Никакой магии, только эффективная работа над сайтом!
Что такое скорость загрузки сайта?
Скорость загрузки сайта – это время, которое требуется браузеру для полной загрузки и отображения всех элементов веб-страницы.
Однако это не столько число, которое определяет, сколько времени понадобится для скачивания страницы. Это сложная система, состоящая из множества факторов, влияющих на то, как быстро пользователи получают доступ к контенту.
Ключевые параметры скорости загрузки сайта:
- Время до первого байта (TTFB) – время, которое браузер тратит на получение первого байта данных с сервера.
- Скорость загрузки контента (CLS) – показатель, измеряющий визуальные изменения на экране во время загрузки страницы. Низкий CLS обеспечивает плавную загрузку контента на странице.
- Индекс скорости загрузки (PSI) – оценивает общую скорость загрузки сайта на телефонах, компьютерах и других устройствах.
- First Contentful Paint (FCP) – этот показатель измеряет время, необходимое для отображения первой части контента на экране пользователя.
- Time to Interactive (TTI) – показатель, измеряющий время, которое потребуется, чтобы сайт стал полностью интерактивным, то есть чтобы пользователь мог вводить текст, нажимать кнопки и взаимодействовать с другими элементами.
- Исследования показали, что пользователи с большей вероятностью совершат покупку или другую конверсию на быстро загружаемых сайтах.
- Google и другие поисковые системы предпочитают сайты с быстрой загрузкой страниц в своих рейтингах.
- Пользователи с большей вероятностью останутся на вашем сайте, если он быстро загружается.
- Быстрые сайты более удобны в использовании.
Очень часто мы, как специалисты SEO продвижения сайтов, сталкиваемся с тем, что заказчик потратил время и средства на разработку собственного сайта. Сайт хороший, современный, но медленный.
Как увеличить скорость загрузки сайта?
При разработке сайта и дальнейшей работе с ним следует избегать следующих аспектов:
- Использование больших изображений без сжатия или несоответствующих форматов.
- Неиспользование кэширования или его недоступность на стороне сервера.
- Неэффективный код (наличие лишних пробелов, комментариев и кода, неиспользование минификации CSS, HTML и JavaScript кода).
- Недооптимизированные настройки сервера.
- Недостаточно ресурсов сервера (память, процессор) для обработки трафика.
- Неэффективное использование посторонних скриптов и плагинов – частая проблема с сайтами на CMS WordPress.
- Некачественный хостинг.
Это далеко не полный список распространенных ошибок, которые могут негативно отразиться на скорости загрузки сайта.
Как проверить скорость загрузки сайта?
Для тестирования сайта подойдут ряд бесплатных инструментов и сервисов, которые помогут проверить скорость загрузки. Самые популярные:
- Google PageSpeed Insights
- WebPageTest
- Lighthouse
- GTMetrix
- Google Search Console
Рассмотрим подробно все инструменты, которые станут вашими помощниками в вопросе скорости загрузки сайта.
Google PageSpeed Insights
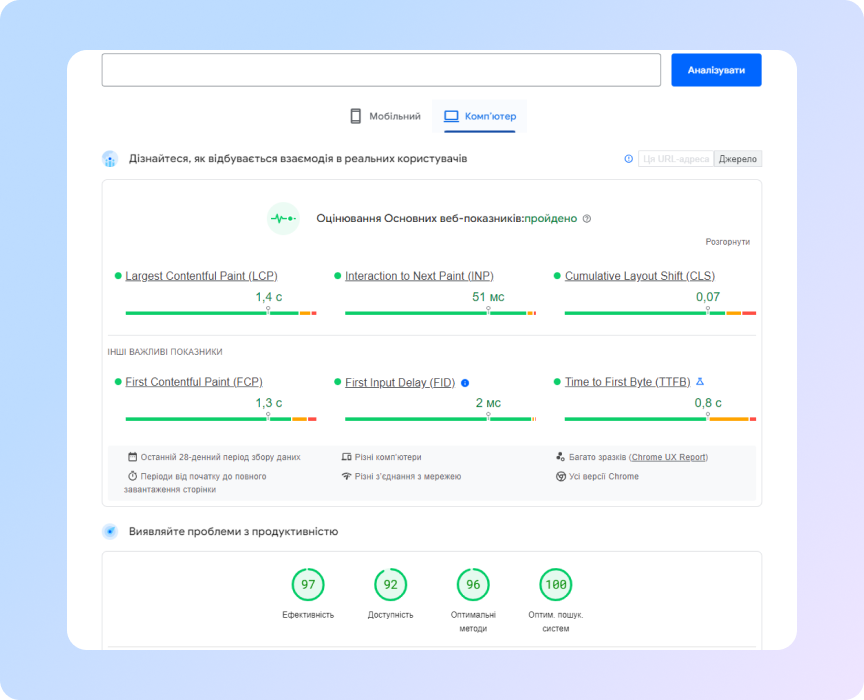
Это набор инструментов от Googlе, предназначенных для оптимизации работы сайта посредством использования передовых методов для оценки скорости загрузки страниц.
Для того чтобы проверить сайт на скорость загрузки, перейдите по ссылке https://pagespeed.web.dev/
Пропишите URL сайта, начните проверку и получите отчет с расширенными рекомендациями всего за несколько секунд.
Не забудьте пройти проверку сайта и для мобильных устройств.
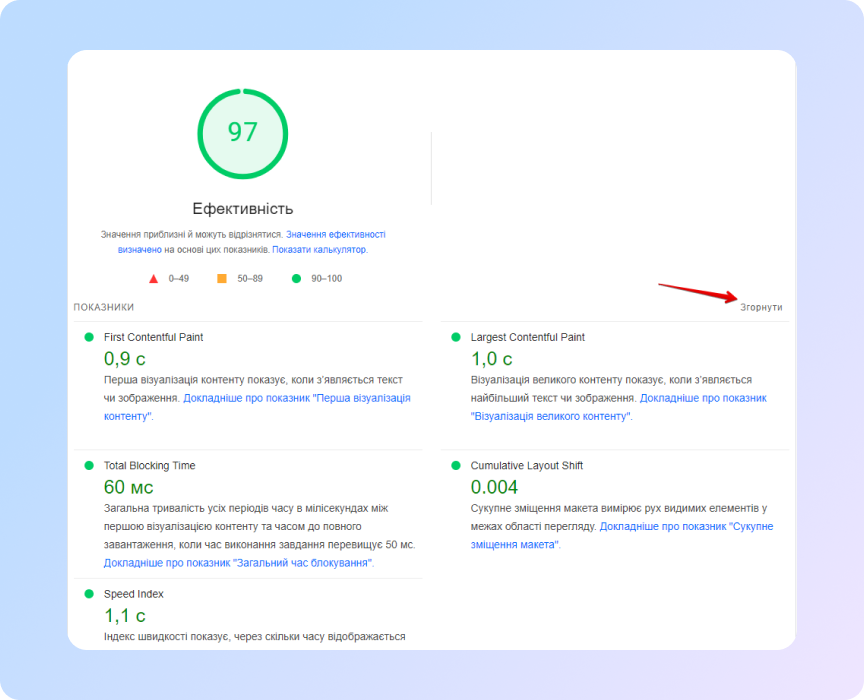
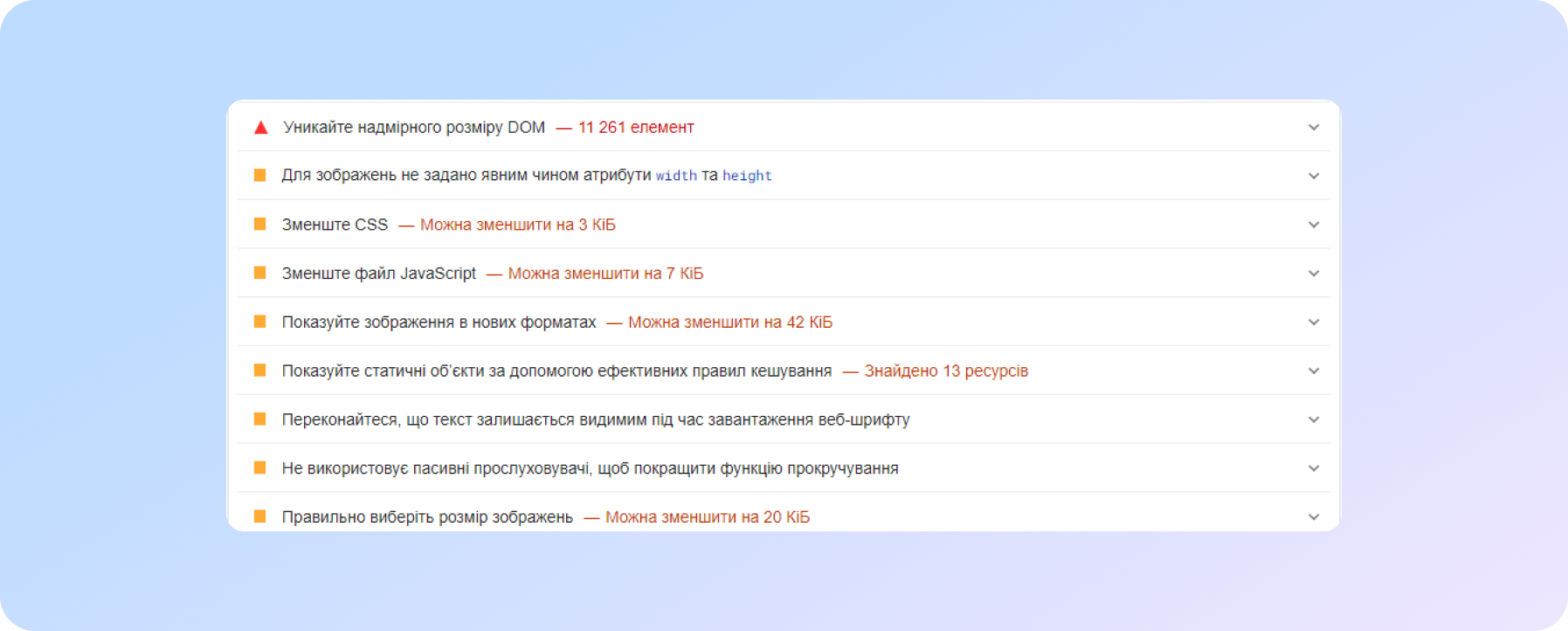
Очень полезно не только пройти проверку скорости загрузки сайта, но и получить рекомендации.
Рекомендации, предоставленные PageSpeed Insights, основаны на лучших практиках Google и могут помочь вам улучшить SEO вашего сайта и пользовательский опыт.
Этот инструмент абсолютно бесплатный и не нуждается в дополнительных регистрациях, загрузке отдельных приложений, использовании специфических браузеров.
PageSpeed Insights прост в использовании, даже человек без опыта может быстро ориентироваться в показателях и понять, что именно нужно улучшить благодаря широкому спектру рекомендаций.
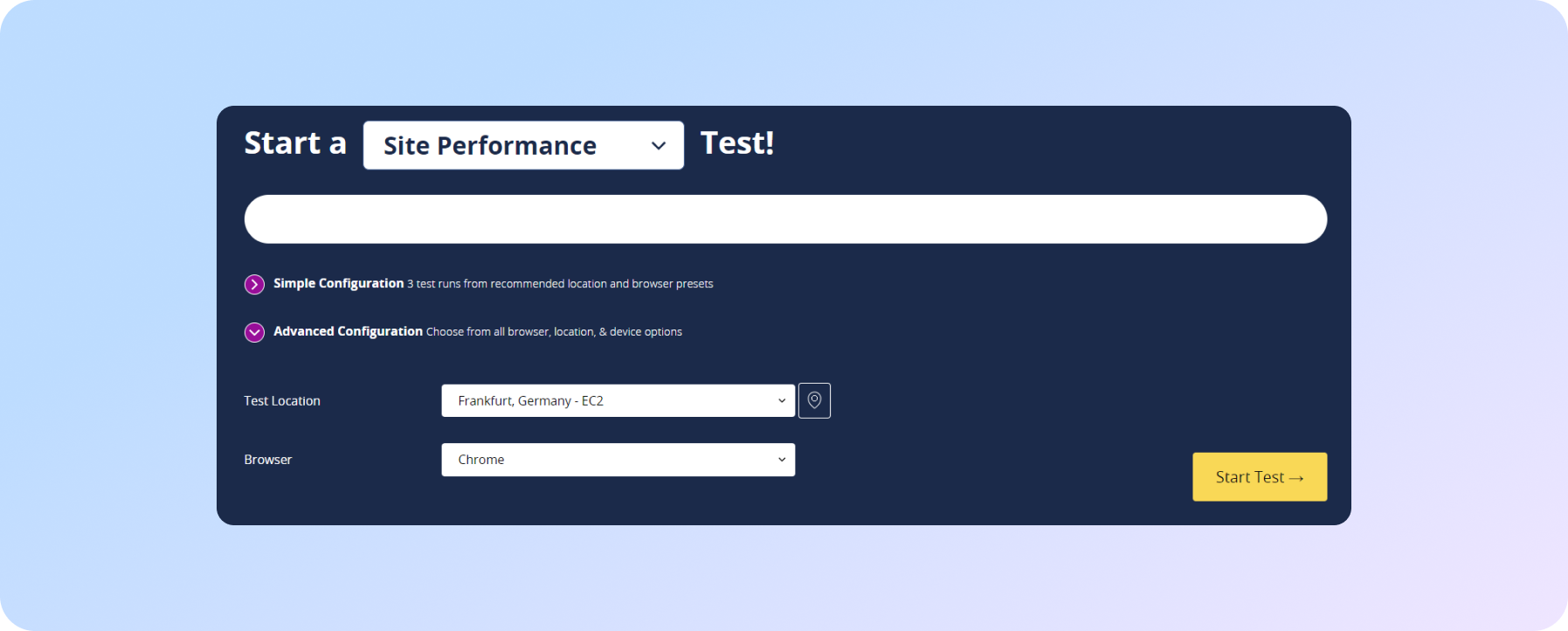
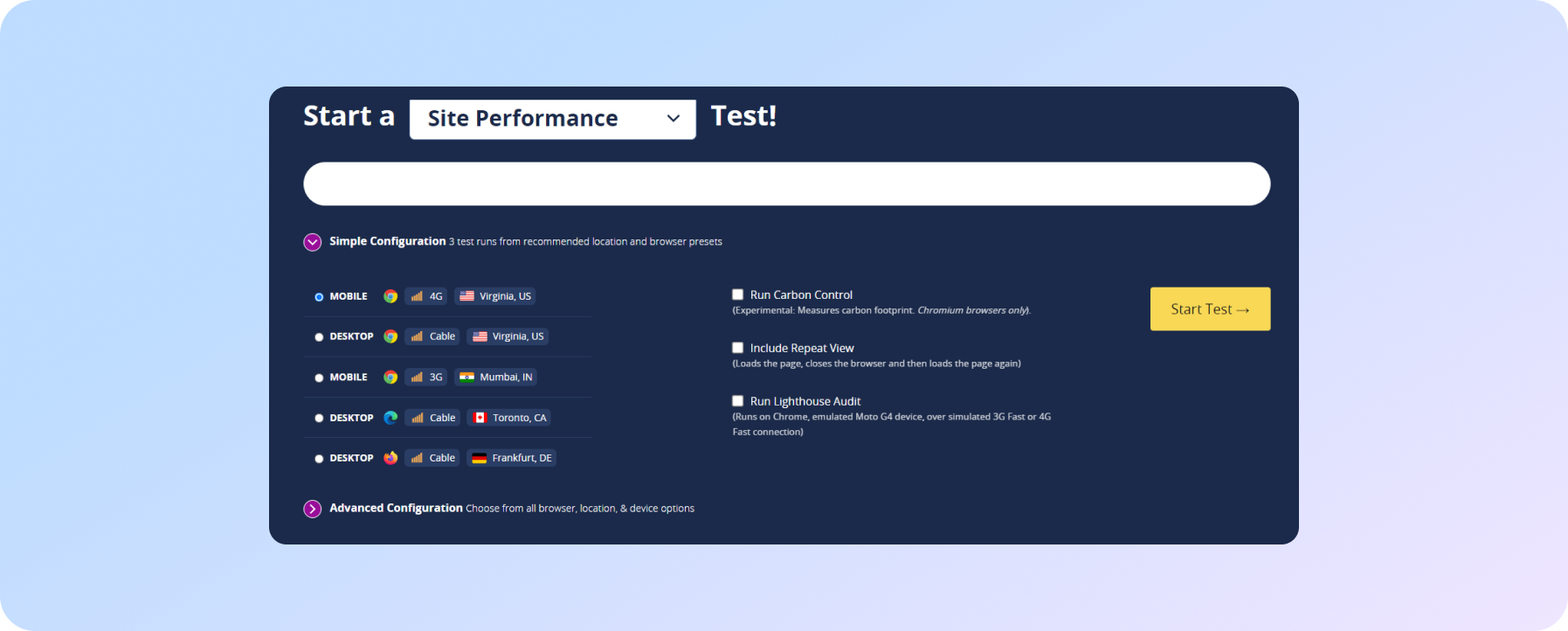
WebPageTest
Ознакомиться с ним можно по ссылке: https://www.webpagetest.org/.
Этот инструмент для проверки скорости страниц более продвинут. С ним у вас есть:
- Возможность тестировать сайт с разных точек мира, что позволяет оценить его производительность для пользователей из разных регионов.
- Тестирование на разных устройствах и в разных браузерах. WebPageTest проверяет сайт на десктопных компьютерах, ноутбуках, планшетах и смартфонах.
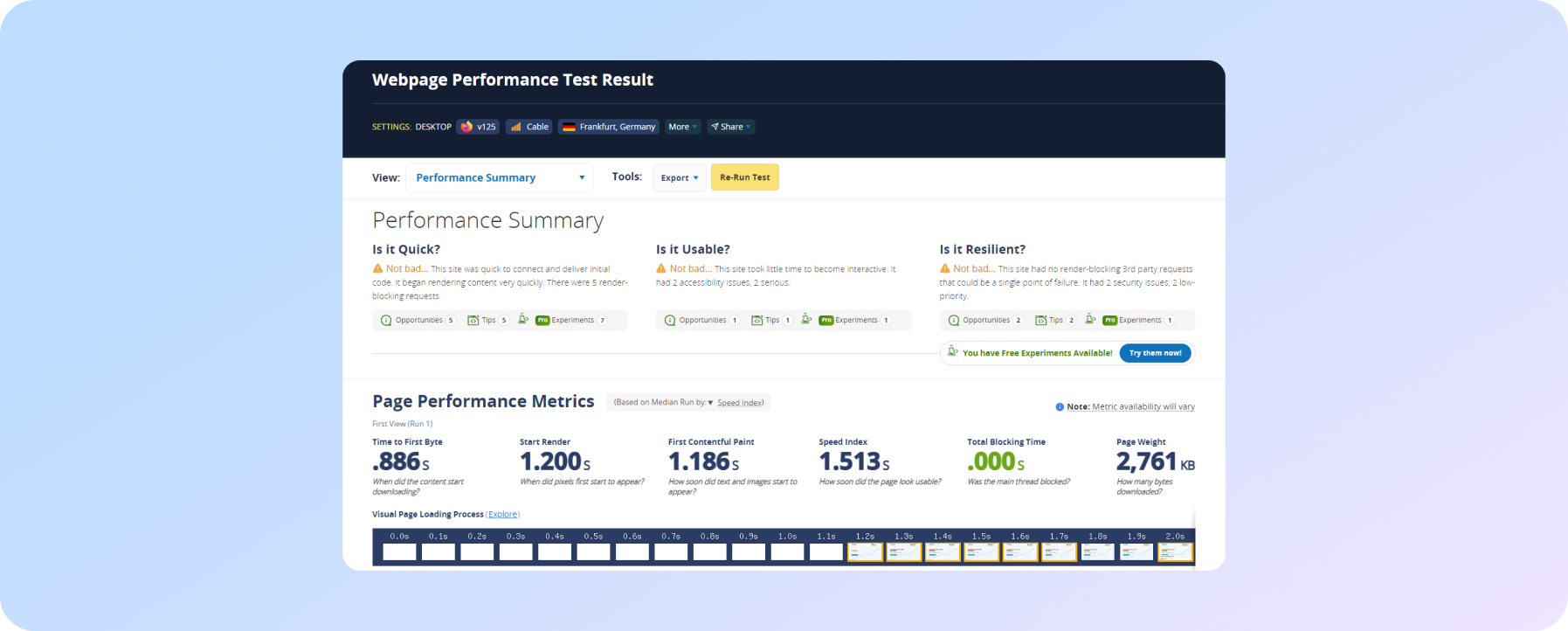
- Дополнительные результаты: информация о времени загрузки отдельных элементов страницы, таких как HTML, CSS, JavaScript, изображения и шрифты.
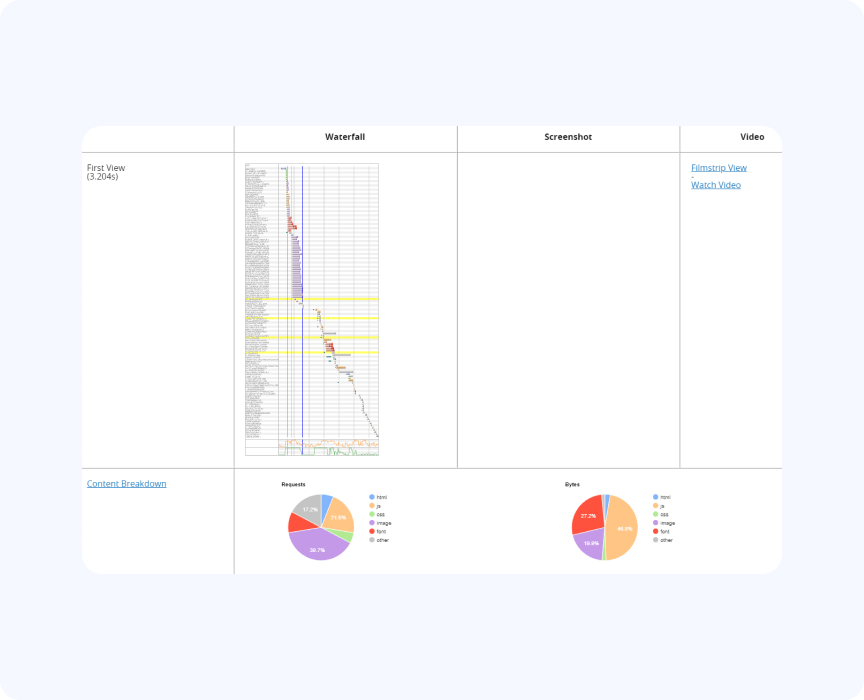
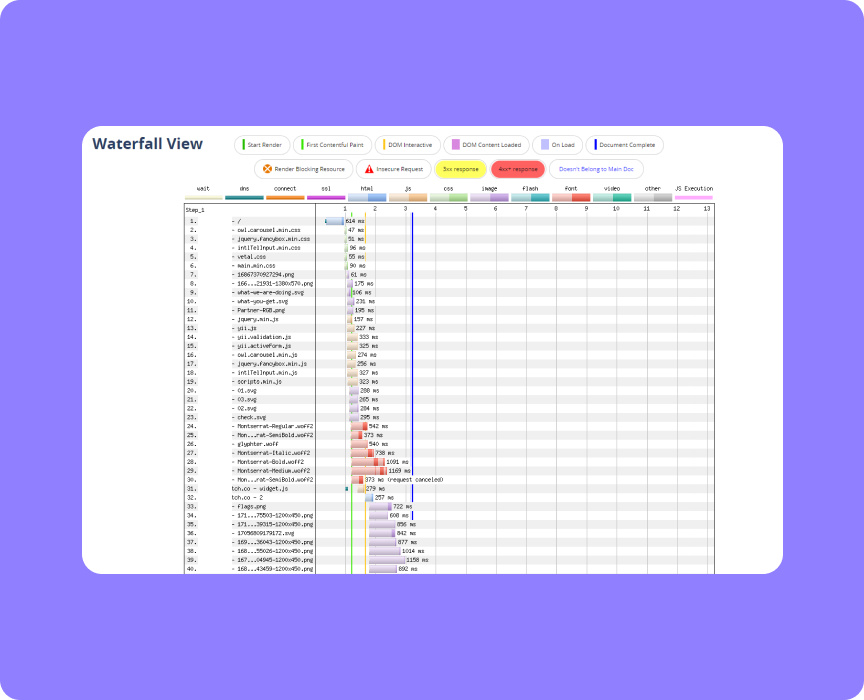
- Ключевые параметры проверки неизменны, дополнительно можно оценить вес страницы, увидеть видео запись загрузки страницы в браузере, получить графическое отображение данных в виде диаграмм и отчета Waterfall.
Это мощный инструмент, который может помочь владельцам веб-сайтов, разработчикам и компаниям увеличить скорость загрузки сайта и тем самым улучшить производительность своих веб-сайтов.
Google Lighthouse
Это бесплатный инструмент с открытым кодом, разработанный Google.
Вы можете получить доступ к Lighthouse несколькими способами:
- через расширение Chrome
- в инструментах разработчика Chrome
- использовать Lighthouse в качестве автономного инструмента командной строки для пакетной обработки нескольких страниц через модуль Node.
Независимо от того, какой метод вы выберете, Lighthouse станет ценным помощником в улучшении качества веб-страниц.
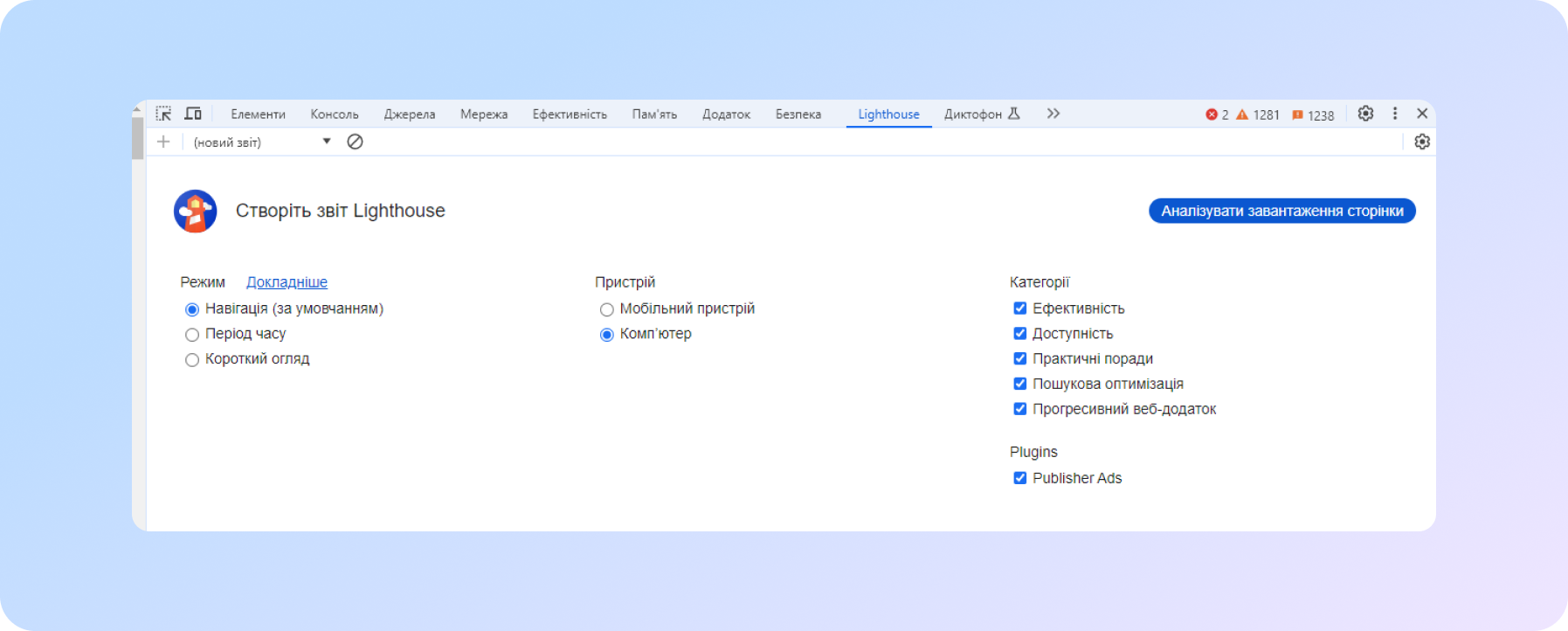
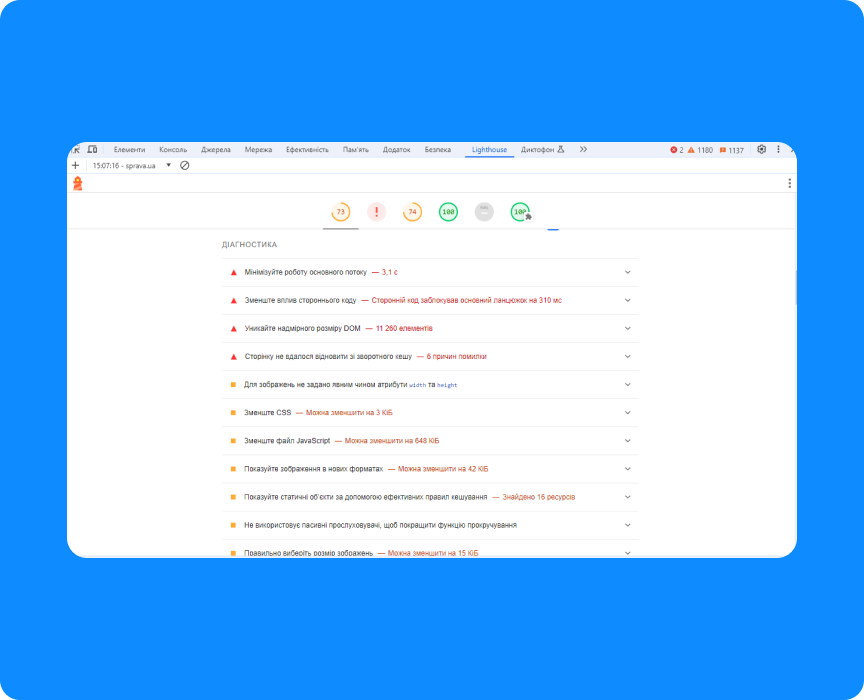
Как пройти тест на скорость сайта через браузер Google Chrome с помощью Lighthouse?
- Выделите URL-адрес, который необходимо проверить.
- Откройте Chrome DevTools.
- Перейдите на вкладку Lighthouse
- Нажмите кнопку “Анализ загрузки страницы”.
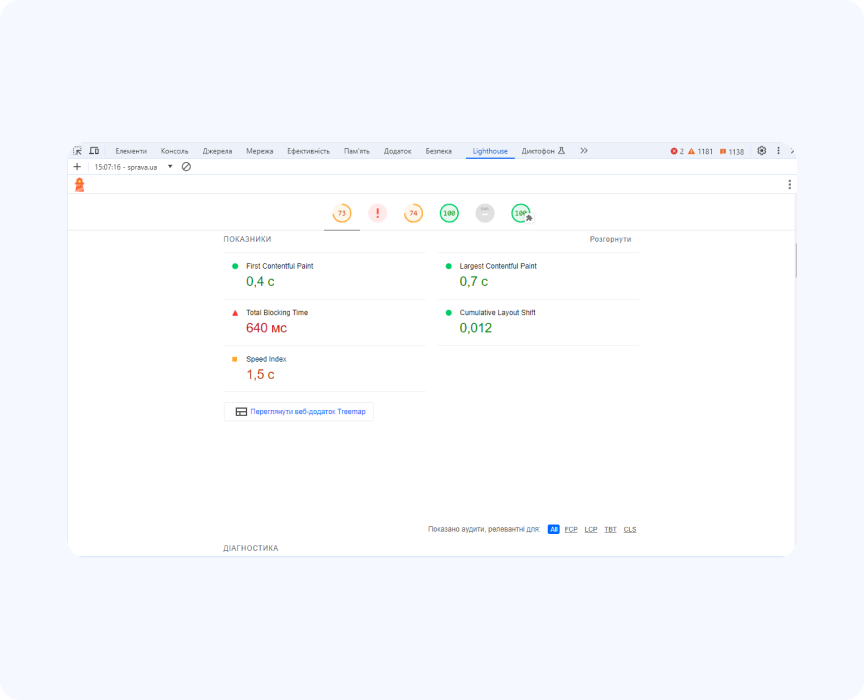
- Запустите аудит. Через 30-60 секунд вы получите отчет с подробными рекомендациями.
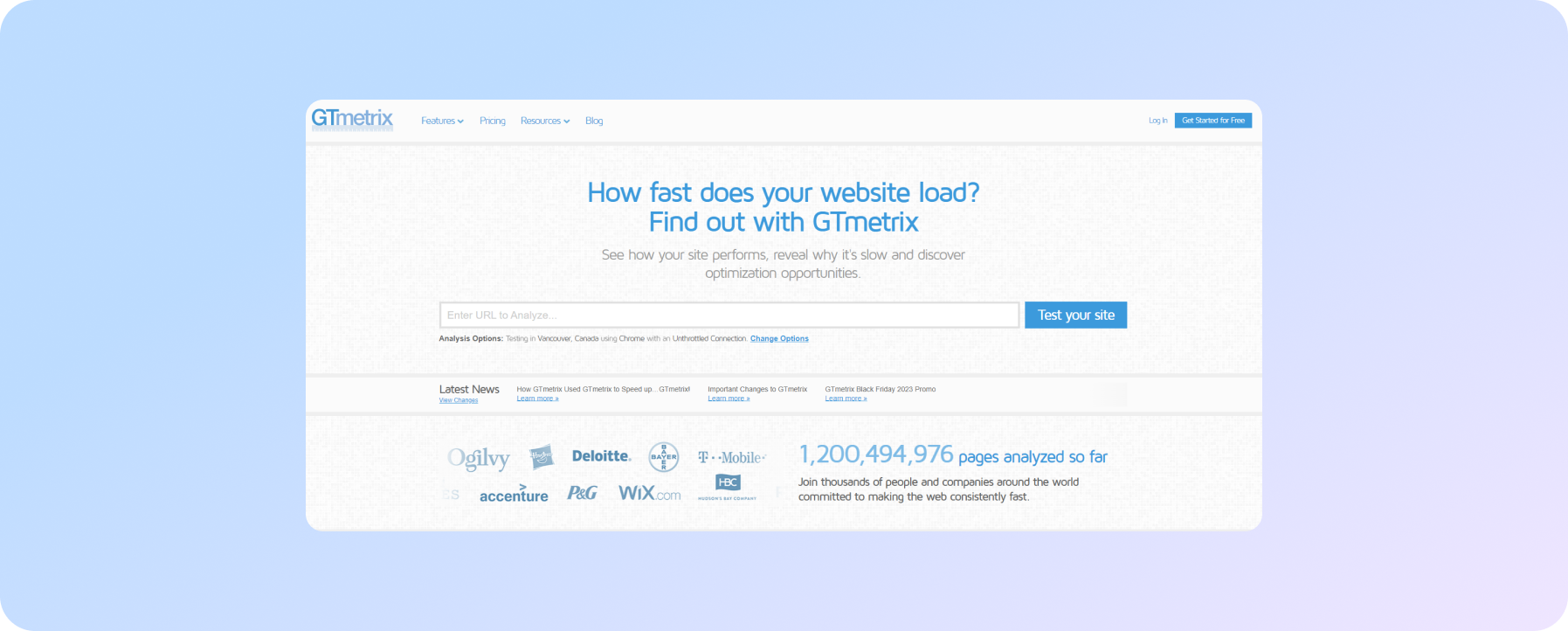
GTmetrix
Бесплатный инструмент, который поможет вам проанализировать и улучшить скорость загрузки сайта. Он подробно исследует различные параметры сайта, влияющие на его производительность и дает четкие рекомендации по тому, как их оптимизировать.
Как работает GTmetrix?
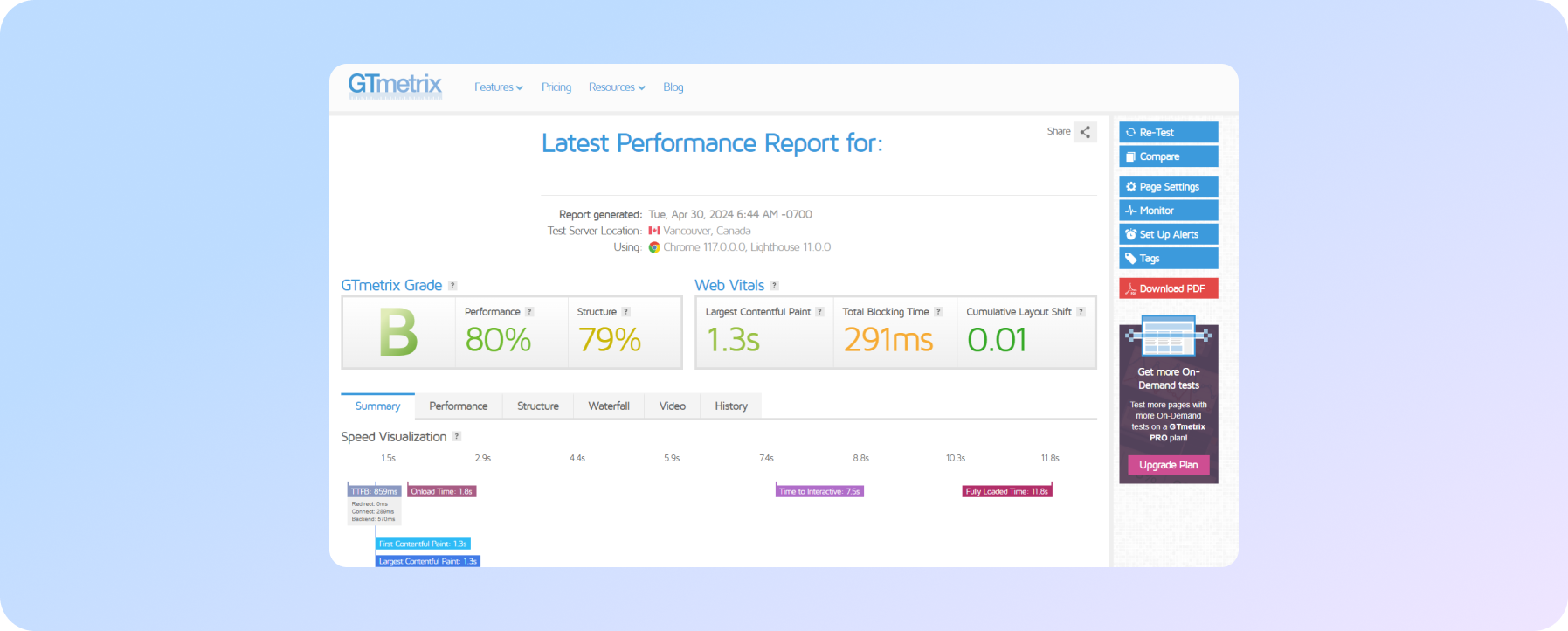
- Перейдите на https://gtmetrix.com/ и введите URL-адрес страницы.
- Выберите местоположение, из которого будет проведен тест. GTmetrix имеет серверы в разных точках мира, что позволяет вам тестировать сайт для пользователей из разных регионов.
- Запустите тест. GTmetrix проведет два теста: один для десктопной версии страницы, а другой – для мобильной.
- После того, как отчет будет сформирован, нужно пройти регистрацию.
С GTmetrix вы получите подробный анализ страницы, включая информацию о времени загрузки отдельных элементов, таких как HTML, CSS, JavaScript, изображения и шрифты. Сможете провести тестирование из разных местоположений и интегрировать его с Google Analytics и Google Search Console.
GTmetrix подходит как для новичков, так и опытных веб-разработчиков.
Google Search Console:
Этот бесплатный сервис Google помогает отслеживать и оптимизировать присутствие сайтов в поисковой системе.
Google Search Console использует собственные инструменты для оценки скорости загрузки сайта.
Какие показатели скорости загрузки доступны в Google Search Console?
- Desktop: оценка скорости загрузки сайта для десктопных устройств.
- Mobile: оценка скорости загрузки сайта для телефонов.
- Distribution: распределение скорости загрузки сайта по разным показателям, таким как FCP, TTI и Speed Index.
- Issues: список проблем, влияющих на скорость загрузки сайта и рекомендации по их решению.
Как проверить скорость загрузки сайта с Google Search Console?
- Создайте аккаунт Google Search Console и добавьте свой веб-сайт.
- Перейдите на вкладку "Скорость".
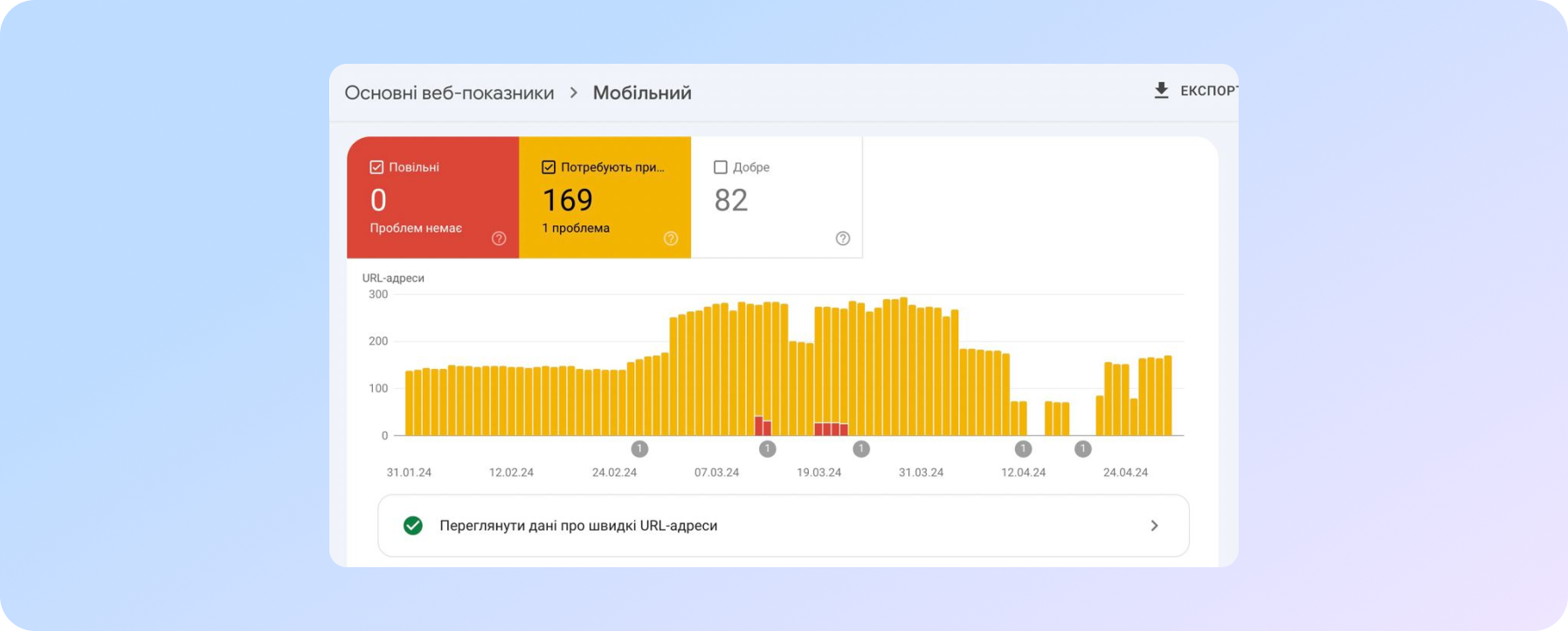
- Выберите отчет "Десктоп" или "Мобильный".
- Просмотрите показатели скорости загрузки сайта и рекомендации.
Примечание: показатели скорости Google Search Console напрямую связаны с тем, сколько и как часто пользователи посещают ваш сайт. Если ресурс новый, то данные по скорости будут отсутствовать.
Скорость загрузки сайта может проверить каждый
Важно качественно и профессионально проработать рекомендации инструментов, благодаря которым вы тестировали ваш сайт.
Доверьте эту задачу команде опытных специалистов с многолетним опытом в сфере продвижения и разработки сайтов Sprava.ua. Мы предлагаем услугу по проверке и оптимизации скорости загрузки сайта в рамках комплексных работ по SEO оптимизации вашего сайта.
Позвольте вашему сайту быть быстрее, эффективнее и прибыльнее.
Обратитесь к нам уже сегодня, чтобы получить бесплатную консультацию!
Мы заботимся о повышении ваших продаж :)