Ніякої магії, лише ефективна робота над сайтом!
Що таке швидкість завантаження сайту?
Швидкість завантаження сайту – це час, який потрібен браузеру для повного завантаження та відображення всіх елементів веб-сторінки.
Проте це не одне число, яке визначає, скільки часу знадобиться для завантаження сторінки. Це складна система, що складається з безлічі факторів, які впливають на те, як швидко користувачі отримують доступ до контенту.
Ключові параметри швидкості завантаження сайту:
- Час до першого байта (TTFB) – час, який браузер витрачає на отримання першого байта даних з сервера.
- Швидкість завантаження контенту (CLS) – показник, який вимірює візуальні зміни на екрані під час завантаження сторінки. Низький CLS забезпечує плавне завантаження контенту на сторінці.
- Індекс швидкості завантаження (PSI) – оцінює загальну швидкість завантаження сайту на телефонах, комп’ютерах та інших пристроях.
- First Contentful Paint (FCP) – цей показник вимірює час, потрібний для відображення першої частини контенту на екрані користувача.
- Time to Interactive (TTI) – показник, що вимірює час, який знадобиться, щоб сайт став повністю інтерактивним, тобто щоб користувач міг вводити текст, натискати кнопки та взаємодіяти з іншими елементами.
- Дослідження показали, що користувачі з більшою ймовірністю зроблять покупку або іншу конверсію на сайтах, які завантажуються швидко.
- Google та інші пошукові системи віддають перевагу сайтам з швидким завантаженням сторінок у своїх рейтингах.
- Користувачі з більшою ймовірністю залишаться на вашому сайті, якщо він завантажується швидко.
- Швидкі сайти зручніші у використанні.
Дуже часто ми, як спеціалісти з SEO просування сайтів, стикаємось з тим, що замовник витратив час та кошти на розробку власного сайту. Сайт гарний, сучасний, але повільний.
Як збільшити швидкість завантаження сайту?
При розробці сайту та подальшій роботі з ним варто уникати таких аспектів:
- Використання великих зображень без стиснення, або зображень невідповідних форматів.
- Невикористання кешування або його недоступність на стороні сервера.
- Неефективний код (наявність зайвих пробілів, коментарів та коду, невикористання мініфікації CSS, HTML та JavaScript коду).
- Недооптимізовані налаштування сервера.
- Недостатньо ресурсів сервера (пам'ять, процесор) для обробки трафіку.
- Неефективне використання сторонніх скриптів та плагінів - часта проблема з сайтами на CMS WordPress.
- Неякісний хостинг.
Це далеко не повний список поширених помилок, які можуть негативно вплинути на швидкість завантаження сайту.
Як перевірити швидкість завантаження сайту?
Для тестування сайту підійдуть ряд безкоштовних інструментів та сервісів, які допоможуть вам перевірити швидкість завантаження. Найпопулярніші:
- Google PageSpeed Insights
- WebPageTest
- Lighthouse
- GTMetrix
- Google Search Console
Розглянемо детально всі інструменти, які стануть вашими помічниками в питанні швидкості завантаження сайту.
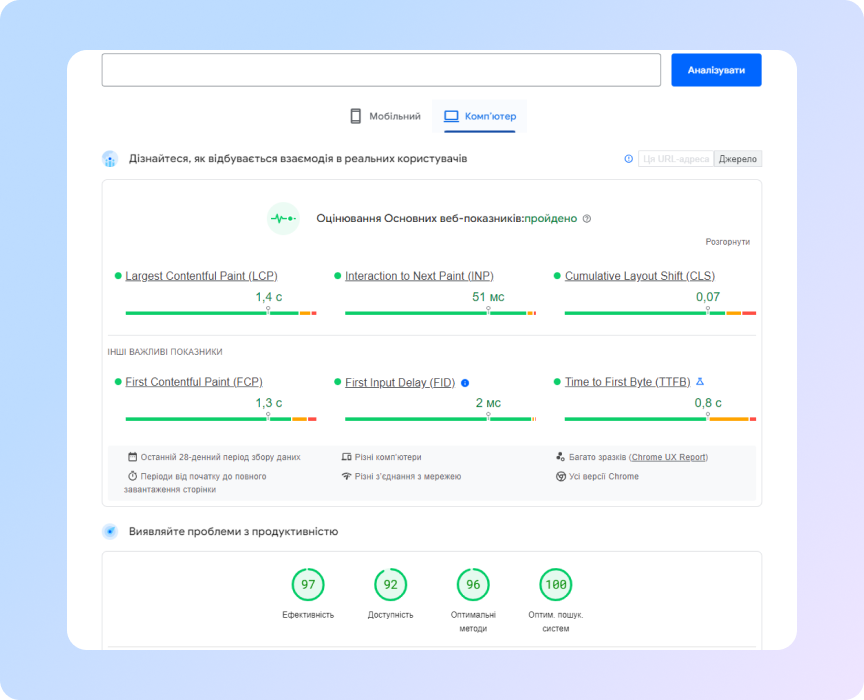
Google PageSpeed Insights
Це набір інструментів від Googlе, призначених для оптимізації роботи сайту шляхом використання передових методів для оцінки швидкості завантаження сторінок.
Для того, щоб перевірити сайт на швидкість завантаження, перейдіть за посиланням https://pagespeed.web.dev/
Пропишіть URL сайту, розпочніть перевірку та отримайте звіт з розширеними рекомендаціями всього за декілька секунд.
Не забудьте пройти перевірку сайту і для мобільних пристроїв.
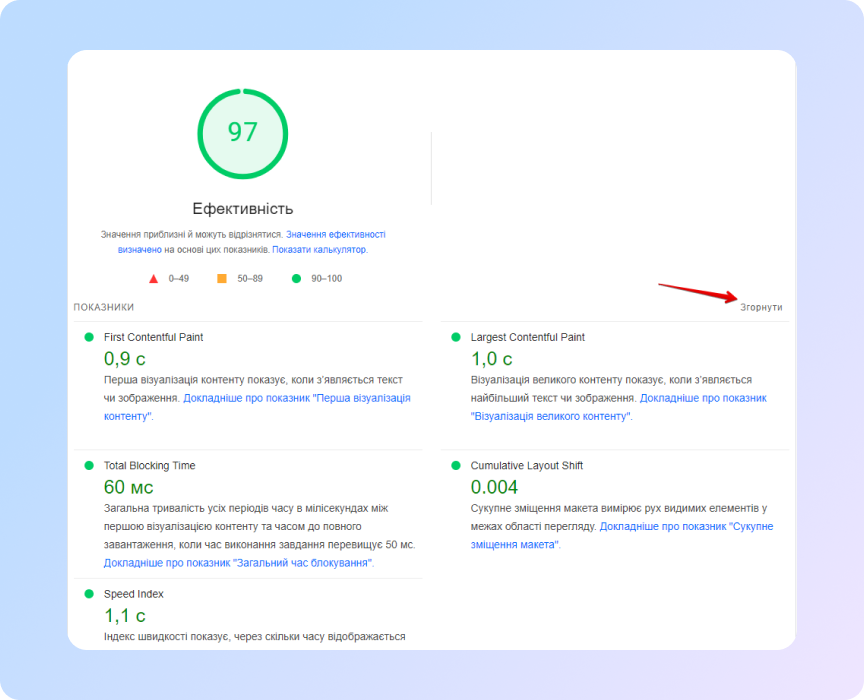
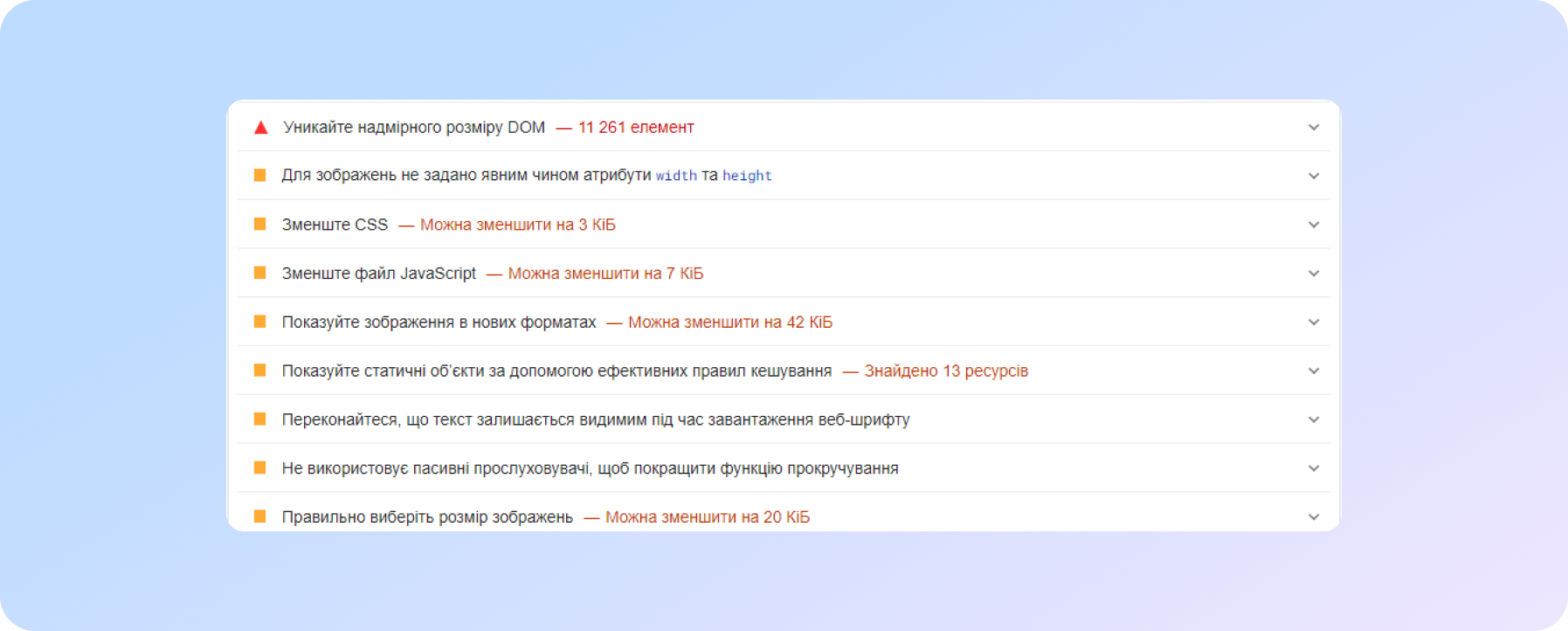
Дуже корисно не лише пройти перевірку швидкості завантаження сайту, але й отримати рекомендації.
Рекомендації, надані PageSpeed Insights, ґрунтуються на кращих практиках Google та можуть допомогти вам покращити SEO вашого сайту та користувацький досвід.
Цей інструмент абсолютно безкоштовний і не потребує додаткових реєстрацій, завантаження окремих додатків, використання специфічних браузерів.
PageSpeed Insights простий у використанні, навіть людина без досвіду може швидко орієнтуватися в показниках та зрозуміти, що саме потрібно покращити завдяки широкому спектру рекомендацій.
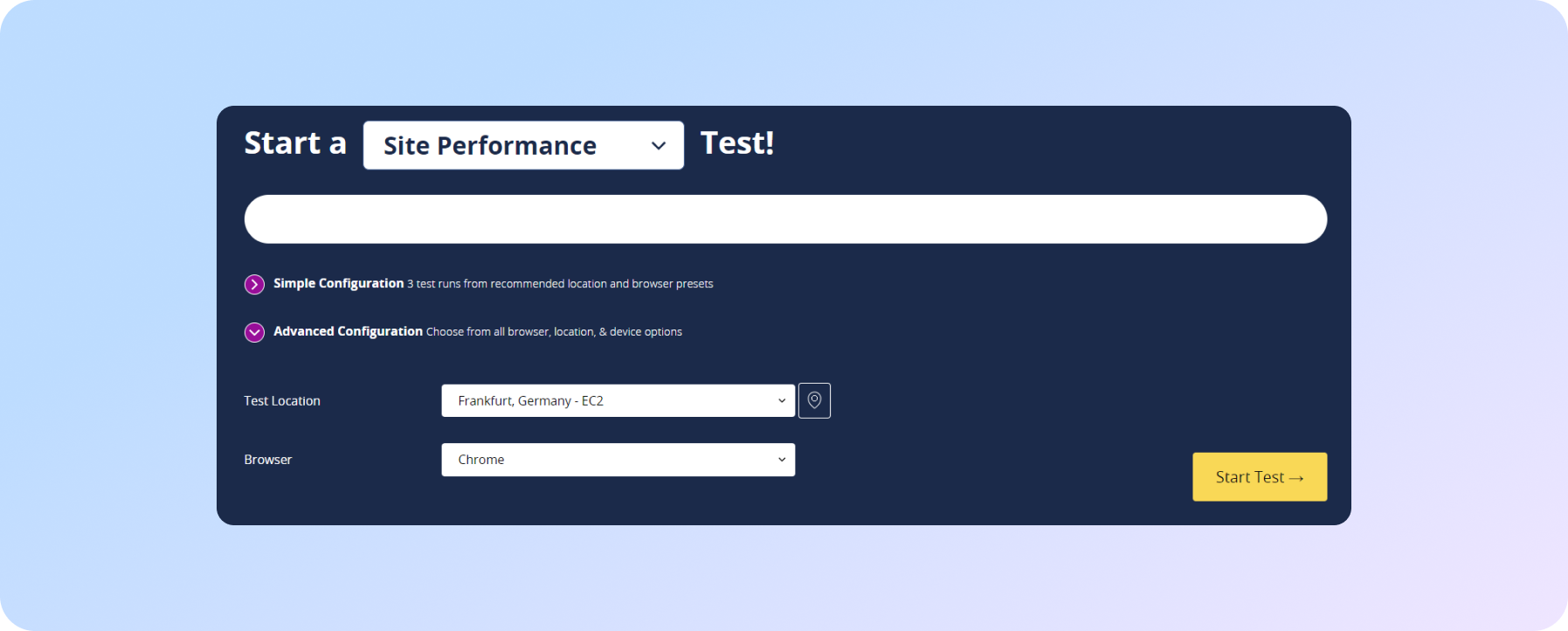
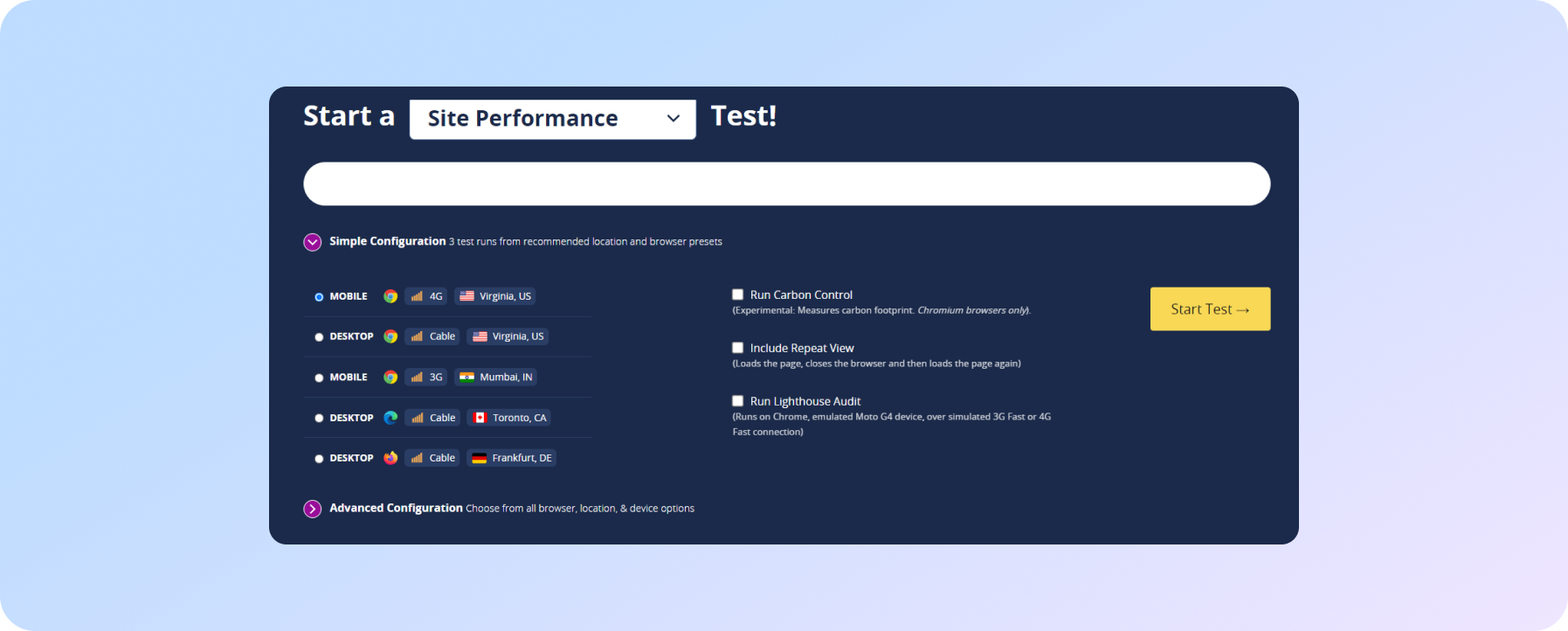
WebPageTest
Ознайомитись з ним можна за посиланням https://www.webpagetest.org/.
Цей інструмент для перевірки швидкості сторінок більш просунутий. З ним у вас є:
- Можливість тестувати сайт з різних точок світу, що дозволяє оцінити його продуктивність для користувачів з різних регіонів.
- Тестування на різних пристроях і в різних браузерах. WebPageTest перевіряє сайт на десктопних комп'ютерах, ноутбуках, планшетах та смартфонах.
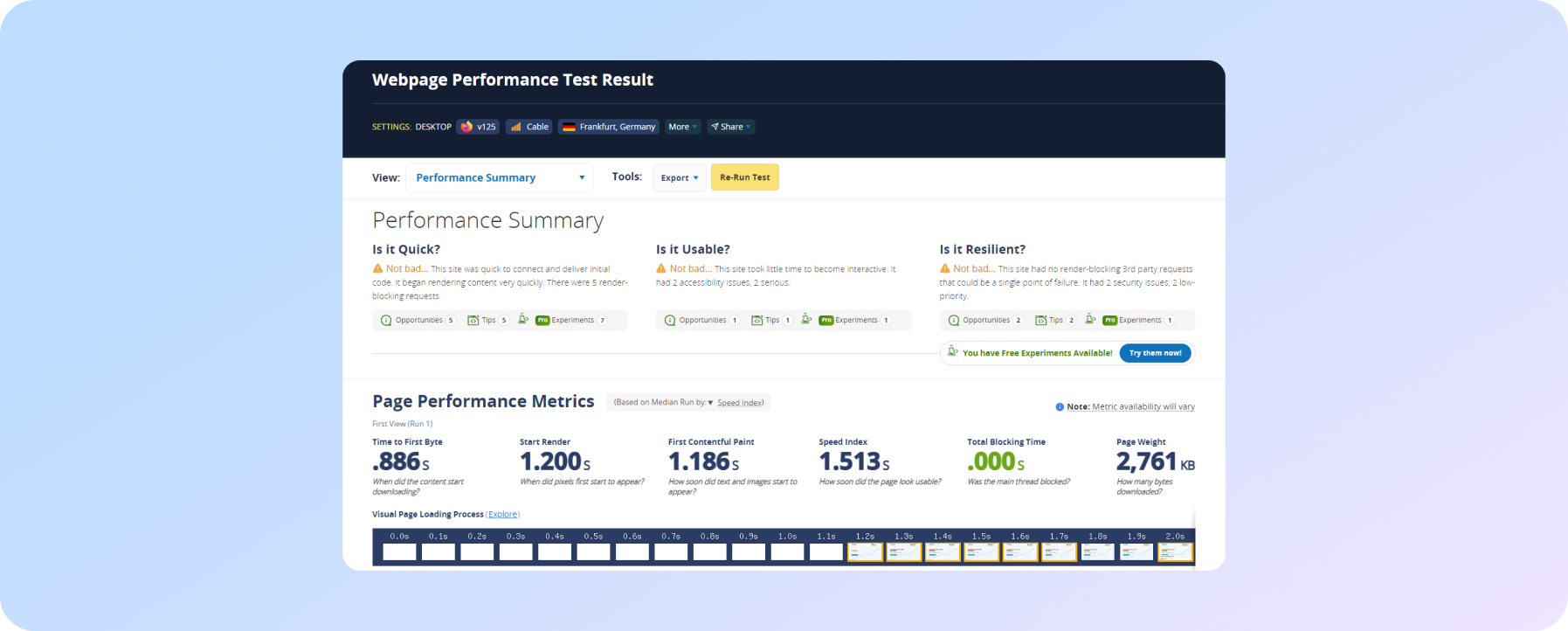
- Отримувати детальніші результати: інформацію про час завантаження окремих елементів сторінки, таких як HTML, CSS, JavaScript, зображення та шрифти.
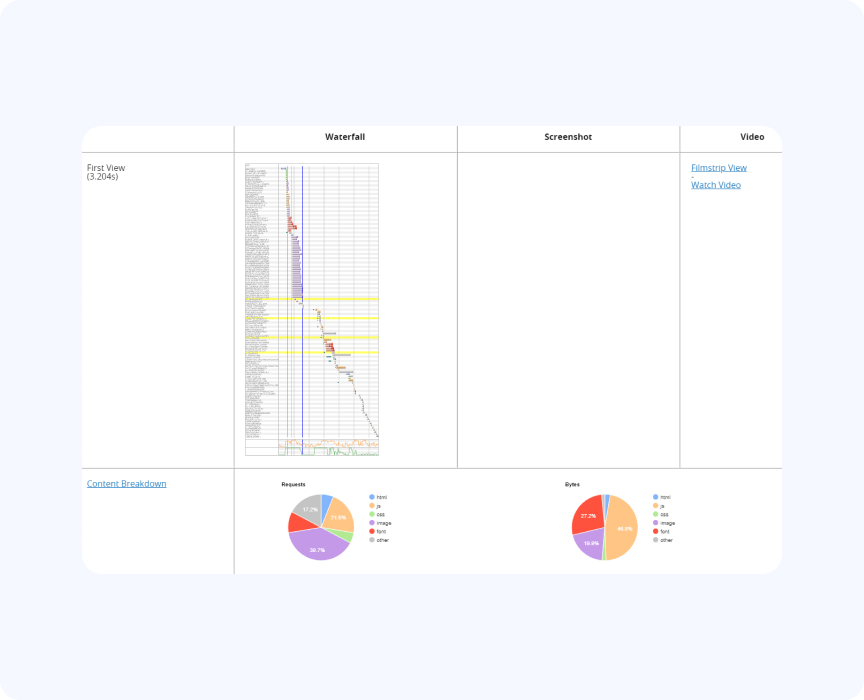
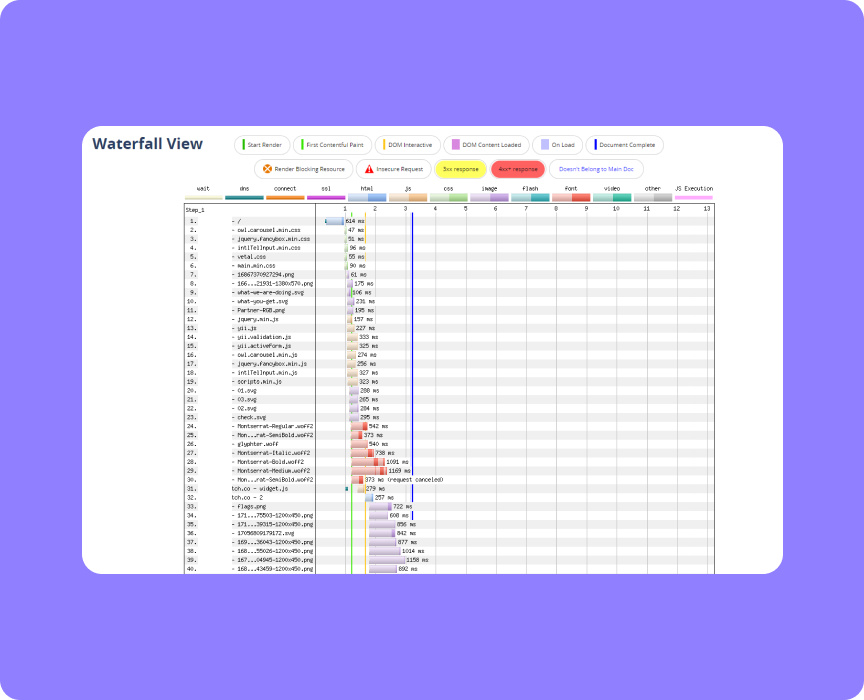
- Ключові параметри перевірки незмінні, додатково можна оцінити вагу сторінки, побачити відео запис завантаження сторінки в браузері, отримати графічне відображення даних у вигляді діаграм та Waterfall звіту.
Це потужний інструмент, який може допомогти власникам веб-сайтів, розробникам та компаніям збільшити швидкість завантаження сайту і тим самим покращити продуктивність своїх веб-сайтів.
Google Lighthouse
Це безкоштовний інструмент з відкритим кодом, розроблений Google.
Ви можете отримати доступ до Lighthouse кількома способами:
- через розширення Chrome
- в інструментах розробника Chrome
- використовувати Lighthouse як автономний інструмент командного рядка для пакетної обробки кількох сторінок через модуль Node.
Незалежно від того, який метод ви оберете, Lighthouse стане цінним помічником у покращенні якості веб-сторінок.
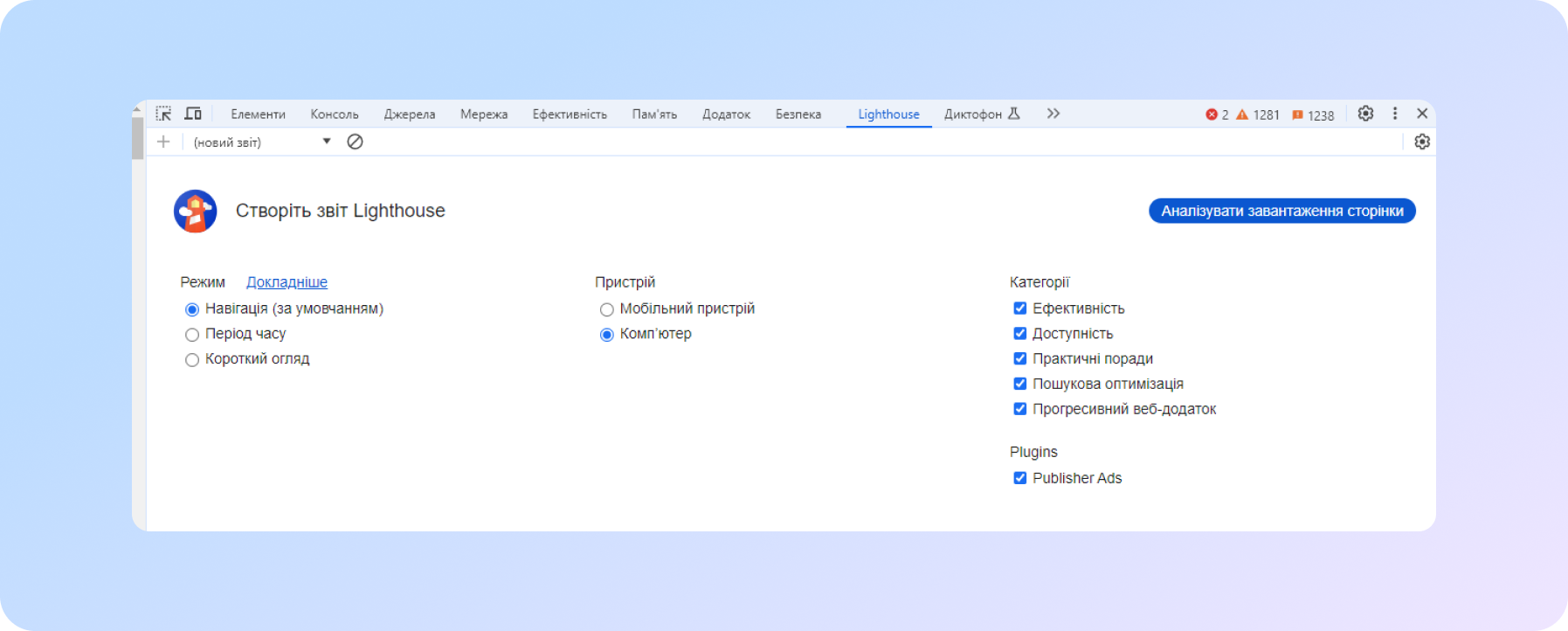
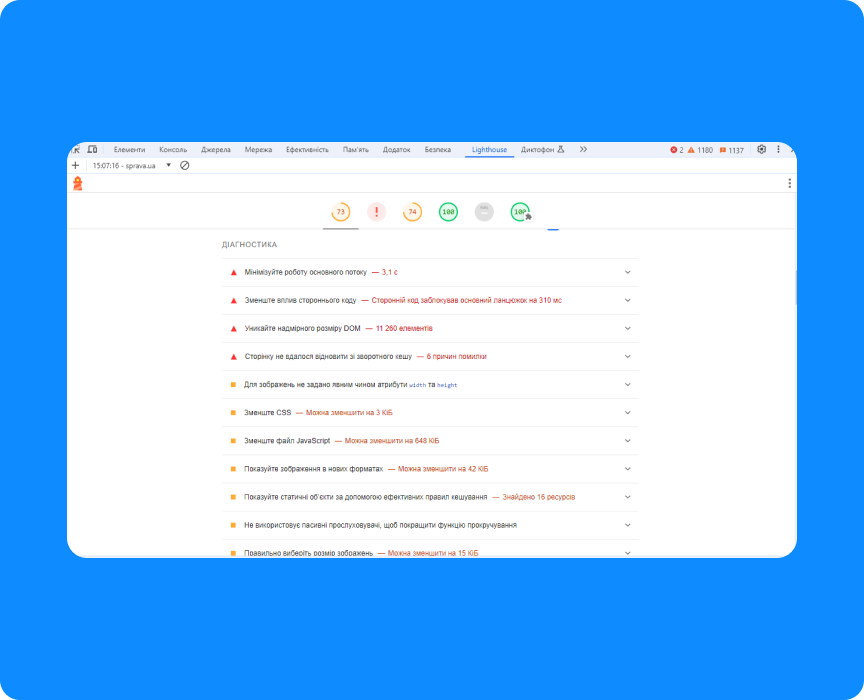
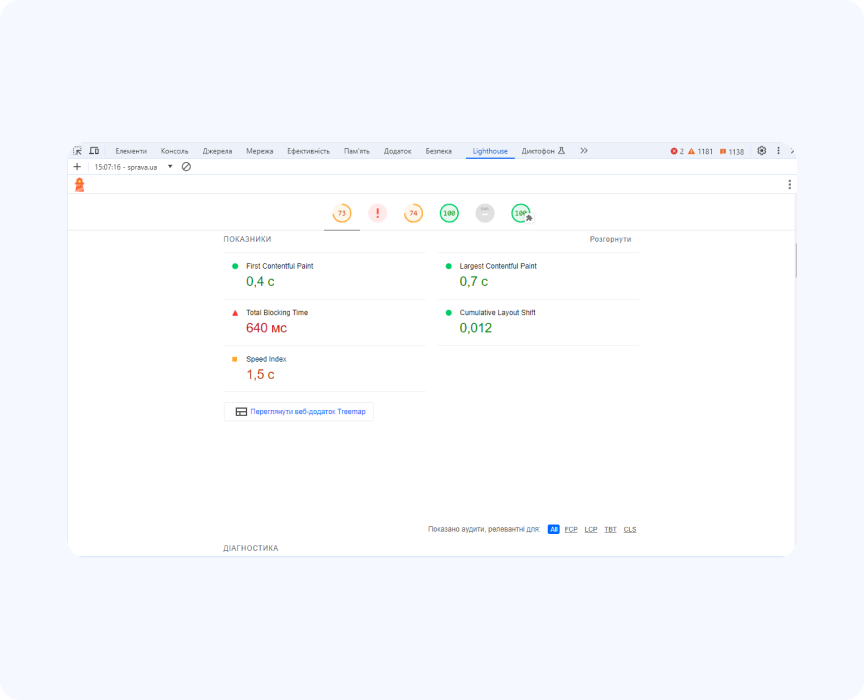
Як пройти тест на швидкість сайту через браузер Google Chrome за допомогою Lighthouse?
- Перейдіть за URL-адресою, яку потрібно перевірити.
- Відкрийте Chrome DevTools.
- Перейдіть на вкладку Lighthouse.
- Натисніть “Аналіз завантаження сторінки”.
- Запустіть аудит. Через 30-60 секунд ви отримаєте звіт з детальними рекомендаціями.
GTmetrix
Безкоштовний інструмент, який допоможе вам проаналізувати та покращити швидкість завантаження веб-сайту. Він детально досліджує різні параметри сайту, що впливають на його продуктивність та надає чіткі рекомендації щодо того, як їх оптимізувати.
Як працює GTmetrix?
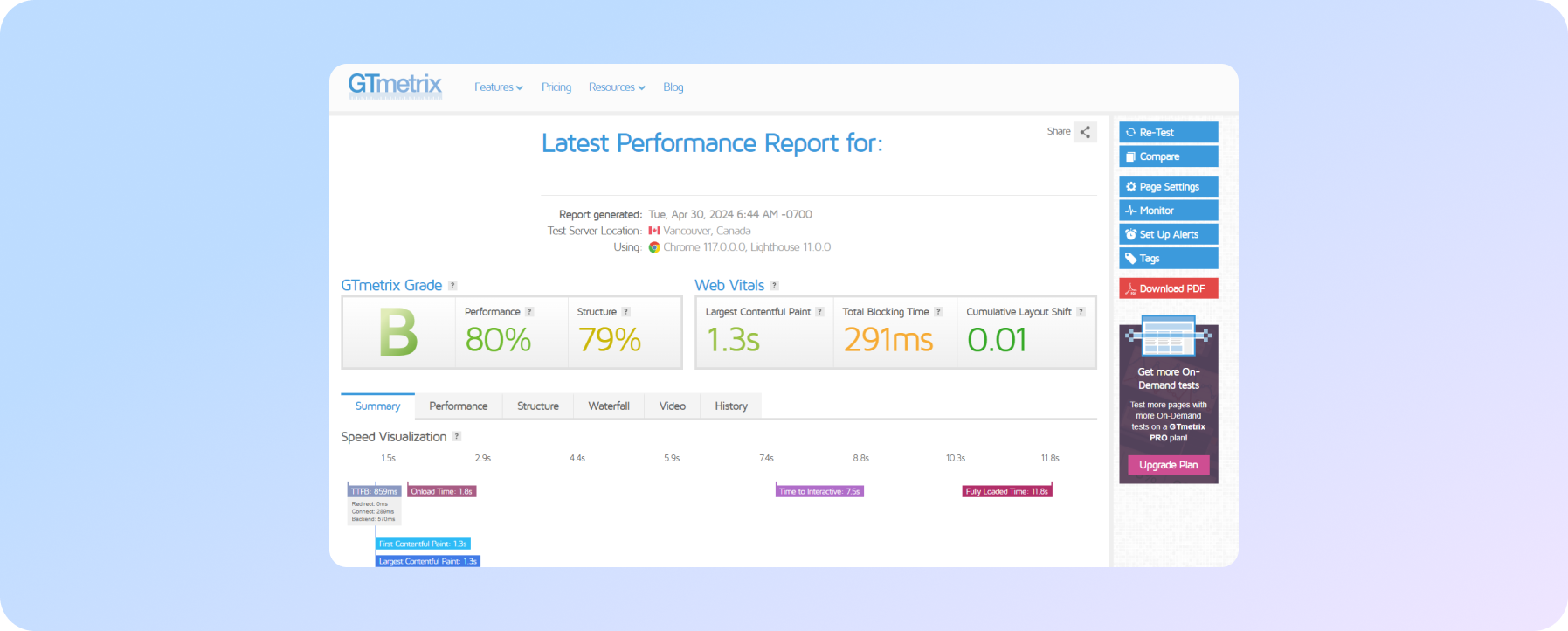
- Перейдіть на https://gtmetrix.com/ і введіть URL-адресу сторінки.
- Виберіть місце розташування, з якого буде проведено тест. GTmetrix має сервери в різних точках світу, що дозволяє вам тестувати сайт для користувачів з різних регіонів.
- Запустіть тест. GTmetrix проведе два тести: один для десктопної версії сторінки, а інший – для мобільної.
- Після того, як звіт буде сформовано потрібно пройти реєстрацію.
З GTmetrix ви отримаєте детальний аналіз сторінки, включаючи інформацію про час завантаження окремих елементів, таких як HTML, CSS, JavaScript, зображення та шрифти. Зможете провести тестування з різних місць розташування та інтегрувати його з Google Analytics та Google Search Console.
GTmetrix підходить як для новачків, так і для досвідчених веб-розробників.
Google Search Console:
Цей безкоштовний сервіс від Google допомагає відстежувати та оптимізувати присутність сайтів у пошуковій системі.
Google Search Console використовує власні інструменти для оцінки швидкості завантаження сайту.
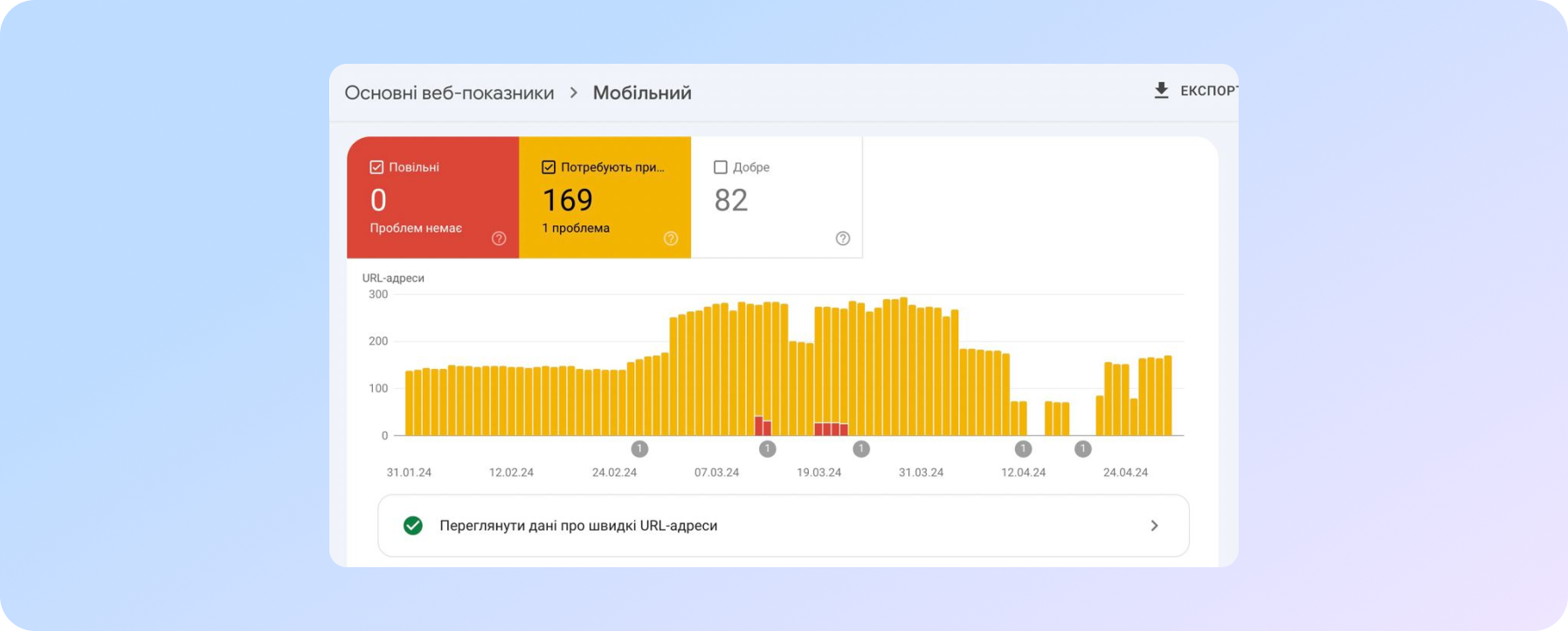
Які показники швидкості завантаження доступні в Google Search Console?
- Desktop: оцінка швидкості завантаження сайту для десктопних пристроїв.
- Mobile: оцінка швидкості завантаження сайту для телефонів.
- Distribution: розподіл швидкості завантаження сайту за різними показниками, такими як FCP, TTI та Speed Index.
- Issues: перелік проблем, які впливають на швидкість завантаження сайту та рекомендації щодо їх вирішення.
Як перевірити швидкість завантаження сайту з Google Search Console?
- Створіть обліковий запис Google Search Console та додайте свій веб-сайт.
- Перейдіть на вкладку "Швидкість".
- Виберіть звіт "Десктоп" або "Мобільний".
- Перегляньте показники швидкості завантаження сайту та рекомендації.
Примітка: показники швидкості в Google Search Console напряму пов’язані з тим, скільки і як часто користувачі відвідують ваш сайт. Якщо ресурс новий, то дані по швидкості будуть відсутні.
Швидкість завантаження сайту може перевірити кожен
Важливо якісно і професійно опрацювати рекомендації інструментів, завдяки яким ви тестували ваш сайт.
Довірте цю задачу команді досвідчених спеціалістів з багаторічним досвідом у сфері просування та розробки сайтів Sprava.ua. Ми пропонуємо послугу з перевірки та оптимізації швидкості завантаження сайту в рамках комплексних робіт з SEO оптимізації вашого сайту.
Дозвольте вашому сайту бути швидшим, ефективнішим та прибутковішим.
Зверніться до нас вже сьогодні, щоб отримати безкоштовну консультацію!
Ми піклуємося про покращення ваших продажів :)