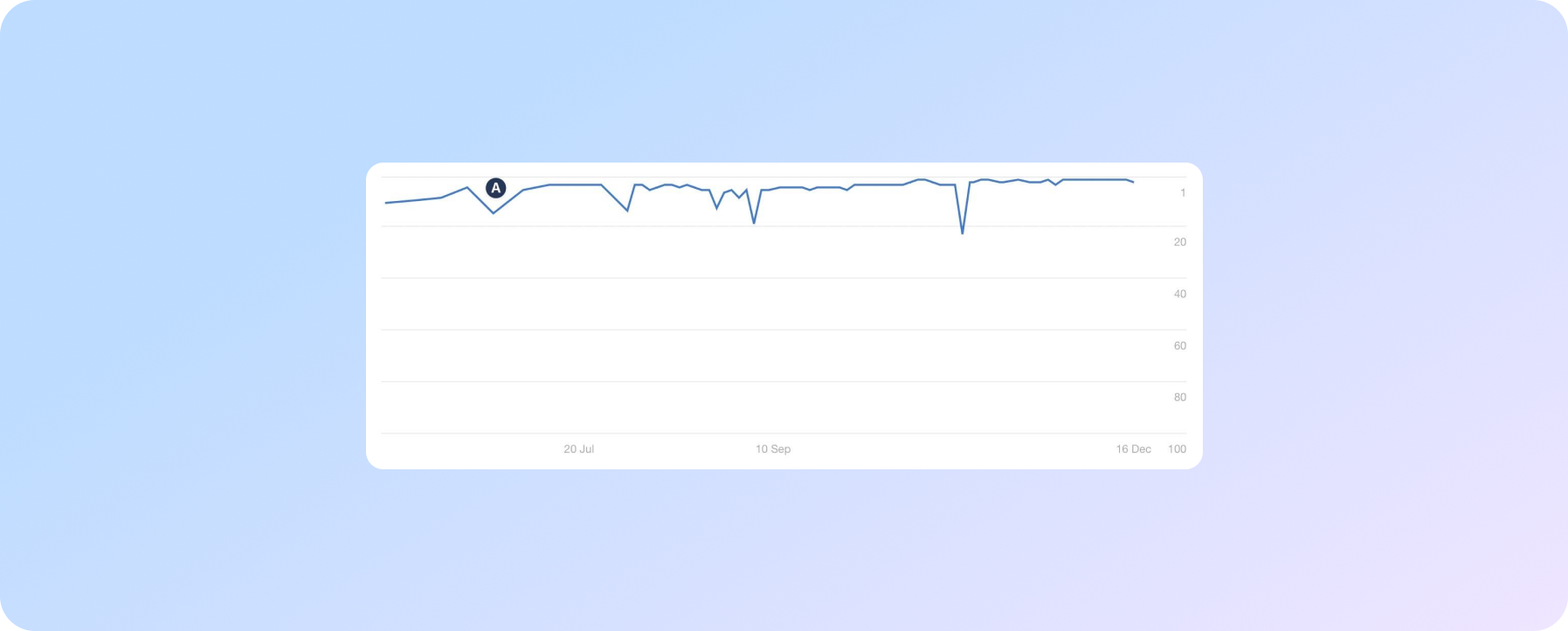
Ось трафік на наступні тижні (''А'' позначає точку, коли було завершено роботу над контентом):
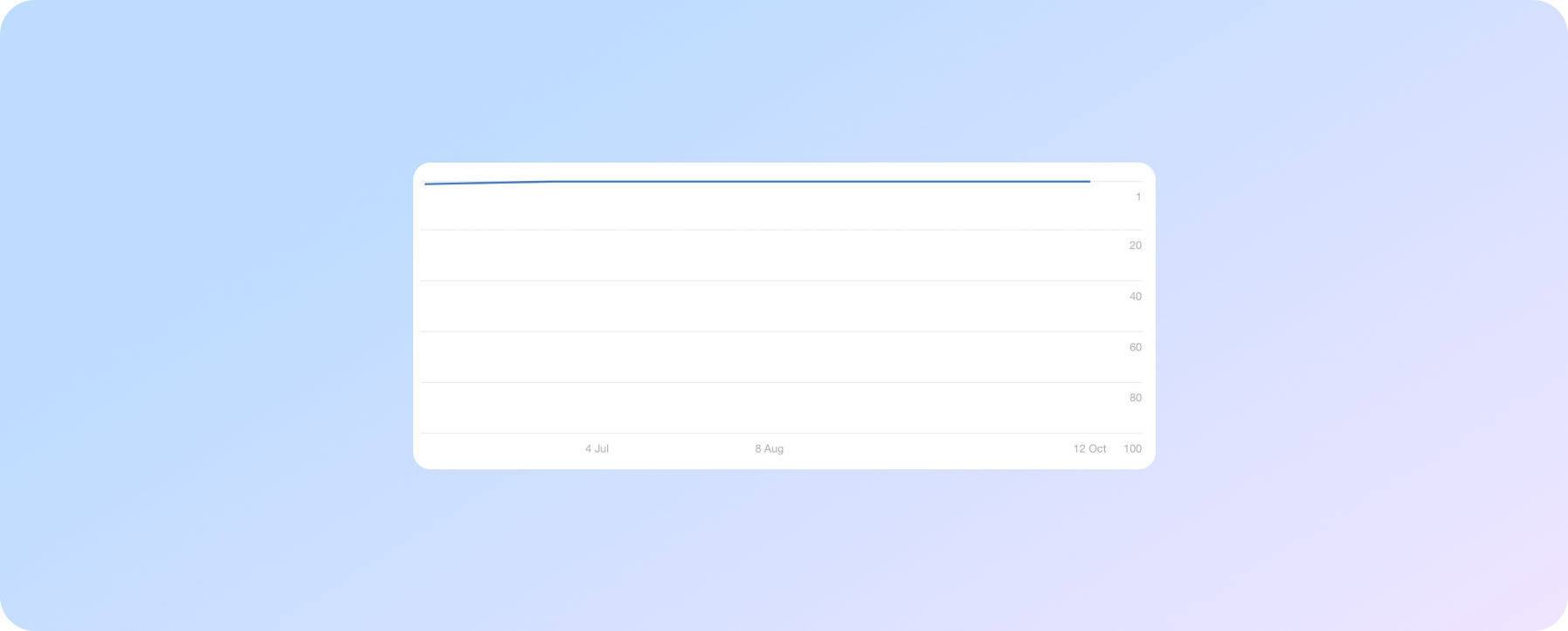
Ось декілька знімків ранжування по ключовим словам на сторінках з топ-трафіком. Кожна з них скоротилась з 800 слів на приблизно 70.
Тут пʼятий по обʼєму, небрендовий запит:
А тут шостий по обʼєму, небрендовий запит:
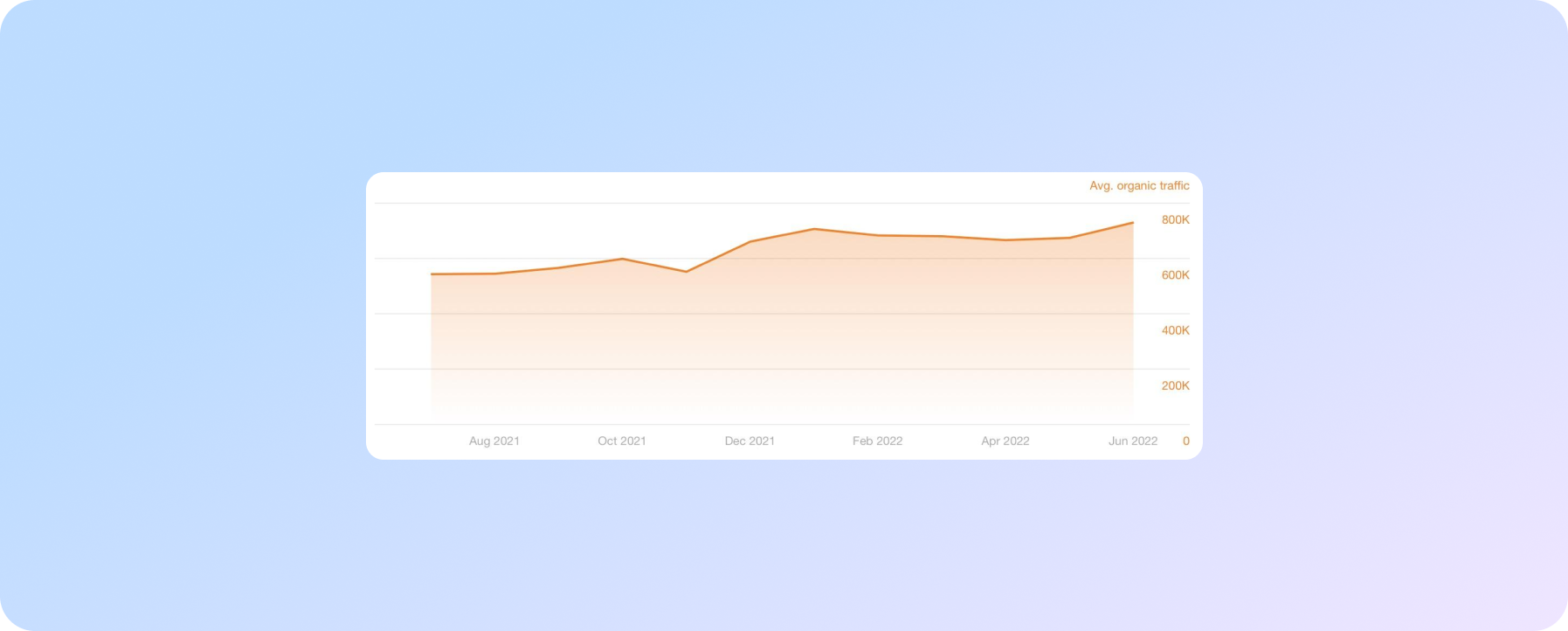
Спитаєте, який був довгостроковий вплив?
Сайт невпинно зростав.
Не існує тільки однієї причини для SEO-зростання, але ця зміна, безумовно, не завдала шкоди.
Звичайно, проводьте власне тестування. Та як показує досвід, перенасичення категорій контентом не допомагає.
Підсумки:
- Відповідайте на питання, які допомагають користувачам приймати рішення щодо купівлі
- Відповідайте на питання коротко
- Не варто перенасичувати контентом
2. Класифікація категорій
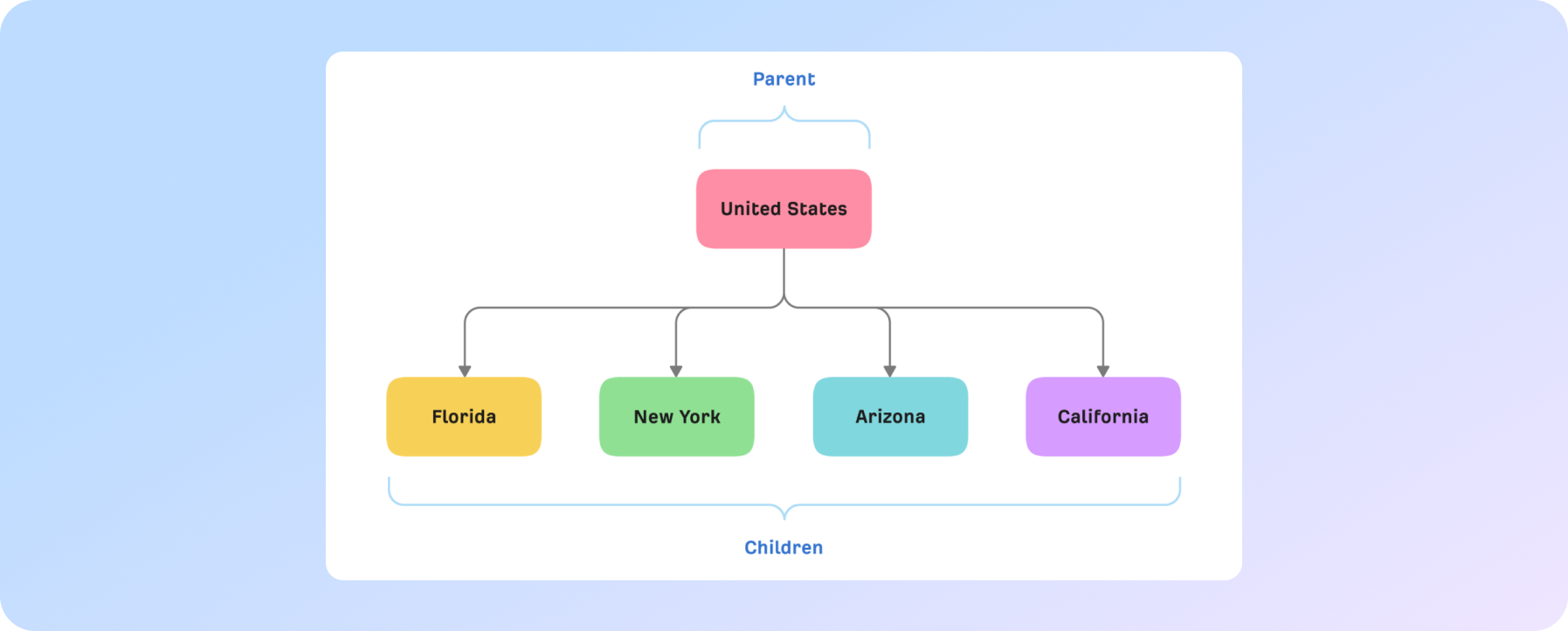
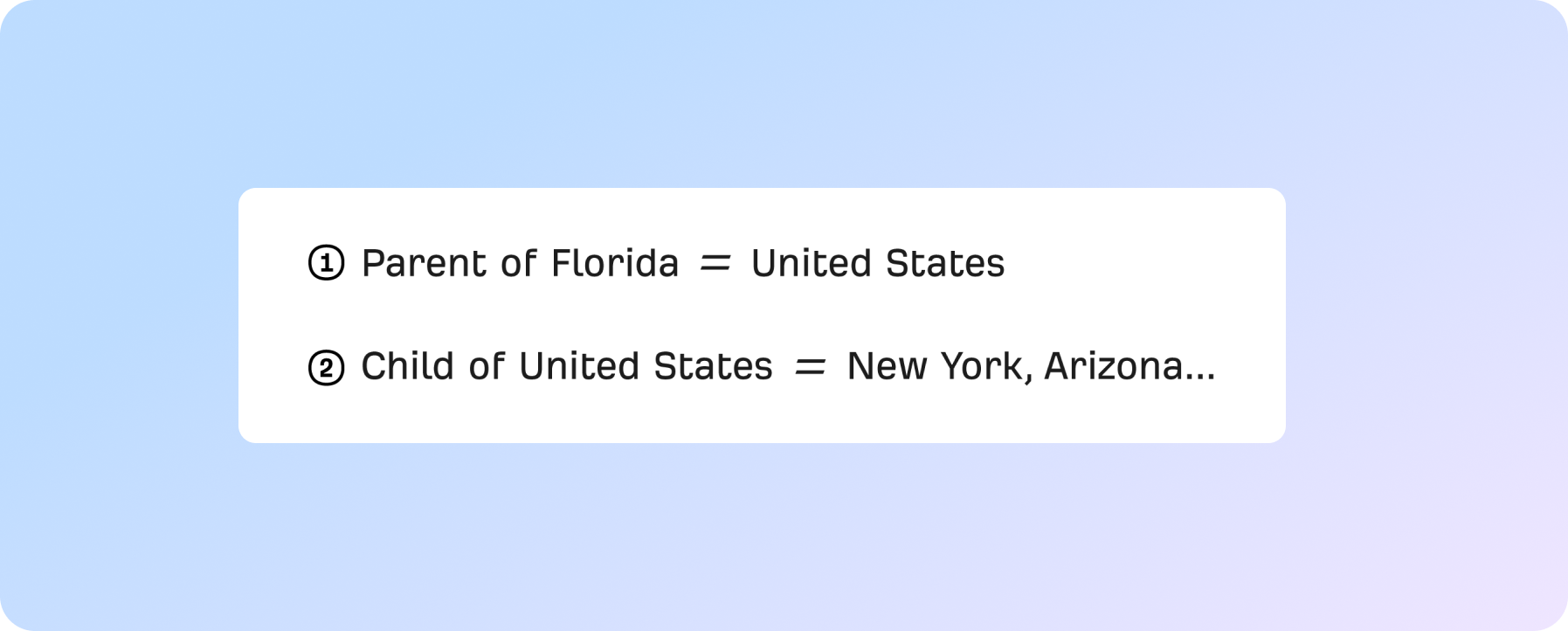
Більшість e-commerce рішень забезпечують спосіб встановлення відносин між цільовою та дочірньою сторінками.
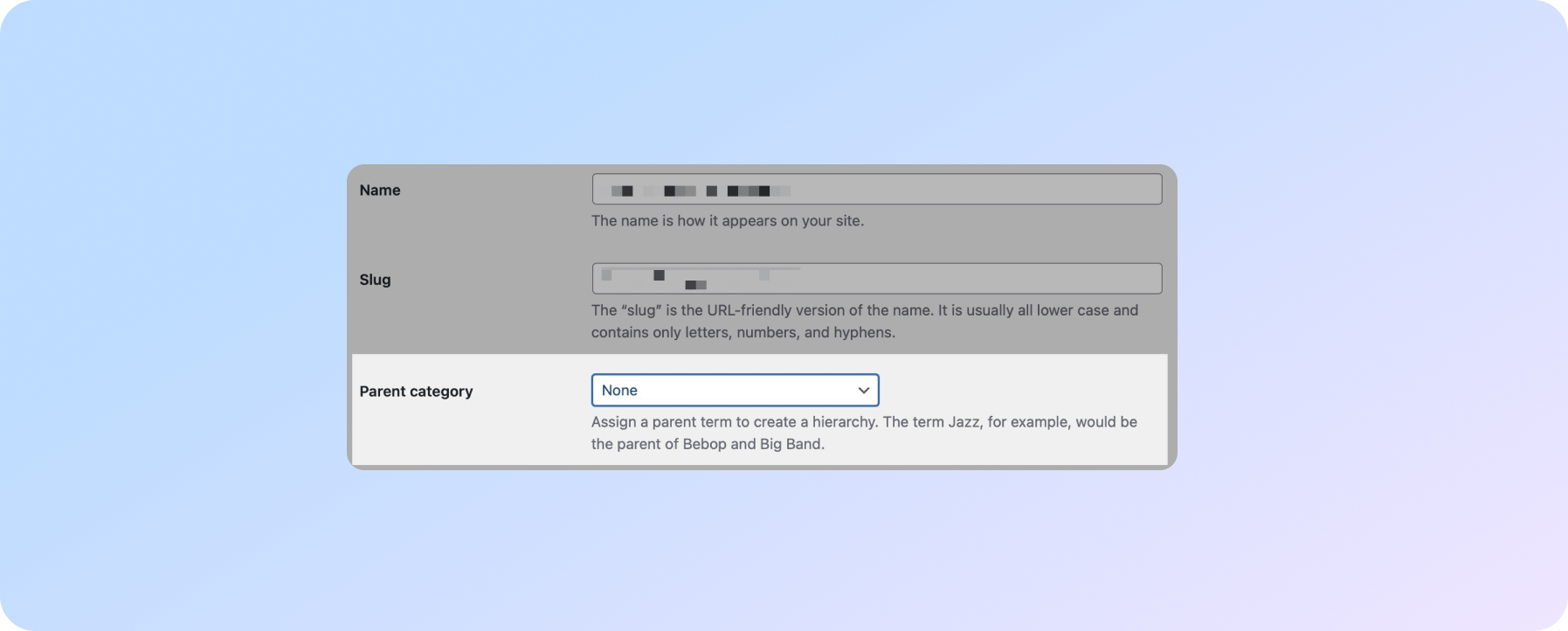
Ось приклад цього функціоналу для категорії товарів WooCommerce:
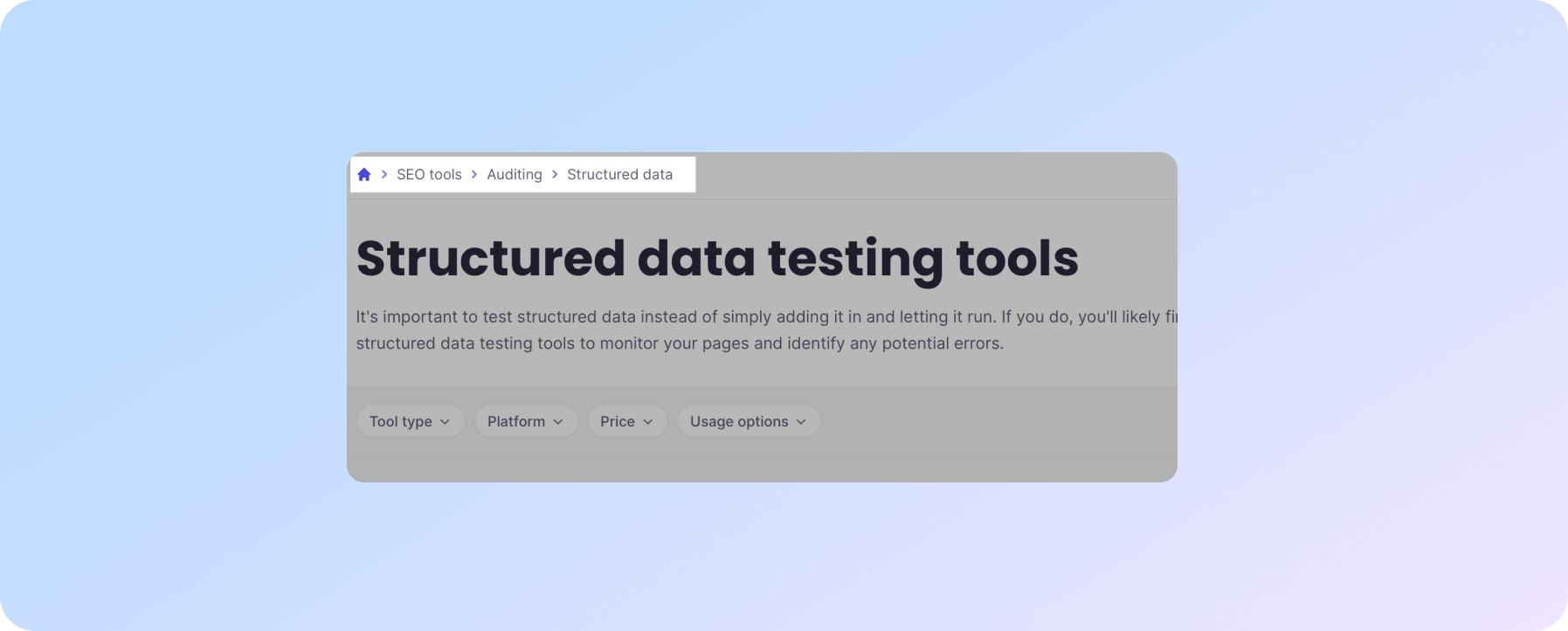
Впорядкування ваших категорій у логічну ієрархію призводить до того, що ваш сайт правильно розміщає хлібні крихти; ось приклад на ресурсі SEO Toolbelt:
Хлібні крихти не дають користувачам загубитись, вказуючи, де вони знаходяться на вашому сайті. Також вони допомагають SEO, розподіляючи PageRank між категоріями.
Вони також допомагають Google, оскільки система використовує внутрішні посилання для розуміння структури сайту.
Однак хлібні крихти є чимось, з чим багато UX професіоналів неохоче працюють, зазвичай тому, що вони:
- Займають багато місця.
- Виглядають неестетично.
- Просувають користувачів до категорій, а не до товарів, де вони мали б конвертувати.
Гарна новина полягає в тому, що розташування хлібних крихт не має значення для SEO.
Слід бути обережними із впровадженням хлібних крихт, оскільки досвід показав, що UX фахівці таки праві. За результатами A/B тестувань, хлібні крихти негативно впливають на рівень конверсії.
Однак є простий обхідний шлях: розмістіть хлібні крихти нижче по сторінці.
3. Перелінковка
На лістингах категорій та продуктів ви маєте забезпечити зв'язок з іншими відповідними категоріями, які можуть допомогти користувачеві. Рекомендуємо використовувати на e-commerce сайтах суміш автоматизованої та ручної внутрішньої перелінковки.
Автоматична перелінковка на цільові або дочірні категорії
Для великих e-commerce сайтів, без автоматизації, управління посиланнями стане суцільним кошмаром.
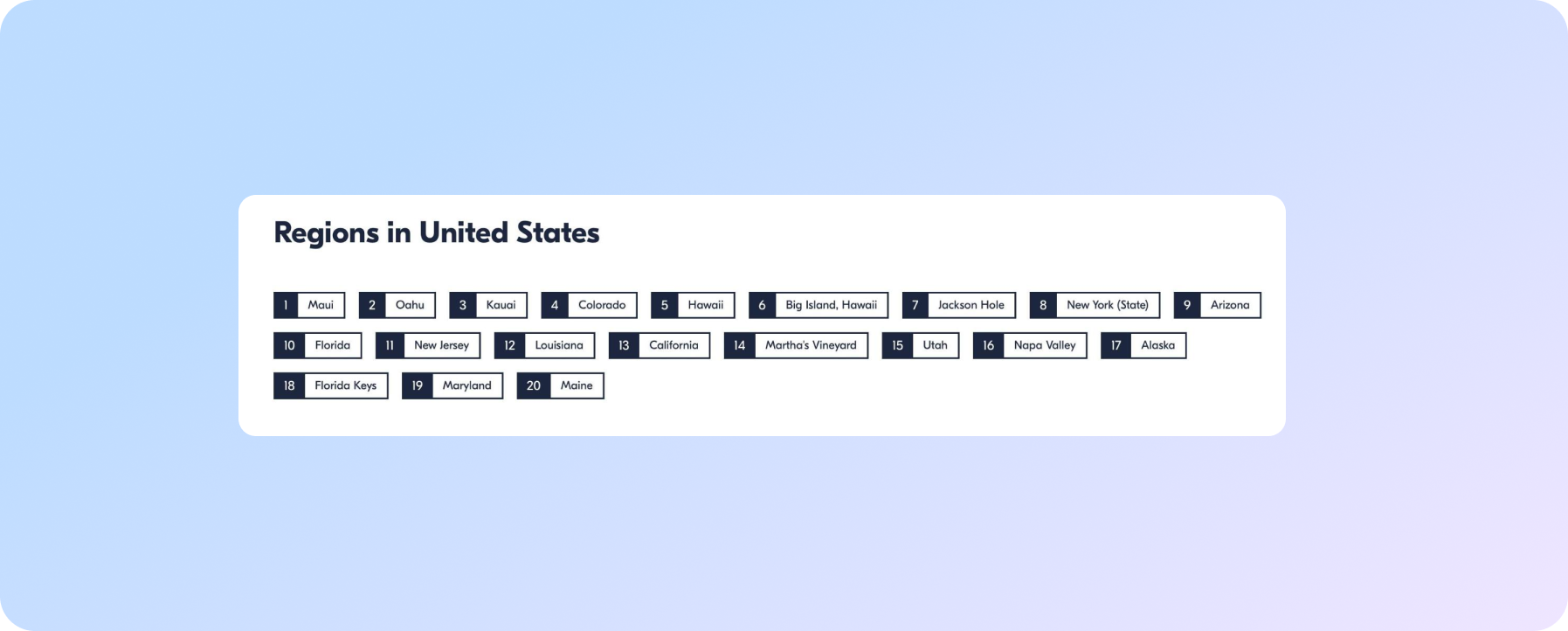
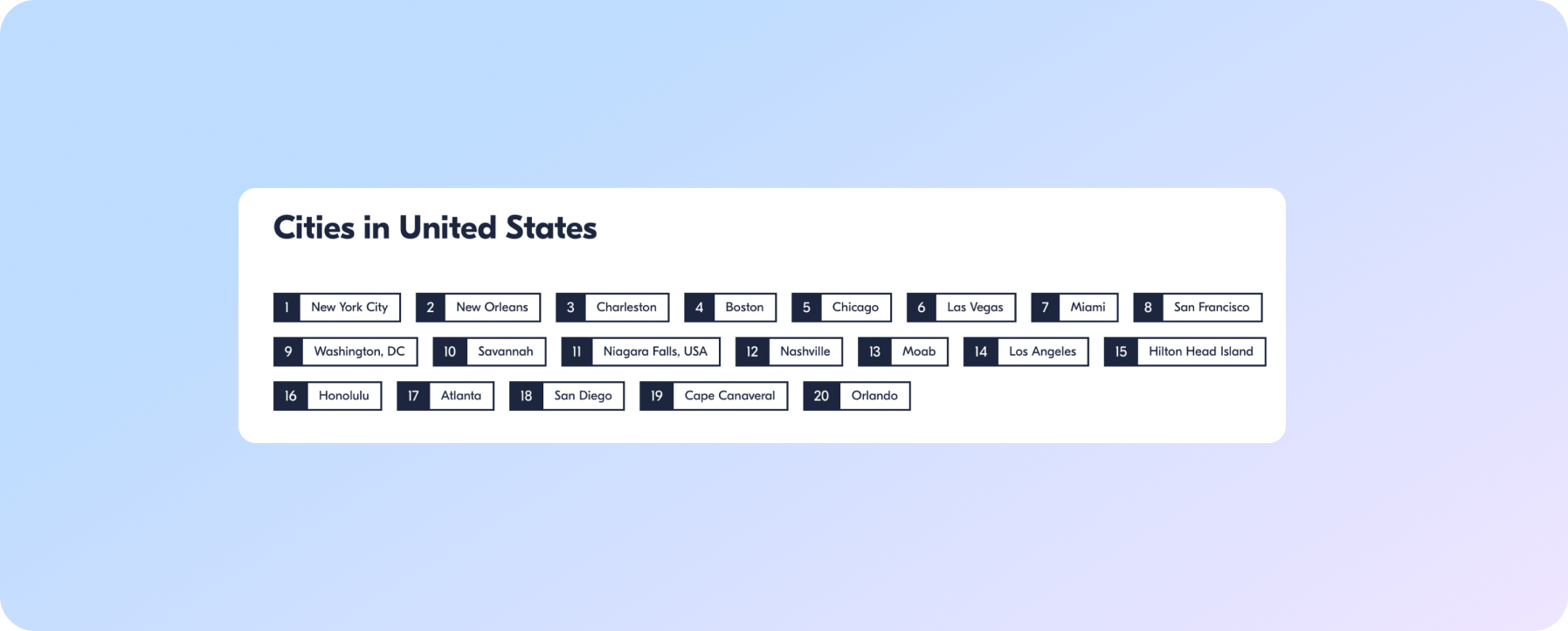
Наприклад, візьмемо GetYourGuide. На "Things to Do" внизу US сторінки, є блок внутрішніх посилань на різні регіони в США.
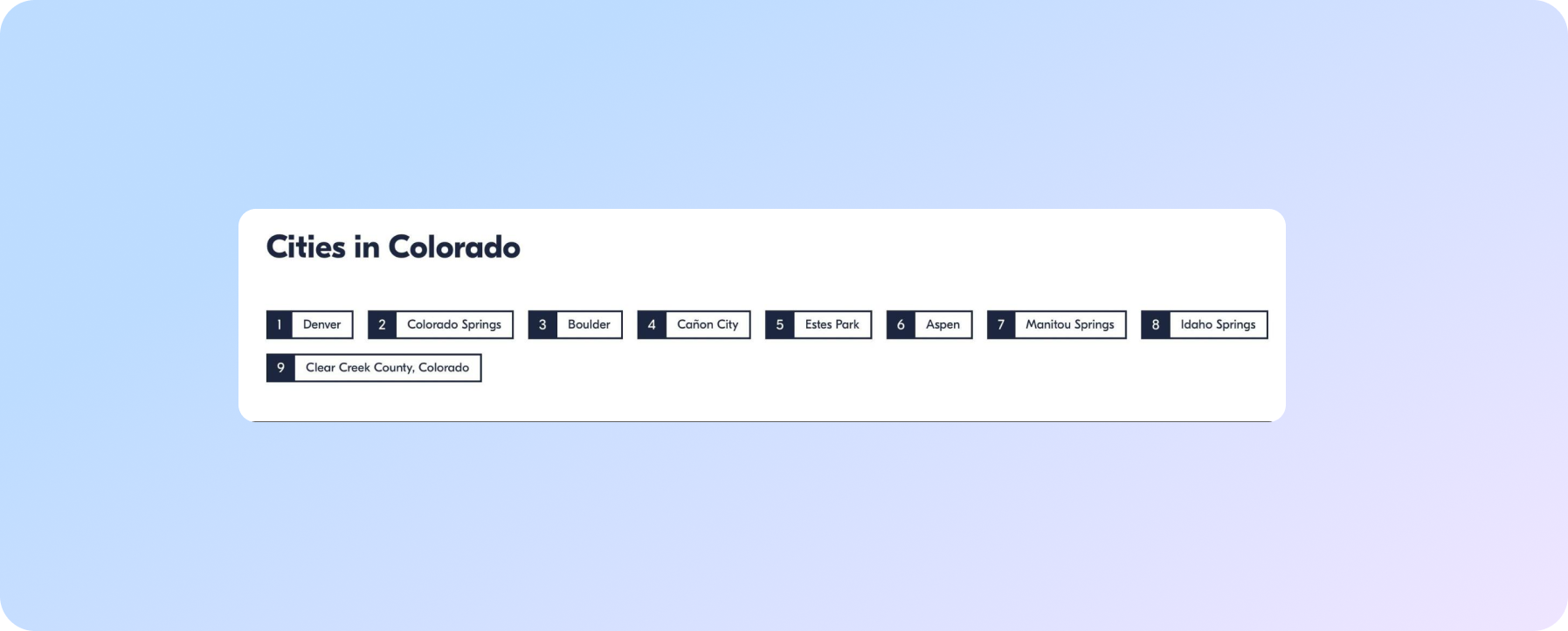
Якщо обрати Колорадо, то на тому самому місці будуть вже посилання на міста в цьому штаті.
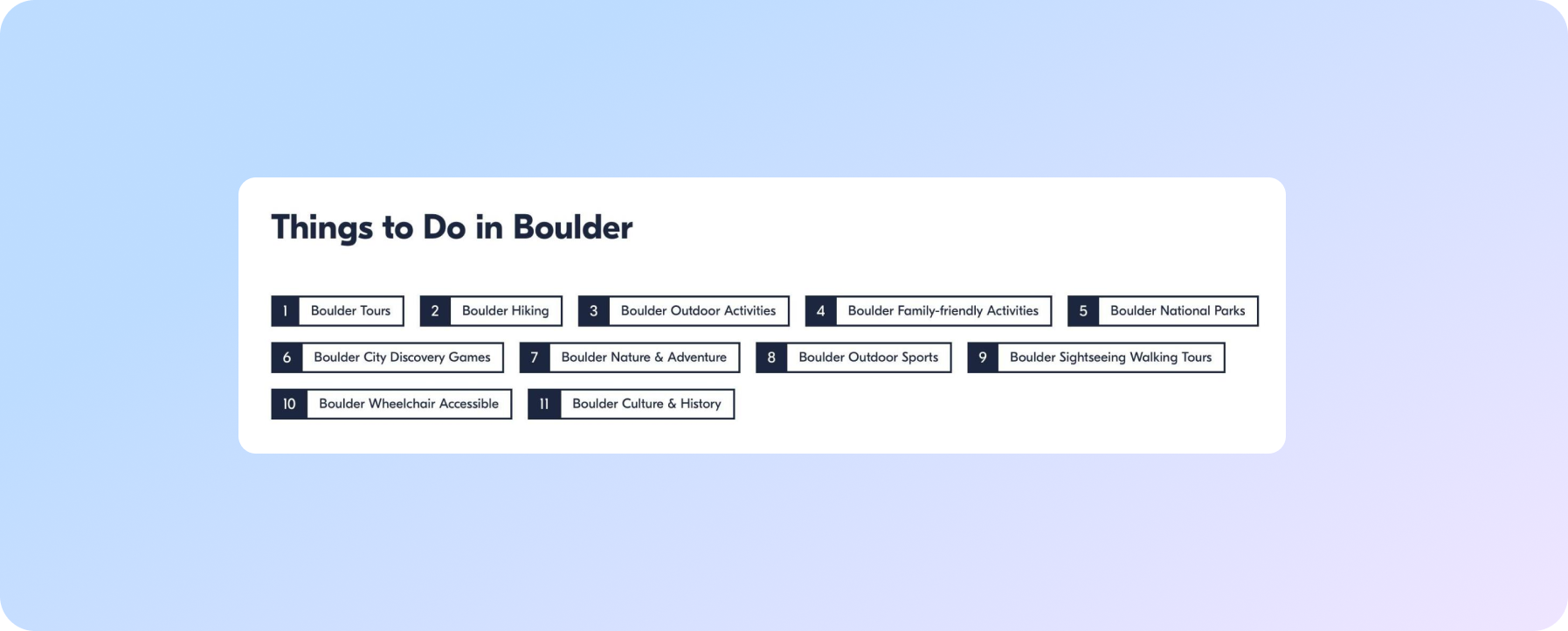
Після того як ви зайдете до Боулдеру, то побачите посилання на категорії активностей.
Цей ресурс, безсумнівно, автоматизує ці зв'язки.
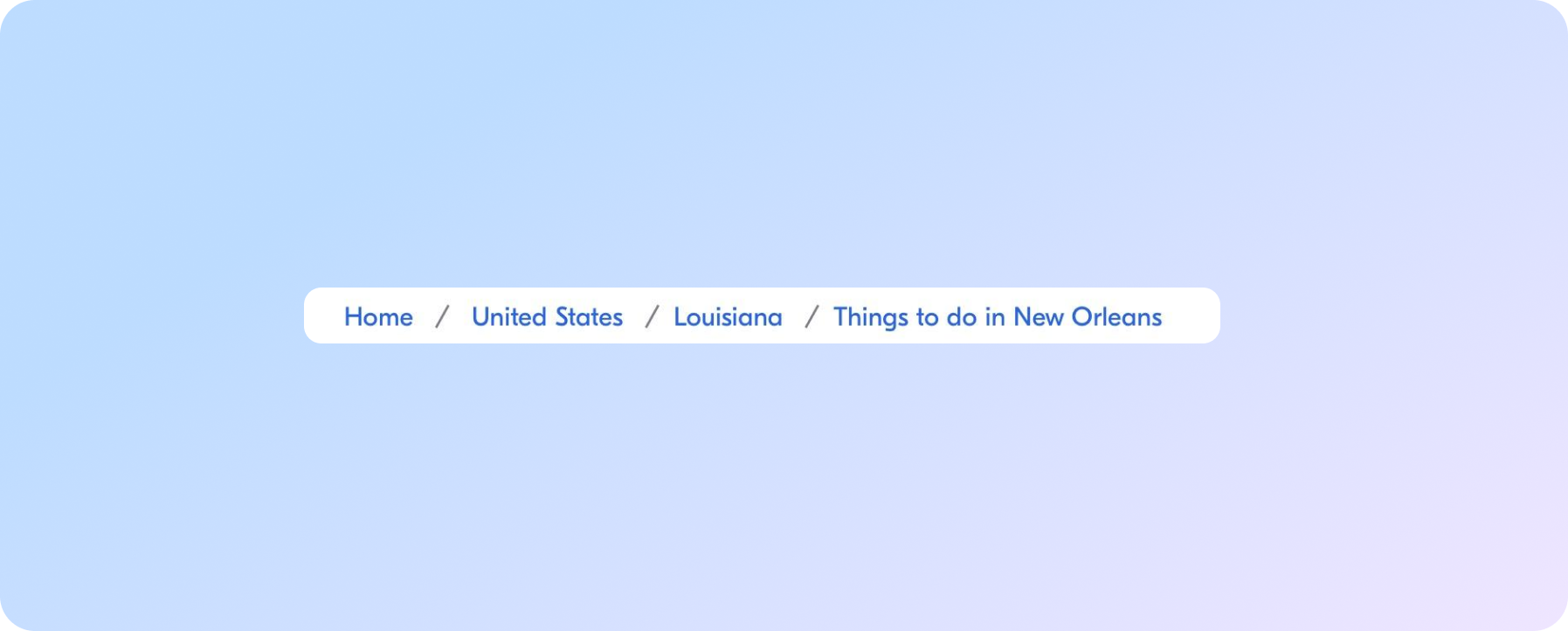
Як? Сайт розуміє взаємовідносини між категоріями. Таким самим чином він відображає статичні хлібні крихти над футером.
Він буде робити динамічні запити до бази даних для дочірніх сторінок поточної сторінки, а потім відображати їх користувачам.
Причина, чому це так корисно, полягає в тому, що:
- Ви не отримаєте тупикові сторінки через помилку людини.
- Якщо створити нову підкатегорію та встановити цільову категорію, вони автоматично зв'яжуться.
- Внутрішні посилання завжди вказуватимуть на структуру сайту. Наприклад, Google зрозуміє, що Луїзіана є підкатегорією категорії США, так як на сторінці США є посилання на Луїзіану.
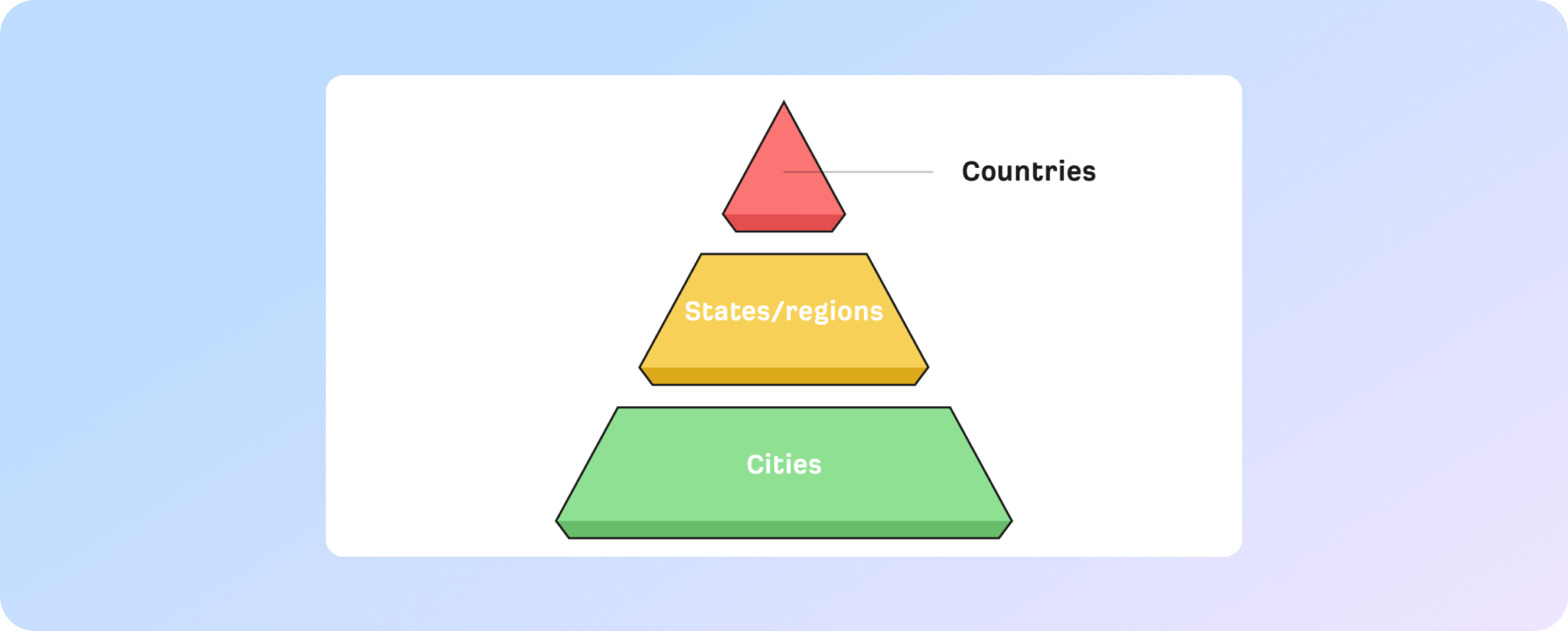
Ще одна суттєва перевага полягає в тому, що ви автоматично створюєте пірамідальну структуру сайту, де ширші сторінки пов’язують з більш конкретними.
Це допомагає Google зрозуміти структуру сайту, як підтвердив Джон.
"Структура піраміди допомагає нам набагато більше зрозуміти контекст окремих сторінок в межах сайту".
Джон Мюллер, співробітник Google
Автоматизуйте посилання на суміжні категорії
Подібно до наведених вище категорій, варто також пов’язати суміжні. Автоматизувати це можна, але не кожному сайту це підійде.
На прикладі сторінки Боулдера на GetYourGuide: вона також веде на інші популярні міста:
Для цих посилань сайт буде запитувати базу даних, отримуючи спочатку цільову категорію поточної сторінки, а потім розміщатиме дочірні сторінки.
Підкатегорії головної категорії, швидше за все, стосуються поточної сторінки, яка допоможе користувачам знайти інші категорії, які є доречними. І також допоможе SEO, розділивши PageRank між ними.
Пов'язуйте популярні категорії вручну
Тепер у Вас буде гарна основа для перелінковки. Але також важливо взяти контроль над посиланнями, особливо на лістингах продукту.
Іноді ви можете мати сторінку з високим пошуковим потенціалом глибоко в ієрархії сайтів, тому, фокусування на цільових категоріях, пов'язаних з дочірніми, може привести до того, що категорії з високим потенціалом опиняться занадто "глибоко".
Таким чином, ви також повинні вручну додавати посилання на популярні/важливі категорії ближче до головної сторінки.
4. Пагінація та посилання на продукти
Фундаментальною метою категорій є посилання на продукти, але є кілька нюансів щодо того, як це зробити найкраще.
Посилання на популярні продукти
Для великих магазинів, посилання на популярні продукти часто краще, ніж посилання на всі продукти з пагінацією.
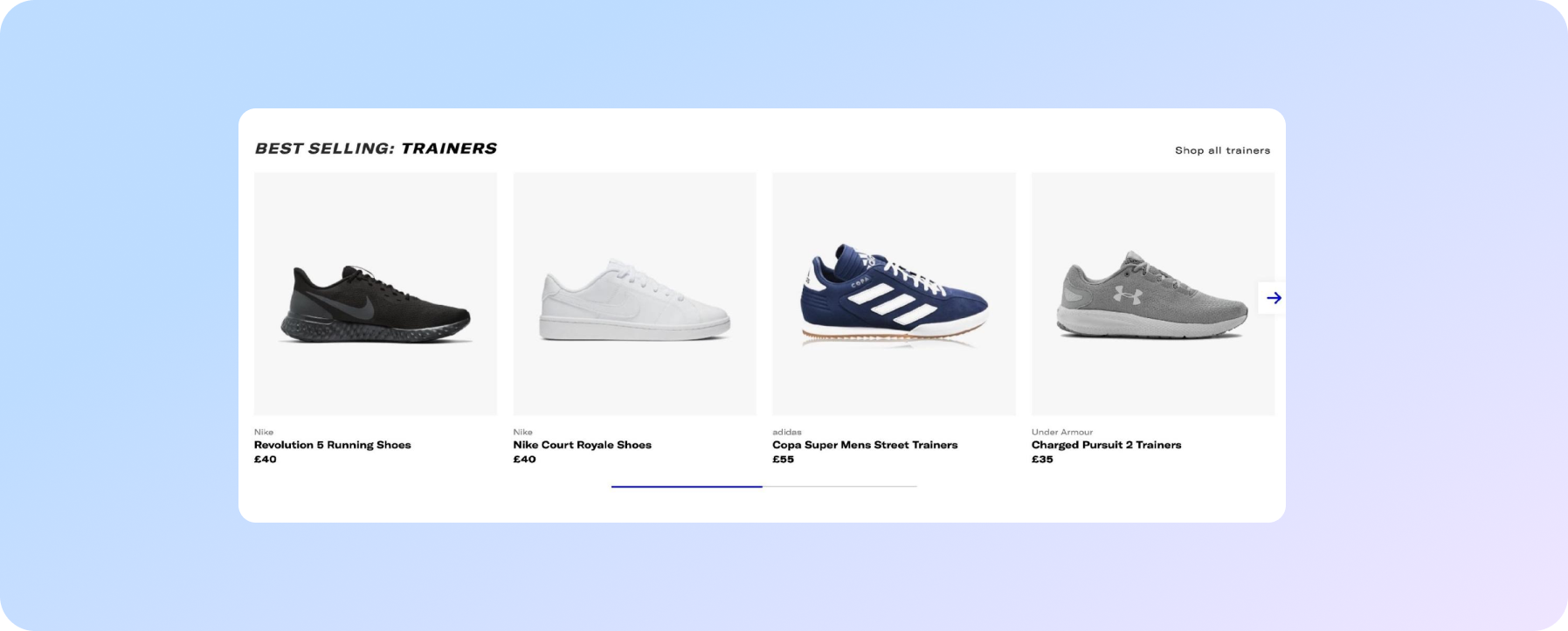
Наприклад, Sports Direct у Великобританії. Замість того, щоб розмістити багато продуктів, вона включає посилання тільки на її бестселери.
Це корисно для користувачів, а також консолідує PageRank в ці URL, поліпшуючи їх ранжування.
Це набагато кращий варіант, ніж посилання на більшу кількість продуктів (але менш популярних), що призводить до того, що популярні прибуткові за трафіком продукти отримують менше PageRank і гірше ранжирування.
Сторінка "Дивитися все"
Хоча і варто посилатись тільки на популярні продукти на сторінках, вищих у вашій ієрархії категорій, але чим глибше, тим більше продуктів користувачі прагнуть побачити.
Часто найкращим способом досягнення цього є використання сторінок "Дивитись все", яким, як вияснив Google, користувачі надають перевагу (ще в 2011 році).
Основне застереження зі сторінкою "Дивитись все" полягає в тому, що користувачі хочуть, щоб сторінка грузилась швидко, і Core Web Vitals можуть впливати на ранжування.
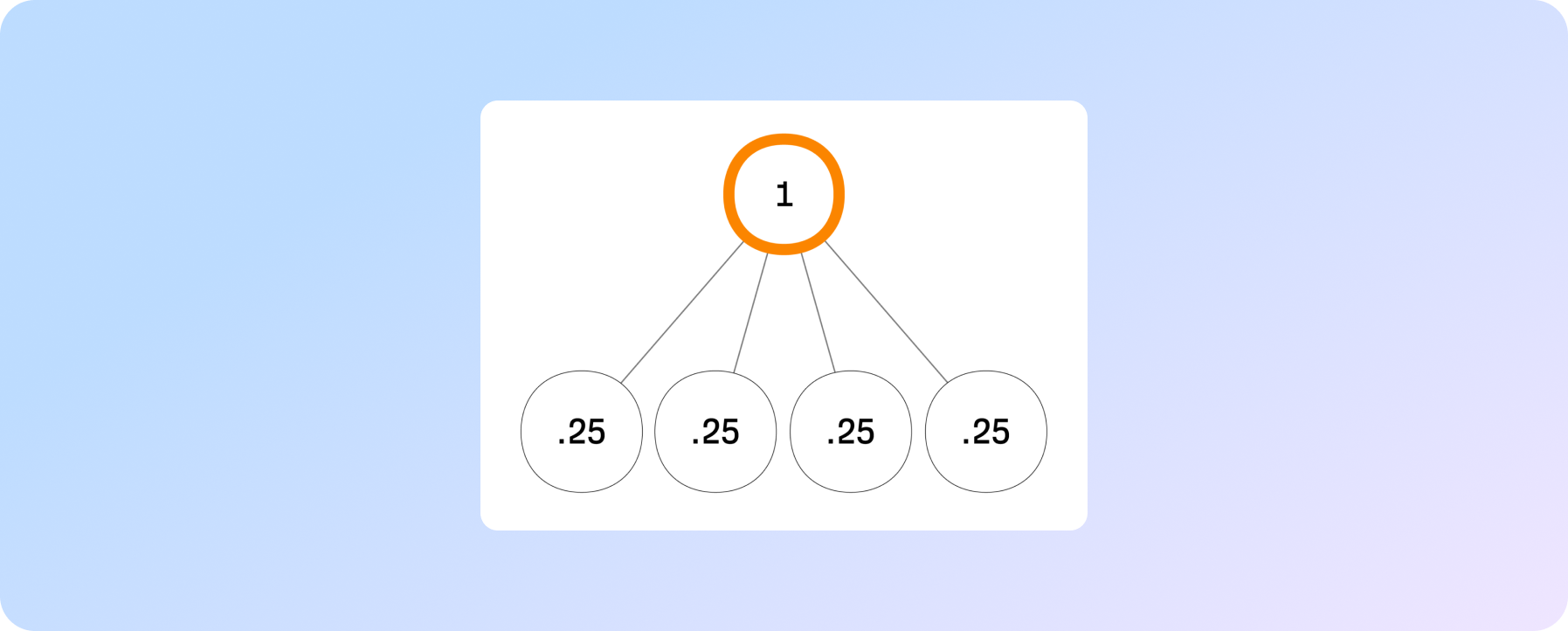
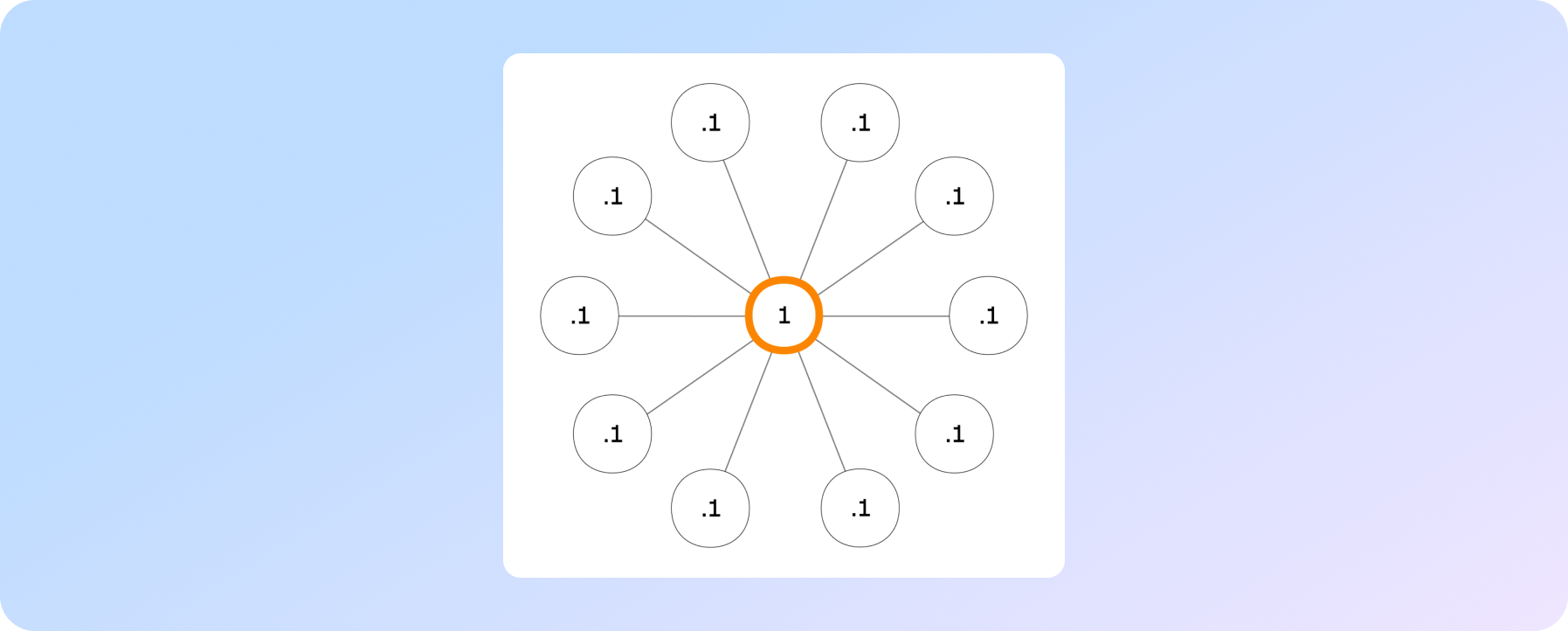
Якщо ви плануєте реалізувати сторінку "Дивитись все", вважайте, що це призведе до того, що PageRank буде розбавлений між усіма сторінками, які ви пов’язуєте з цією категорією.
Не перестарайтеся з пагінацією
Вам не потрібно показувати всі свої продукти в пагінації.
Замість цього, краще посилатись на більш конкретні варіанти поточної категорії, особливо якщо цим ви можете задовольнити пошуковий попит.
Наприклад, на ASOS, категорія "жіночі сукні" має 176 сторінок пагінації.
Кожного разу, коли сайт посилається на сторінку компоненту "жіночі сукні", він розбавляє PageRank. І ASOS втрачає PageRank на останніх сторінках, які навряд чи ранжуватимуться.
Замість того, щоб посилатись на 176 URL сторінок, краще обмежити пагінацію і концентрувати PageRank в більш специфічних категоріях.
Загалом, це також буде вигідно і для UX.
Якщо користувачі досягають 20-ї сторінки пагінації, вам, ймовірно, потрібно допомогти їм конкретизувати пошук — можливо, додавши до розділу "жіночі сукні" категорії за типом або кольором — як це запропонував Джон.
При створенні стратегії пагінації слід враховувати, чи послідовне посилання на зразок ASOS або посилання на декілька сторінок компонентів є кращим вибором.
"Якщо ви використовуєте послідовне посилання, то контент на першій сторінці матиме більш потужні сигнали, які поступово спадатимуть по мірі просування по сторінкам пагінації."
Джон Мюллер, співробітник Google
Тому, якщо ви хочете, щоб сигнали ранжування були поширені на всі продукти в категорії, посилайтесь на більше сторінок. Якщо Ви бажаєте концентрувати сигнали на продуктах, які розташовані на вищих сторінках пагінації, посилайтесь на менше.
Не впевнені, який підхід обрати? Тестуйте!
5. Створіть низькочастотні категорії
Добре відома тактика оптимізації ваших категорій — створення низькочастотних, більш специфічних варіацій для обширних категорій.
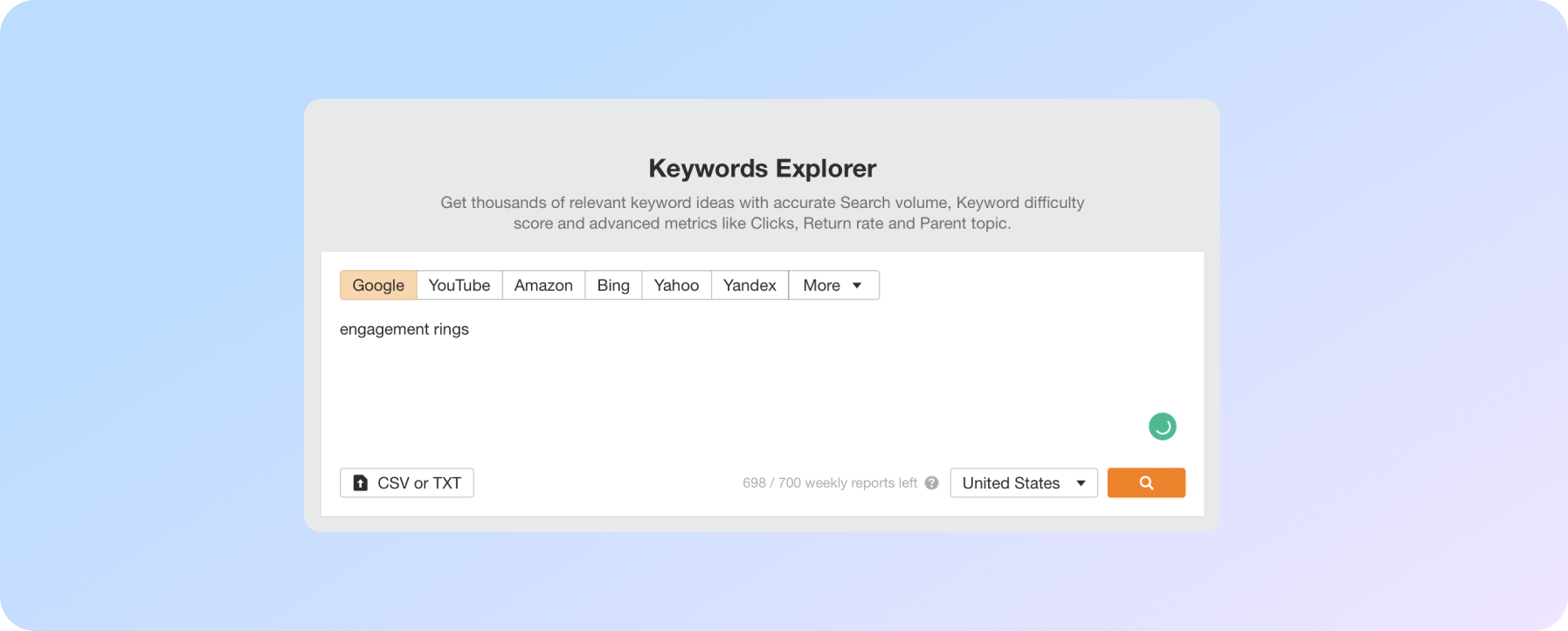
Ось гарний спосіб зробити це за допомогою Ahrefs Keywords Explorer.
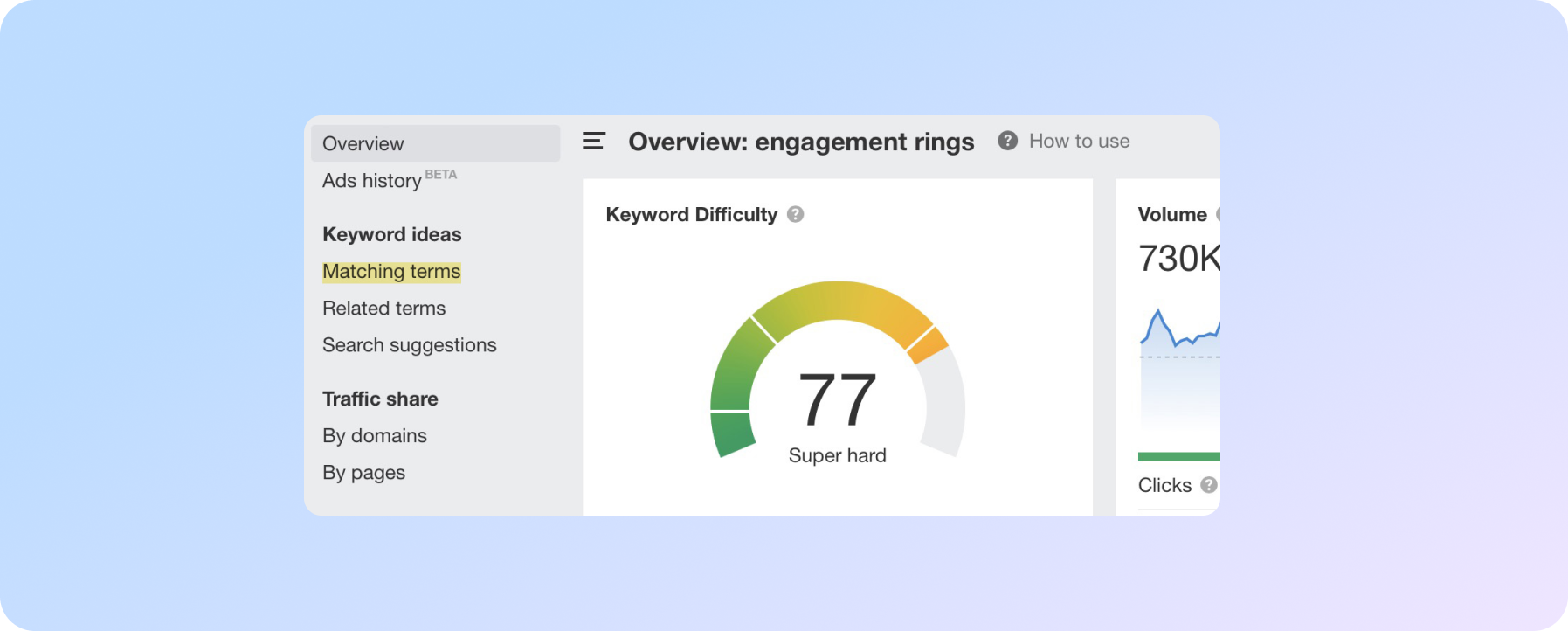
По-перше, введіть запит, на який таргетується ширша категорія, наприклад "обручки".
Далі перейдіть до "Matching terms".
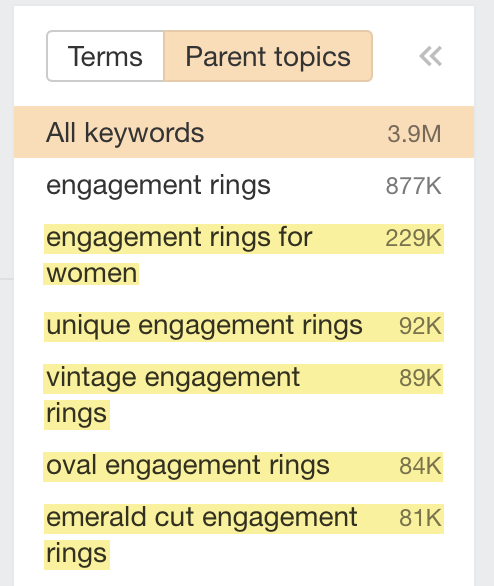
На наступній боковій панелі з термінами натисніть "Parent topics". Цей інструмент згрупує всі ключові слова зі схожою пошуковою видачею.
Тепер ми виявили багато низькочастотних варіантів сторінок для "обручки", які ми можемо додати на сайт.
Створюючи сторінки, спрямовані на ці запити, і краще охоплюючи тему "обручки", ми будемо ранжуватись краще за широкими запитами в цій темі.
SEO-специалісти часто називають це "експертністю в темі".
Джон підтвердив, що це частина алгоритмів Google.
"Це те, за чим ми можемо визначити, що цей веб-сайт дійсно підходить для певної обширної теми. Тоді, якщо хтось шукає цю тему, ми можемо спробувати показати цей веб-сайт. Ми не станемо зосереджуватись на окремих сторінках, замість того скажемо: "Схоже, що ви шукаєте новий ноутбук, а цей веб-сайт має багато інформації по різним питанням щодо ноутбуків"
Джон Мюллер, співробітник Google
6. Виберіть стратегію фасетної навігації
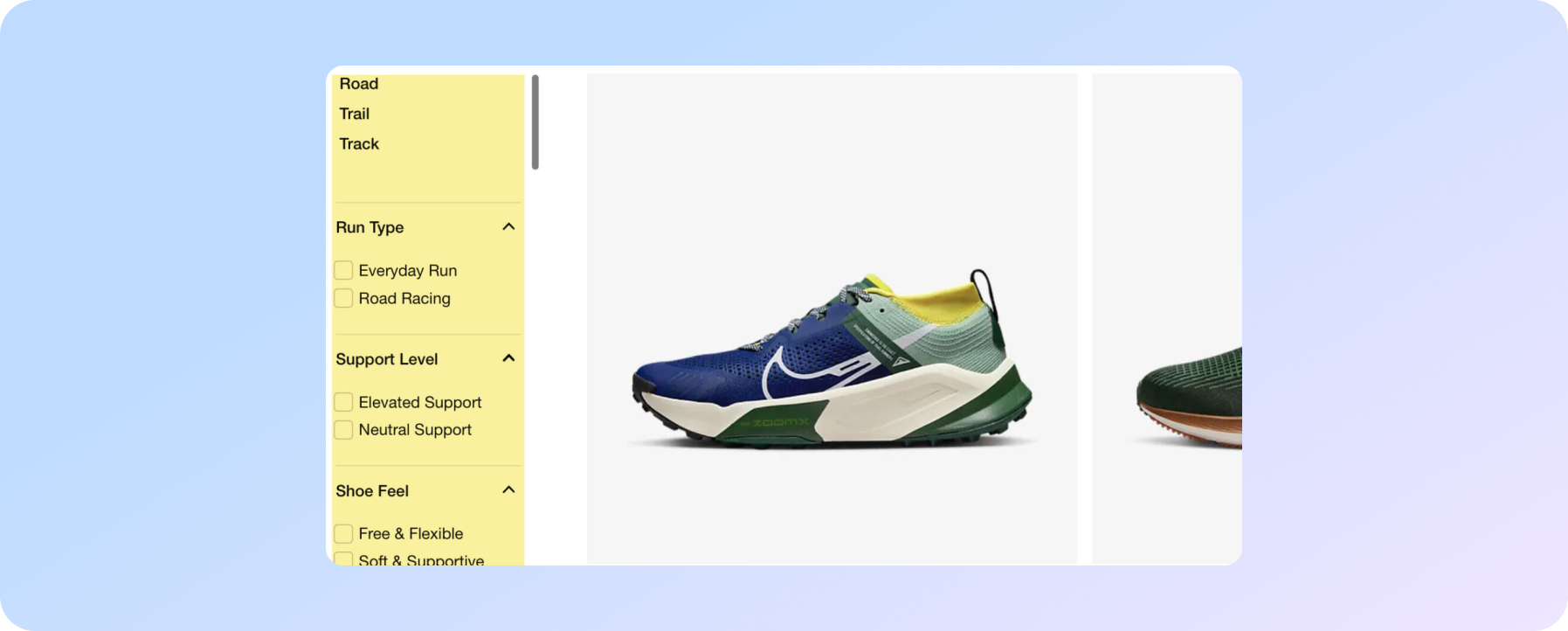
Важливий елемент, з яким можна схибити в лістингу категорій - це те, як ви ладите з фасетною навігацією (часто її називають "фільтрами").
Ось приклад подібної в Nike:
Основні поради з точки зору SEO будуть наступні:
Обмеження краулінгу – переконайтеся, що ви закриєте всі такі посилання від індексації Google (оскільки можуть бути мільйони потенційних комбінацій, марнуючих ваш краулінговий бюджет).
Уникайте індексування сторінок з низькою пошуковою цінністю – якщо цього не зробити, Google може індексувати від сотень тисяч до мільйонів по суті дубльованих сторінок, які не корисні для пошуку.
Для оптимальної реалізації навігації через фільтр:
- Створіть навігацію за допомогою AJAX і не додавайте <a href>-посилання.
- Вкажіть альтернативні шляхи сканування важливих сторінок для пошуку.
Це, безперечно, технічна тема, тому рекомендуємо вам прочитати гайд, щоб Ви не просто попередили SEO проблеми з фільтрами, а й скористалися перевагами.
7. Додайте відгуки
Дані з Reevoo показують, що позитивні відгуки збільшують дохід у середньому на 18%, тому вони є досить важливими.
Багато сайтів обмежують відгуки на продуктових сторінках, але вони також можуть чудово працювати з категоріями.
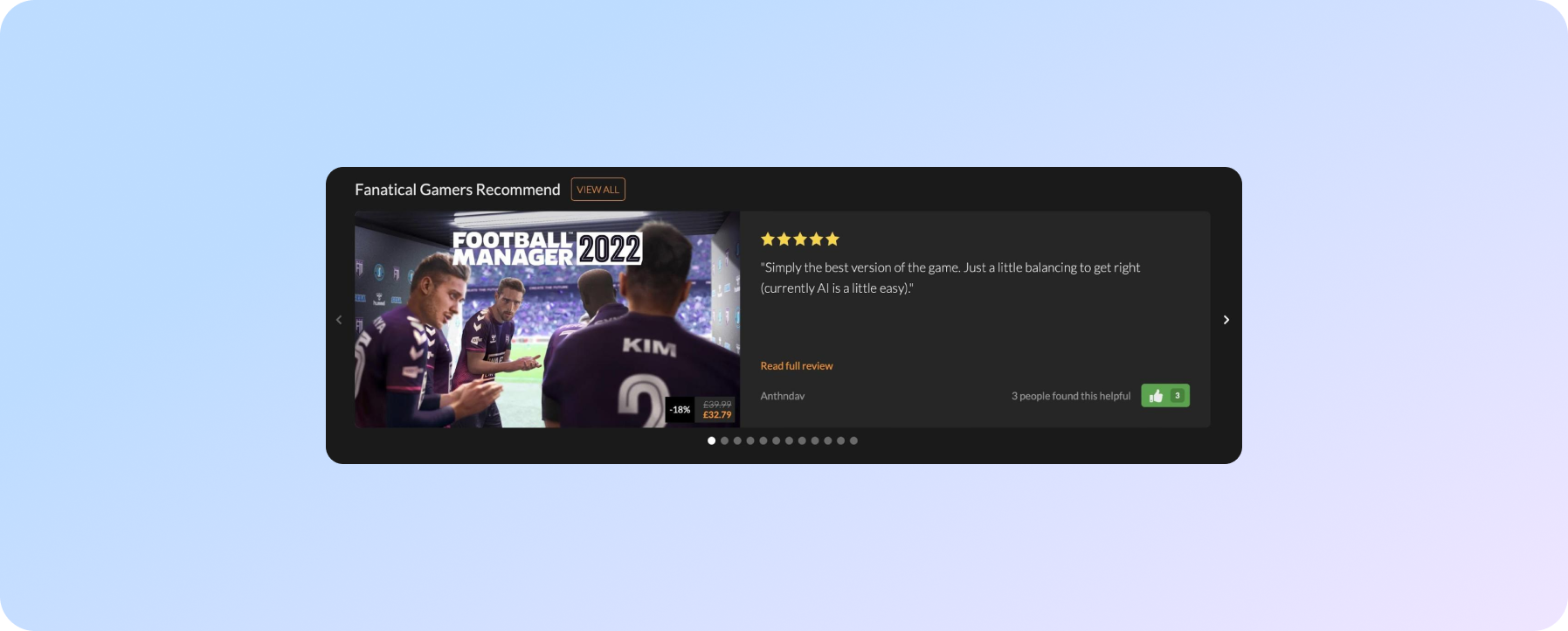
Fanatical — чудовий приклад. Це e-commerce магазин, що продає Steam Keys для комп'ютерних ігор.
Він додає рекомендації від інших геймерів до всіх категорій.
Це додає унікальний контент до категорій і допомагає користувачам знаходити ігри з гарними відгуками. Тож ігри з відгуками (які, швидше за все, конвертують) отримують більше PageRank і краще ранжуються.
8. Корисні гайди та інструменти
Надавайте контент, щоб допомогти користувачам прийняти рішення про покупку. Це дуже важливо та цього часто не вистачає в категоріях.
Хоч додавання на сторінку письмового контенту допомагає, він не має бути надмірним. Краще посилатись на більш детальні огляди.
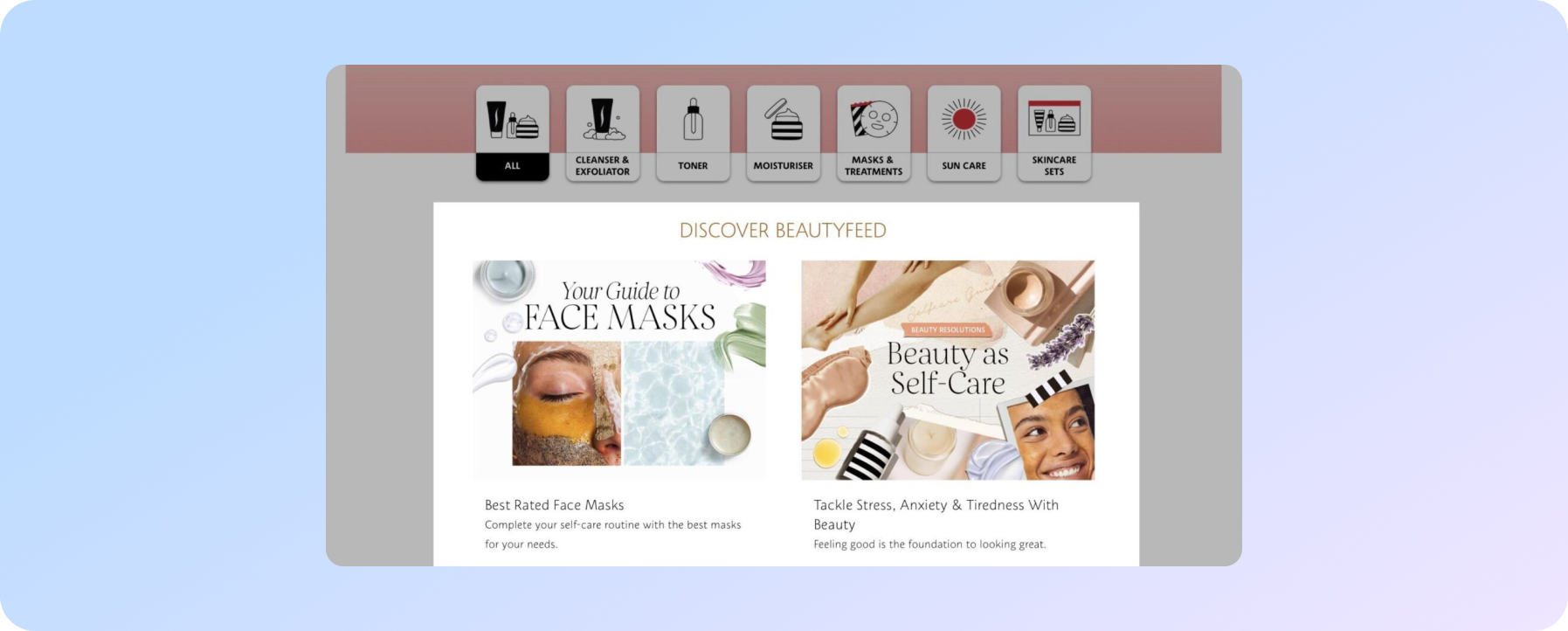
Наприклад, Sephora. Їх лістінги категорій мають посилання на статті, щоб допомогти користувачам вибрати продукт.
З точки зору SEO, це також сприяє ранжуванню постів блогу, так як вони отримують більше PageRank. Також Google краще розуміє вашу експертність в темі, якщо ви маєте багато взаємоповʼязаного контенту.
9. Обирайте оптимальну структуру URL
Існує багато практичних порад щодо структури URL, та головне - обрати структуру, яку не доведеться змінювати.
Джон Мюллер підтверджує що URL адреси є ідентифікаторами контенту.
Зміна URL (та редирект) вважається ризикованою діяльністю — ви не можете бути впевнені, скільки часу займе Google для консолідації сигналів в нову URL.
Тому краще не змінювати адреси URL, якщо у вас немає вагомих підстав (наприклад, ребрендинг).
Запобігання змінам URL для категорій зводиться до того, щоб вони були простими і їх можна було планувати заздалегідь.
Наприклад, ви можете дати задачу вашим розробникам структурувати URL на основі батьківських/дочірніх відносин між категоріями:
www.example.com/mens/
www.example.com/mens/trainers/
www.example.com/mens/trainers/white/
Але що станеться, якщо змінити ієрархію сайту?
Скажемо, бізнес починає продавати чоботи. Ви, швидше за все, захочете додати категорію ''Shoes'' в ієрархію, як батьківську сторінку ''Trainers'' і нову сторінку ''Boots''.
Ваші URL адреси зміняться таким чином:
www.example.com/mens/
www.example.com/mens/shoes/
www.example.com/mens/shoes/trainers/
www.example.com/mens/shoes/trainers/white/
www.example.com/mens/shoes/boots/
Ми просто викликали перенаправлення для URL-адреси ''Trainer'' і будь-яких підкатегорій, які вона мала.
Саме в цьому полягає питання з ієрархічними структурованими URL адресами.
Але яке рішення?
Дотримуйтесь простоти, щоб зменшити потребу в змінах.
Ось приклад: Якщо для URL ''white trainers'' доручити розробникам взяти категорію самого верхнього рівня (яка менш ймовірно зміниться), а потім включити останню категорію, URL буде таким: www.example.com/mens/white-trainers/
Тепер, якщо змінюється будь-яка з батьківських категорій для ''white trainers'', це не вплине на URL, проте цього не можна сказати про хлібні крихти.
Але не краще було б вилучити структуру і мати таку просту URL адресу: www.example.com/mens-white-trainers/?
Досвід показує, що структуровані URL впливають на ранжування, незважаючи на те, що про це сказали в Google.
Ось недавній приклад:
Цьому зростанню сприяли лише змінені URL. Ми нічого більше не змінили, проте побачили негайний вплив.
Пробуйте самі. Але також нагадуємо, що зміна URL є ризикованою.
10. Теги заголовку та H1
Почніть з дослідження ключових слів перш ніж працювати з тегами заголовку та H1. Якщо коротко, то вам слід використовувати ті, що відповідають мові користувачів, які шукають ваш продукт.
Як для тегів заголовку та H1, варто тестувати та вивчати що найкраще підходить для вашого сайту. Проте є декілька загальних порад, які можна спробувати.
Використовуйте шаблони
Загалом кажучи, краще мати шаблонну структуру тегів заголовку, яка відповідає H1.
Чому?
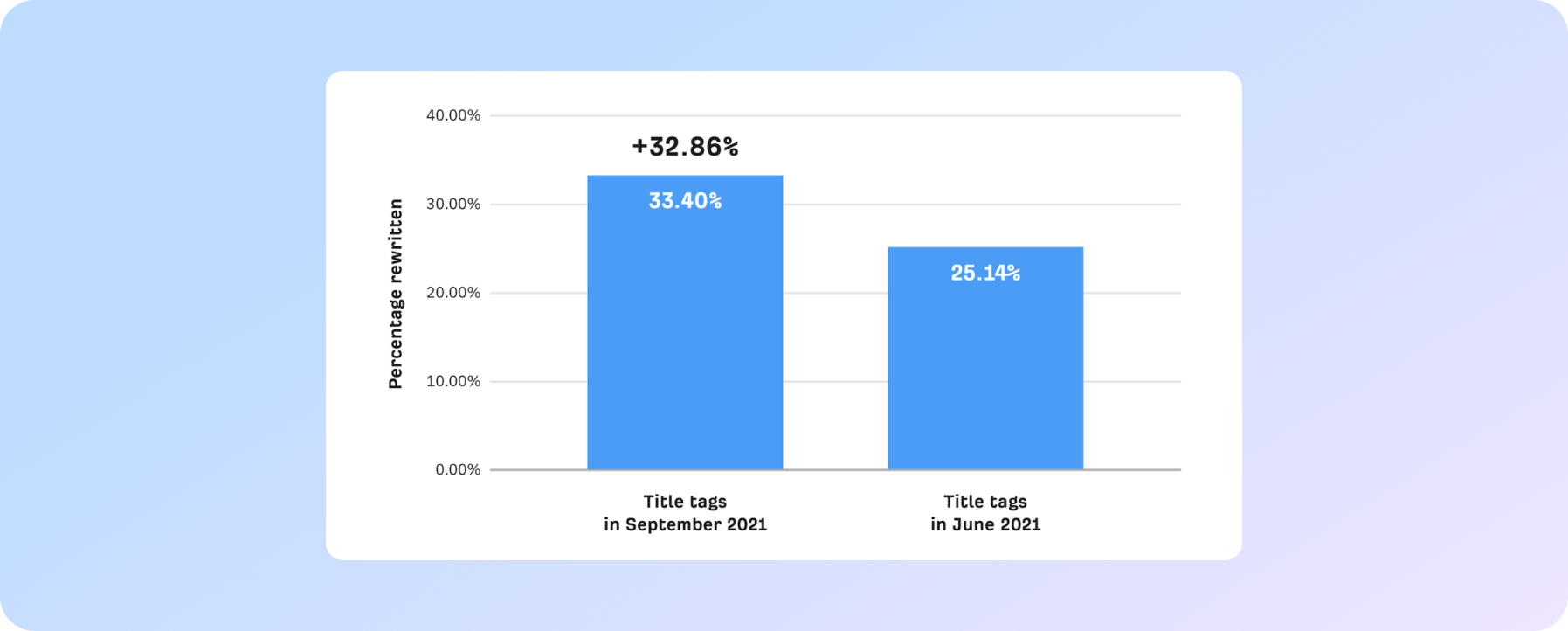
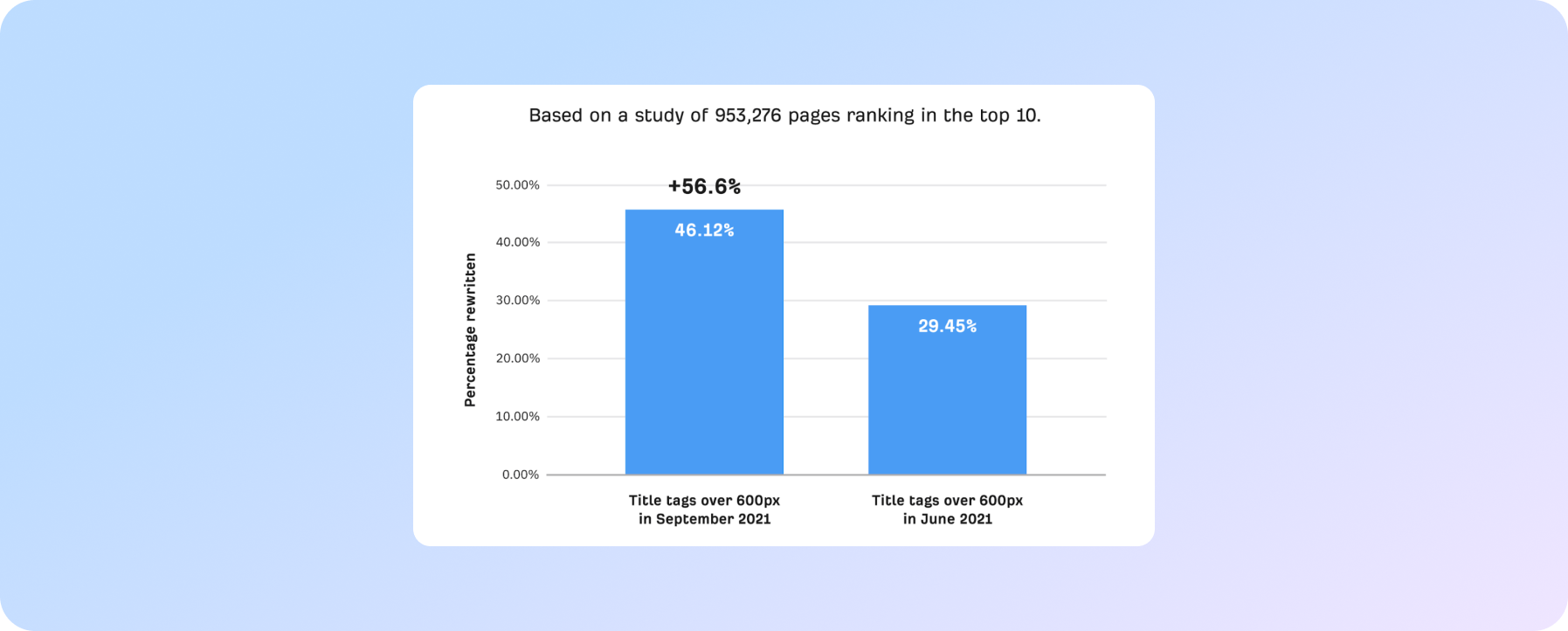
Дані Ahrefs показують, що Google перепишить ваш тег заголовка в 33.4% випадків після змін в створенні заголовків сторінок в серпні 2021 року.
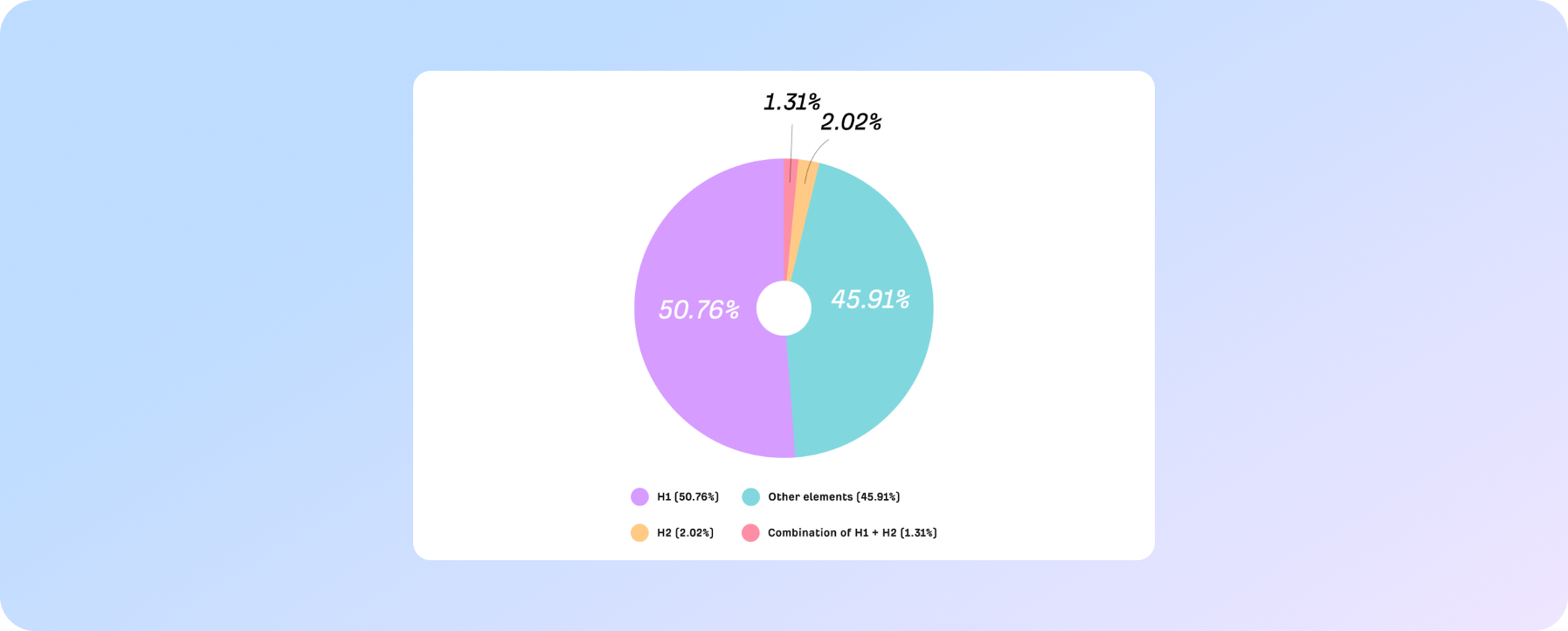
При цьому, за даними Ahrefs, Google змінить його на ваш H1 тег в 50.76% випадків.
Найкращий спосіб гарантувати, що Google не перепише ваш тег заголовку, це шаблони, завдяки яким тег заголовку генерується на основі H1 вашої сторінки.
Ось приклад: [Page H1] - [Brand Name].
Можливо, вам захочеться додати якусь різноманітність до назви сторінки. А що краще спрацює, можна дізнатись за допомогою тестування.
Тестуйте, тестуйте, тестуйте
Існує багато різних тестів, які можна запустити, щоб побачити, що найкраще для вас працює; ось декілька прикладів:
- Використовувати тире (-) замість (|)
- Додайте ціну – [Page H1] починаючи з X - [Brand Name]
- Додати ''купити'' на початку тегу заголовку – Купити [Page H1] - [Brand Name]
- Додати допоміжні ключові слова – [Page H1] - [Secondary Keyword] - [Brand Name]
Також можна тестувати шаблони за довжиною. Google з вірогідністю 57% перепише заголовки понад 600 px.
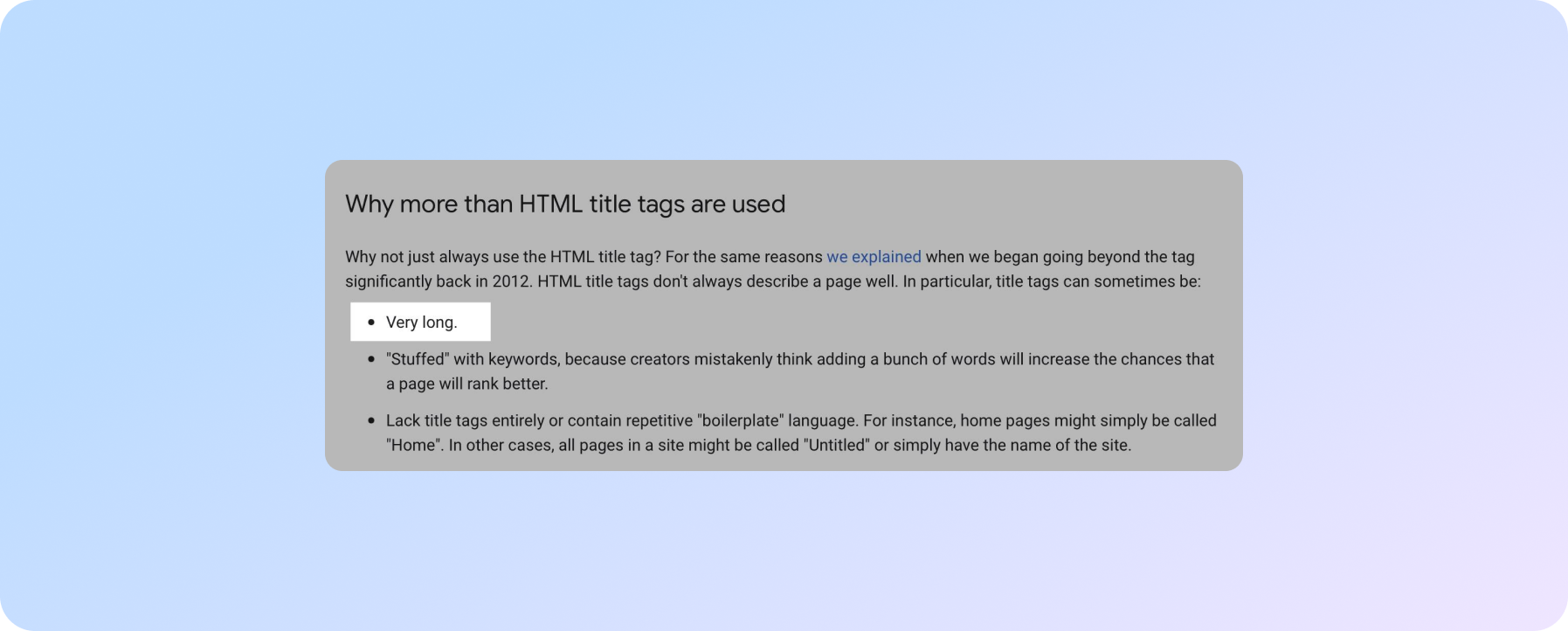
Згідно з рекомендаціями Google, довгі заголовки також є причиною змін.
Цю проблему можна вирішити за допомогою індивідуального налаштування шаблону для довгої назви категорії або використання різних шаблонів, залежно від довжини створеного тега заголовка.
11. Структуровані дані
Ви можете додати декілька структурованих типів даних до сторінок категорій, щоб допомогти Google краще зрозуміти ваш контент і отримати чудові результати.
Головні відповідні типи, які Google рекомендує в своїй пошуковій галереї - це:
Додавання цих даних безпосередньо вплине на ваш SERP сніпет.
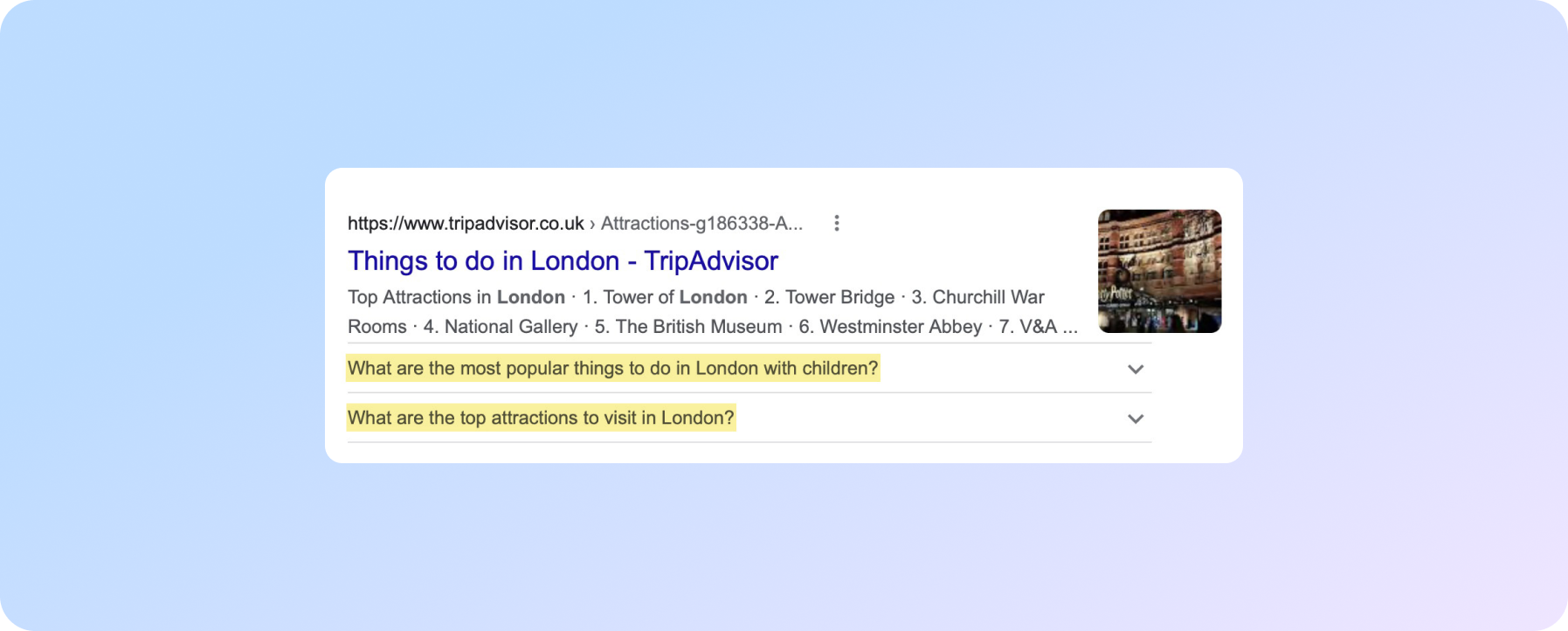
Trip Advisor використовує показ FAQ в пошуковій видачі.
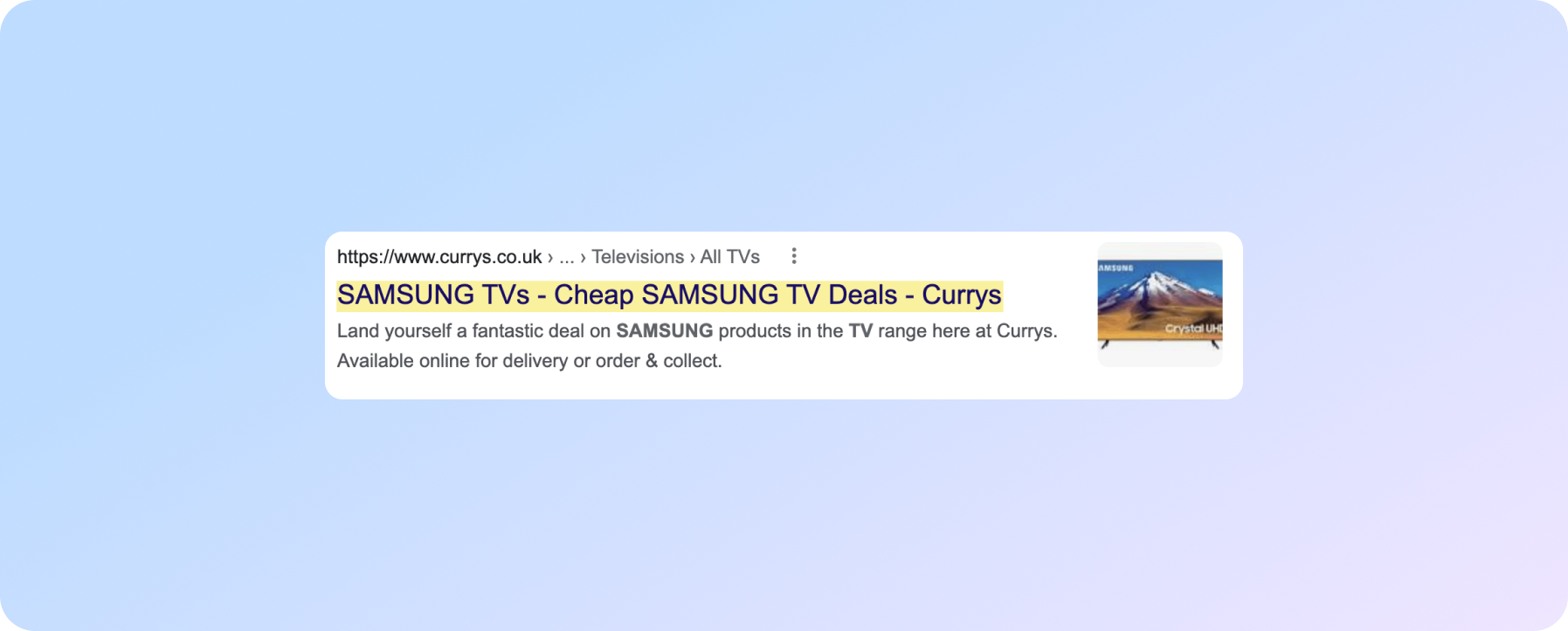
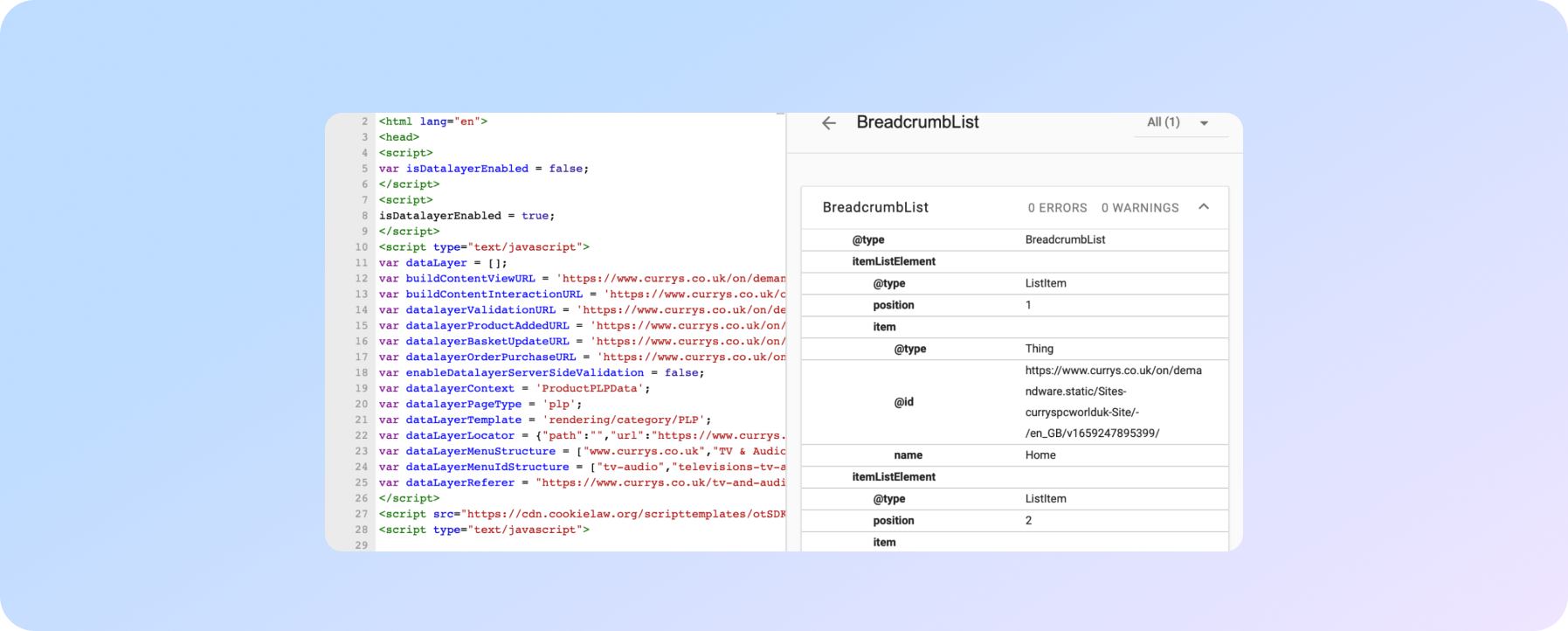
Google показує хлібні крихти в SERP. Ось приклад як Google робить це для Currys в Великобританії.
Тут структуровані дані додані до валідатору Schema.org:
Окрім цих двох типів, в Google немає рекомендацій щодо структурованих даних категорії продуктів.
Та не варто зупинятись на цьому.
В подкасті «Search Off the Record» Райан Леверінг (штатний програмний інженер, що працює над структурованими даними в Google) відповів, чи є структуровані дані, за межами того, що рекомендує Google, цінними (як ті, що можна знайти на сайті Schema.org).
"Важко передати це в деяких наших звітах і в інших матеріалах, які ми насправді вважаємо структуровані дані корисними, тому що це тонкий розрахунок.
Але коли є проблема з розумінням про що йдеться в контенті сторінки, ми можемо використовувати їх як додатковий сигнал.
Отже, зазвичай, ці дані корисні в крайніх випадках".
Раян Леверінг, Штатний Програмний Інженер Google
Дві додаткові речі, які варто додати:
- CollectionPage — це більш специфічний інструмент, ніж WebPage.
- ItemList — повідомляє Google, що на сторінці є список елементів.
Крім того, ви також можете додати mainEntity до CollectionPage і додати ItemList. Роблячи це, ви кажете Google, що основна частина сторінки — це список продуктів, таким чином допомагаючи краще зрозуміти, що це сторінка категорії.
Ось простий приклад того, як це може виглядати:
{
"@context": "http://schema.org",
"@type": "CollectionPage",
"mainEntity": {
"@type": "ItemList",
"numberOfItems": "[number of products]",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "[Item URL]",
"name": "[Item Name]"
},
{
"@type": "ListItem",
"position": 2,
"url": "[Item URL]",
"name": "[Item Name]"
},
{
"@type": "ListItem",
"position": 3,
"url": "[Item URL]",
"name": "[Item Name]"
}
]
}
}
Професійна порада
Ви помітите, що ми не згадали про огляд або розмітку продукту. E-commerce сайти часто додають цю розмітку до сторінок категорій — ми не рекомендуємо це робити.
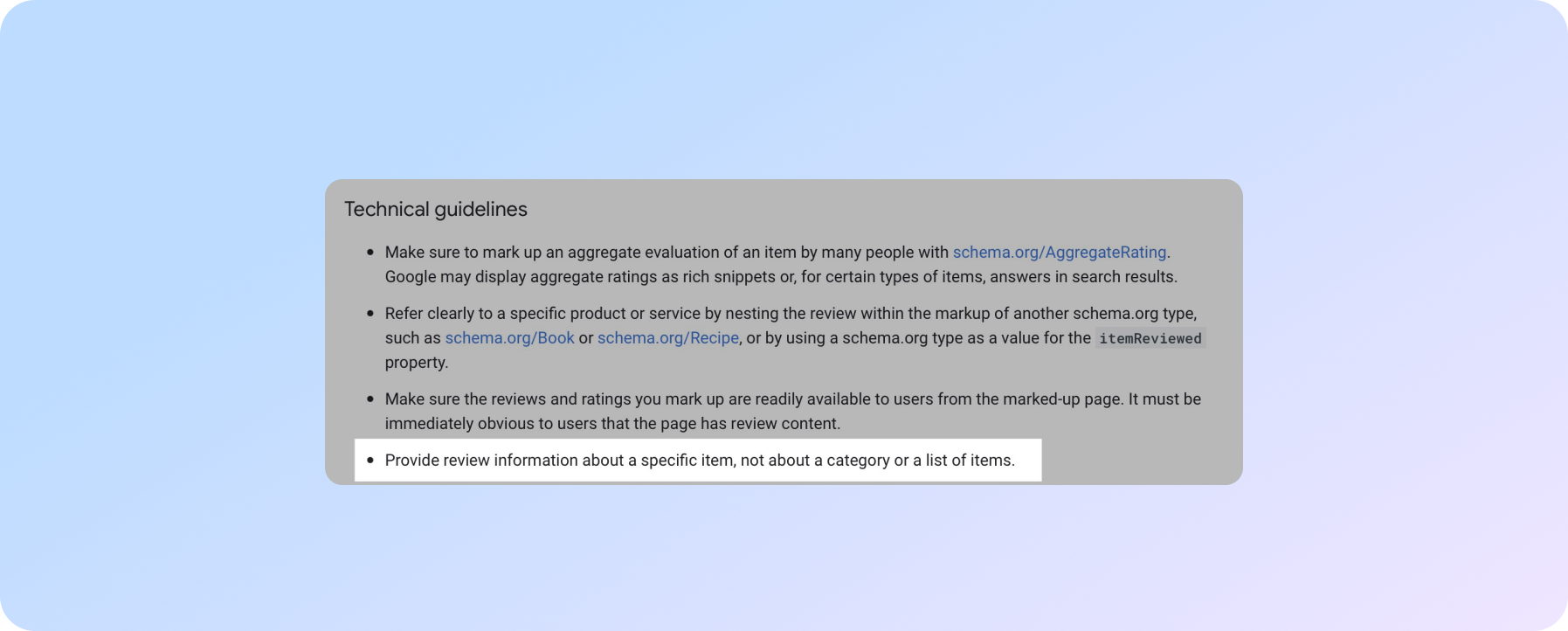
Щодо оглядів, Google згадує в технічних рекомендаціях не додавати розмітку огляду, якщо основним змістом є елементи списку категорій.
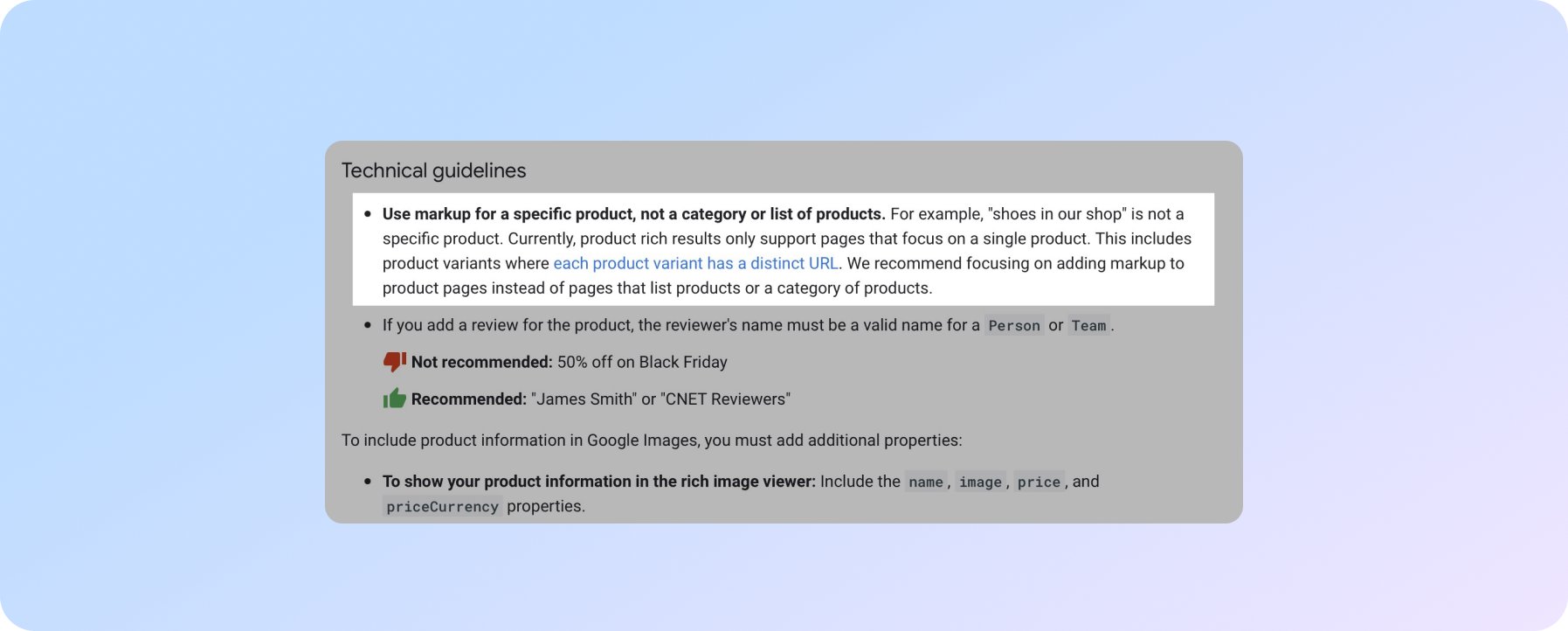
Google надає ту ж саму інструкцію і для структурованих даних продукту.
І наостанок
Щоб створити відмінні сторінки категорій для SEO, потрібно зануритись у безліч тем. Але, сподіваємось, наш гайд полегшить цей процес.
Автор статті - Сем Андервуд
Ми піклуємося про покращення ваших продажів :)