Ніякої магії, лише ефективна робота над сайтом!
Чому юзабіліті сайту допоможе збільшити продажі?
Юзабіліті сайту (англ. – Usability) в перекладі означає «корисність використання і можливість бути використаним». Коли говорять «юзабіліті сайту», йдеться насамперед про зручність і простоту інтерфейсу.
Весь шлях клієнта на сайті має бути спроектований так, щоб підштовхнути його до вчинення конверсії.
Конверсія – дія на сайті.
Це може бути не тільки замовлення товару / послуги, а й інша взаємодія користувача з вами. Він може замовити зворотний дзвінок, заповнити форму на сайті, зареєструватися як постійний користувач, взяти участь в акції, перейти за посиланням, підписатися на вашу розсилку.
ЩО ЗНИЖУЄ КОНВЕРСІЮ НА ECOMMERCE-САЙТІ?
- Незрозуміла навігація – користувач не розуміє, на що йому натиснути, щоб потрапити у потрібний розділ сайту, зробити замовлення, виконати інше завдання.
- Погана компоновка сторінок – користувач не помічає можливості зробити цільову дію.
- Брак інформації – користувач не може відразу прийняти рішення, не розуміє чи підійде для його цілей саме цей сайт.
- Наявність обов'язкової реєстрації – не всі захочуть необґрунтовано залишати свої особисті дані.
Щоб виявити ці проблеми, потрібно провести юзабіліті-тест за допомогою типових представників цільової аудиторії сайту або замовити експертну оцінку юзабіліті сайту у фахівця. Результати такого аудиту ви зможете вбудувати в свою стратегію зростання обсягу продажів, щоб отримувати більше прибутку з сайту.
Поділимося досвідом поліпшення юзабіліті сайтів наших клієнтів.
ПЕРЕТВОРЕННЯ КОНТЕНТУ
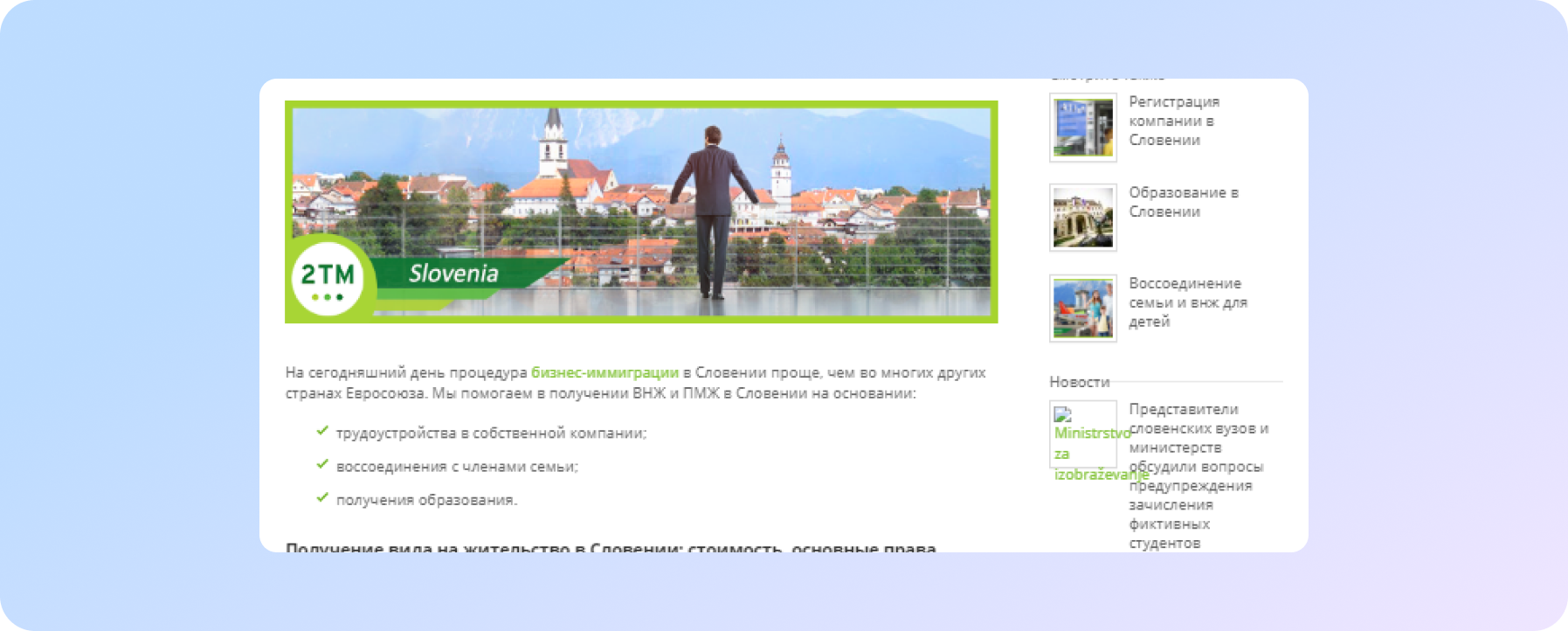
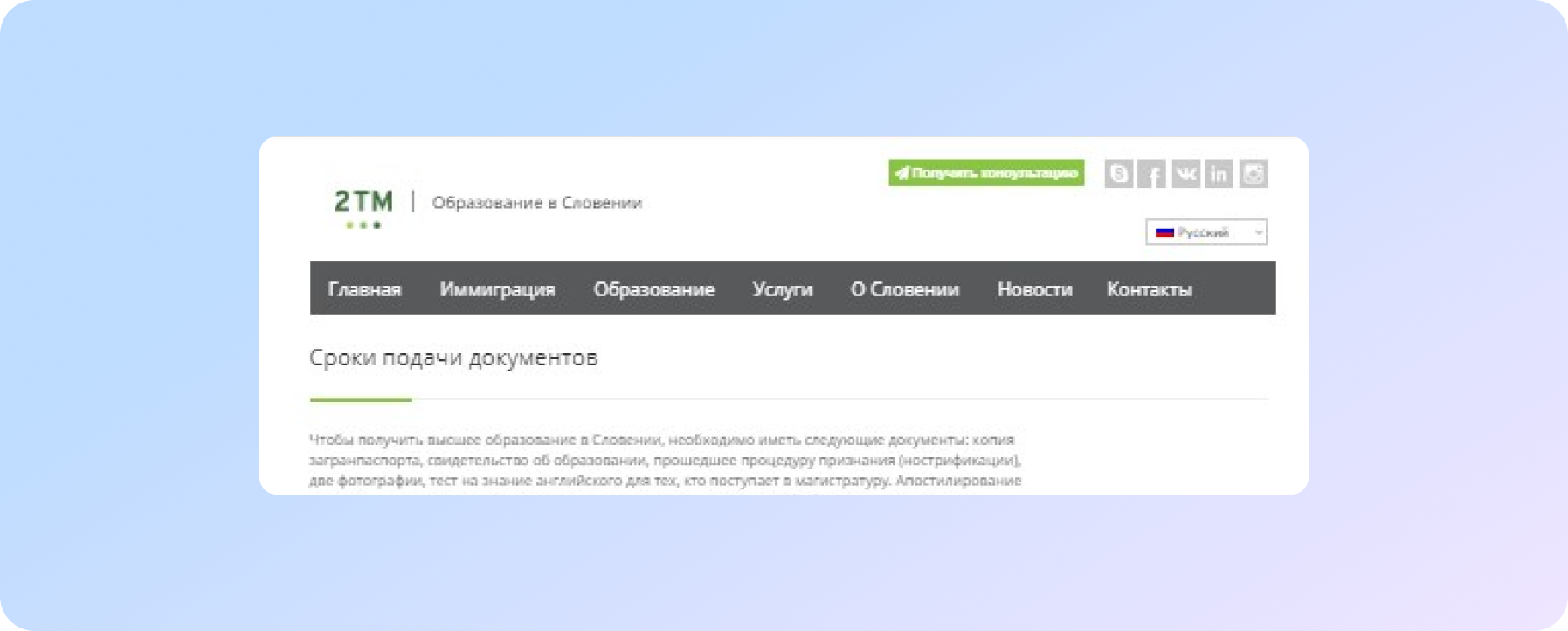
Розбавлення текстової інформації графікою і зображеннями, що робить текст легшим для сприйняття. Приклад із сайту про освіту в Словенії для вихідців із країн СНД – 2tm.si:
| ДО робіт: | ПІСЛЯ робіт: |
 |
 |
| Просто текст | Та сама інформація, розбавлена фото і таблицями |
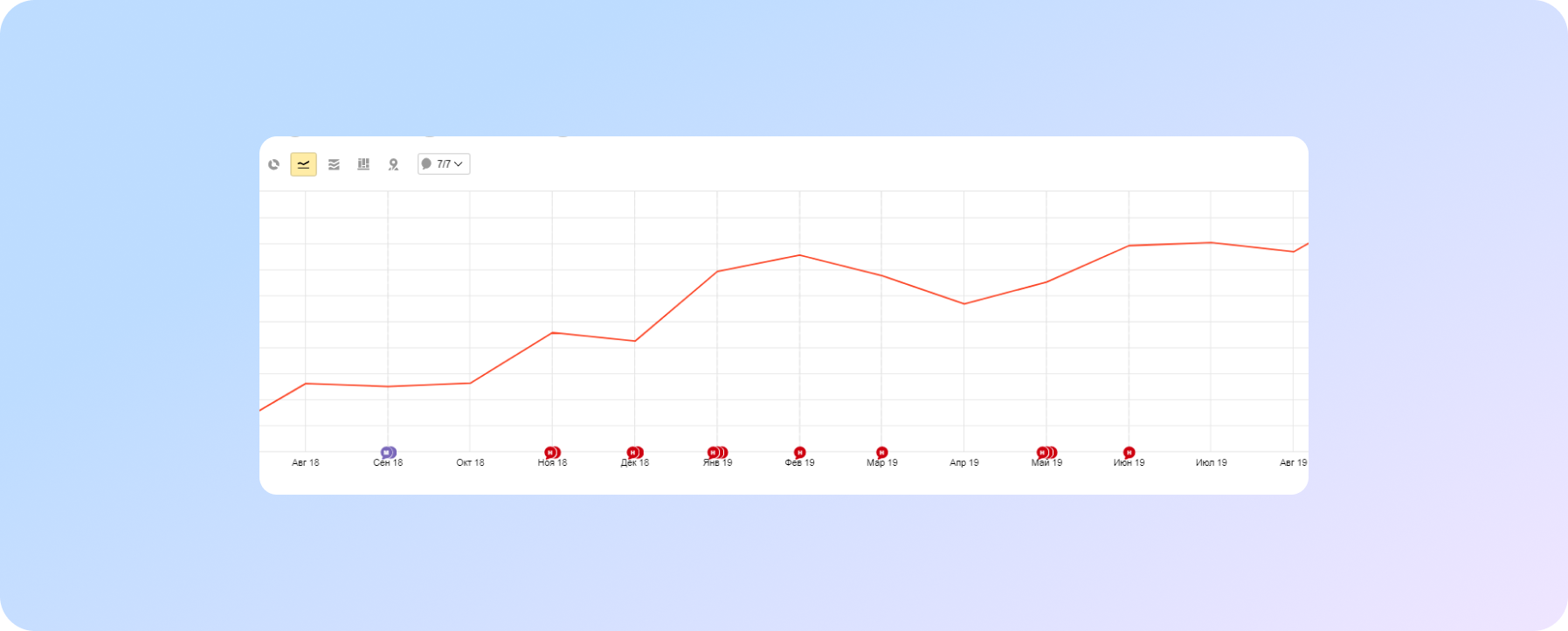
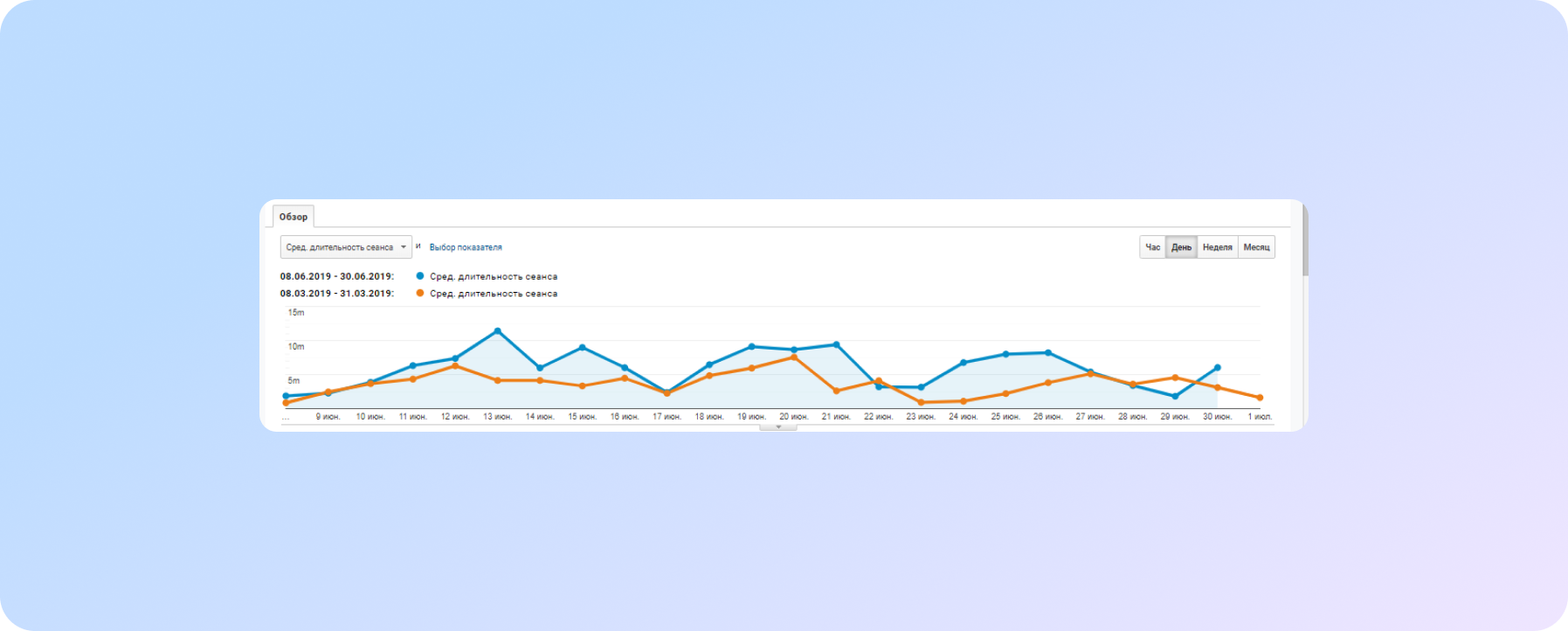
Після змін на сайті виросла відвідуваність сторінки за 14 місяців:
Таким чином, за два роки планомірної роботи з сайтом і активного зворотного зв'язку від замовника вдалося збільшити показники середньої кількості проведеного користувачами на сайті часу.
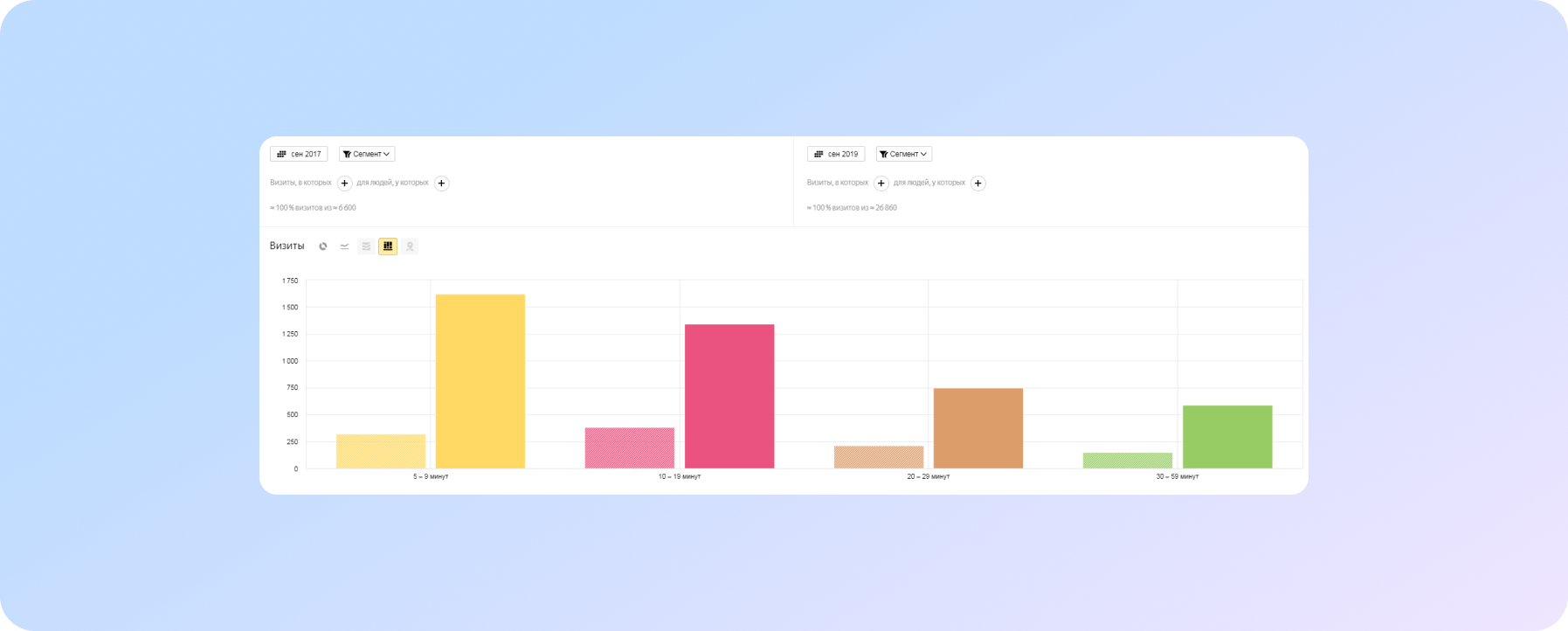
На скріншоті видно, що групи користувачів, які проводять на сайті від 5 хвилин до години, зросли в 3–5 разів:
Додавання блоків типу «З цим товаром купують» / «Інші товари» або «Послуги, які можуть вас зацікавити» / «Інші послуги» дає кілька переваг:
- збільшення середнього чека (оскільки, купуючи, наприклад, штори, користувач, напевно, не відмовиться тут же вибрати карниз...);
- поліпшення показників поведінки користувачів, оскільки, чим більше сторінок сайту перегляне користувач і чим довше затримається на сайті, тим більший плюс від пошукових систем отримає ваш сайт до своєї «карми»;
- зручно для користувача, оскільки він отримує можливість ознайомитися з додатковою інформацією з цієї теми;
- візуально робить сторінку привабливішою і «полегшує» розміщений на ній текст:
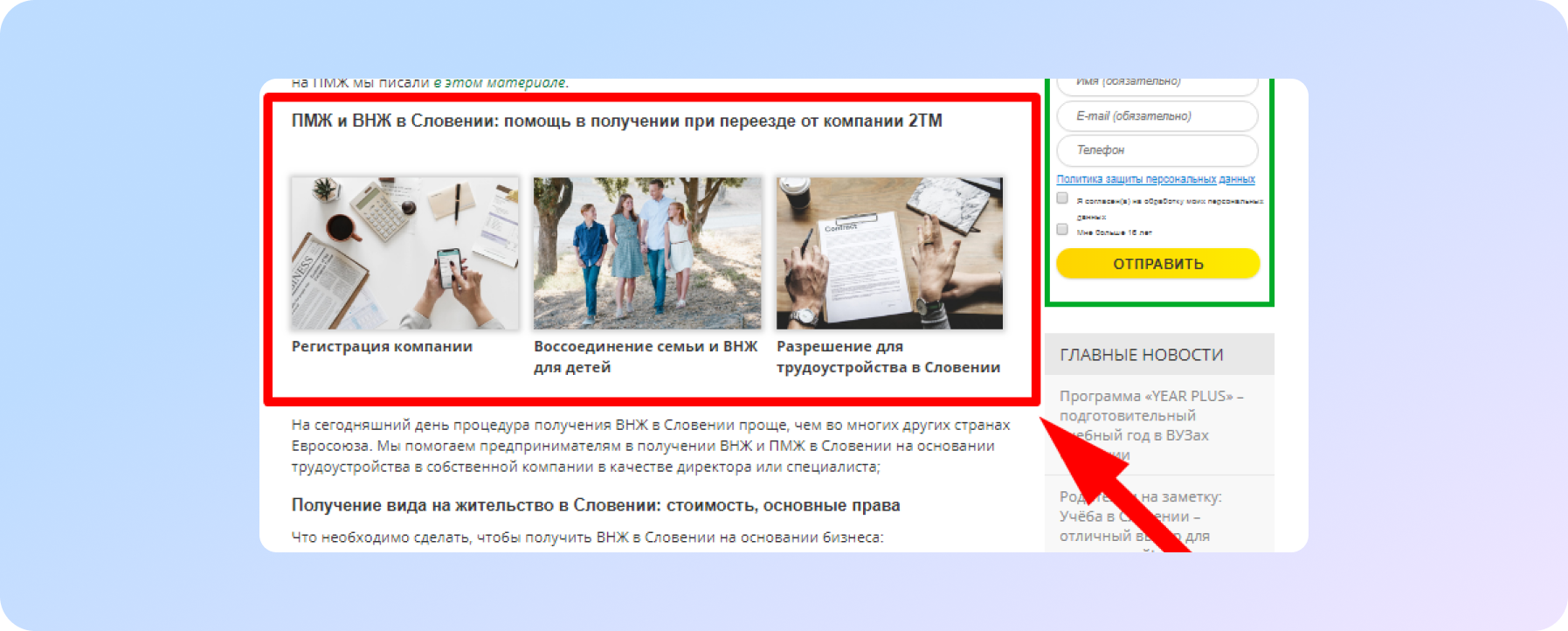
Ще один приклад. Так виглядала сторінка до розміщення блоку:
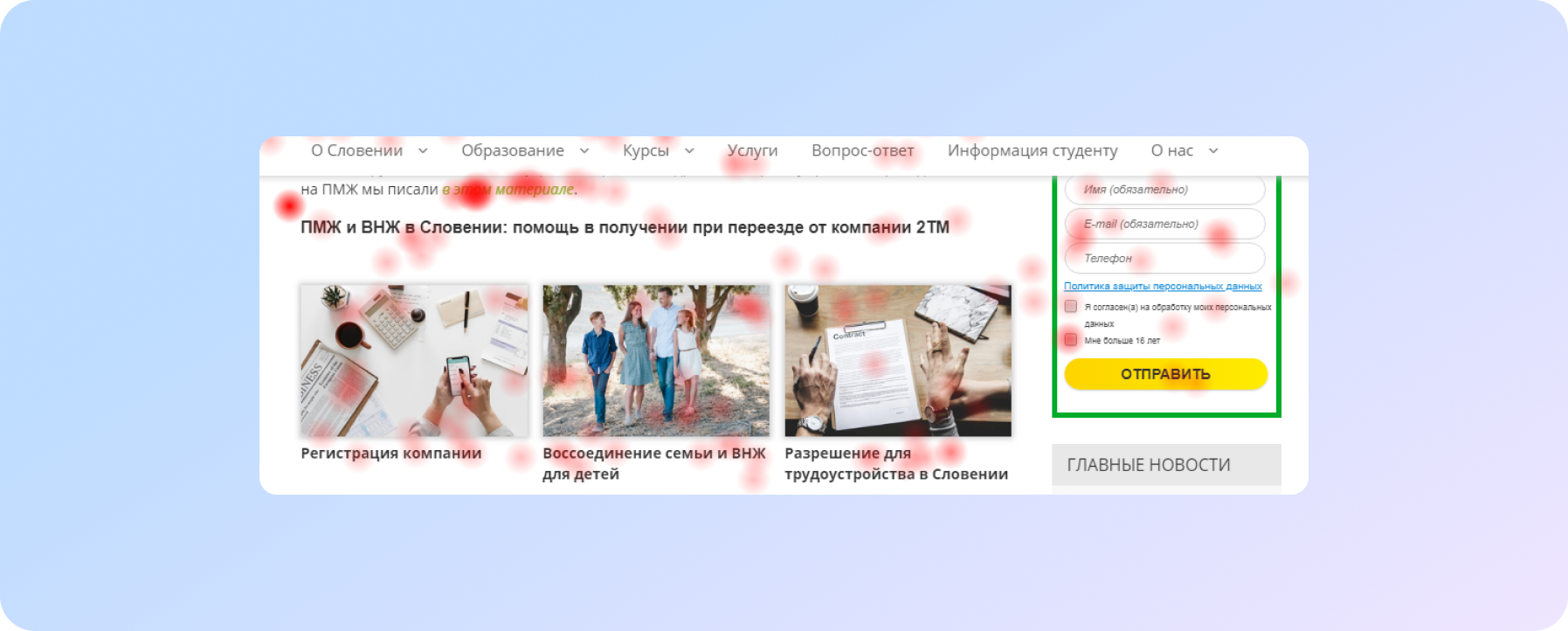
Потім додали блок із переходами на інші сторінки сайту:
Як видно на карті кліків, доданим блоком користувачі активно користуються – це видно за кольором зон (червоним позначено ті, за якими найчастіше клікають):
ЯК ПРАВИЛЬНЕ ЮЗАБІЛІТІ САЙТУ ДОПОМАГАЄ ПРОДАТИ МЕБЛІ
На прикладі меблевого інтернет-магазину Onix розглянемо, як правильні юзабіліті-рішення допомогли знизити відсоток відмов і збільшити кількість заявок.
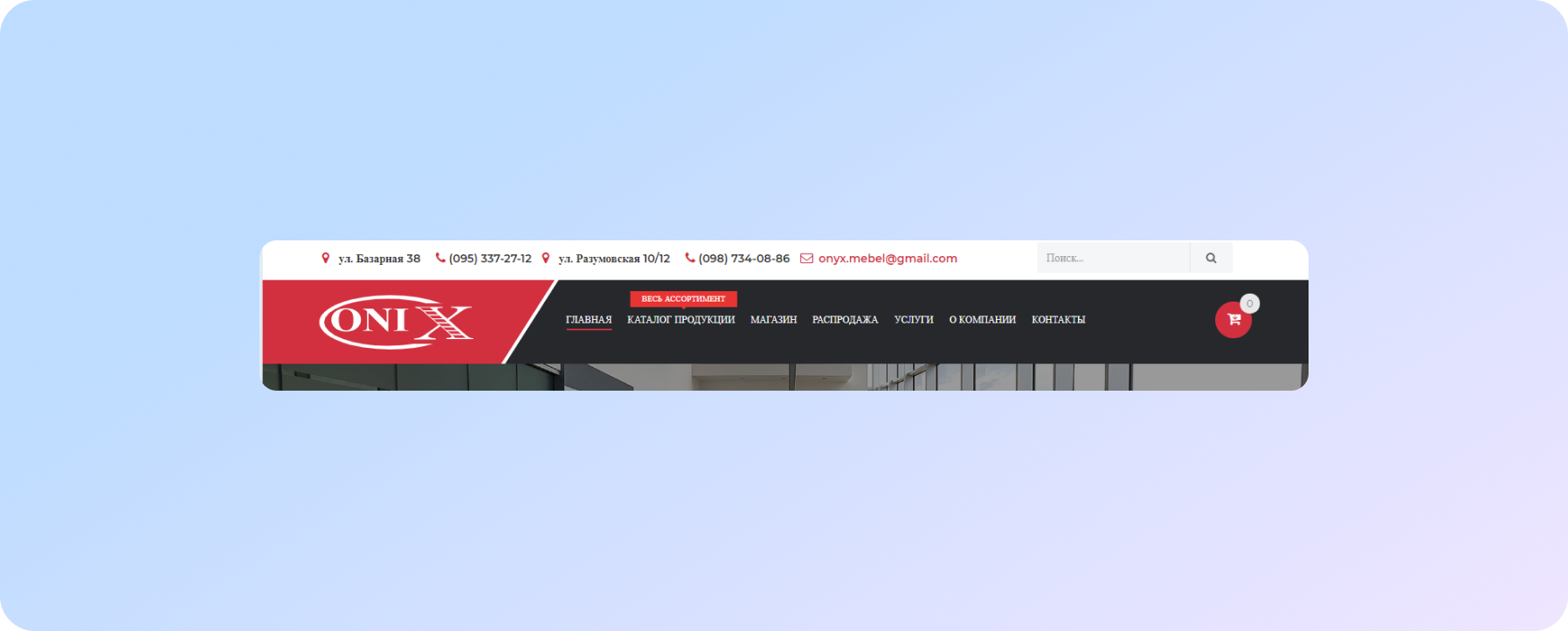
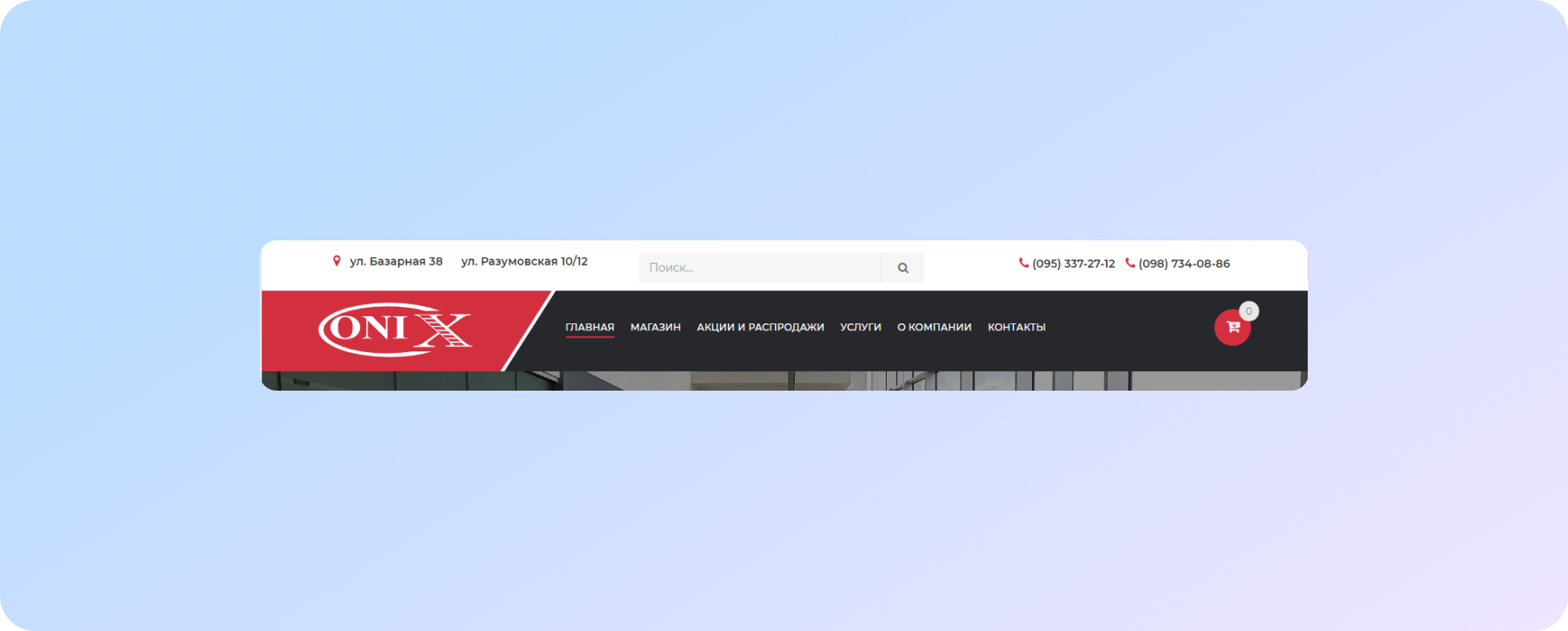
Опрацьовано header сайту. Зробили розмежування телефонів і адрес, тобто телефони були розміщені праворуч для максимальної зручності користувачів. Закріпили Header сайту при скролінгу сторінки, щоб у користувача завжди була можливість у будь-який момент зателефонувати в інтернет-магазин для замовлення або уточнення інформації.
Було:
Стало:
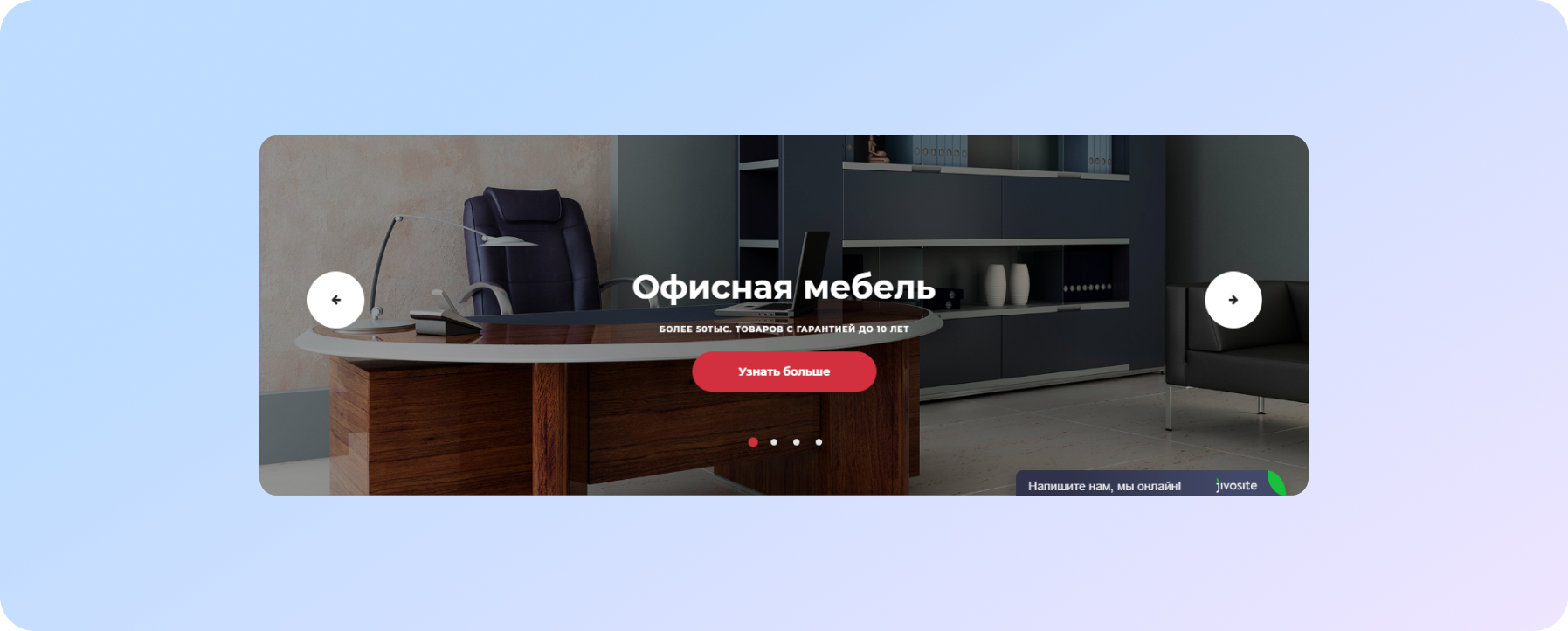
Пропрацювали і розмістили УТП на слайдерах із найважливішою інформацією для покупців. Це допомогло замовнику зробити акцент на головних напрямках і показати свої сильні сторони потенційним покупцям.
Було:
Стало:
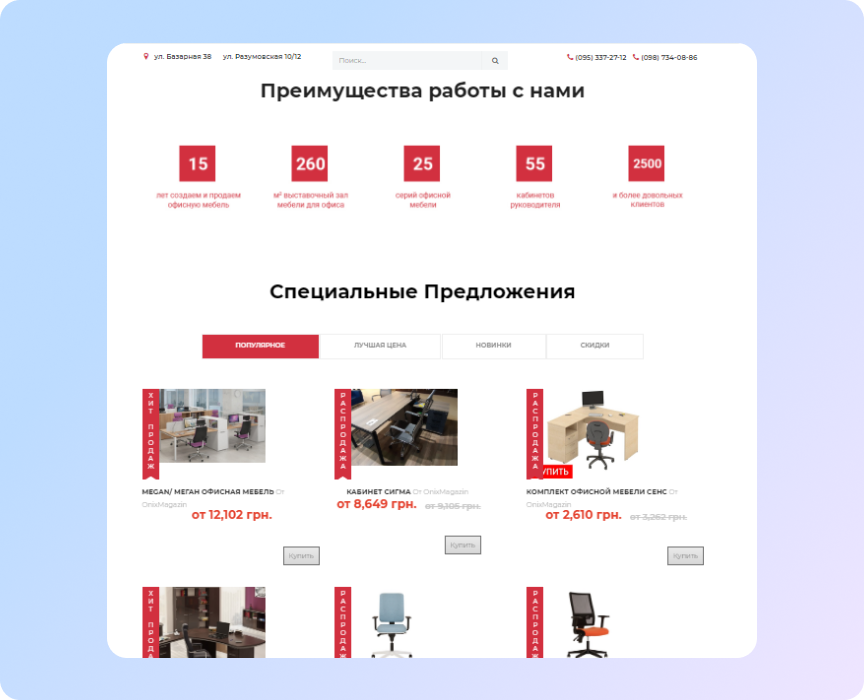
Пропрацювали Головну сторінку сайту:
- додали блок «Наші переваги», де чітко представили найкращі показники інтернет-магазину;
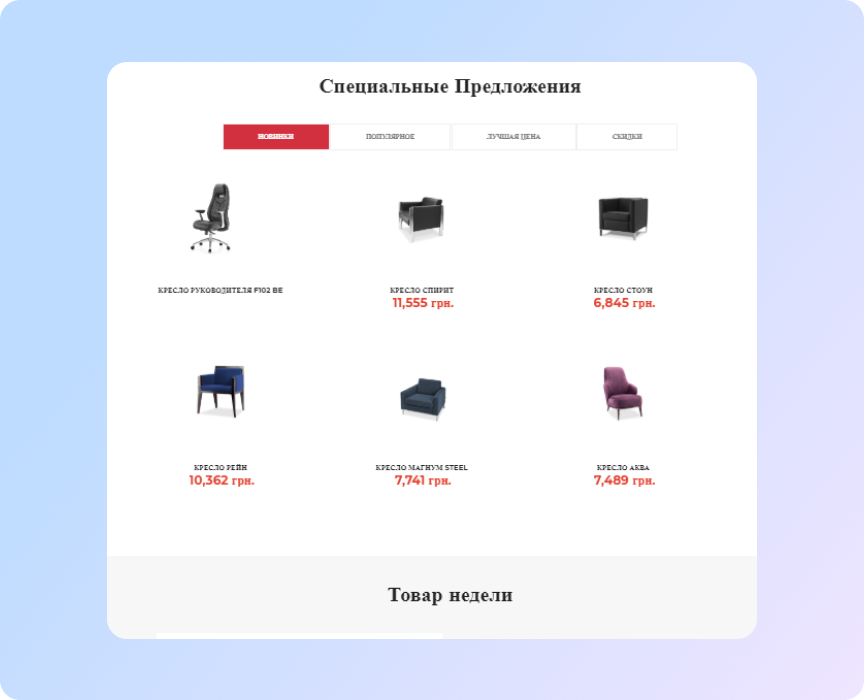
- допрацювали блок «Спеціальні пропозиції» (додали акценти на популярні моделі, нові моделі, акційні моделі та ін.);
- текстову інформацію на сторінці розбавили фотографіями для кращої візуалізації;
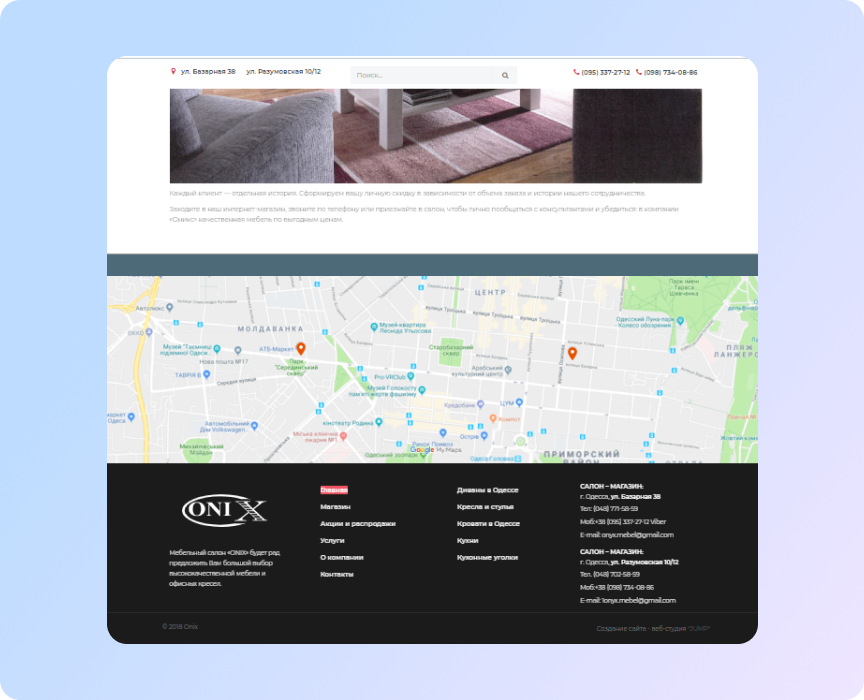
- додали Google-карту з позначеннями фізичних магазинів, щоб потенційний покупець максимально швидко і точно розумів, де вони розташовані.
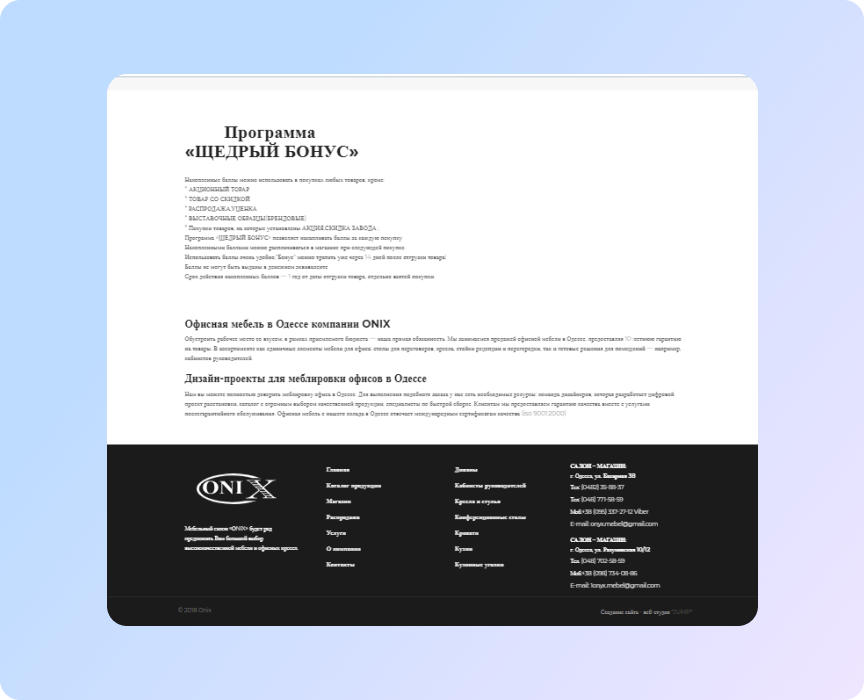
Було:
Стало:
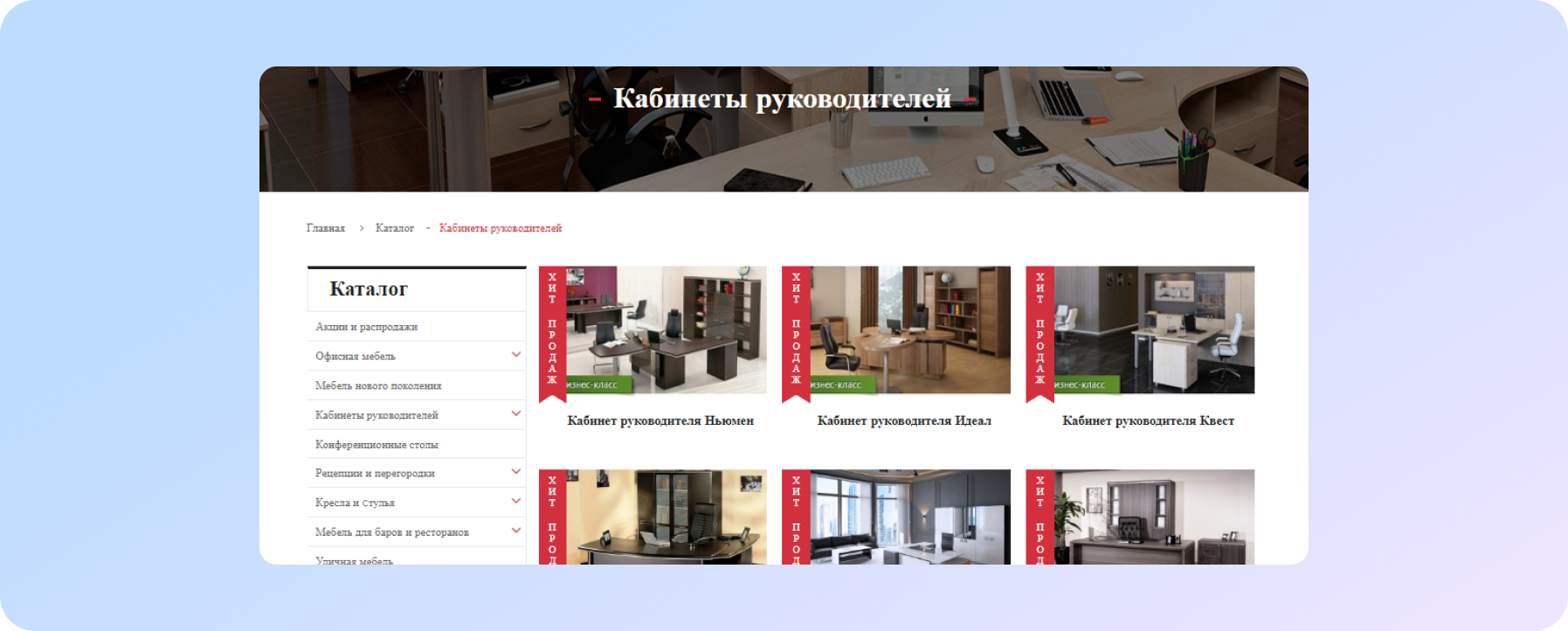
Але головним доопрацюванням сайту для зручності користувачів стало об'єднання розділів «Каталог продукції» і «Магазин». Справа в тому, що замовник позиціонує себе як масштабний інтернет-магазин меблів із акцентом саме на офісних моделях. Він є прямим постачальником меблів від заводів-виробників. Тому в «Каталозі продукції» були представлені всі меблі, які виготовляються заводами-виробниками, а в розділі «Магазин» – меблі, які є в наявності на сьогоднішній момент.
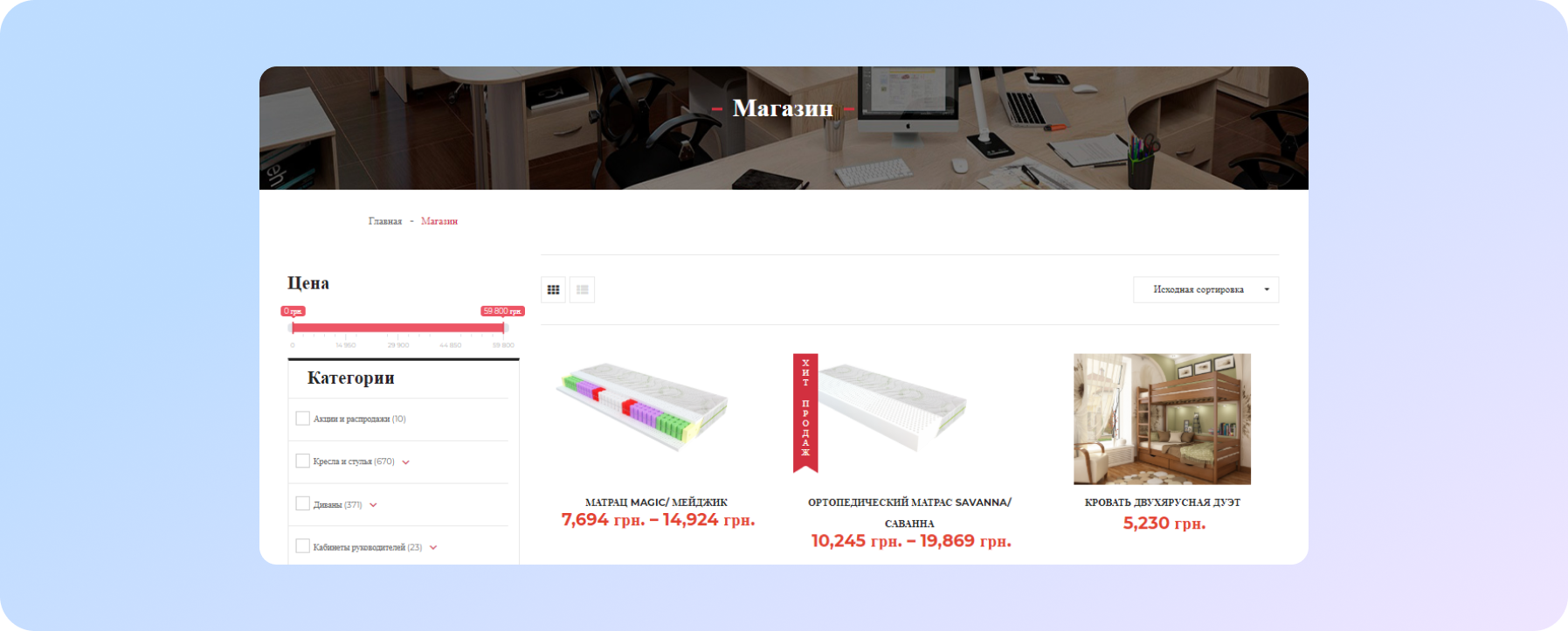
Ці розділи збивали покупців, показник відмов був непристойно великим – 57,47%. Спочатку в розділі «Каталог продукції» не були зазначені ціни на товари, не було можливості купити товар, який сподобався.
У розділі «Магазин» ціна була зазначена, але не було жодного заклику до дії, тобто для покупки потрібно було подолати довгий шлях.
Тому фахівці Sprava Agency вирішили об'єднати ці два розділи в один – «Магазин».
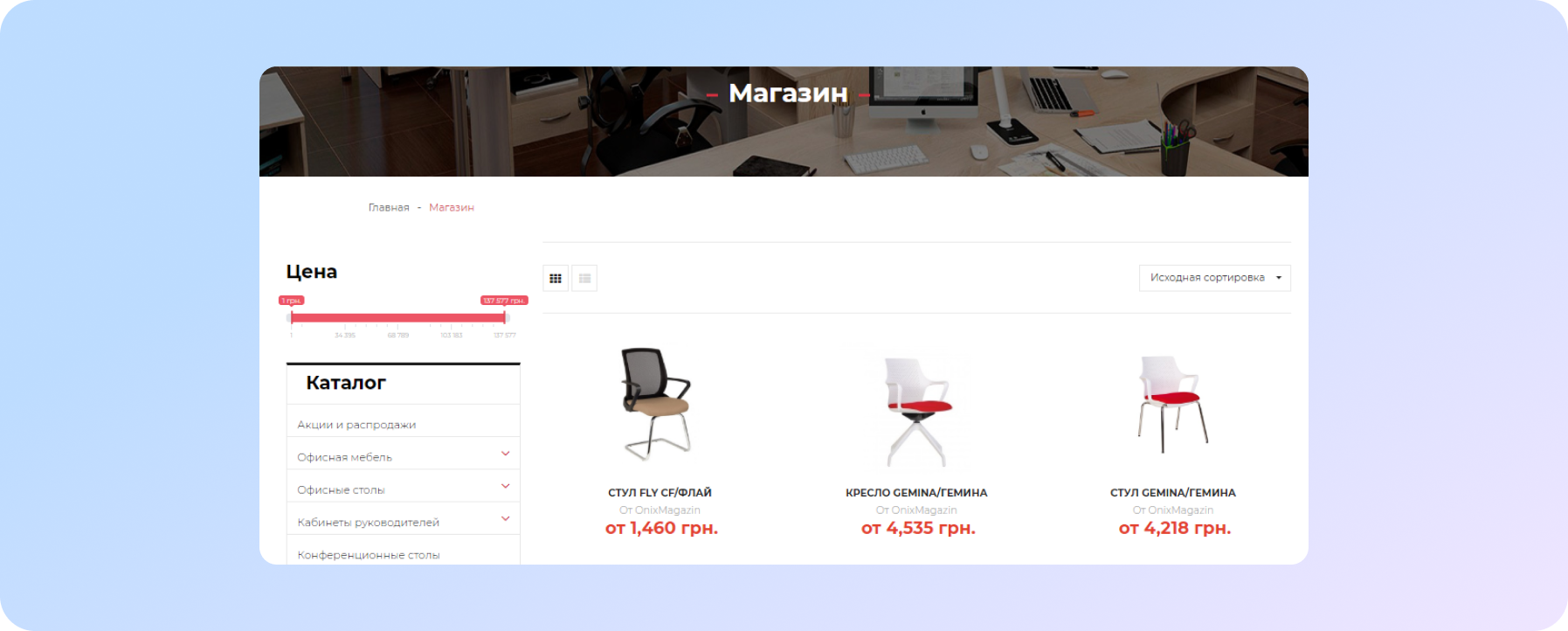
Новий розділ містить усю продукцію, яка є в наявності на цей момент у магазині або яку можна замовити в короткі терміни.
Для нового розділу пропрацювали правильний поділ у каталозі продукції для зручності вибору потрібного товару, зробили акцент на цінах і додали заклик до дії у вигляді кнопки «Купити», що допомогло зменшити показник відмов до 2%.
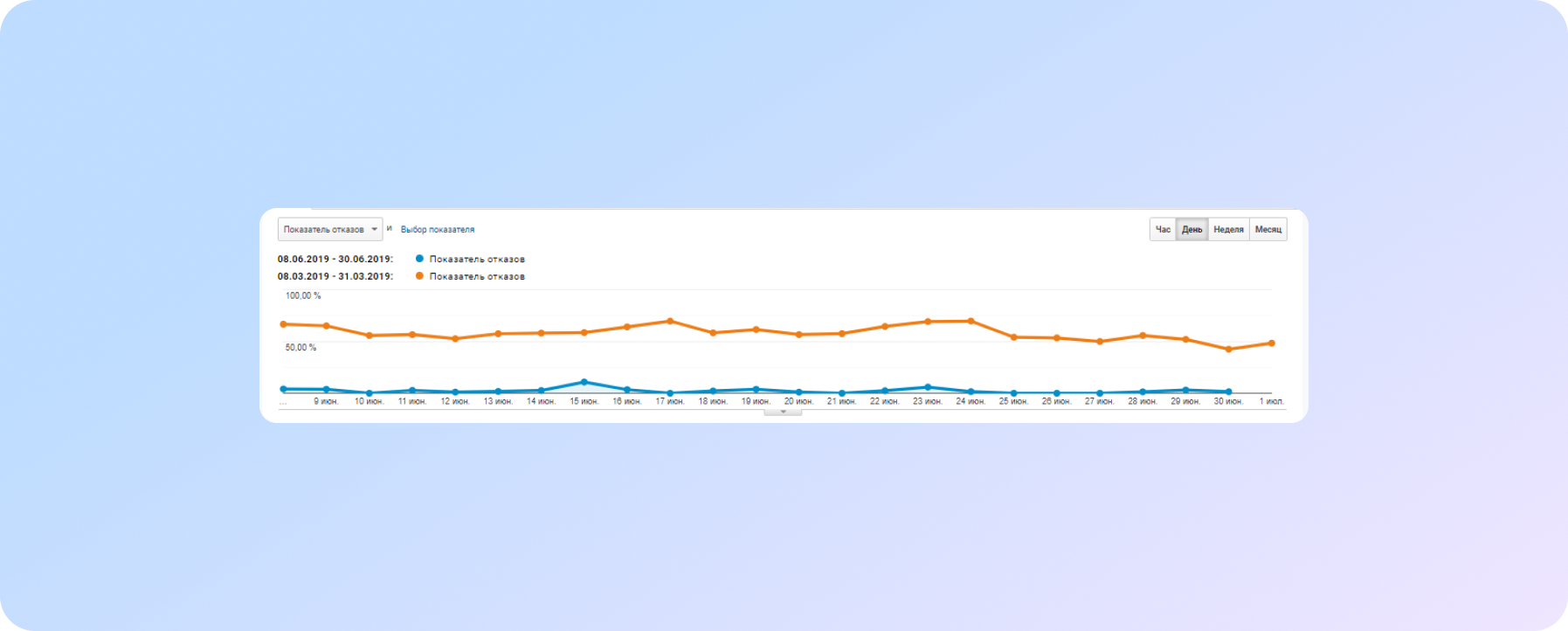
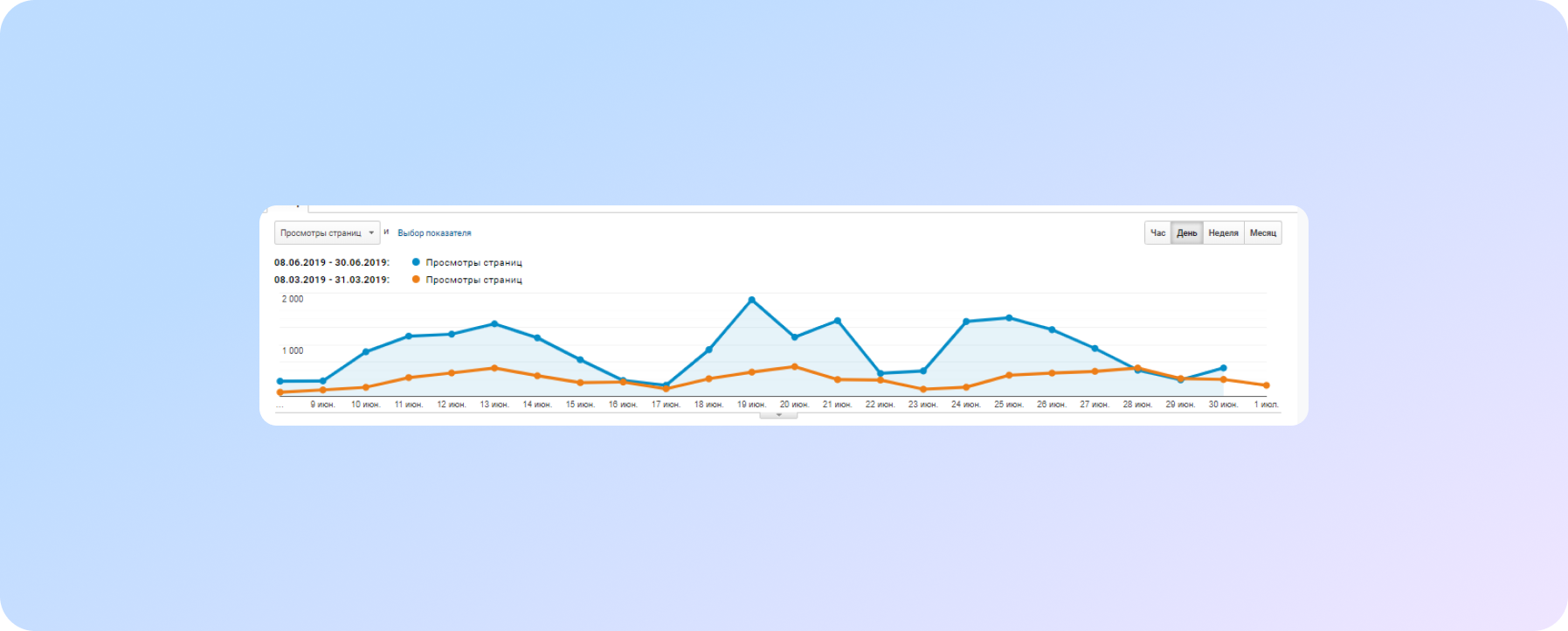
У цілому, якщо порівняти два періоди «до» і «після доопрацювань» за допомогою Google Аналітики, можна побачити позитивні зміни:
Показник відмов суттєво зменшився
Кількість переглянутих сторінок збільшилася
Середня тривалість сеансу збільшилася
Хочете перевірити, чи все у вас в порядку з юзабіліті сайту? Звичайно, звертайтеся! Фахівці Sprava Agency перевірять шлях клієнта на вашому сайті та розкажуть вам, як можна поліпшити ситуацію. При потребі можемо створити новий сайт, який буде відповідати всім вимогам юзабіліті в будь-якій тематиці, в тому числі розробити агро сайт.
Ми піклуємося про покращення ваших продажів :)